2022年夏季《移动软件开发》实验报告
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验6:做一个APP首页 |
一、实验目标
二、实验步骤
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="首页"
android:textColor="#333"
android:textSize="18dp"
android:textStyle="bold"/>
<ImageView
android:id="@+id/imgtop"
android:layout_below="@id/text1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@mipmap/test_img" />
<RelativeLayout
android:id="@+id/imgtop2"
android:layout_below="@id/imgtop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
android:weightSum="4">
<RelativeLayout
android:id="@+id/a1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/img1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:background="@mipmap/test_icon1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/img1"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="验房" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/a2"
android:layout_toRightOf="@id/a1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_centerHorizontal="true"
android:id="@+id/img2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:background="@mipmap/test_icon2" />
<TextView
android:layout_below="@id/img2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="日常巡检" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/a3"
android:layout_toRightOf="@id/a2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_centerHorizontal="true"
android:id="@+id/img3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:background="@mipmap/test_icon3" />
<TextView
android:layout_below="@id/img3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="钥匙管理" />
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf="@id/a3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_centerHorizontal="true"
android:id="@+id/img4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:background="@mipmap/test_icon4" />
<TextView
android:layout_below="@id/img4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="统计分析" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:layout_below="@id/imgtop2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:text="待办(10)"
android:textColor="#333"
android:textSize="16dp"
android:textStyle="bold" />
<TextView
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="更多"
android:textColor="#666" />
</RelativeLayout>
</RelativeLayout>
</ScrollView>
<LinearLayout
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="80dp"
android:weightSum="4">
<RelativeLayout
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/b1"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:background="@mipmap/test_icon3" />
<TextView
android:layout_below="@id/b1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="首页" />
</RelativeLayout>
<RelativeLayout
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/b2"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:background="@mipmap/test_todo" />
<TextView
android:layout_below="@id/b2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="验房" />
</RelativeLayout>
<RelativeLayout
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/b3"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:background="@mipmap/test_excel" />
<TextView
android:layout_below="@id/b3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="统计" />
</RelativeLayout>
<RelativeLayout
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:id="@+id/b4"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:background="@mipmap/test_control" />
<TextView
android:layout_below="@id/b4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="设置" />
</RelativeLayout>
</LinearLayout>
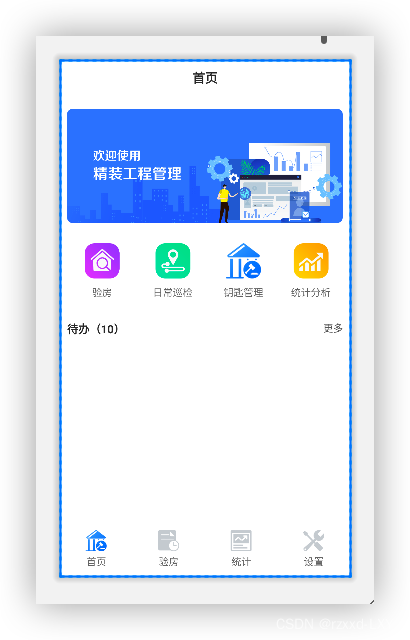
</RelativeLayout>三、程序运行结果

四、问题总结与体会
在本次实验中学习了ScrollView、RelativeLayout等,
原文地址:https://blog.csdn.net/weixin_51497444/article/details/126507115
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14059.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








