本文介绍: DevChat是一款基于自然语言处理技术的聊天机器人,集成了GPT3.5、GPT4.0、XINGHUO-2、CLAUDE-2、LLAMA-2-13B-CHAT等大模型,它可以通过自然语言对话的方式与开发者进行交流,帮助开发者更高效地完成编程任务。
#AI编程助手哪家好?DevChat“真”好用#
前言

一、安装DevChat
由于DevChat是一个VSCode插件,我们的目标是创建Vue项目,因此我们需要事先准备好一些东西:代码编辑器VSCode、node/npm环境。
1.1、访问地址
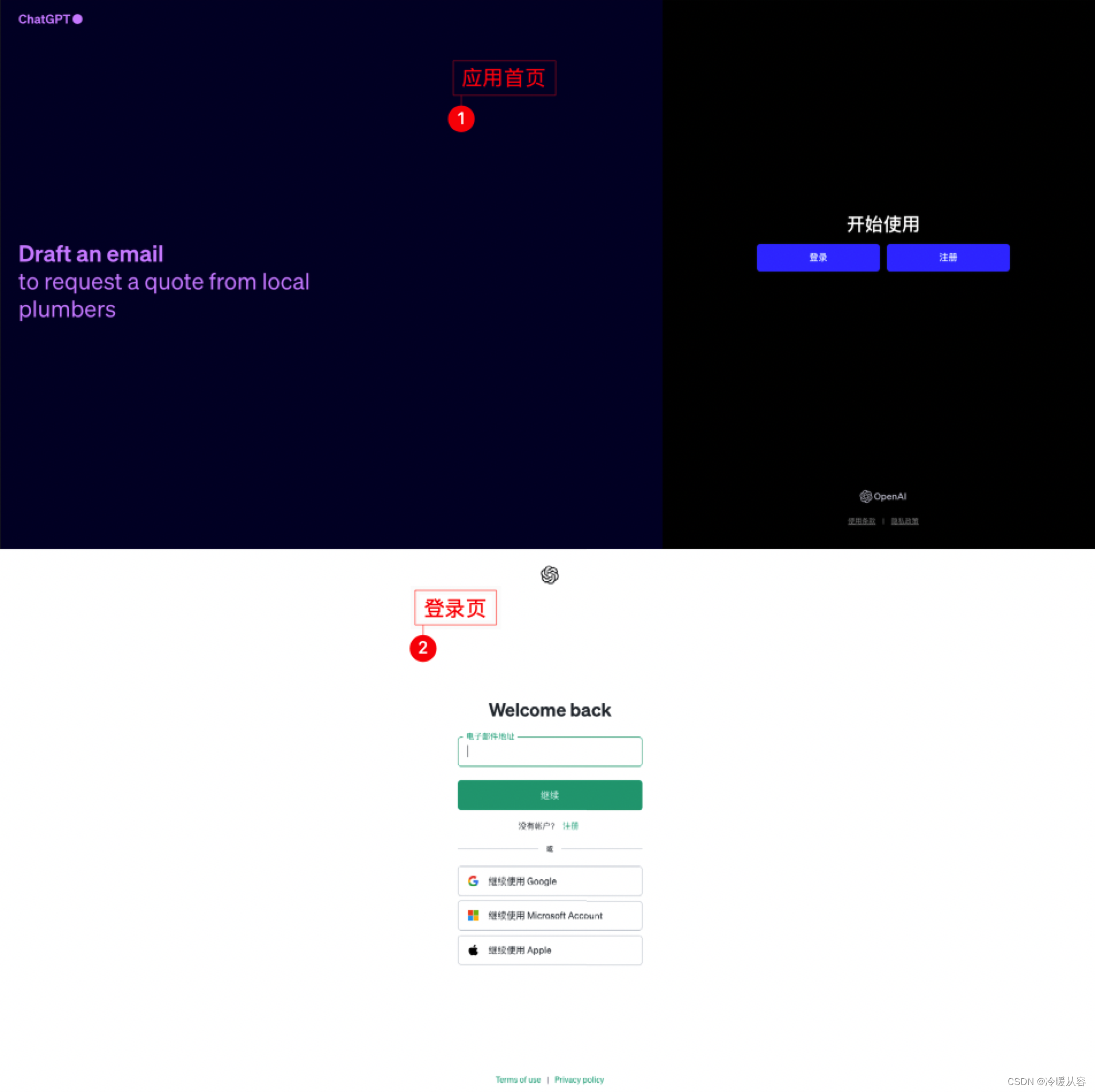
1.2、注册
进入官网后,首先进行账号注册,步骤非常简单,就是邮箱加验证码(友情提示,163邮箱也是可行的)。
注册的时候会有一封邮件告知注册成功,里面包含了一个Access Key ,记住这个Access Key等会有大用。
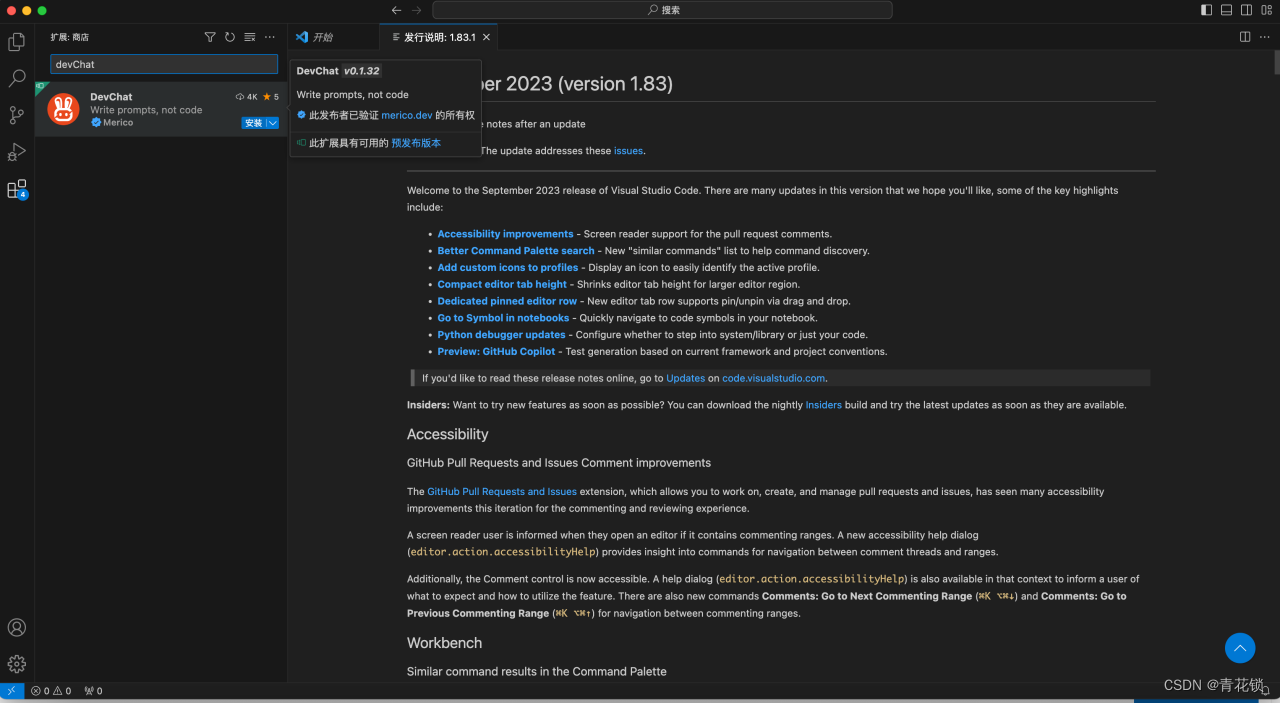
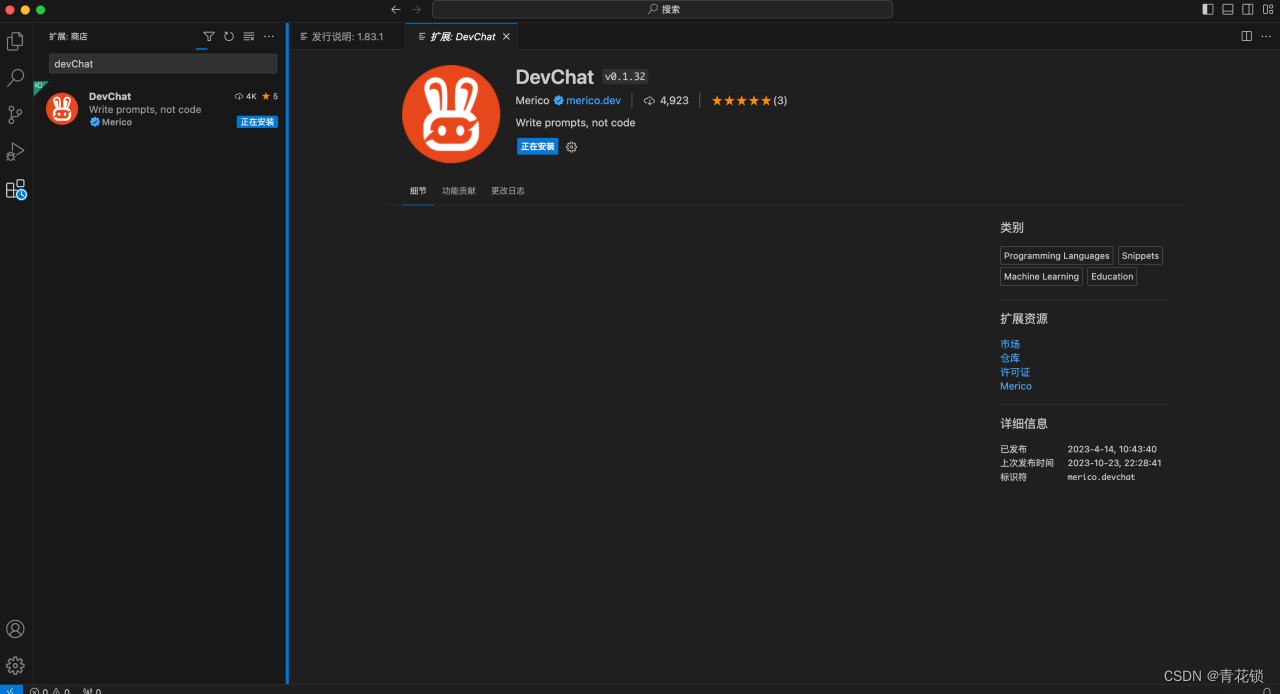
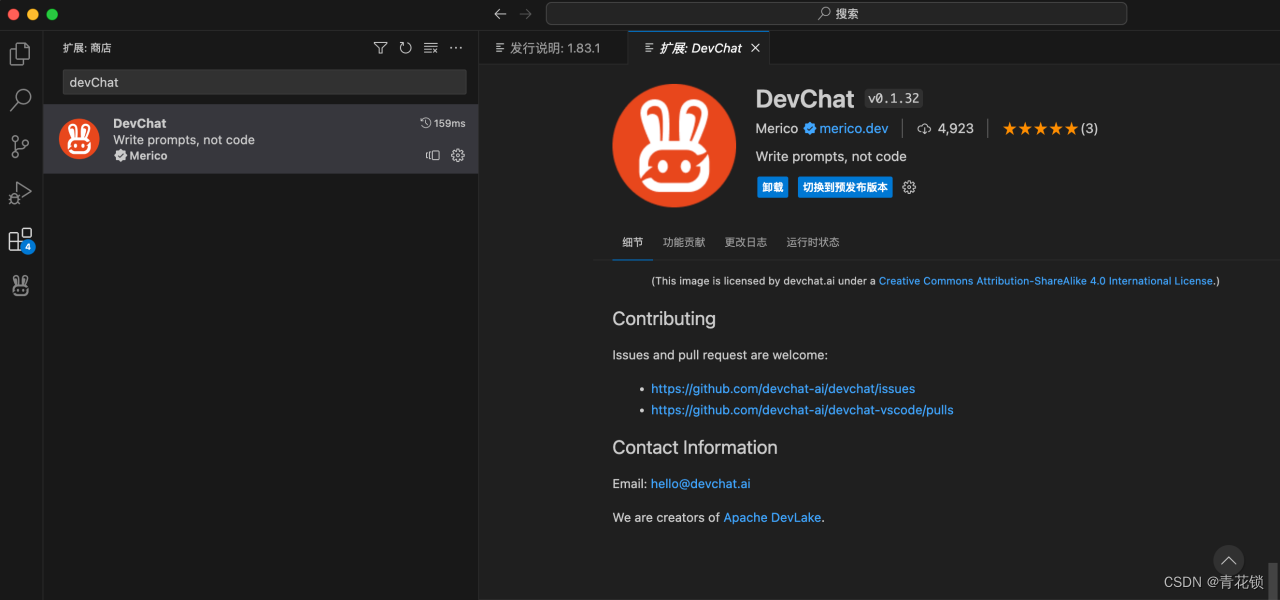
1.3、在VSCode里安装DevChat插件
1.3.1、未安装状态
1.3.2、已安装状态
二、设置Access Key
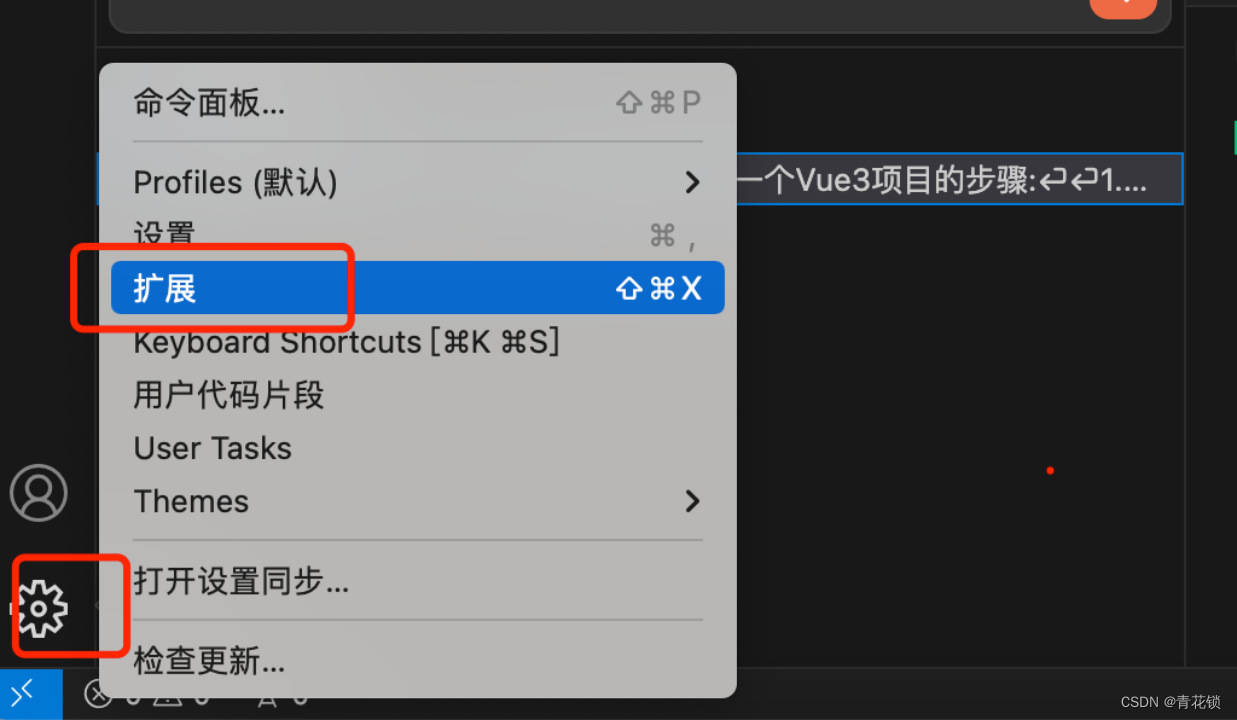
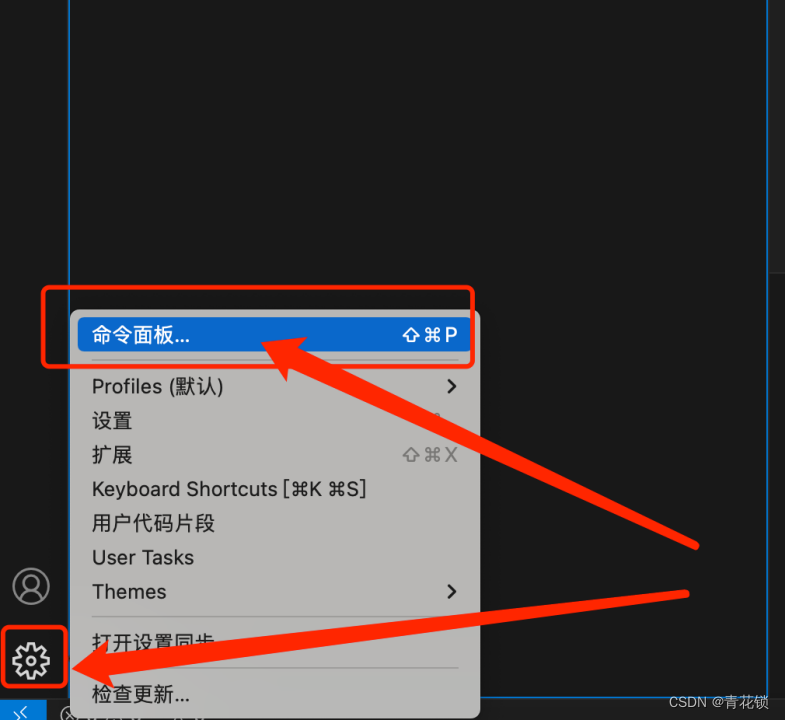
2.1. 点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图
2.2、在弹出的命令面板中输入“devchat key”,点击如下命令
三、使用DevChat
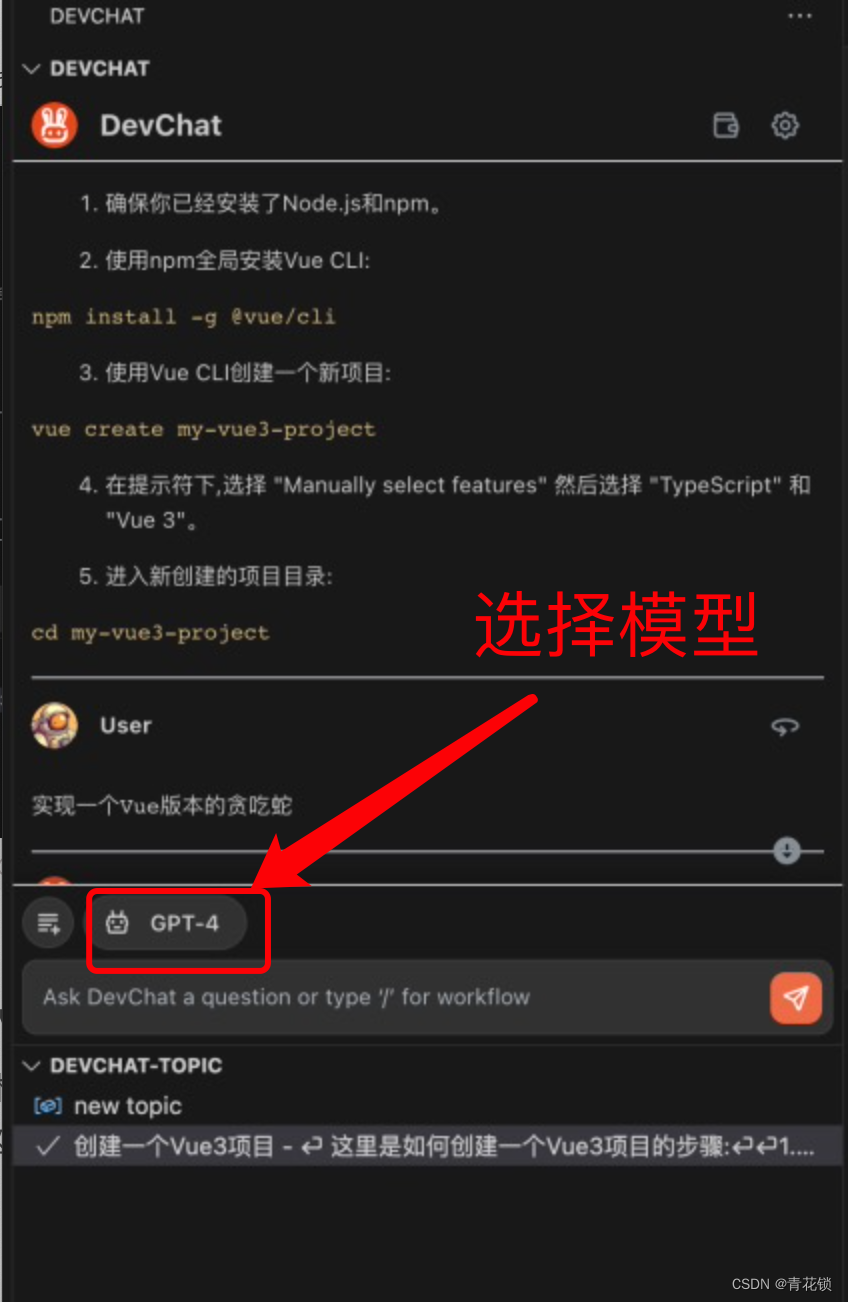
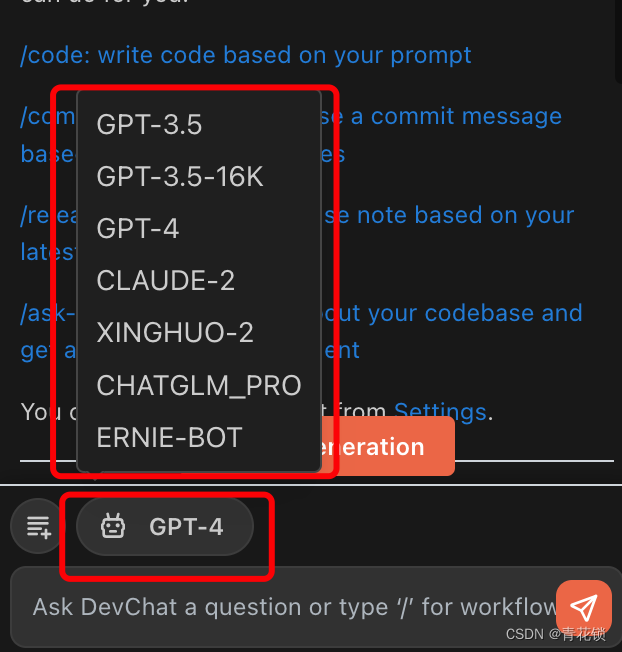
3.1、 选中机器人标签
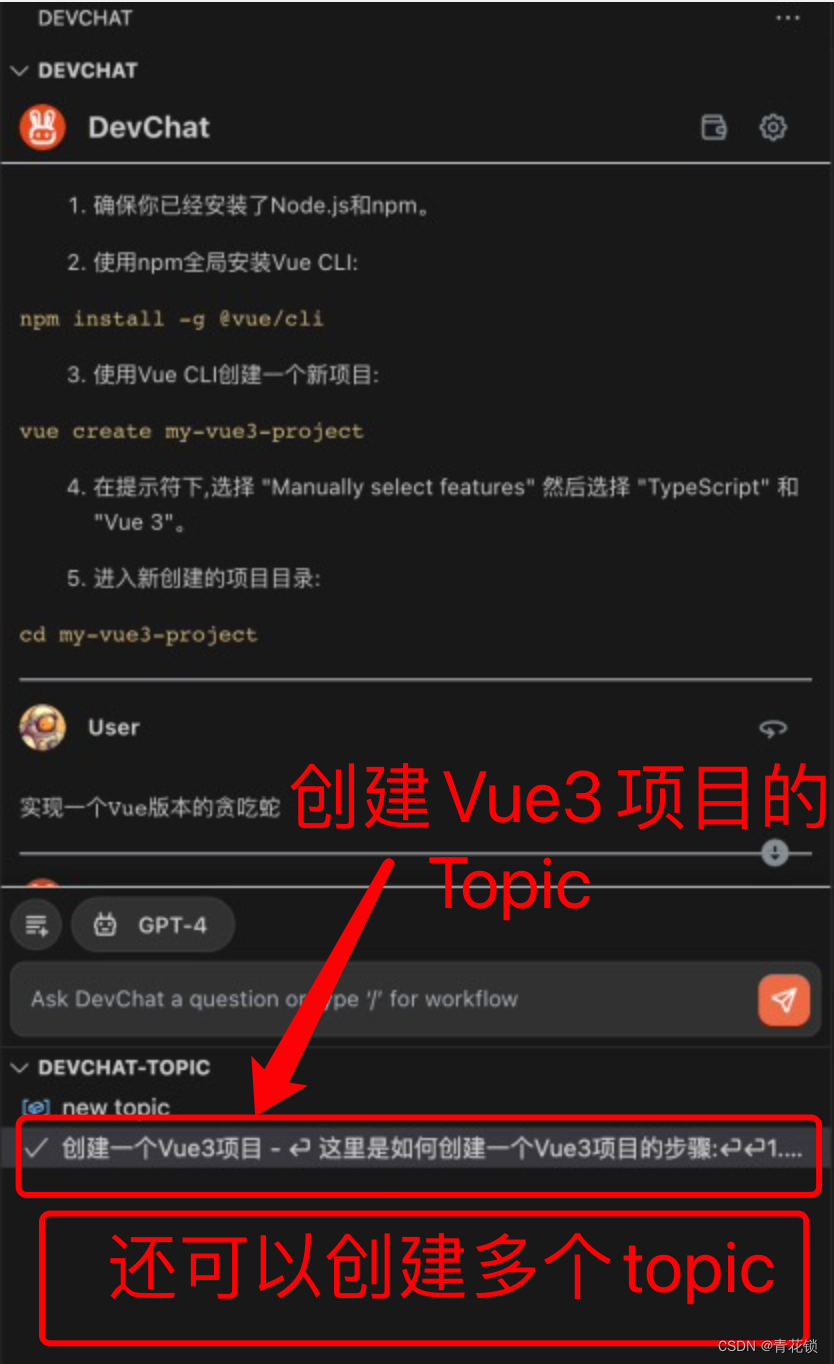
3.2、创建新的主题
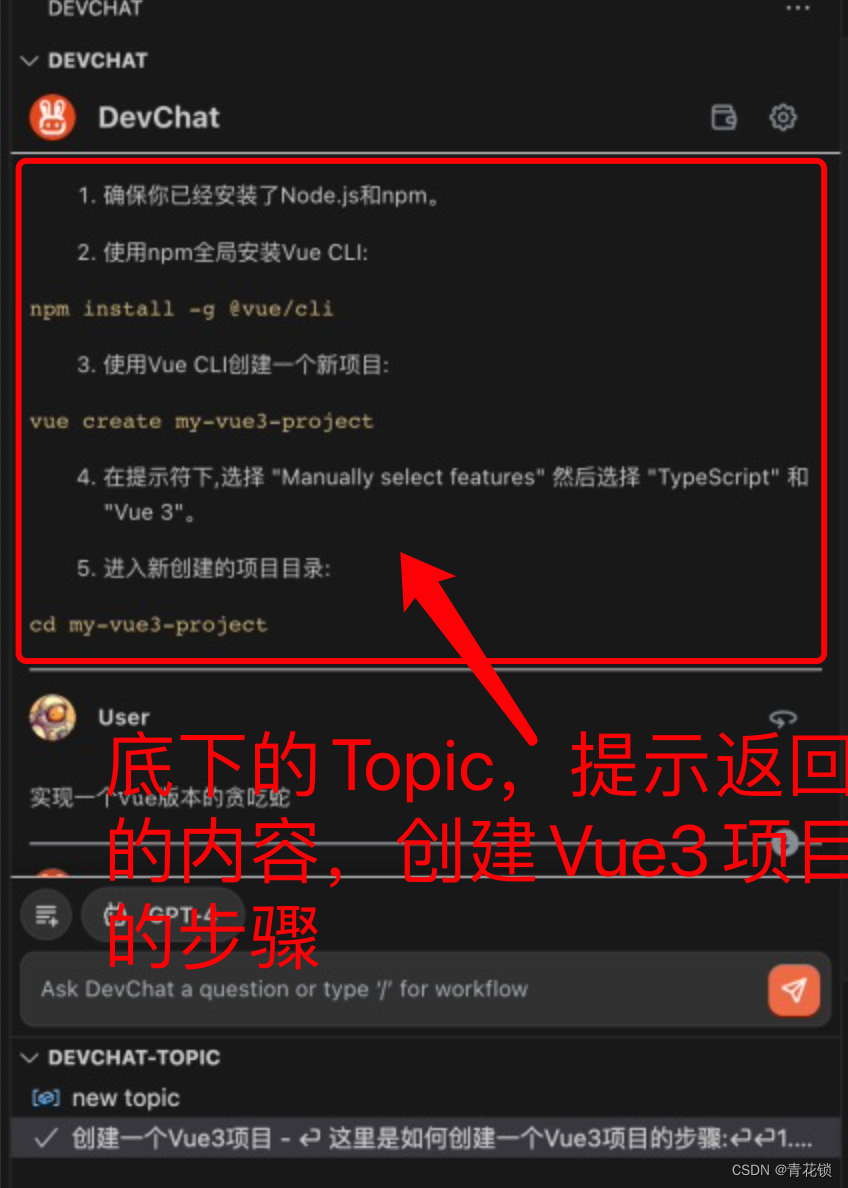
3.3、创建Vue3项目的提示内容
3.3.1、确保你已经安装了Node.js和npm
3.3.2、使用npm全局安装Vue Cli
3.3.3、使用Vue Cli创建一个Vue新项目
3.3.4、在提示符下, 选择Vue3
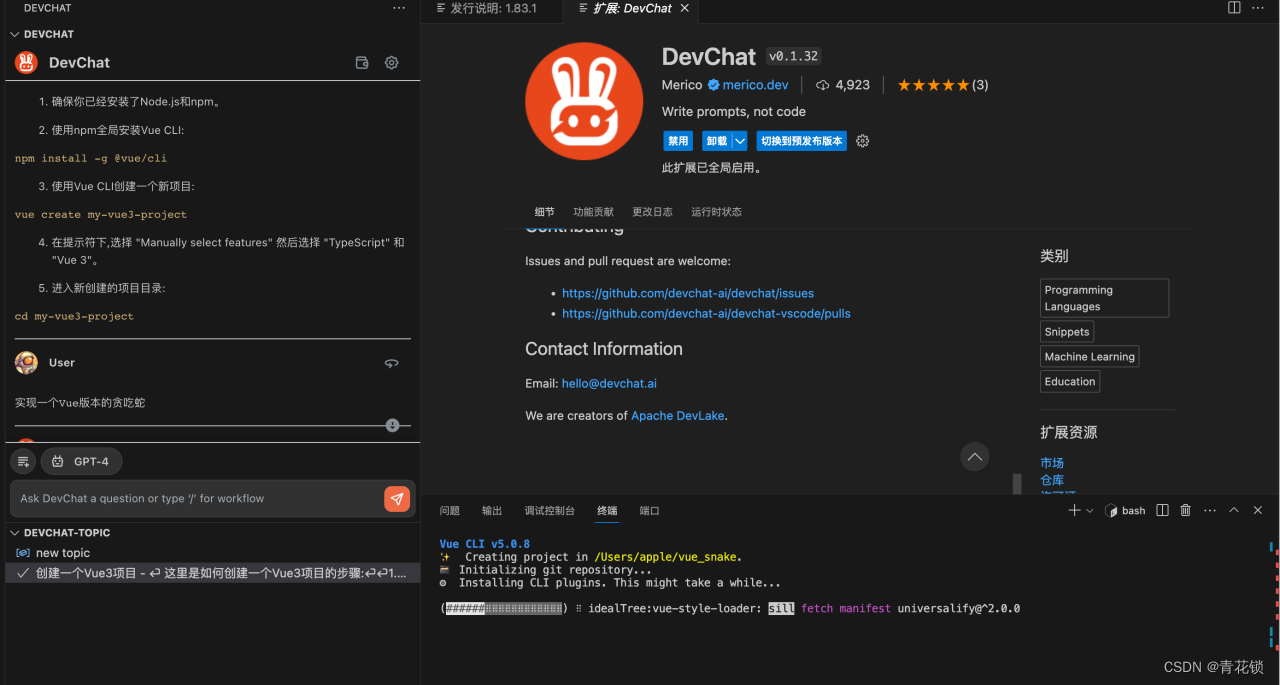
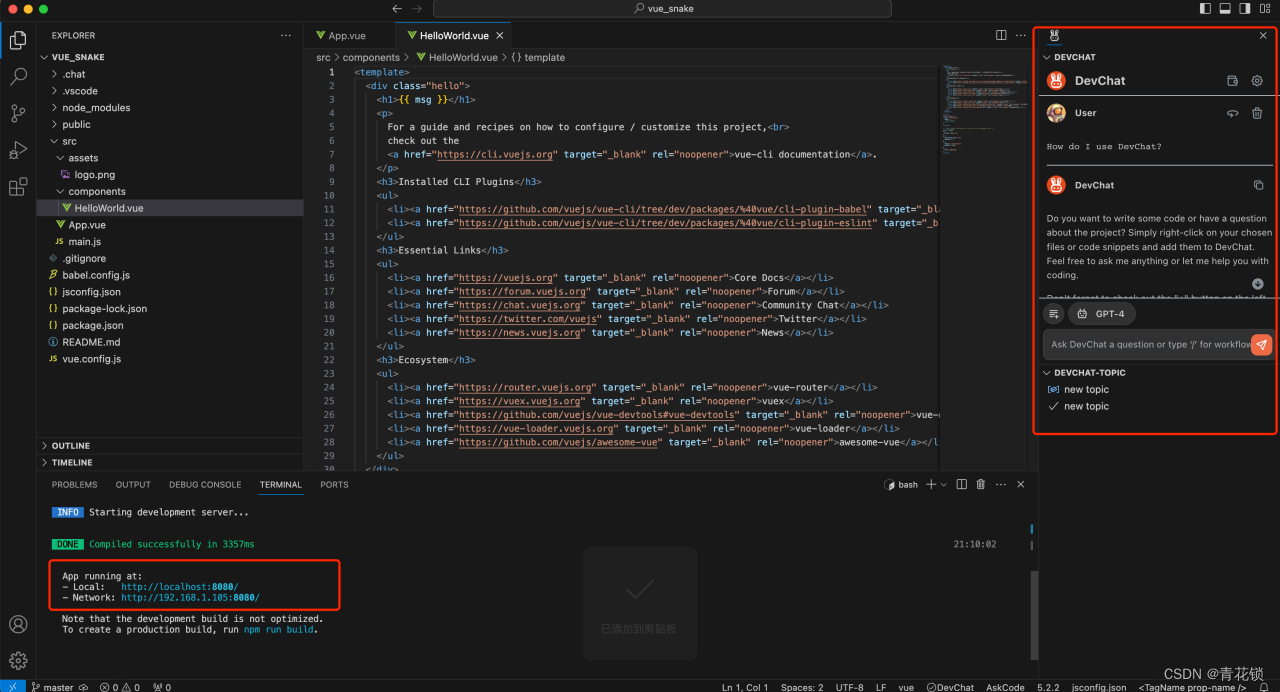
四、按照上述提示创建Vue3项目并打开项目
4.1、左边区域是创建好的Vue3项目
4.2、右侧区域展示DevChat
4.3、打开终端运行项目(底部区域)
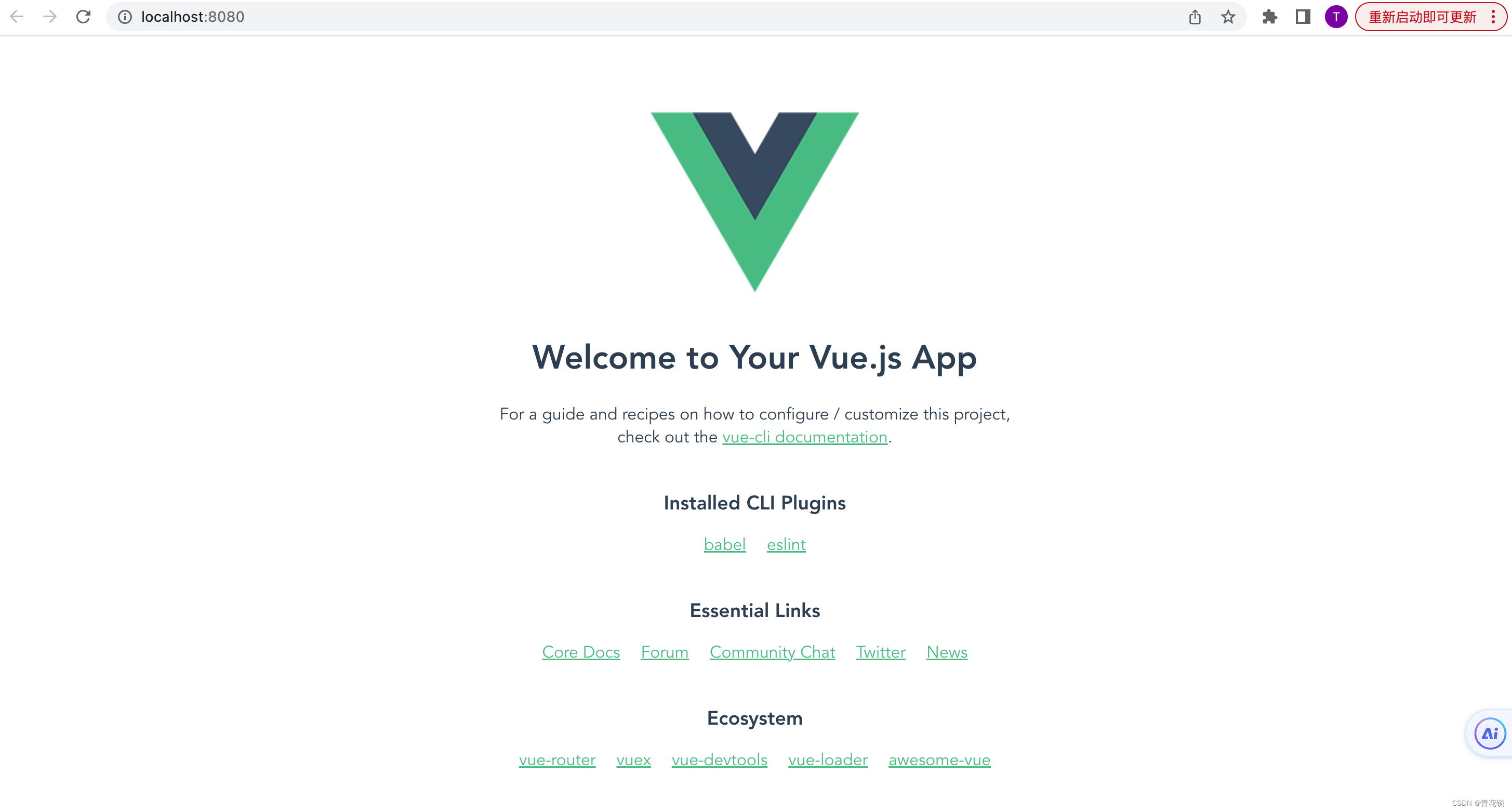
4.4、在浏览器查看Vue3项目
5、DevChat在项目开发过程中的应用
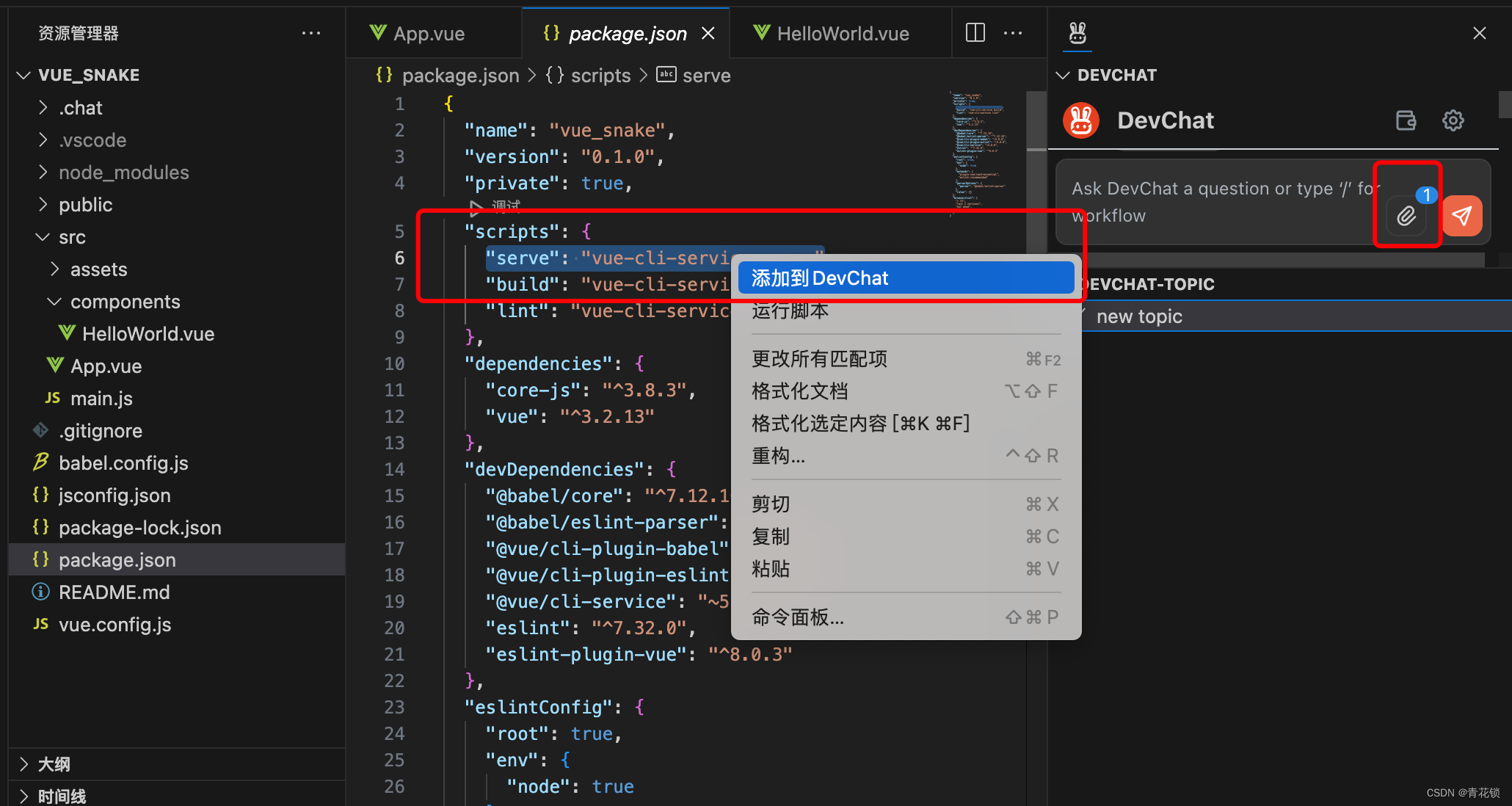
5.1、添加到DevChat功能
总结
在当今的软件开发领域,我们经常面临一些复杂的业务需求和非业务层面的代码问题。这些问题不仅耗费我们的时间和精力,而且可能阻碍我们专注于解决真正的业务逻辑。这时,一款优秀的工具——DevChat,便能够发挥出其强大的作用。
DevChat是一款基于自然语言处理技术的聊天机器人,可以通过与开发者的对话,理解并执行开发者的编程需求。无论是解决复杂的业务问题,还是优化代码,它都能为我们提供极大的帮助。在开发过程中,冗余代码或欠优化代码是常见的问题。这些问题不仅影响代码的质量,还可能影响软件运行的效率。此时,我们可以将这些代码复制到DevChat中,让它快速给出解决方案。
更值得一提的是,DevChat无需任何科技支持即可直接体验AI的效果。在开发过程中,由于网络或其他原因,我们可能无法使用科技。而DevChat的优点在于,它无需科技支持,响应速度快,让我们随时随地都能享受到AI的便利。
综上所述,DevChat的引入不仅可以提高我们的工作效率,还能提升我们的代码质量。对于开发者来说,它是一款不可或缺的工具。推荐大家在开发中尝试使用,相信你一定会爱上它的。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。