本文介绍: 上一章节我们已经实现了Nginx上配置https单向认证,主要场景为客户端验证服务端的身份,但是服务端不验证客户端的身份。本章节我们将实现Nginx上配置https双向认证,主要场景为客户端验证服务端的身份,同时服务端也验证客户端的身份,简称双向认证。双向认证的使用场景很多,比如我们在使用网银的U盾登录的时候,就是使用的双向认证,客户端验证服务端的身份,同时服务端也验证客户端的身份。
自建CA实战之 《0x02 Nginx 配置 https双向认证》
上一章节我们已经实现了Nginx上配置https单向认证,主要场景为客户端验证服务端的身份,但是服务端不验证客户端的身份。
本章节我们将实现Nginx上配置https双向认证,主要场景为客户端验证服务端的身份,同时服务端也验证客户端的身份,简称双向认证。
配置Nginx
在上一章节的基础上,我们只需要在Nginx上配置要求客户端验证即可。
最终的配置如下:
创建客户端证书
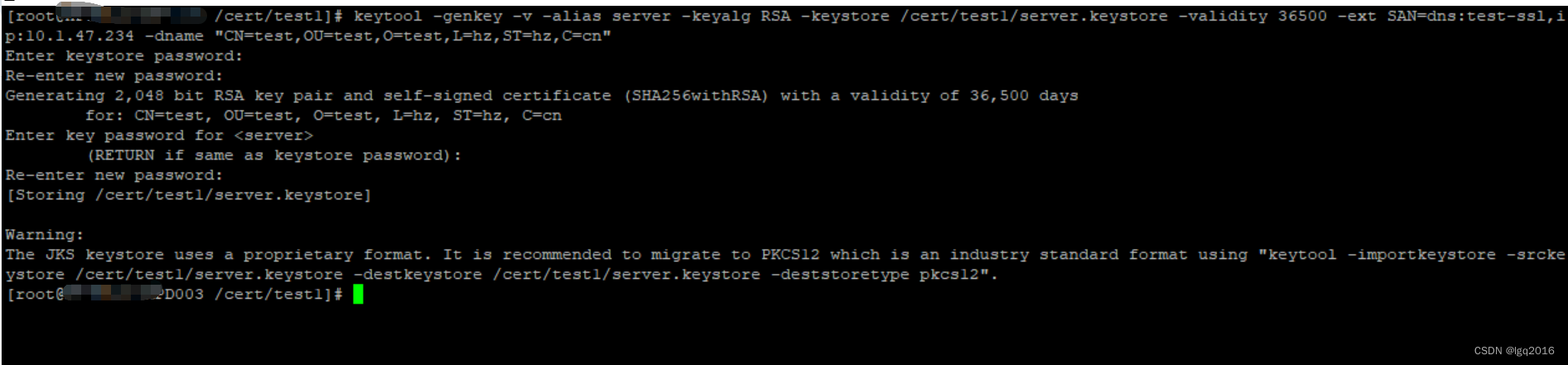
创建密钥
创建证书
导出证书
让 Nginx 日志记录客户端证书信息
配置Nginx
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。