
<template>
<div class="map">
<div class="map_chart" ref="map_chart"></div>
</div>
</template>
<script>
import axios from "axios";
import {mapData} from '../utils/map'
export default {
name: "Map",
data() {
return {
chartInstance: null,
allData: null,
mapData: {}, // 所获取的省份的地图矢量数据
dataList:[
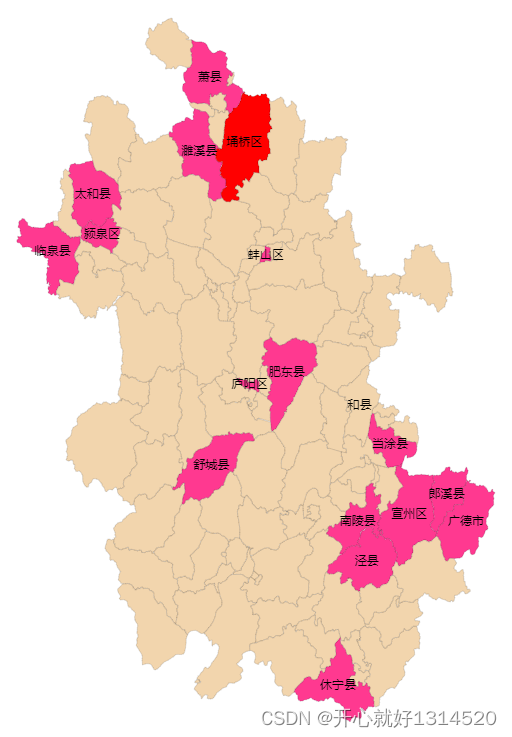
{name: '庐阳区', value: 101},
{name: '肥东县', value: 101},
{name: '濉溪县', value: 101},
{name: '埇桥区', value: 18},
{name: '萧县', value: 101},
{name: '蚌山区', value: 101},
{name: '颍泉区', value: 101},
{name: '临泉县', value: 101},
{name: '太和县', value: 101},
{name: '舒城县', value: 101},
{name: '当涂县', value: 101},
{name: '南陵县', value: 101},
{name: '宣州区', value: 101},
{name: '郎溪县', value: 101},
{name: '广德市', value: 101},
{name: '泾县', value: 101},
{name: '休宁县', value: 101},
],
nameStr:'庐阳区肥东县濉溪县埇桥区萧县蚌山区颍泉区临泉县太和县舒城县当涂县南陵县宣州区郎溪县广德市泾县休宁县'
};
},
created() {},
mounted() {
this.initChart();
window.addEventListener("resize", this.screenAdapter);
},
destroyed() {
window.removeEventListener("resize", this.screenAdapter);
},
methods: {
async initChart() {
this.chartInstance = this.$echarts.init(this.$refs.map_chart);
// 获取中国地图的矢量数据
// http://localhost:8999/static/map/china.json
// 由于我们现在获取的地图矢量数据并不是位于KOA2的后台, 所以咱们不能使用this.$http
this.$echarts.registerMap("anhui", mapData);
const initOption = {
// title: {
// text: "▎ 公墓分布",
// left: 20,
// top: 20,
// },
toolbox: {
show: true,
feature: {
saveAsImage: {
show:true
}
}
}, // 提供下载工具
// visualMap: {
// min: 0,
// max: 100000,
// left: 26,
// bottom: 40,
// showLabel: !0,
// // text: ["土葬", "智慧殡葬"],
// pieces: [{
// gte: 1,
// lt: 100,
// label: "土葬区",
// color: "red",
// }, {
// gte: 100,
// lt: 1000,
// label: "土葬区",
// color: "#ff3990",
// },
// {
// gt: 1000,
// lt: 10000,
// label: "智慧殡葬",
// color: "#f2d5ad"
// }],
// show: false
// },
geo: {
// type: "map",
map: "anhui",
// 默认设置完地图是固定死的不能拖动
// roam:true,//否开启鼠标缩放和平移漫游。默认不开启。
roam: 1,
//zoom :1,//当前视角的缩放比例。越大比例越大
// center:[108.956239,34.268309],//当前视角的中心点,用经纬度表示108.956239,34.268309
// label:{//地图上显示文字提示信息
// show:true,
// // color:"#ff6600",
// fontSize:10//字体大小
// },
label: {
normal: {
// formatter:(params)=>{
// console.log(params,'747')
// // if(params.name=="庐阳区"||params.name=="肥东县"||params.name=="濉溪县"||params.name=="埇桥区"||params.name=="萧县"||params.name=="蚌山区"||params.name=="颍泉区"||params.name=="临泉县"||params.name=="太和县"||params.name=="舒城县"||params.name=="当涂县"||params.name=="南陵县"){
// // return params.name
// // }else{
// // return ''
// // }
// if(this.nameStr.includes(params.name)){
// return params.name
// }else{
// return ''
// }
// },
show: !0,
fontSize: "7",
color: "#000"
}
},
itemStyle: {
normal: {
areaColor: "#f2d5ad",
// areaColor: "#ff3940",
//shadowBlur: 50,
//shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: "rgba(0, 0, 0, 0.2)"
},
emphasis: {
areaColor: "#ff6600",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
// itemStyle:{//地图区域的多边形 图形样式。
// areaColor:"#ff6600"//地图区域的颜色。
// }
// label: {
// show: true,
// color: "#1DE9B6",
// },
},
// legend: {
// left: '5%',
// bottom: '5%',
// orient: 'vertical'
// },
series:[
{
name: "殡葬",
type: "map",
geoIndex: 0,
data: this.dataList
}
]
};
this.chartInstance.setOption(initOption);
this.chartInstance.on("click", async (arg) => {
// arg.name 得到所点击的省份, 这个省份他是中文
});
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 100%;
}
.map_chart {
width: 600px;
height: 800px;
margin:0 auto;
}
</style>
<template>
<div class="map">
<div class="map_chart" ref="map_chart"></div>
</div>
</template>
<script>
import axios from "axios";
import {mapData} from '../utils/map'
export default {
name: "Map",
data() {
return {
chartInstance: null,
allData: null,
mapData: {}, // 所获取的省份的地图矢量数据
dataList:[
{name: '金寨县', value: 18},
{name: '岳西县', value: 18},
{name: '旌德县', value: 18},
{name: '绩溪县', value: 18},
{name: '休宁县', value: 18},
{name: '歙县', value: 18},
{name: '黟县', value: 18},
{name: '祁门县', value: 18},
{name: '石台县', value: 18},
{name: '青阳县', value: 18},
{name: '东至县', value: 18},
{name: '黄山区', value: 18},
],
names:['东至县','黄山区','金寨县','岳西县','旌德县','绩溪县','休宁县','歙县','黟县','祁门县','石台县','青阳县',]
};
},
created() {},
mounted() {
this.initChart();
window.addEventListener("resize", this.screenAdapter);
},
destroyed() {
window.removeEventListener("resize", this.screenAdapter);
},
methods: {
async initChart() {
this.chartInstance = this.$echarts.init(this.$refs.map_chart);
// 获取中国地图的矢量数据
// http://localhost:8999/static/map/china.json
// 由于我们现在获取的地图矢量数据并不是位于KOA2的后台, 所以咱们不能使用this.$http
this.$echarts.registerMap("anhui", mapData);
const initOption = {
// title: {
// text: "▎ 公墓分布",
// left: 20,
// top: 20,
// },
toolbox: {
show: true,
feature: {
saveAsImage: {
show:true
}
}
}, // 提供下载工具
visualMap: {
min: 0,
max: 100000,
left: 26,
bottom: 40,
showLabel: !0,
// text: ["土葬", "智慧殡葬"],
pieces: [{
gte: 1,
lt: 100,
label: "土葬区",
color: "#ff3940",
}, {
gt: 100,
lt: 1000,
label: "智慧殡葬",
color: "#f2d5ad"
}],
show: false
},
geo: {
// type: "map",
map: "anhui",
// 默认设置完地图是固定死的不能拖动
// roam:true,//否开启鼠标缩放和平移漫游。默认不开启。
roam: 1,
//zoom :1,//当前视角的缩放比例。越大比例越大
// center:[108.956239,34.268309],//当前视角的中心点,用经纬度表示108.956239,34.268309
// label:{//地图上显示文字提示信息
// show:true,
// // color:"#ff6600",
// fontSize:10//字体大小
// },
label: {
normal: {
formatter:(params)=>{
console.log(params,'747')
if(params.name=="金寨县"||params.name=="岳西县"||params.name=="旌德县"||params.name=="绩溪县"||params.name=="休宁县"||params.name=="歙县"||params.name=="黟县"||params.name=="祁门县"||params.name=="石台县"||params.name=="青阳县"||params.name=="东至县"||params.name=="黄山区"){
return params.name
}else{
return ''
}
},
show: !0,
fontSize: "11",
color: "#000"
}
},
itemStyle: {
normal: {
areaColor: "#f2d5ad",
// areaColor: "#ff3940",
//shadowBlur: 50,
//shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: "rgba(0, 0, 0, 0.2)"
},
emphasis: {
areaColor: "#ff6600",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
// itemStyle:{//地图区域的多边形 图形样式。
// areaColor:"#ff6600"//地图区域的颜色。
// }
// label: {
// show: true,
// color: "#1DE9B6",
// },
},
// legend: {
// left: '5%',
// bottom: '5%',
// orient: 'vertical'
// },
series:[
{
name: "殡葬",
type: "map",
geoIndex: 0,
data: this.dataList
}
]
};
this.chartInstance.setOption(initOption);
this.chartInstance.on("click", async (arg) => {
// arg.name 得到所点击的省份, 这个省份他是中文
});
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 100%;
}
.map_chart {
width: 600px;
height: 800px;
margin:0 auto;
}
</style>
<template>
<div class="map">
<div class="map_chart" ref="map_chart"></div>
</div>
</template>
<script>
import axios from "axios";
import {mapData} from '../utils/map'
export default {
name: "Map",
data() {
return {
chartInstance: null,
allData: null,
mapData: {}, // 所获取的省份的地图矢量数据
dataList:[
{name: '庐阳区', value: 101},
{name: '肥东县', value: 101},
{name: '濉溪县', value: 101},
{name: '埇桥区', value: 18},
{name: '萧县', value: 101},
{name: '蚌山区', value: 101},
{name: '颍泉区', value: 101},
{name: '临泉县', value: 101},
{name: '太和县', value: 101},
{name: '舒城县', value: 101},
{name: '当涂县', value: 101},
{name: '南陵县', value: 101},
{name: '宣州区', value: 101},
{name: '郎溪县', value: 101},
{name: '广德市', value: 101},
{name: '泾县', value: 101},
{name: '休宁县', value: 101},
],
nameStr:'庐阳区肥东县濉溪县埇桥区萧县蚌山区颍泉区临泉县太和县舒城县当涂县南陵县宣州区郎溪县广德市泾县休宁县'
};
},
created() {},
mounted() {
this.initChart();
window.addEventListener("resize", this.screenAdapter);
},
destroyed() {
window.removeEventListener("resize", this.screenAdapter);
},
methods: {
async initChart() {
this.chartInstance = this.$echarts.init(this.$refs.map_chart);
// 获取中国地图的矢量数据
// http://localhost:8999/static/map/china.json
// 由于我们现在获取的地图矢量数据并不是位于KOA2的后台, 所以咱们不能使用this.$http
this.$echarts.registerMap("anhui", mapData);
const initOption = {
// title: {
// text: "▎ 公墓分布",
// left: 20,
// top: 20,
// },
toolbox: {
show: true,
feature: {
saveAsImage: {
show:true
}
}
}, // 提供下载工具
visualMap: {
min: 0,
max: 100000,
left: 26,
bottom: 40,
showLabel: !0,
// text: ["土葬", "智慧殡葬"],
pieces: [{
gte: 1,
lt: 100,
label: "土葬区",
color: "red",
}, {
gte: 100,
lt: 1000,
label: "土葬区",
color: "#ff3990",
},
{
gt: 1000,
lt: 10000,
label: "智慧殡葬",
color: "#f2d5ad"
}],
show: false
},
geo: {
// type: "map",
map: "anhui",
// 默认设置完地图是固定死的不能拖动
// roam:true,//否开启鼠标缩放和平移漫游。默认不开启。
roam: 1,
//zoom :1,//当前视角的缩放比例。越大比例越大
// center:[108.956239,34.268309],//当前视角的中心点,用经纬度表示108.956239,34.268309
// label:{//地图上显示文字提示信息
// show:true,
// // color:"#ff6600",
// fontSize:10//字体大小
// },
label: {
normal: {
formatter:(params)=>{
console.log(params,'747')
// if(params.name=="庐阳区"||params.name=="肥东县"||params.name=="濉溪县"||params.name=="埇桥区"||params.name=="萧县"||params.name=="蚌山区"||params.name=="颍泉区"||params.name=="临泉县"||params.name=="太和县"||params.name=="舒城县"||params.name=="当涂县"||params.name=="南陵县"){
// return params.name
// }else{
// return ''
// }
if(this.nameStr.includes(params.name)){
return params.name
}else{
return ''
}
},
show: !0,
fontSize: "11",
color: "#000"
}
},
itemStyle: {
normal: {
areaColor: "#f2d5ad",
// areaColor: "#ff3940",
//shadowBlur: 50,
//shadowColor: 'rgba(0, 0, 0, 0.2)',
borderColor: "rgba(0, 0, 0, 0.2)"
},
emphasis: {
areaColor: "#ff6600",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0
}
}
// itemStyle:{//地图区域的多边形 图形样式。
// areaColor:"#ff6600"//地图区域的颜色。
// }
// label: {
// show: true,
// color: "#1DE9B6",
// },
},
// legend: {
// left: '5%',
// bottom: '5%',
// orient: 'vertical'
// },
series:[
{
name: "殡葬",
type: "map",
geoIndex: 0,
data: this.dataList
}
]
};
this.chartInstance.setOption(initOption);
this.chartInstance.on("click", async (arg) => {
// arg.name 得到所点击的省份, 这个省份他是中文
});
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 100%;
}
.map_chart {
width: 600px;
height: 800px;
margin:0 auto;
}
</style>原文地址:https://blog.csdn.net/qq_38388578/article/details/129589770
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14163.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








