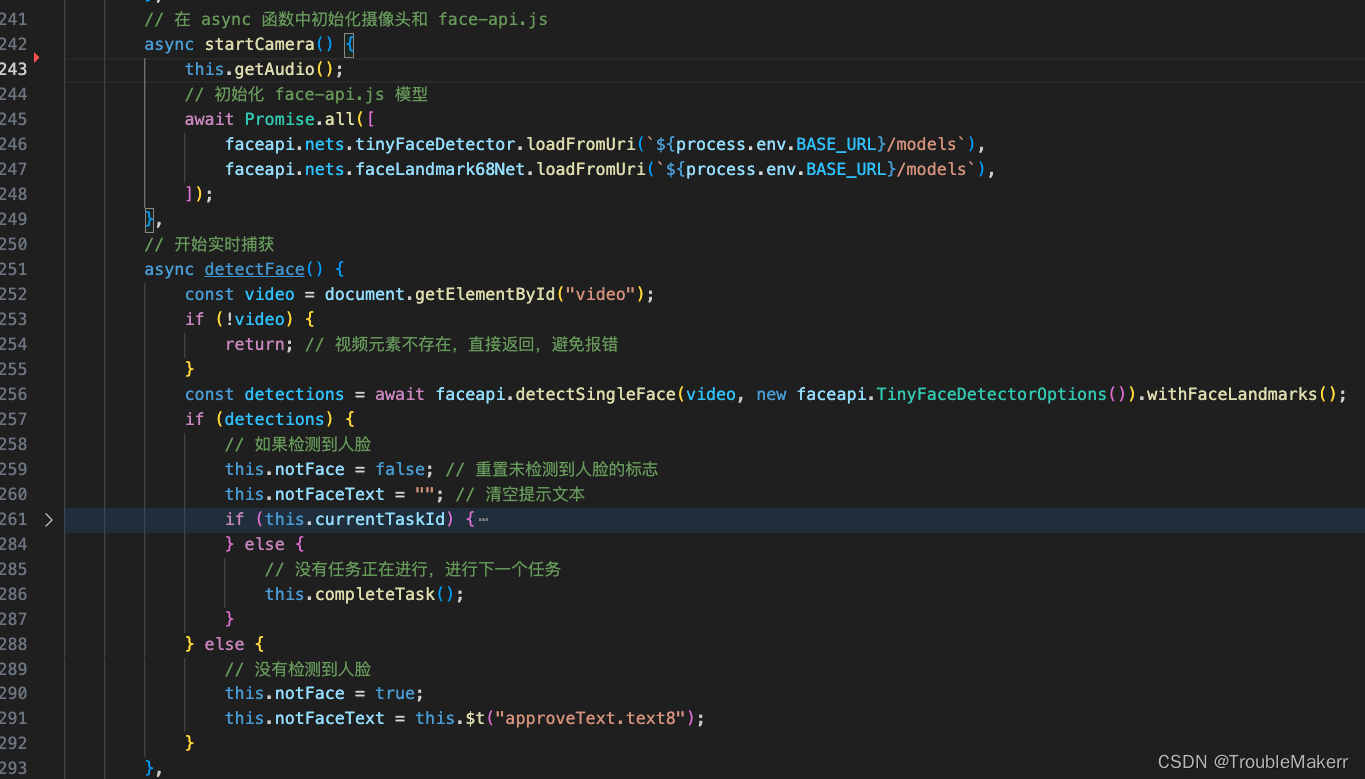
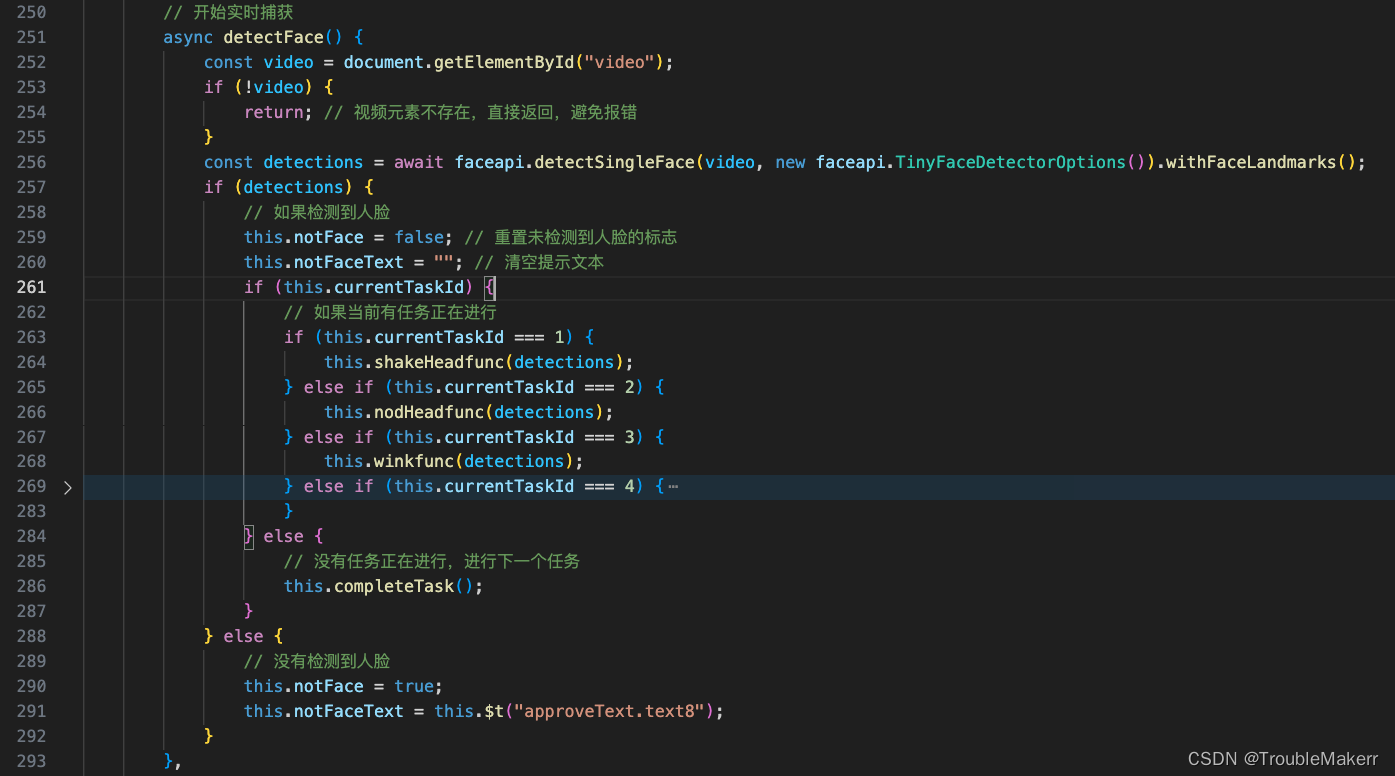
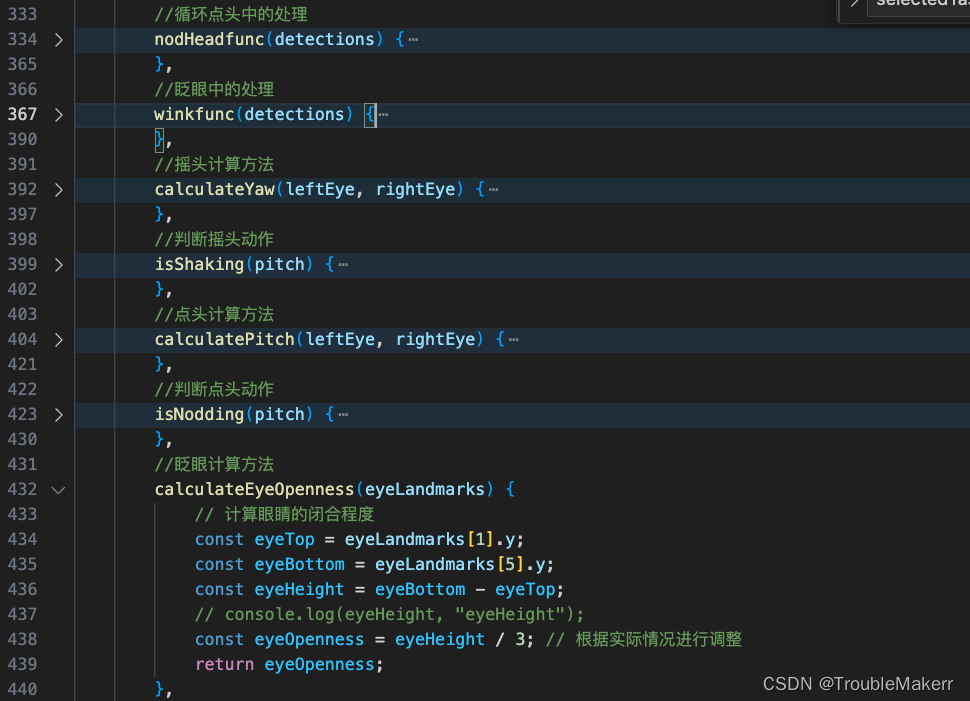
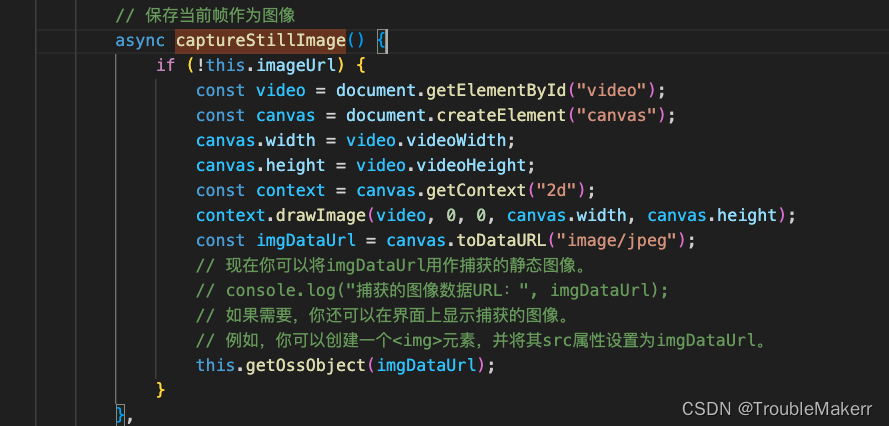
本文介绍: 近期做了一个前端vue实现人脸识别的功能,主要功能逻辑包含:人脸识别,人脸验证,唤起摄像头视频流之后从三个事件(用户点头、摇头、眨眼睛)中随机选中两个事件,待两个事件通过判断后人脸静止不动3秒钟后截取视频流生成图片,上传到阿里或者腾讯oss,通过oss返回的url或者自己拼接的url去跟调取后台接口实现人脸识别/人脸识别二次校验。下面方法包含了点头,摇头,眨眼睛三个事件的判断逻辑代码可能存在精度上的问题可以根据自己的实际需求进行调整,api中都有详细的计算公式。人脸识别设置的是每一秒钟执行一次检测。
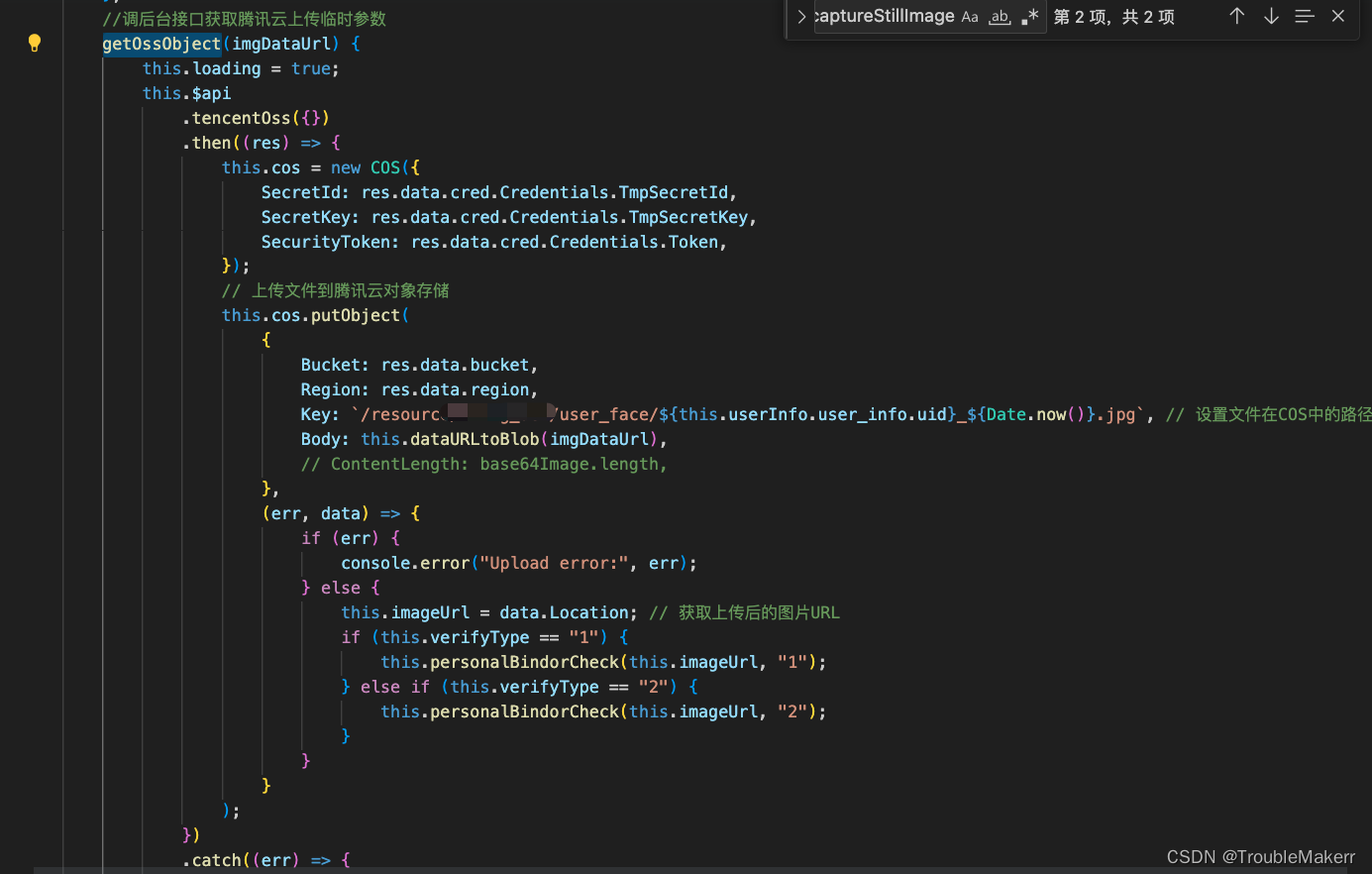
近期做了一个前端vue实现人脸识别的功能,主要功能逻辑包含:人脸识别,人脸验证,唤起摄像头视频流之后从三个事件(用户点头、摇头、眨眼睛)中随机选中两个事件,待两个事件通过判断后人脸静止不动3秒钟后截取视频流生成图片,上传到阿里或者腾讯oss,通过oss返回的url或者自己拼接的url去跟调取后台接口实现人脸识别/人脸识别二次校验

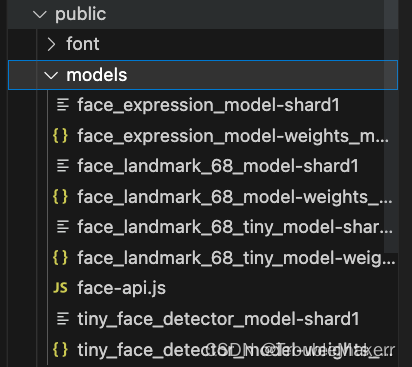
基于face–api.js要实现人脸识别功能,首先要将自己需要的模型文件下载保存在静态目录下,
可以通过cdn的方式在index.html中引入face–api.js
上面页面是自己或者UI给出的前置页面,点击开始验证进入人脸识别页面
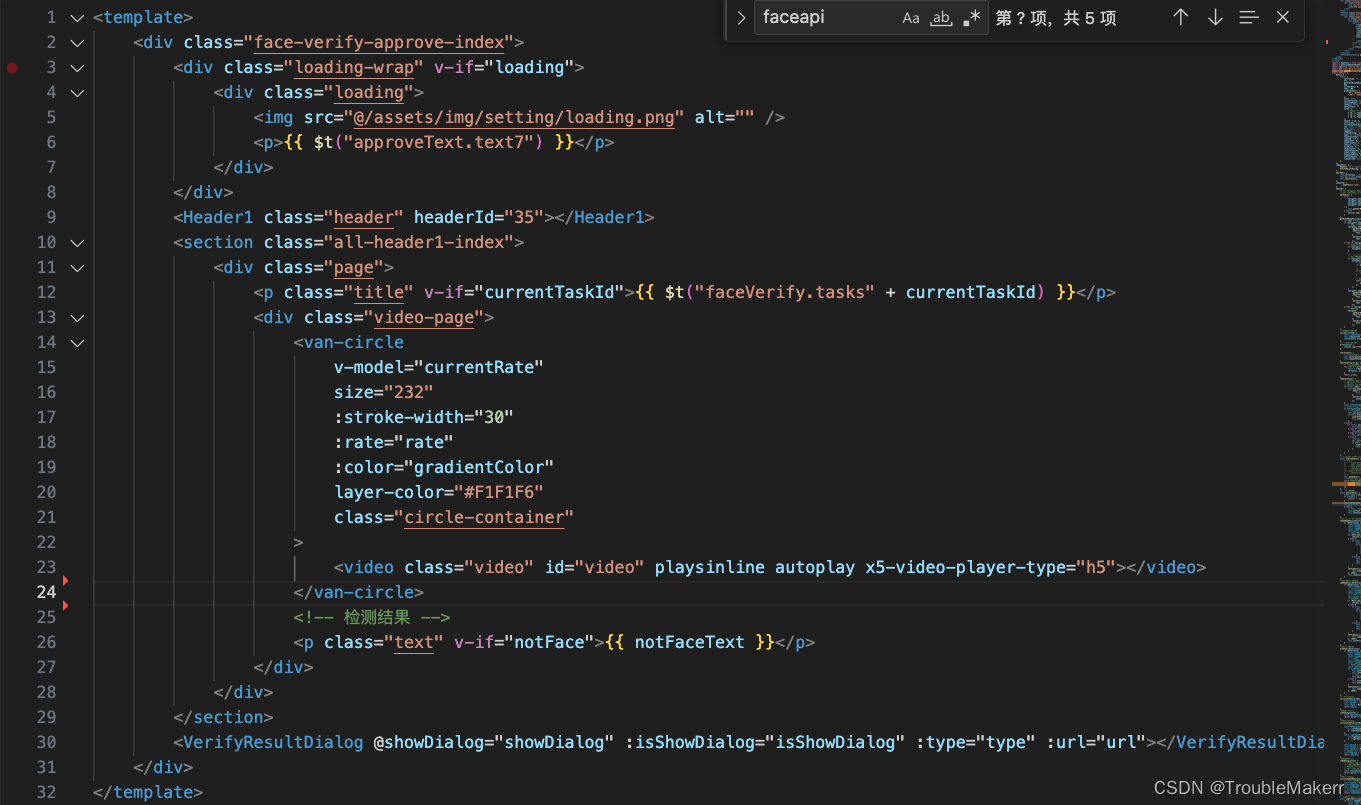
下面代码为人脸识别页面静态内容
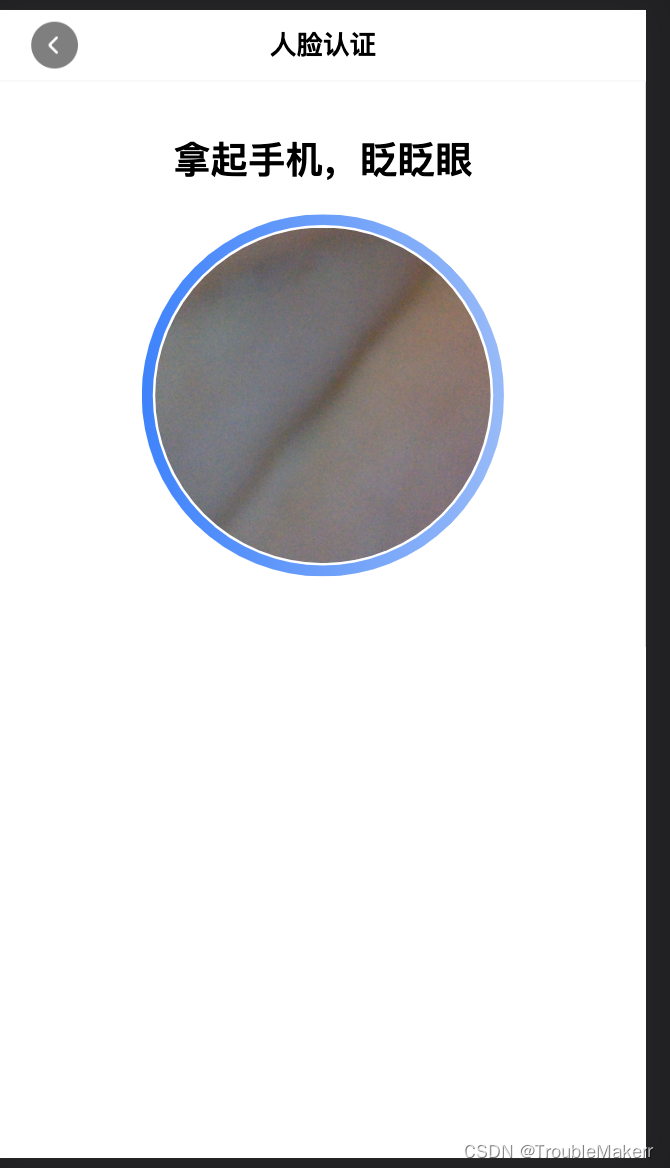
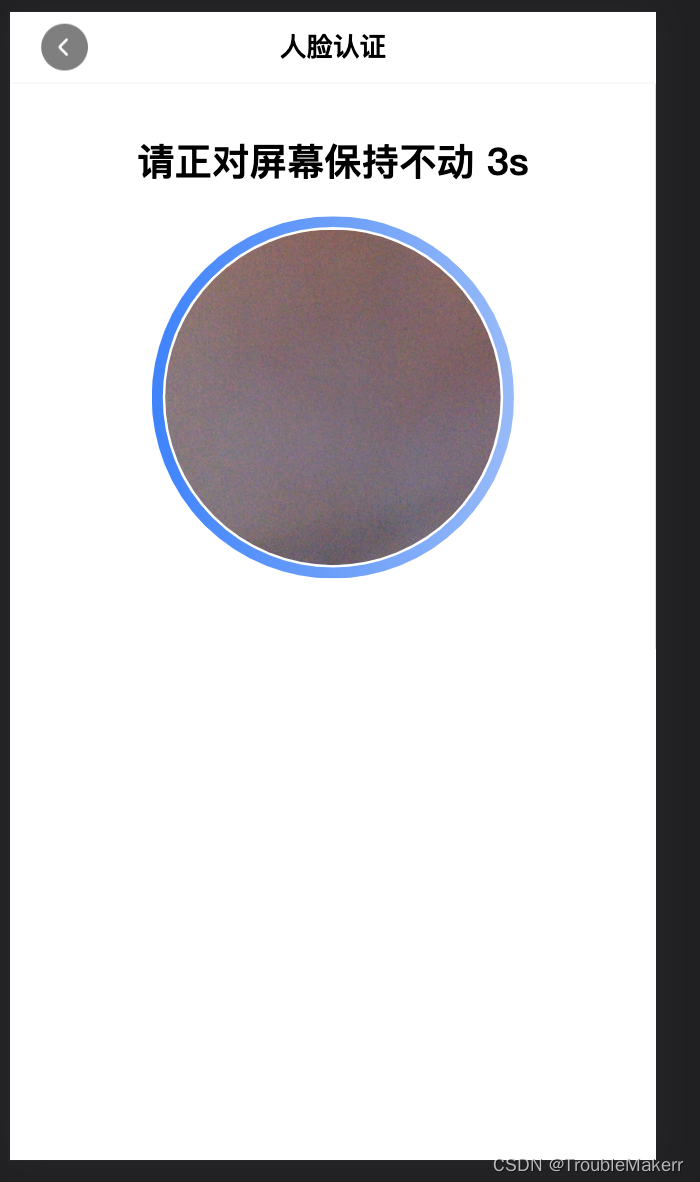
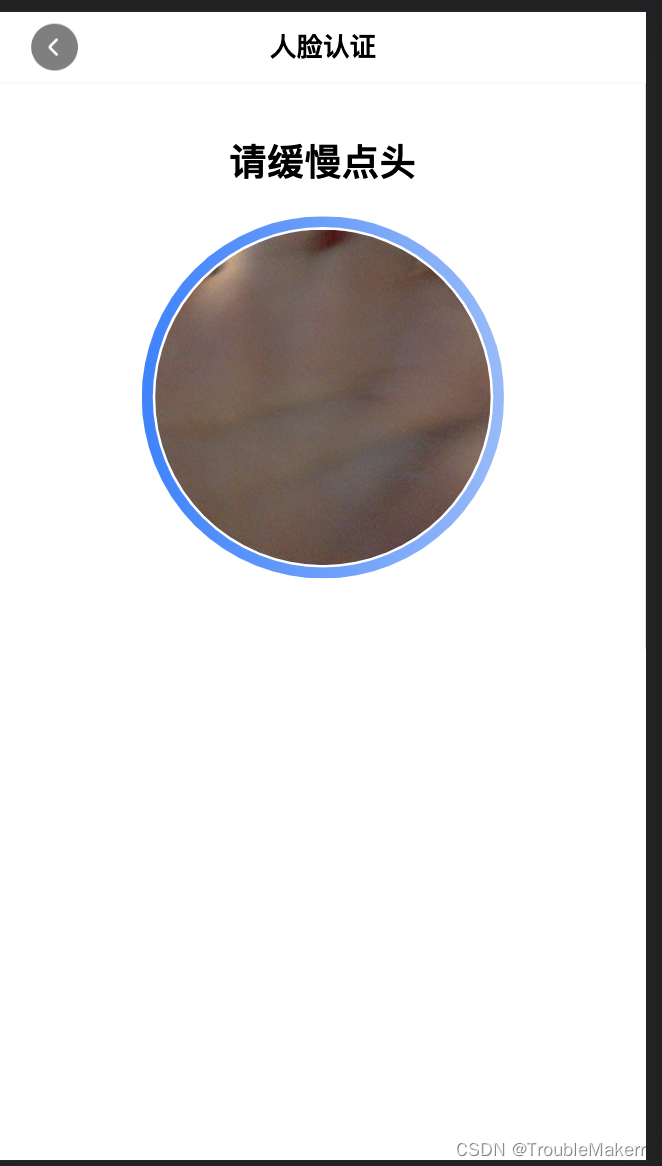
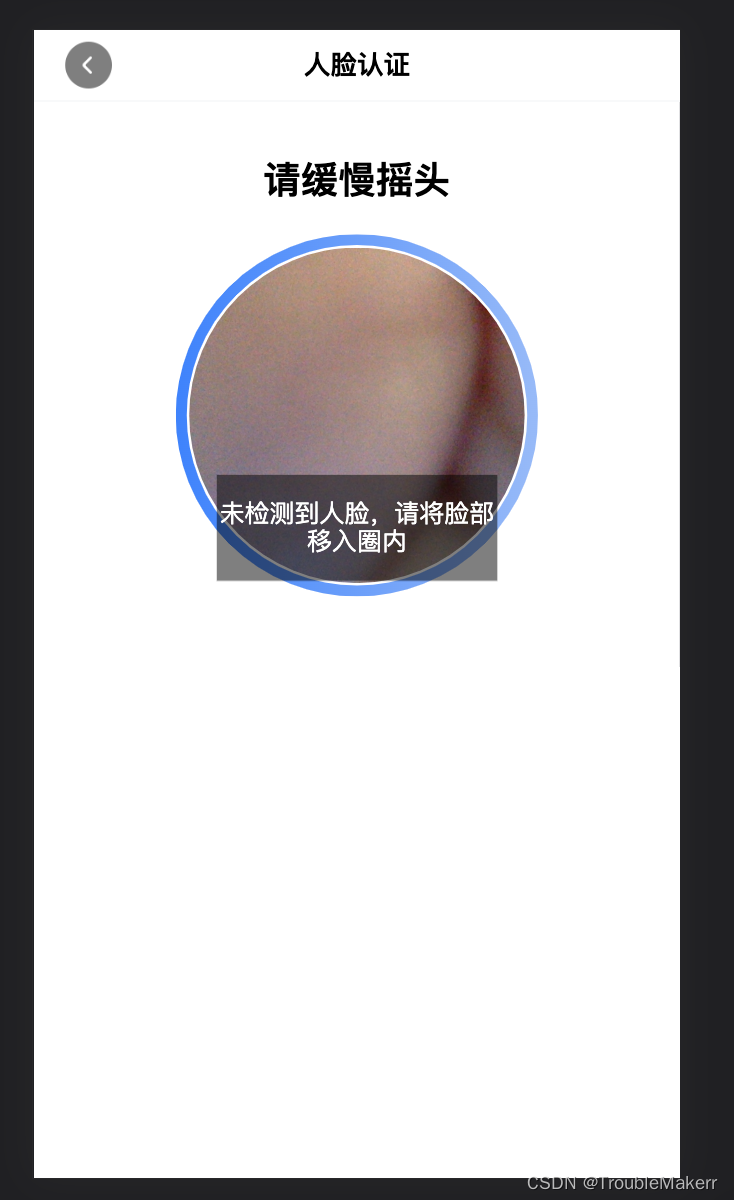
页面显示效果为下图:


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。