本文介绍: 对于 JavaScript 认知:1️⃣是世界上最流行的编程语言之一2️⃣是一个脚本,通过解释器运行3️⃣主要在客户端(浏览器)上运行,现在也可以基于 node.js 在服务器端运行那么JavaScript 能做哪些事情呢?网页开发(更复杂的特效和用户交互)网页游戏开发服务器开发(node.js)桌面程序开发(Electron, VSCode 就是这么来的)手机 app 开发
一、初识JavaScript(简称JS)
1.JavaScript 运行过程
2.JavaScript 的组成
二、JavaScript的规范与调试
1.JavaScript 的书写形式
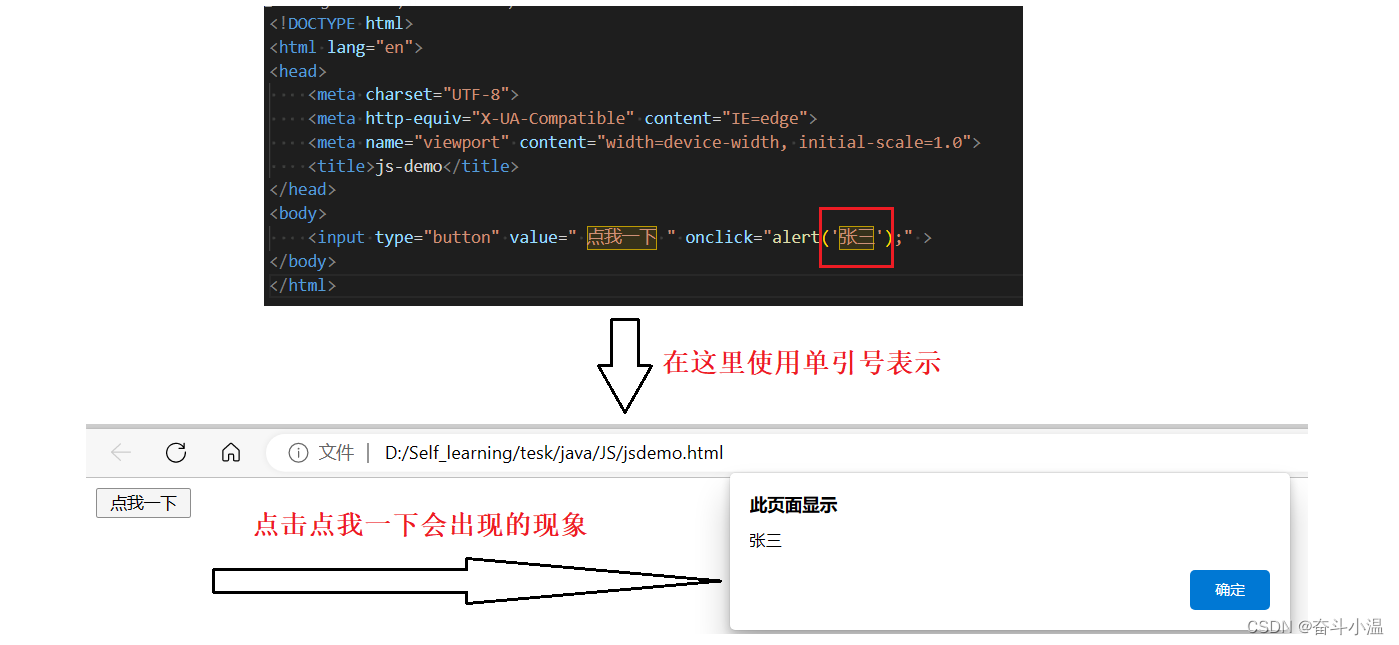
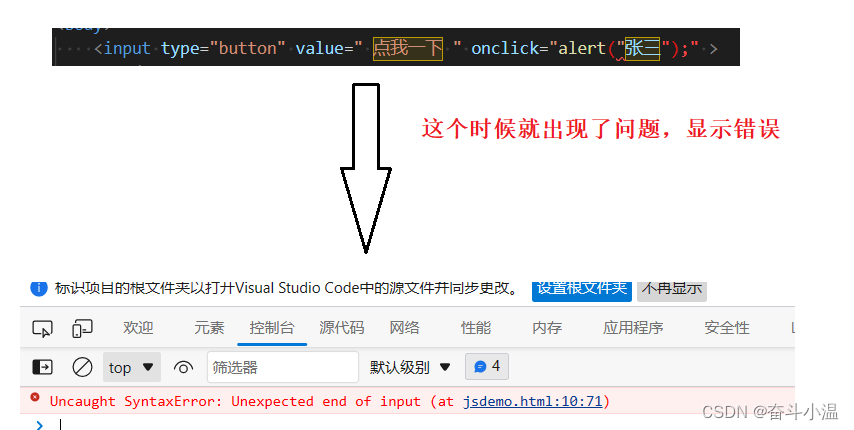
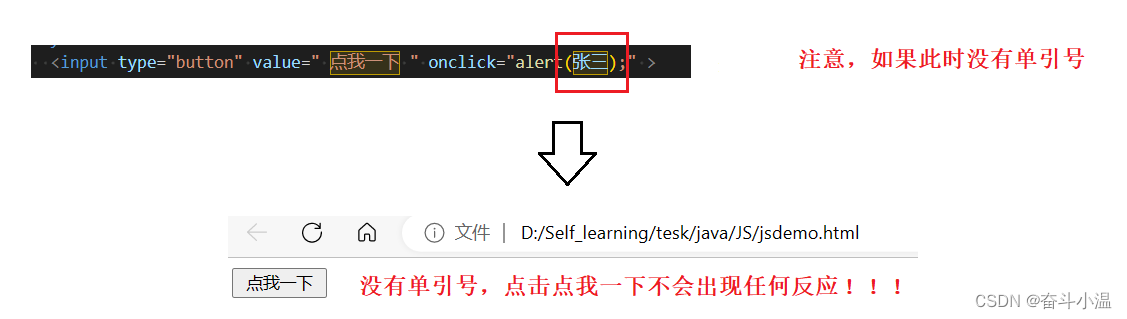
1.1 行内式
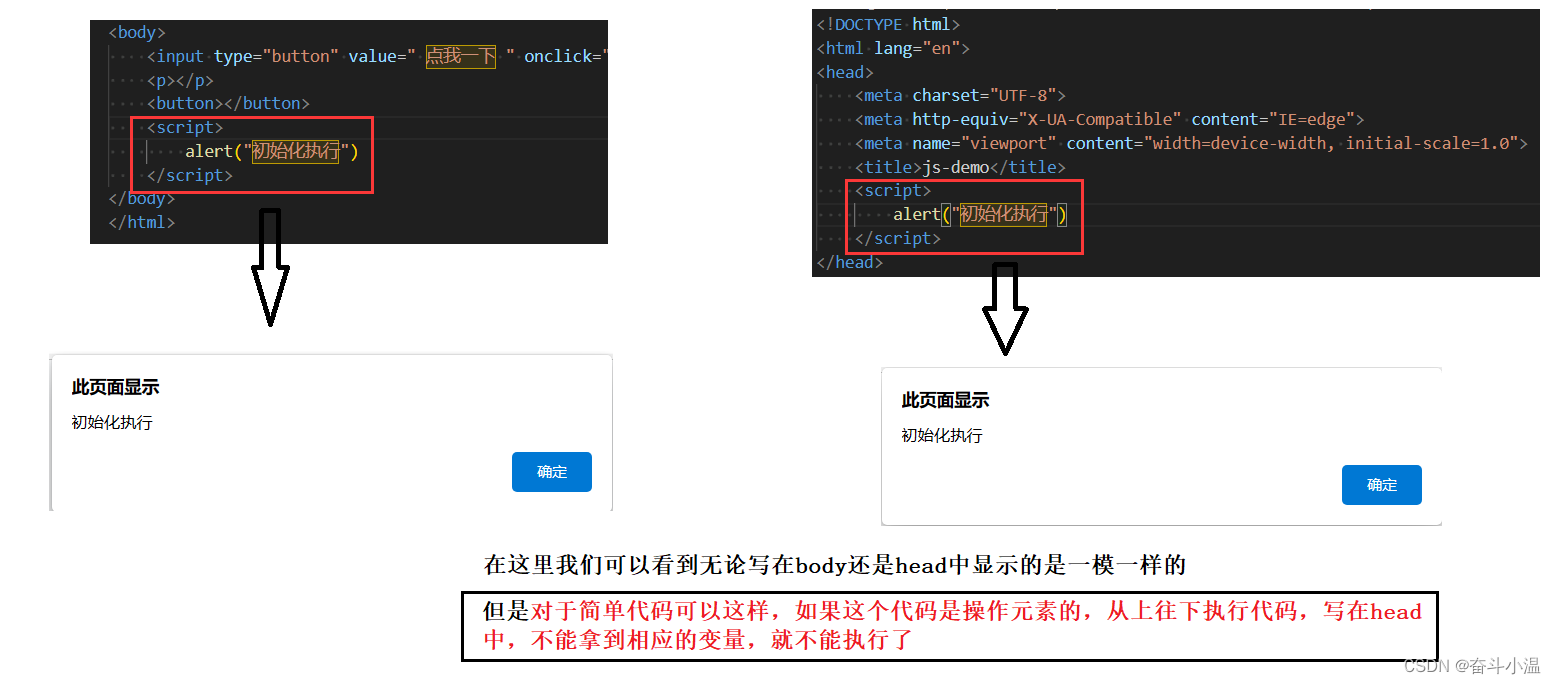
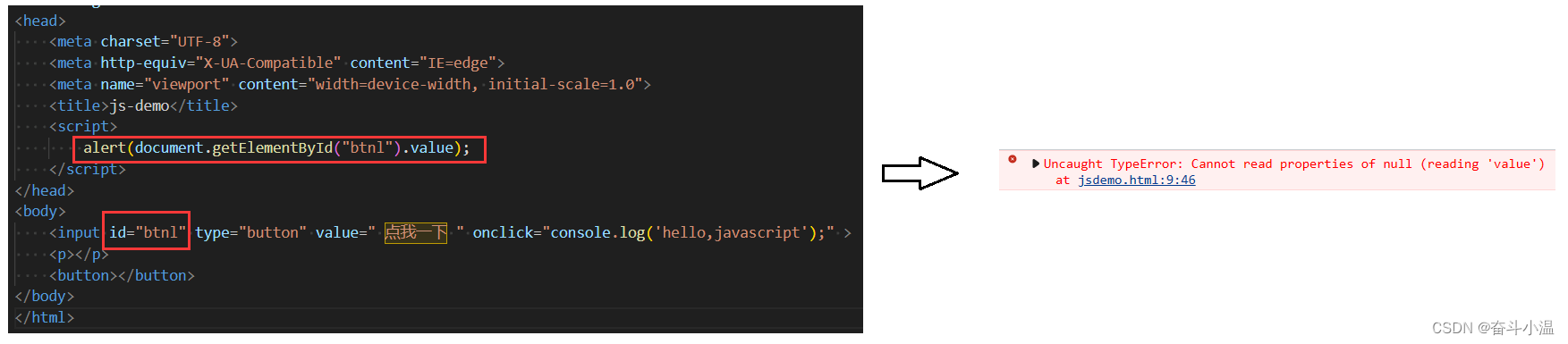
1.2 内嵌式(建议写在</body>之前)
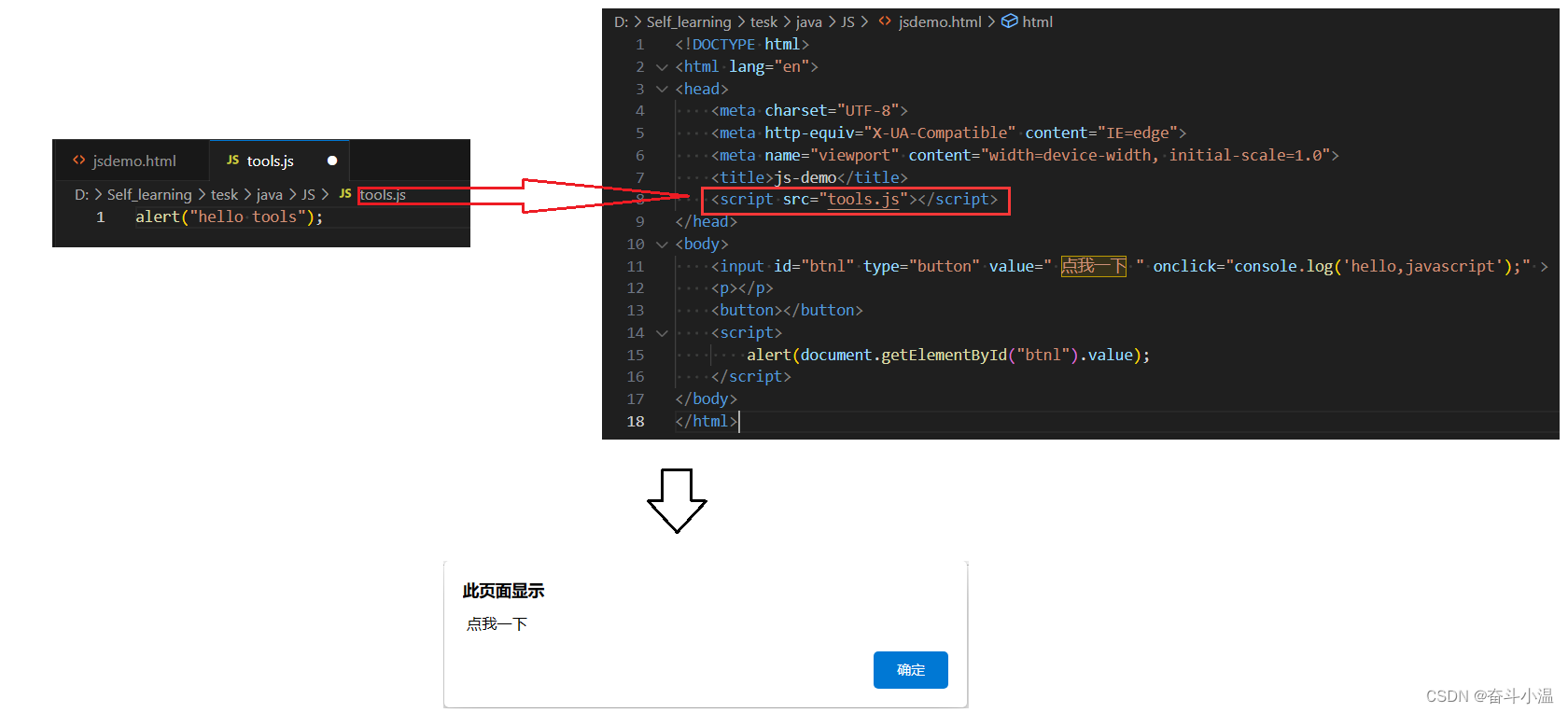
1.3 外部式(建议写在</head>之前)
1.4 总结
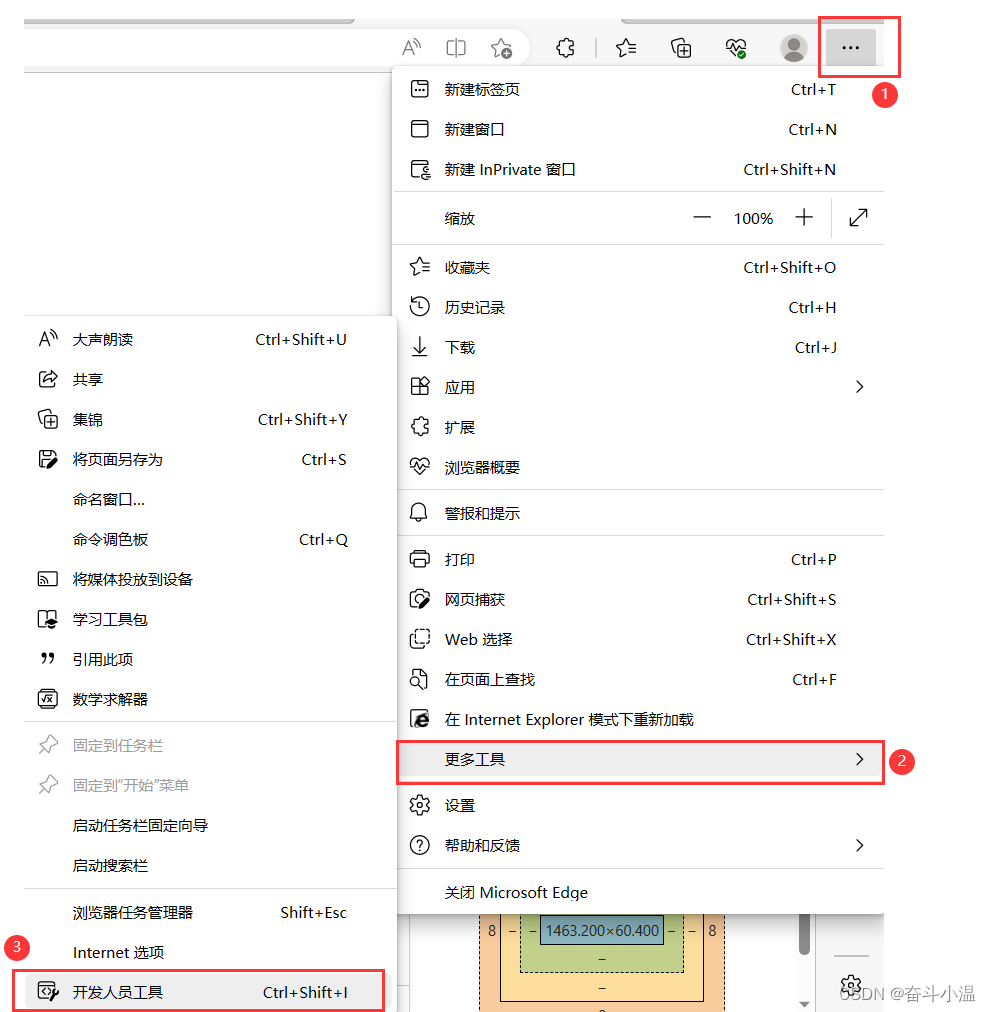
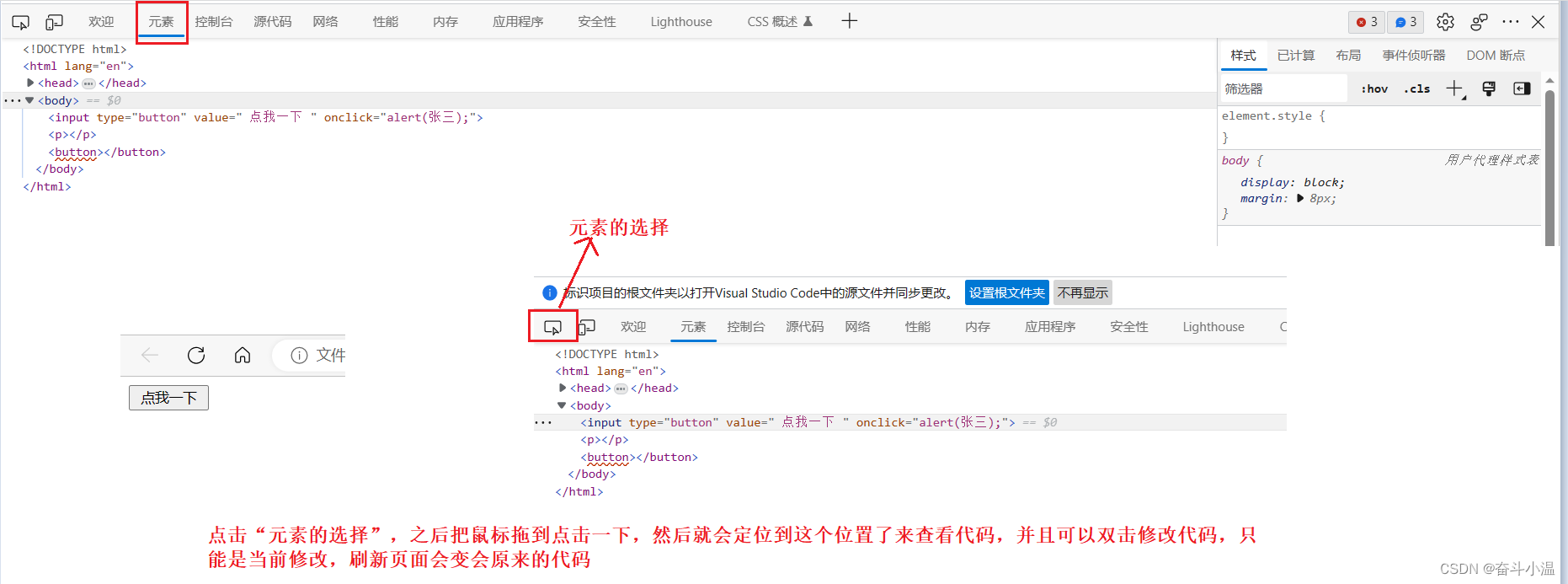
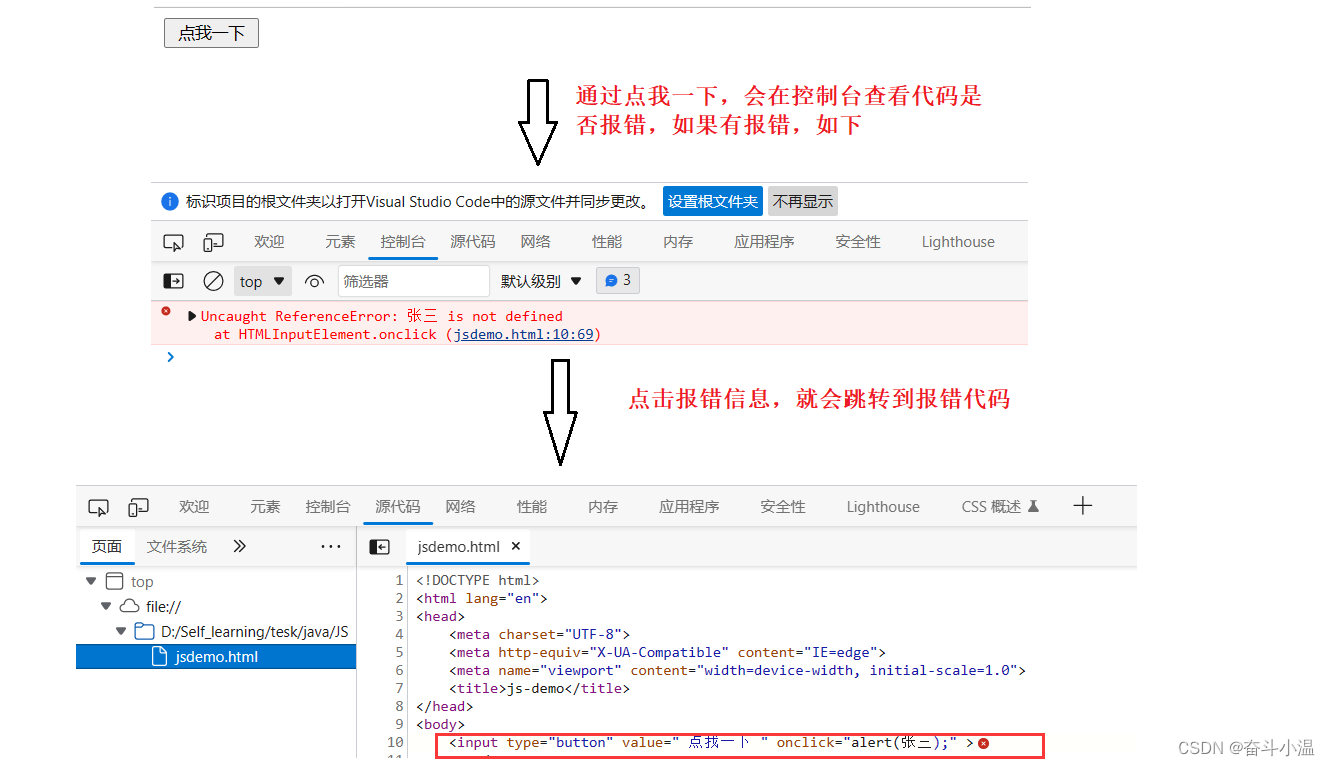
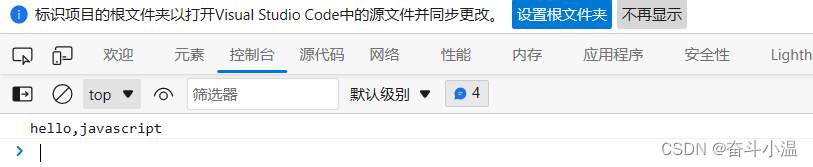
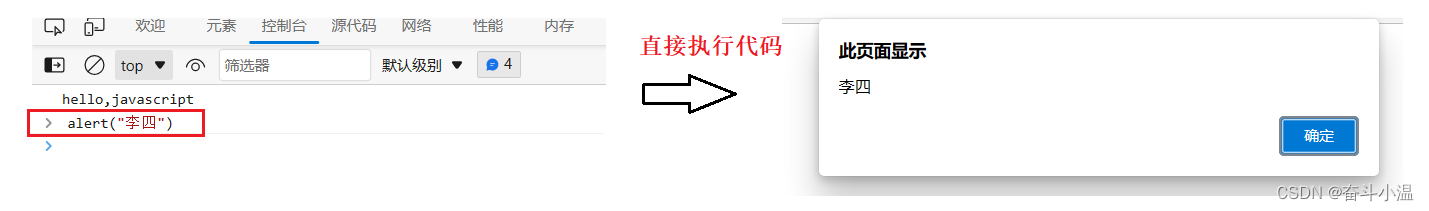
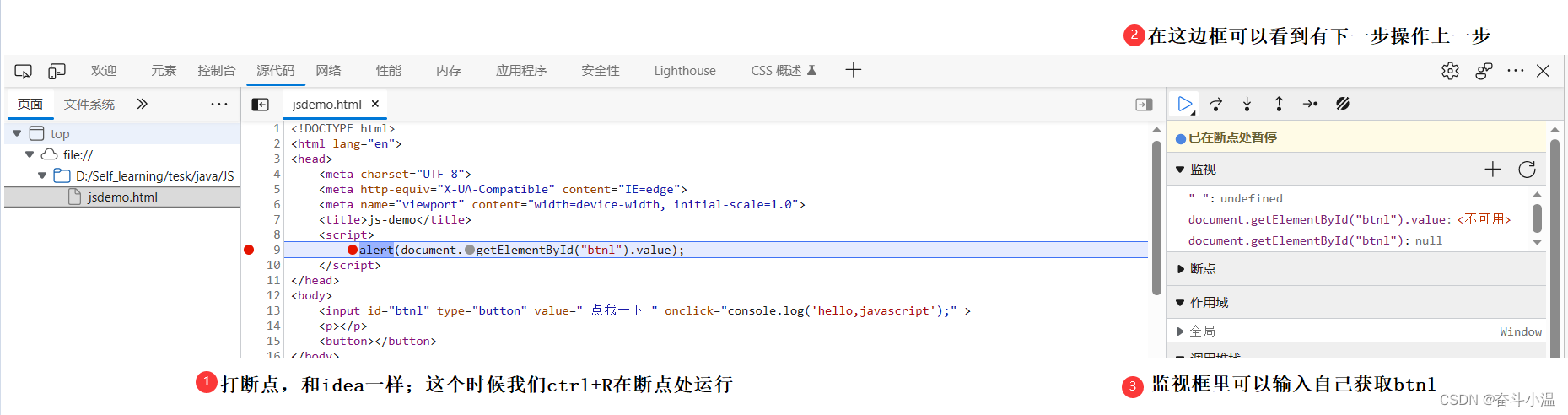
2.调试过程(建议使用edge、google浏览器)
3.注释
4.输入输出
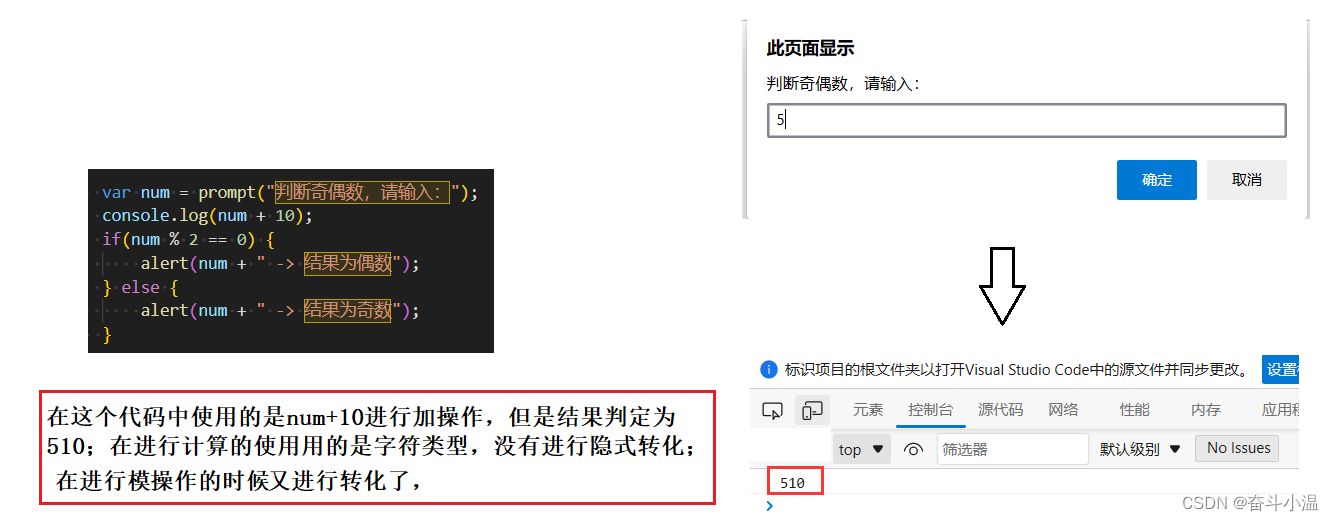
4.1 输入 prompt —— 弹出提示框
4.2 输出 alert —— 警示对话框, 输出结果
4.3 输出 console.log
三、JavaScript 的语法
1.变量的声明
1.1 语法规则
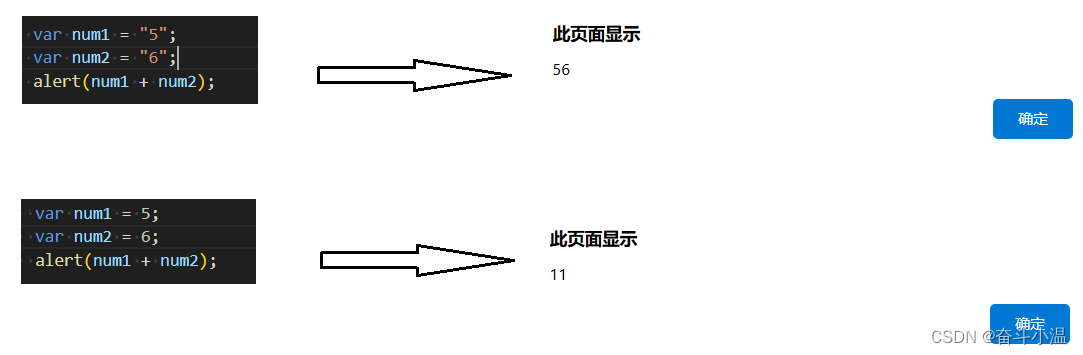
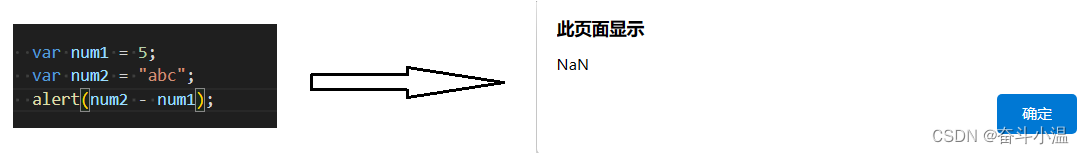
1.2根据类型的推断运行
四、JavaScript 的数据类型
1.number 数字类型
2.string 字符串类型
2.1 转义字符
2.2 求长度
2.3 字符串拼接(+)
2.4 boolean 布尔类型(表示 “真” 和 “假” )
2.5 undefined 未定义数据类型
2.6 null 空值类型
五、运算符
六、条件语句
七、总结(web开发指南)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。