提到绘制图表,大家可能想到ECharts,其实,一些简单的图表可以直接通过css+html实现,下面手把手带大家绘制,初学者也能轻松掌握。
1 css+html绘制柱形图
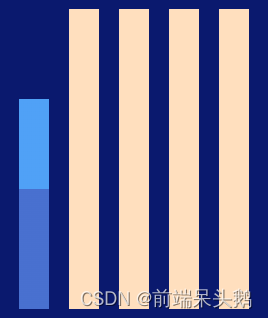
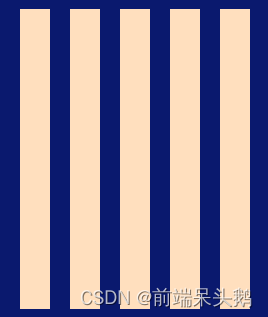
其中,最外层的div就是图表的背景板。内部的5个div是柱形图的5个柱形。
我们给最外层的div一个背景色和大小。

另外,内部的div默认是纵向排列的,我们让它横向排列,肩并肩,并设立宽度和高度。
为了方便观察,这里先给它加一个背景色。

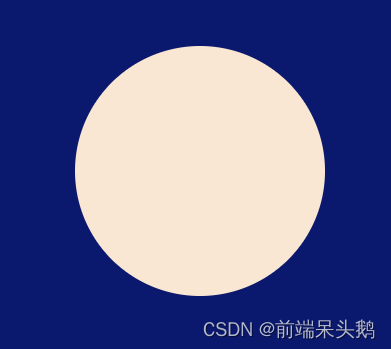
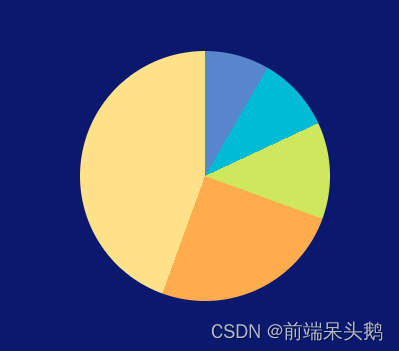
2 css+html绘制饼图
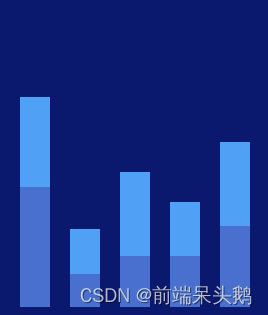
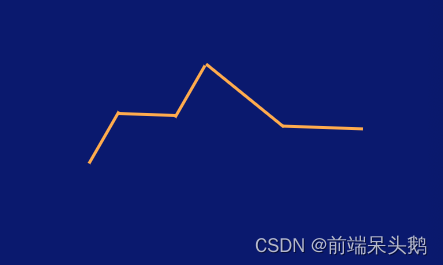
2 css+html绘制折现图
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。