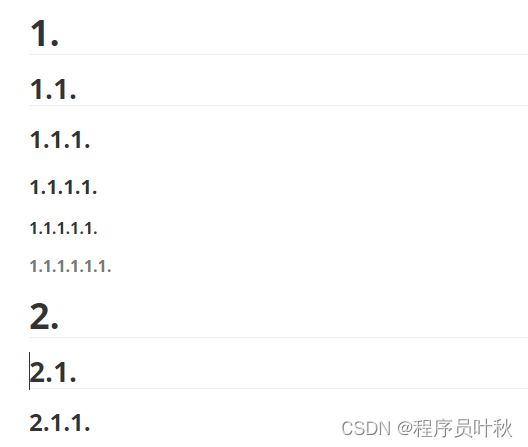
本文介绍: 我在使用Typora编辑markdown时发现,给标题添加序号非常不方便,需要手动添加上去;如果改变标题的顺序和标题级别,非常不方便需要手动重写;于是我去找了一个可以给Markdown自动添加标题的方法,导出为pdf样式依然保留,非常实用推荐大家使用。
我在使用Typora编辑markdown时发现,给标题添加序号非常不方便,需要手动添加上去;如果改变标题的顺序和标题级别,非常不方便需要手动重写;于是我去找了一个可以给Markdown自动添加标题的方法,导出为pdf样式依然保留,非常实用推荐大家使用。

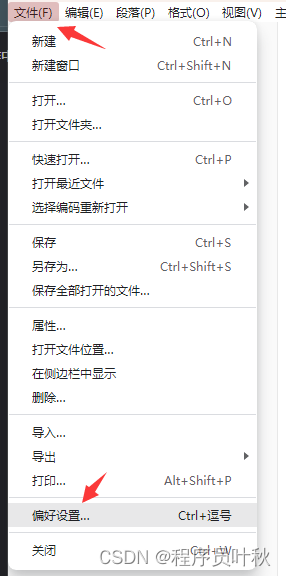
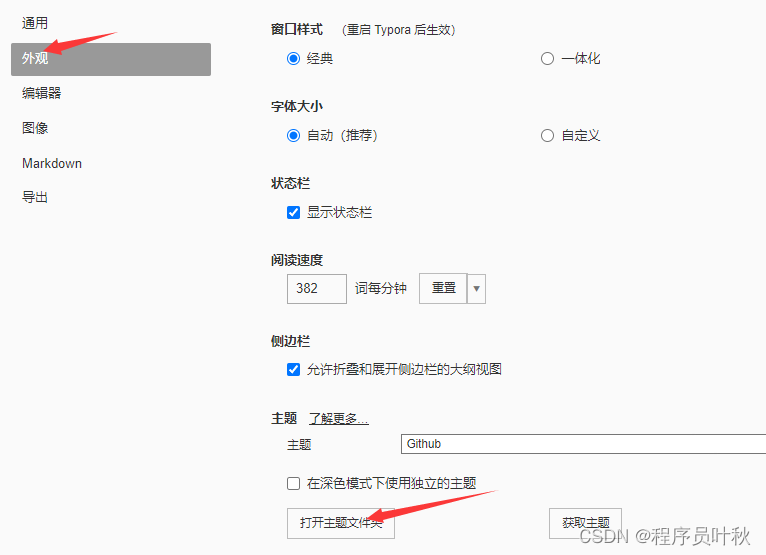
具体步骤如下:

3.在themes文件夹下新建样式文件base.user.css写以下内容
4.保存base.user.css文件,重启Typora软件。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。