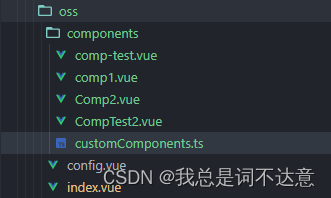
目录结构

批量引入组件
import { ref, defineAsyncComponent, markRaw } from 'vue';
const modules = import.meta.glob('./*.vue');
//这告诉 TypeScript,components.value 是一个键为字符串、值为 defineAsyncComponent 返回类型的对象。
const components = ref<Record<string, ReturnType<typeof defineAsyncComponent>>>({});
Object.entries(modules).forEach(([path, asyncCom]) => {
const name = path.replace(/./(.*).vue/, '$1');
components.value[name] = markRaw(defineAsyncComponent(asyncCom));
});
export default components动态使用组件
<template>
<div v-for="(item, index) in componentList" :key="index">
<component :is="customComponents[item]"></component>
</div>
</template>
<script setup name="Oss" lang="ts">
import customComponents from "./components/customComponents"
const componentList: any = ref(['comp1' ,'comp-test' ,'Comp2' ,'CompTest2']);
</script>或者单个使用
<template>
<component :is="customComponents['comp1']"></component>
<component :is="customComponents['Comp2']"></component>
<component :is="customComponents['comp-test']"></component>
<component :is="customComponents['CompTest2']"></component>
</template>
<script setup name="Oss" lang="ts">
import customComponents from "./components/customComponents"
</script>错误使用
<template>
<comp1 />
<Comp2 />
<comp-test />
<CompTest2 />
</template>控制台会报出以下警告
index.vue:370 [Vue warn]: Failed to resolve component: comp1
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
原文地址:https://blog.csdn.net/weixin_43743175/article/details/134715903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14407.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。