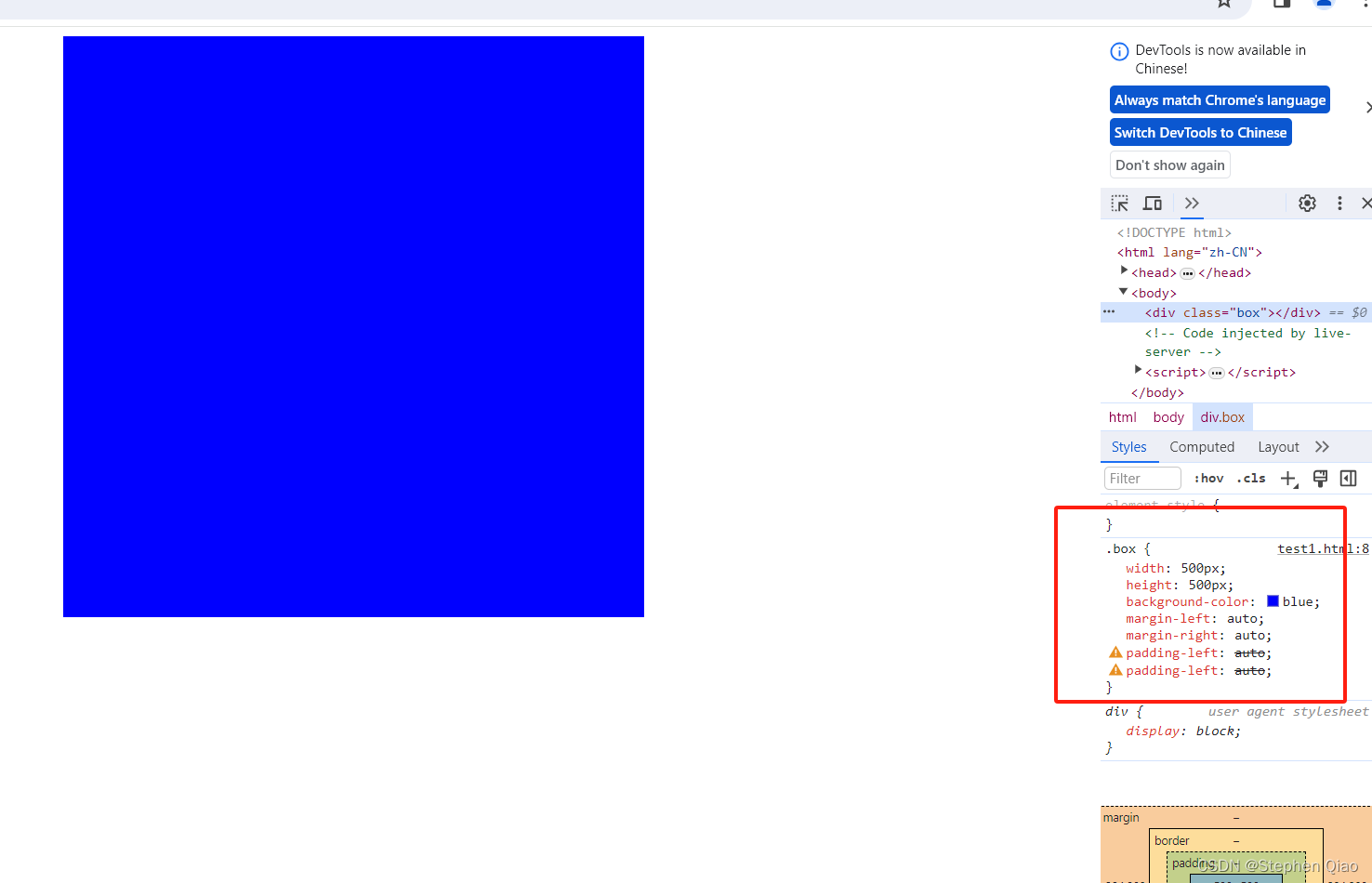
本文介绍: 如上图,为了严谨一点,我们将padding水平部分和margin水平部分的代码顺序也调换了,代码调换也是浏览器调试时候的小技巧。我们发现内容边框是从左往右绘制的,其他盒子不设置是不会显示的,那么内边距和外边距同时为auto,它们的优先级是什么?例如图中的效果,因为宽度没有,高度没有,浏览器自动绘制:宽度横跨浏览器,高度为零。所以综上,padding水平和margin水平同时存在的时候,margin水平要先于padding水平。我们会发现,margin会自动填充,以使得整个盒子居中,注意是内容盒子居中。
先把实际应用摆出来:
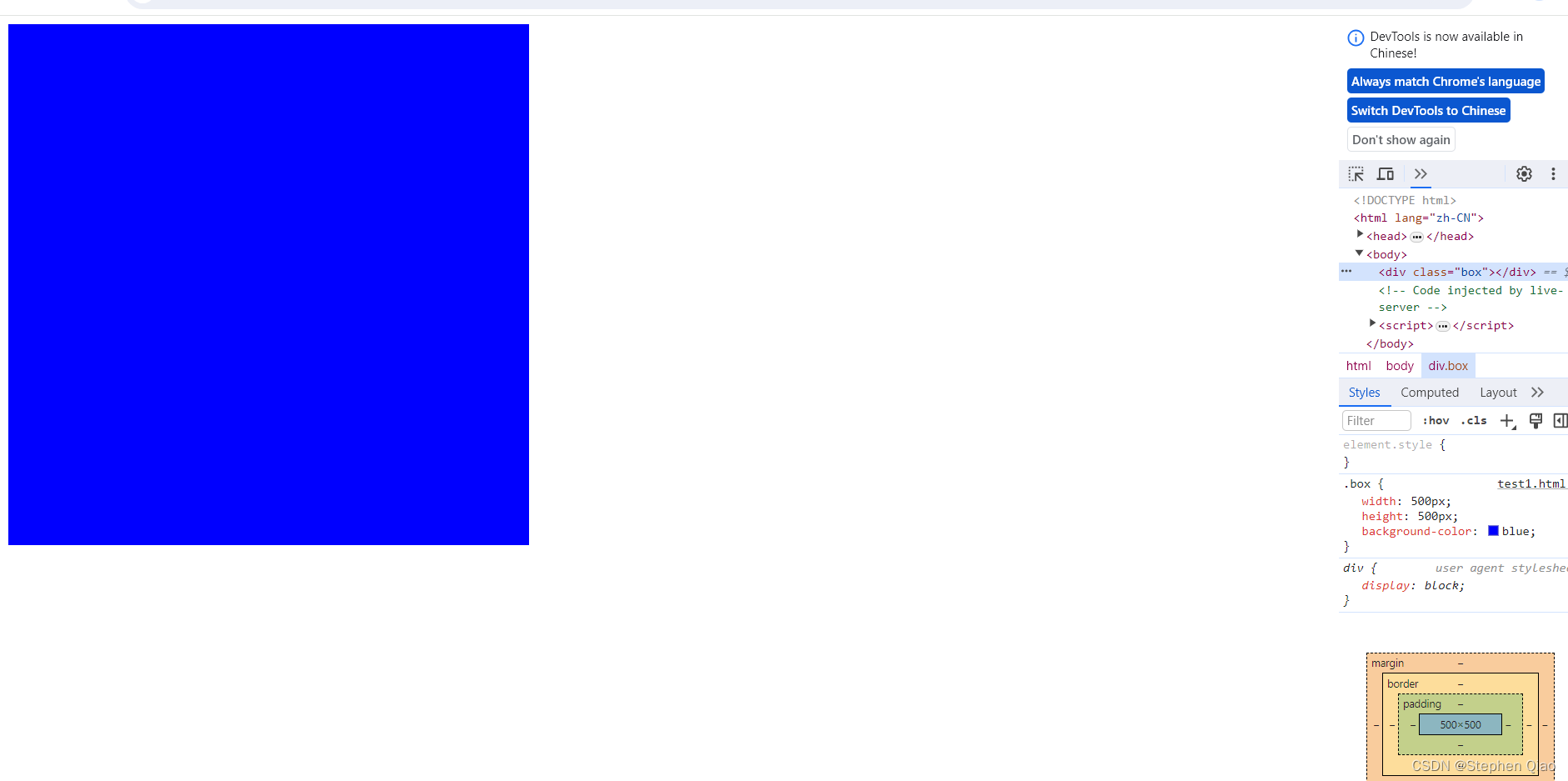
如果想让块级元素居中,需要使用margin–left=auto;margin–right=auto;

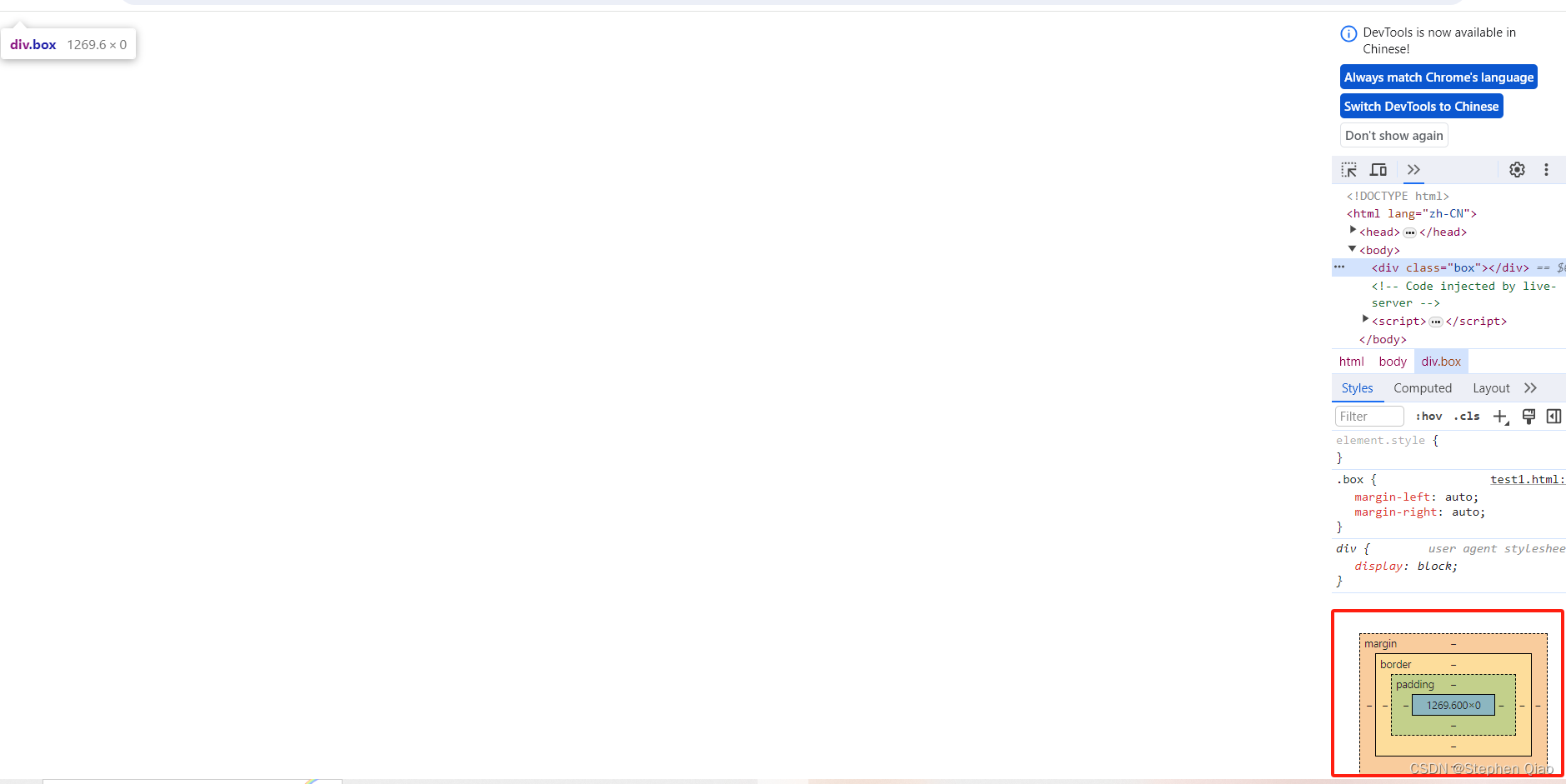
例如图中的效果,因为宽度没有,高度没有,浏览器自动绘制:宽度横跨浏览器,高度为零。一旦宽度有,比如500px,

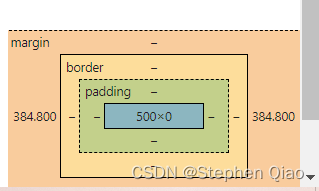
我们会发现,margin会自动填充,以使得盒子居中,注意这里是指内容盒子居中。那么如果我们去掉水平的auto,又会发生什么呢?

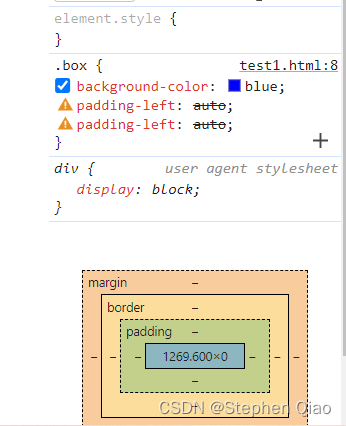
我们发现内容边框是从左往右绘制的,margin,padding,border不设置是不会显示的,那么内边距和外边距同时为auto,它们有没有优先级?


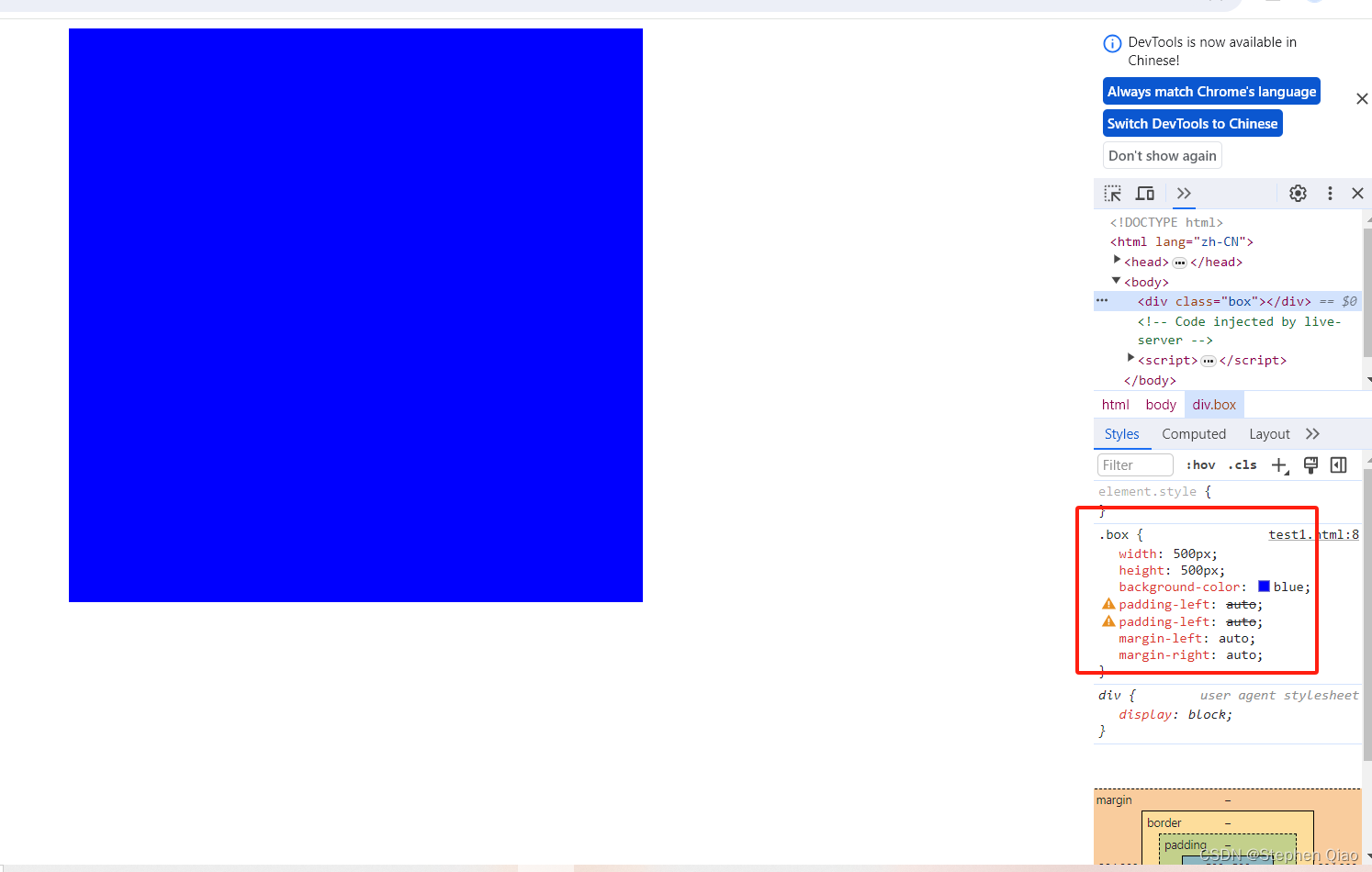
如上图,为了严谨一点,我们将padding水平部分和margin水平部分的代码顺序也调换了,代码调换也是浏览器调试时候的小技巧。
所以综上,padding水平和margin水平同时存在的时候,margin水平要先于padding水平。

而后我们发现无论在任何情况下,padding水平设置auto无效。
设置了一遍。
貌似一点用处都没有。。。
原文地址:https://blog.csdn.net/2302_79248254/article/details/134655602
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14593.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






