一、需要的属性
实现轮播图效果主要用到overflow、animation、animation–direction、transform这几个属性
| 属性 | 作用 |
|---|---|
| overflow | 主要用于设置盒子的属性,规定当内容溢出元素框时发生的事情,这个属性主要有这个设置值 |
| animation | 设置元素的动画效果 |
| animation-direction | 用来定义是否应该轮流反向播放动画的 |
| transform | 描述了元素的静态样式,本身不会呈现动画效果,可以对元素进行 旋转,倾斜,缩放,移动,以及矩阵变形 matrix。 |
二、轮播图制作
1.第一步:编写html文件,写两个div,一个用来展示图片,一个用来存放所有图片。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/RotationChart.css">
</head>
<body>
<div class="continer">
<div class="child">
<img src="./img/1.jpg" >
<img src="./img/2.jpg" >
<img src="./img/3.jpg" >
<img src="./img/4.jpg" >
<img src="./img/5.jpg" >
</div>
</div>
</body>
</html>
2.第二步:编写css样式
首先需要定义continer容器的样式,还有每张图片的大小
.continer{
margin: 100px auto;
height: 300px;
width: 400px;
border:4px solid blue;
overflow: hidden;
background-color: red;
position: relative;
}
img{
height: 300px;
width: 400px;
}
效果:

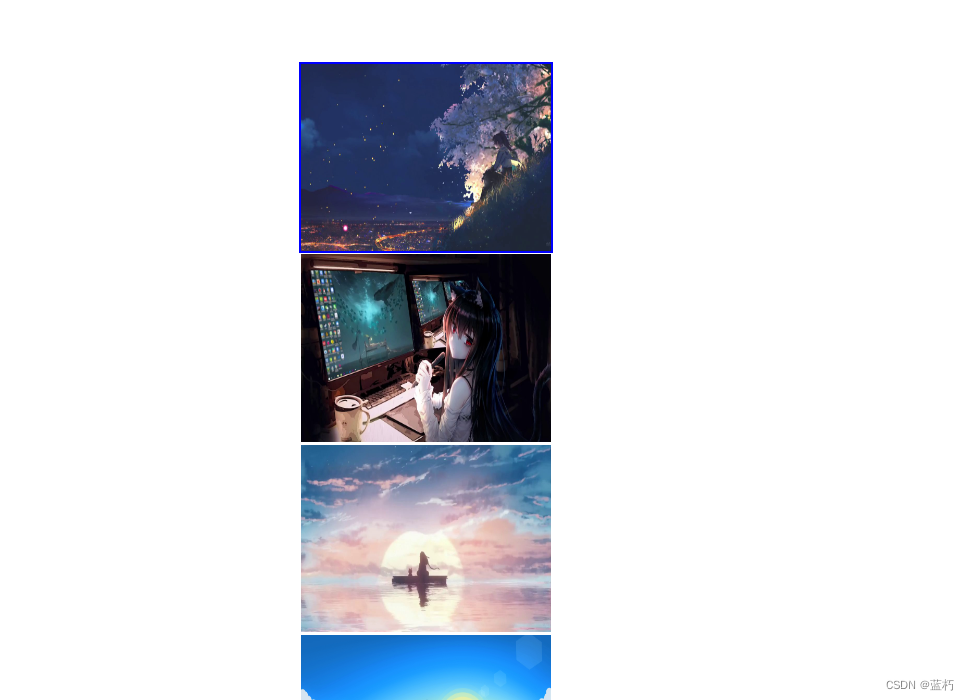
可以看到展示图片的框框显示了出来,如果没加overflow: hidden;这个属性的话就是下面这个样子

可以看到用来展示的容器被挡住了,我们希望的是让多余的图片隐藏起来,轮到它的时候才显示出来所以就要加overflow属性。
3.第三步:定义用来存放图片的div样式
代码:
.child{
display: flex;
height: 300px;
width: 2000px;
animation:video 20s infinite;
animation-direction:alternate;
}
采用flex横向布局,让5张图片都放在一行。
这里的宽度2000px就是400px乘以图片数量得到的2000px;
animation用来声明动画,第一个参数是关键帧的名字,第二个参数是播放完轮播图需要的时间,第三个参数就是播放的次数,infinite是无限次。
animation-direction用来定义反复播放轮播图
@keyframes video {
0%{
transform: translateX(0);
}
25%{
transform: translateX(-400px);
}
50%{
transform: translateX(-800px);
}
75%{
transform: translateX(-1200px);
}
100%{
transform: translateX(-1600px);
}
}
CSS完整代码:
body{
margin:0px;
}
.continer{
margin: 100px auto;
height: 300px;
width: 400px;
border:4px solid blue;
overflow: hidden;
background-color: red;
position: relative;
}
@keyframes video {
0%{
transform: translateX(0);
}
25%{
transform: translateX(-400px);
}
50%{
transform: translateX(-800px);
}
75%{
transform: translateX(-1200px);
}
100%{
transform: translateX(-1600px);
}
}
.child{
display: flex;
height: 300px;
width: 2000px;
animation:video 20s infinite;
animation-direction:alternate;
}
img{
height: 300px;
width: 400px;
}
原文地址:https://blog.csdn.net/lx00000025/article/details/129997852
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14689.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



