这句话很简洁,简洁到我无法去理解,所以我决定用我自己的想法去理解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
</div>
<div class="div2"></div>
<style>
.div1 {
background-image: url("../img/qier.png");
width: 100px;
height: 400px;
overflow: scroll;
}
.div2{
background-color: white;
width: 100px;
height: 3000px;
}
</style>
</body>
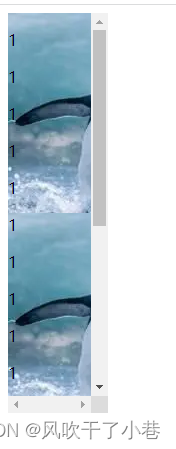
</html>大家可以看见,这个html里面有两个div,第一个div里面有很多p标签,目的是为了让overflow:scroll 能起作用,同时也设置宽高和一张背景图片(像素为100*100)。第二个div,目的为了让窗口可以滚动。



这就是 background-attachment:scroll 的效果
我们给予div background-attachment:fixed 属性
.div1 {
background-image: url("../img/qier.png");
width: 100px;
height: 400px;
overflow: scroll;
background-attachment: fixed;
}
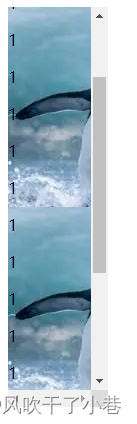
而当我们滚动窗口的滚动条时,发现图片不会跟着动,而是固定在窗口一样

这就是 background-attachment:fixed 的效果
我们给予div background-attachment:local 属性
.div1 {
background-image: url("../img/qier.png");
width: 100px;
height: 400px;
overflow: scroll;
background-attachment: local;
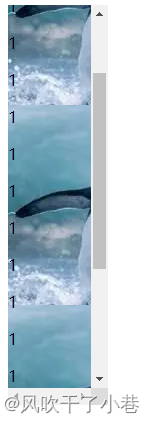
}当我们滚动div里面的滚动条时,发现图片会跟着动。

这就是 background-attachment:local 的效果
background-attachment的值,以及相对于的效果相信大家已经感受到了,实践出真知,动手操作一遍就懂了。
在日常的使用中,还是background-attachment:fixed 使用的最多,因为这个属性更多的时候是跟background-image等 背景相关的属性一起使用,目的更多的是设置背景图,而一般背景图是固定的,不会随窗口的滚动而滚动,就像是“镶”在窗口的一样,所以background-attachment:fixed 是我学习和工作以来使用最多的,而其他的几乎没有使用的机会(也可能是我个人的接触有限)。
原文地址:https://blog.csdn.net/m0_60744481/article/details/130582748
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14695.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!