传统布局:
·兼容性好
·布局繁琐
·局限性,不能再移动端很好的布局
·PC端支持情况不好
2、如果是移动端或者是不考虑兼容性问题的PC端页面布局,更多使用flex弹性布局
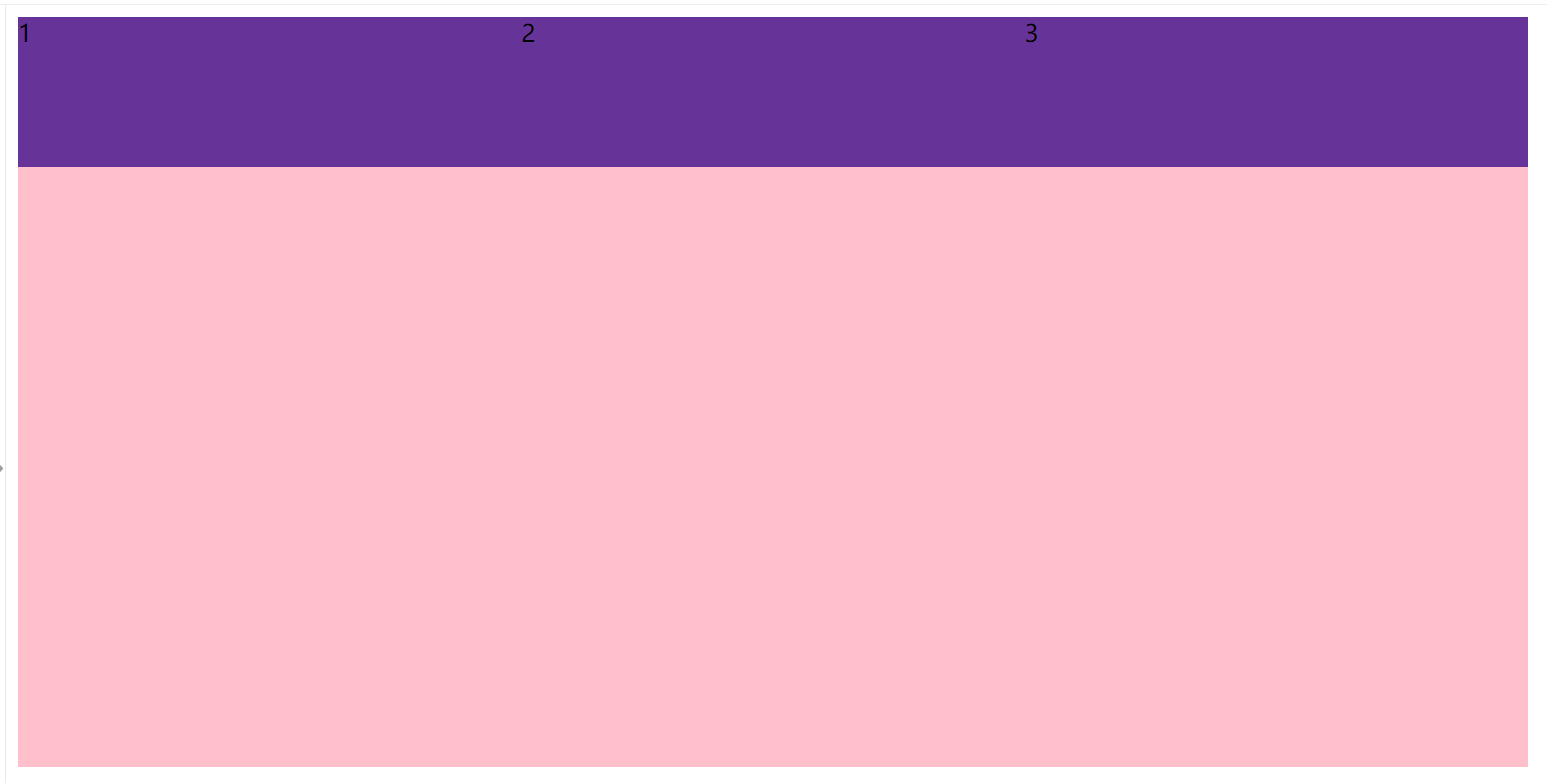
<style>
div{
display: flex;
width: 80%;
height: 500px;
background-color: pink;
}
span{
flex: 1;
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
flex是flexible Box的缩写,意为“弹性布局”,用来为盒装模型提供最大的灵活性,任何一个容器都可以指定为flex布局(不管是行元素还是块元素都可以,在flex眼中众生平等)
·当给父元素设置为flex布局后,子元素的float、clear、vertical-align属性失效
·采用flex布局的元素称为flex容器,简称“容器”,它的所有子元素全部称为容器成员,称为flex项目,简称为“项目”
原理总结:通过给父元素添加flex属性,来控制子盒子的位置和排列方式
三、flex布局父项常见属性
值:row columnrow–reversecolumn–reverse
注意:元素是跟着主轴来排列的
2、justify-content:(设置主轴上子元素的排列方式)
值: flex-start/flex-end/center/space–around/space–between
flex-start:默认值,从头部开始,若主轴为X轴,则从左往右
flex-end:从尾部开始,若主轴为X轴,则仍然是从左往右
space–between:先两边贴边,再平分剩余空间(重要)
nowrap:默认值,不换行,如果主轴宽度装不下那么多的子元素,会则缩小子元素的宽度
wrap:换行
4、align–items:(侧轴上子元素的排列方式)(单行)
值:center/flex-start/flex-end/stretch
flex-start:从上到下
5、align–content:(侧轴上子元素的排列方式(多行)
值:
space–between:子项在侧轴先分布在两头,再平分剩余空间
注意:侧轴上:单行找align–items、多行找align–content
6、flex-flow:(flex-direction和flex-wrap的复合写法)
eg:
flex-wrap: wrap; 等于 flex-flow:column wrap;
四、flex布局子项常见属性
-
flex子项目占的分数
知识点:flex属性定义子项目分配剩余空间,用flex来表示占多少份数
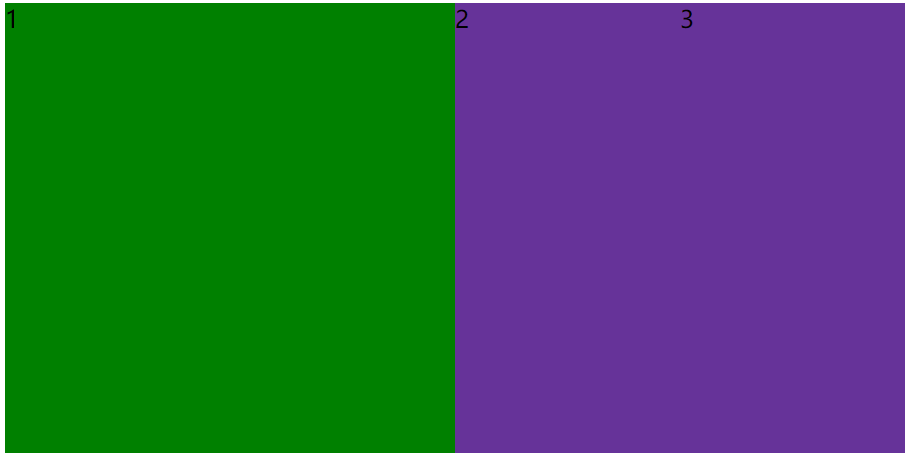
p{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 600px;
height: 300px;
background-color: pink;
}
p span{
flex: 1;
background-color: rebeccapurple;
}
p span:nth-of-type(1){
flex: 2;
background-color: green;
}
align-self允许单个子项目与其他子项目不一样的对齐方式,可覆盖align-items的属性
默认值为:auto:表示继承父元素的align-items的属性,如果没有父元素,则等同于stretch
p{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
/* 控制子元素在侧轴上的排列方式 */
align-items:flex-end;
width: 600px;
height: 600px;
background-color: pink;
}
span{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
span:nth-of-type(3){
/* 子元素自己控制在侧轴上的排列方式 */
align-self:flex-start;
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
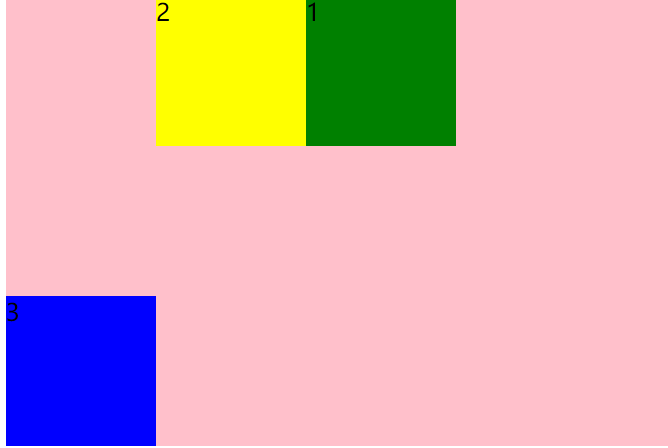
p{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 600px;
height: 300px;
background-color:pink;
}
span{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
span:nth-of-type(1){
background-color: green;
/* 默认值为0 */
order: 0;
}
span:nth-of-type(2){
background-color: yellow;
order: -1;
}
span:nth-of-type(3){
align-self: flex-end;
background-color: blue;
order: -2;
}


原文地址:https://blog.csdn.net/weixin_45718431/article/details/129715591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14697.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!