本文介绍: 文章目录css3新增单位remvw vh移动端适配方案flexible rem方案优点缺点vh、vw方案缺点css3新增单位remcss3 新增相对单位rem和em单位一样,都是一个相对单位,em是相对于父元素的font–size进行计算,即父元素的font–size为npx,则1em就代表npx,所以em单位在不同的元素或选择器中都不同因此我们需要一个在所有元素或选择器中都一致的一个单位,rem因此出现了rem是相对于根元素html的font–size来进行计算的,即根元素html的fon
css3新增单位
rem
rem和em单位一样,都是一个相对单位,em是相对于父元素的font–size进行计算,即父元素的font–size为npx,则1em就代表npx,所以em单位在不同的元素或选择器中都不同
因此我们需要一个在所有元素或选择器中都一致的一个单位,rem因此出现了
rem是相对于根元素html的font–size来进行计算的,即根元素html的font–size为npx,则1em就是npx
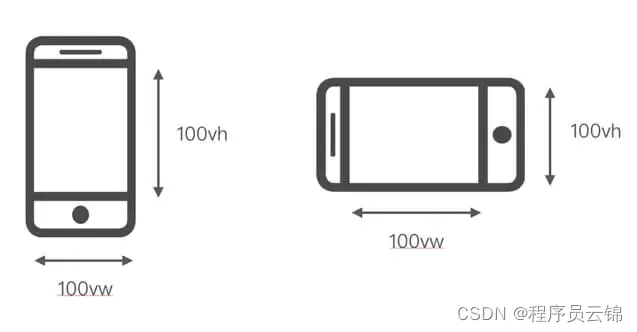
vw vh

例如,在桌面端浏览器视口尺寸为650px,那么1vw = 650 * 1% = 6.5px(这是理论推算得出,如果浏览器不支持0.5px,那么实际渲染结果可能是7px)。
如果设计稿为 750px,那么 1vw = 7.5px,100vw = 750px。其实设计稿按照设么都没多大关系,最终转化过来的都是相对单位,上面讲的 rem 也是对它的模拟。这里的比例关系也推荐不要自己换算,使用 pxtoviewport 的库就可以帮我们转换。当然每种方案都会有其弊端,这里就不展开讨论。
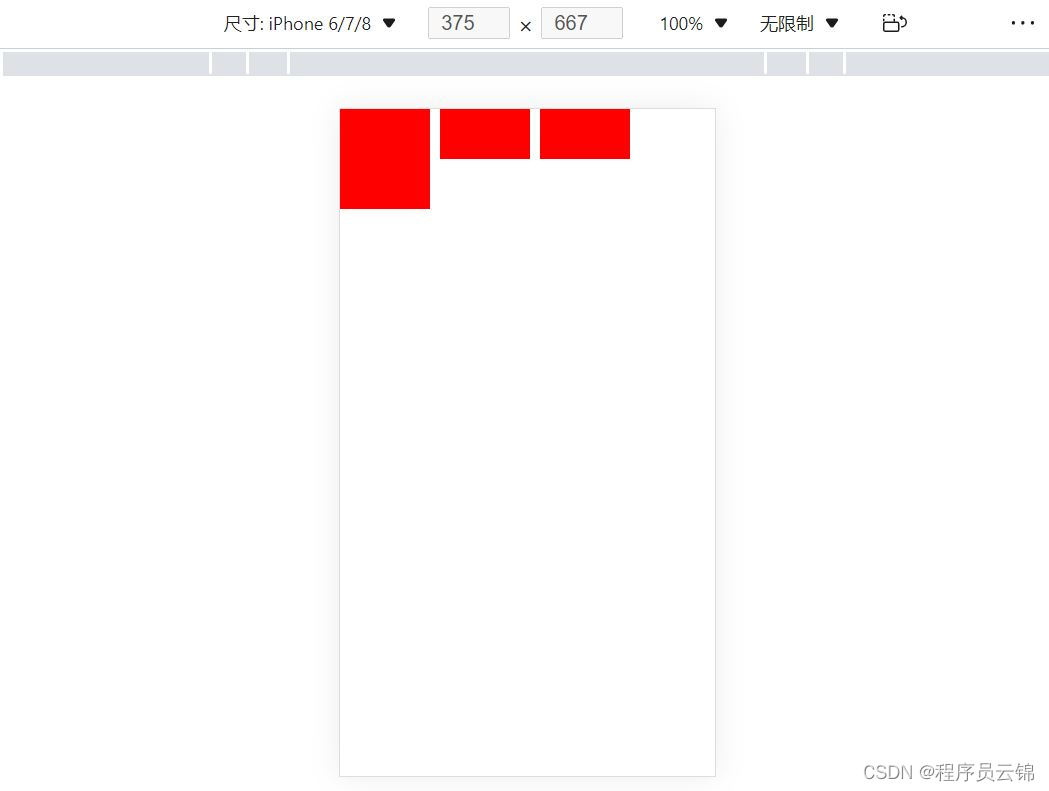
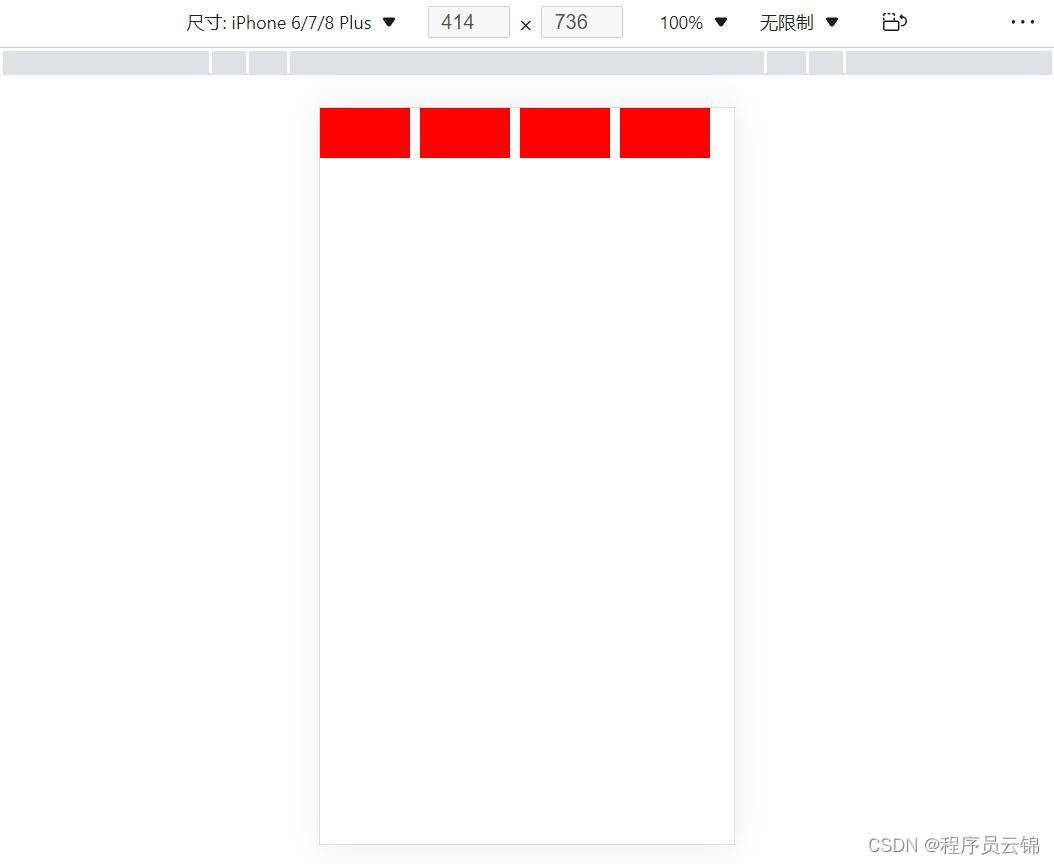
移动端适配方案
flexible rem方案
优点
缺点
vh、vw方案
缺点
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。