小程序,我又来学习啦!请多关照~
- 小程序开发建议使用flex布局
- 在小程序中,页面渲染和业务逻辑是分开的,分别运行在不同的线程中。
- Mini Program于2017年1月7号正式上线
- 小程序的有点:跨平台、开发门槛低、开发周期短、开发成本低


对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格
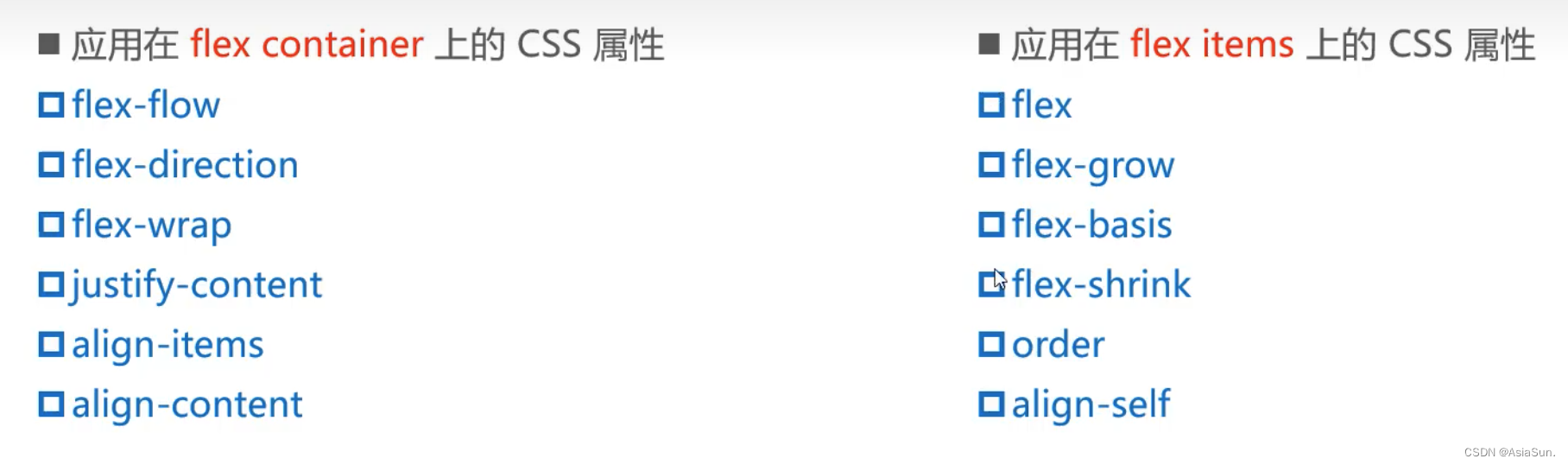
第二章:flex布局
由于VSCode已经集成了emmet功能,因此,直接输入html:5,即可生成需要的基础信息。

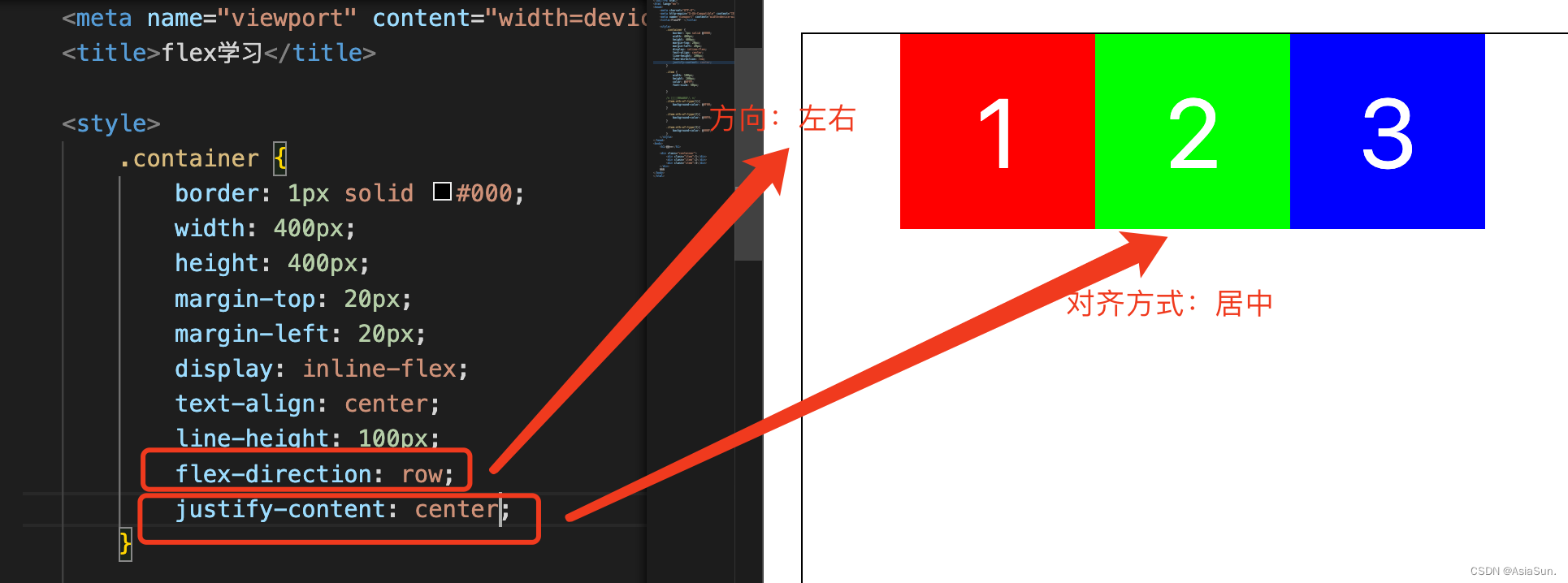
display: flex
flex–direction
flex-direction,决定了main axis的方向,有4个值:
row(默认)、row-revers、column、column-revers
左右、右左、上下、下上
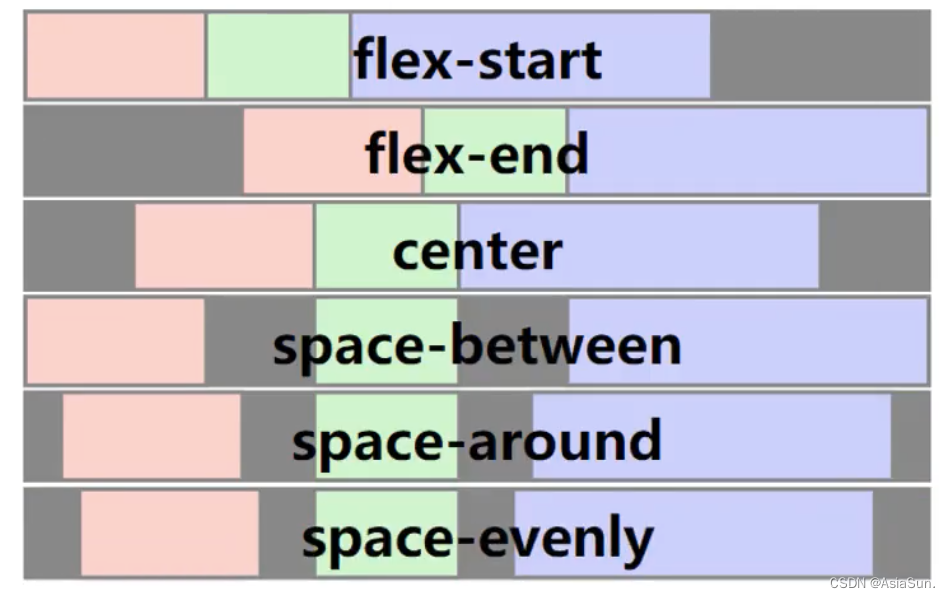
justify-content
justify-content,决定了flex items在main axis上的对齐方式


主轴,交叉轴:
主轴(main axis),可能是左->右,右->左,上->下,下->上
而交叉轴(cross axis),只有两个方向:从左到右、从上到下
align–items
align–items:定义flex子项在flex容器的交叉轴上的对齐方式。
align-items: flex-end;
align–items: 属性,确定交叉轴
flex-end:属性值,确定交叉轴的具体方向
flex-wrap
flex-wrap决定了flex container是单行还是多行
flex-flow
flex-flow是flex-direction || flex-wrap的简写
比如:flex-flow: column wrap 等价于
flex-direction: column
flex-wrap: wrap
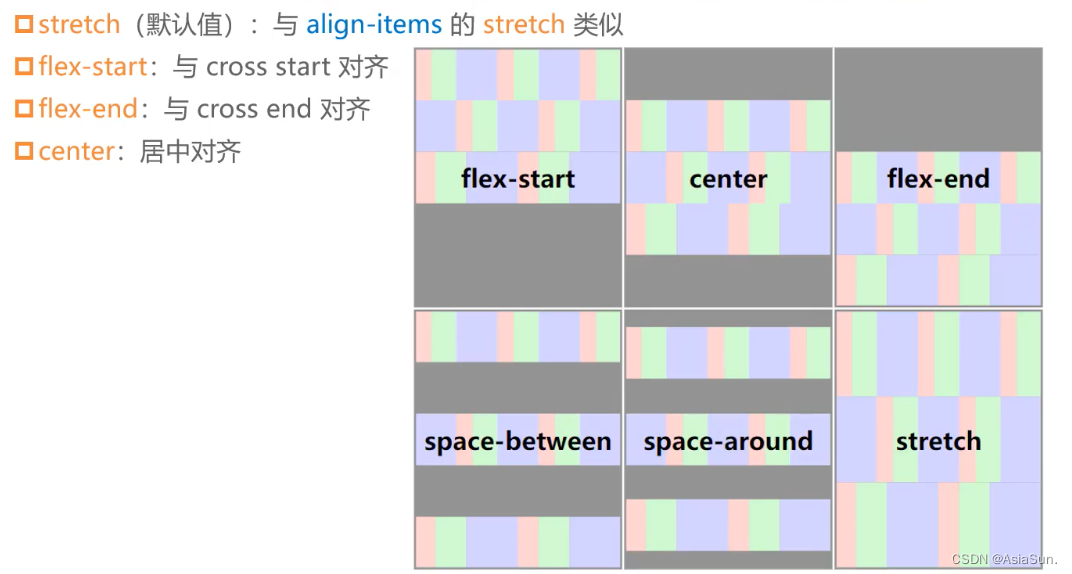
align–content
align–content,决定了多行flex items在 交叉轴(cross axis) 上的对齐方式,用法与justify-content类似
align-content: flex-start;解决换行中间有间距的问题~

order
order决定了flex items的排布顺序
可以设置任意整数(正整数、负整数、0),值越小就越排在前面
默认值是0

align–self
flex items可以通过align–self覆盖flex container设置的align-items
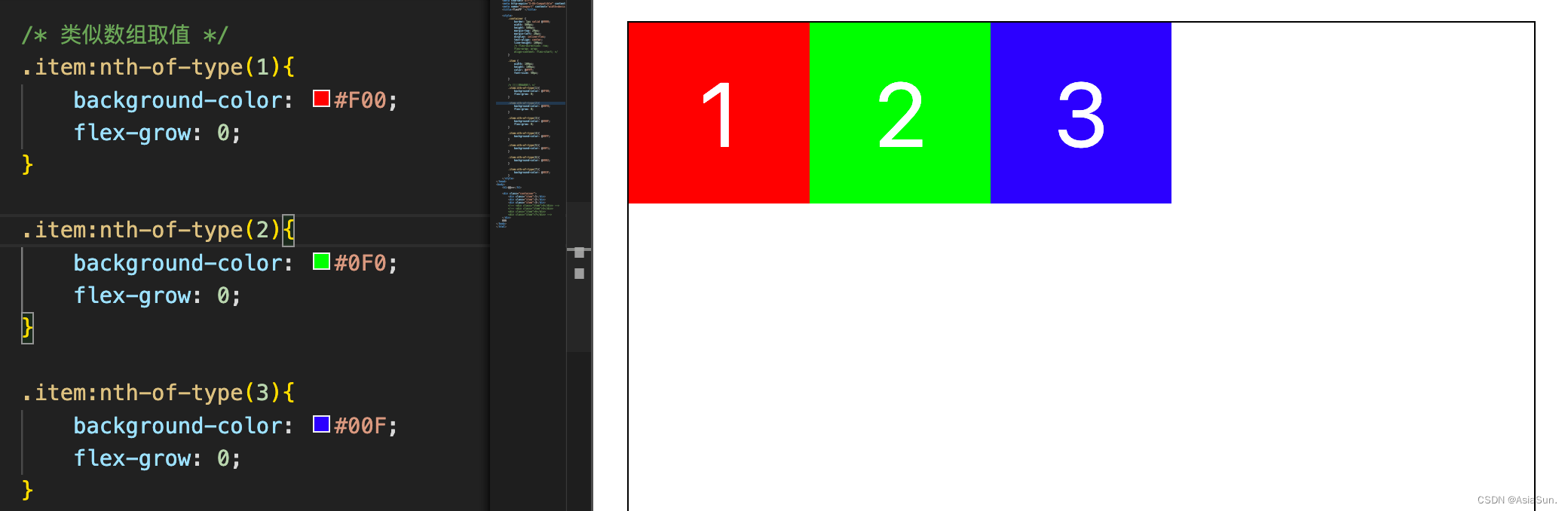
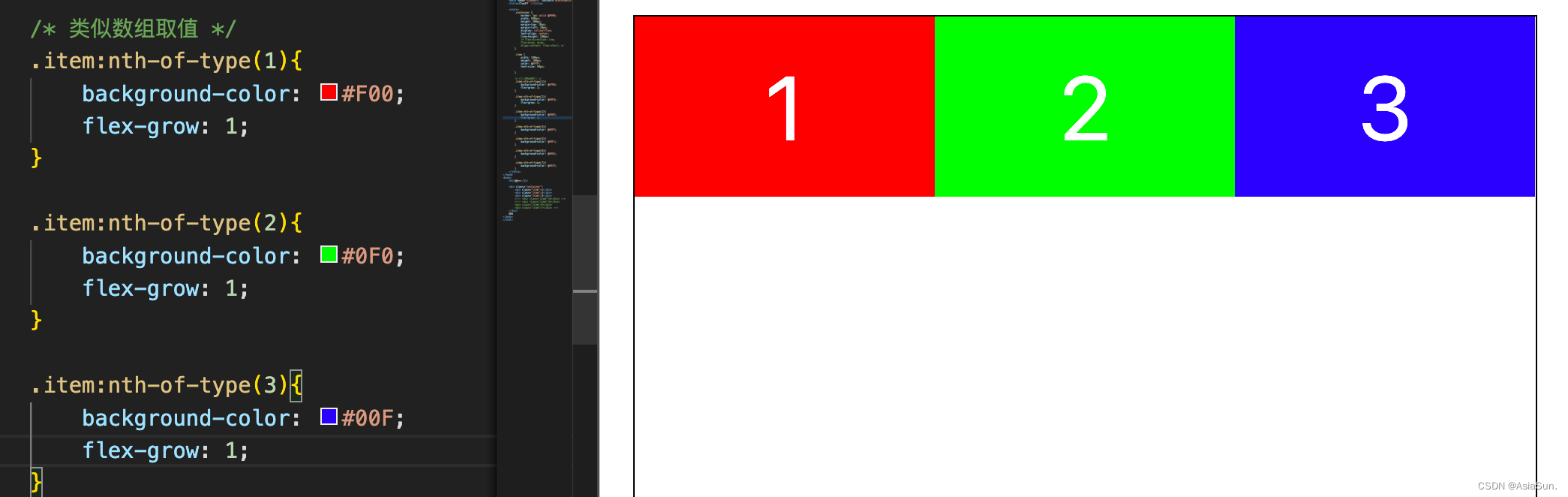
flex-grow
flex-grow决定了flex items如何扩展
可以设置任意的非负数字(正小数、正整数、0),默认值是0
当flex container在main axis方向上有剩余size的时候,flex-grow属性才会有效

设置后,变化:

如果加起来的值,大于1,则按比例
如果假期俩的值,小于1,则按自己宽度乘以小数
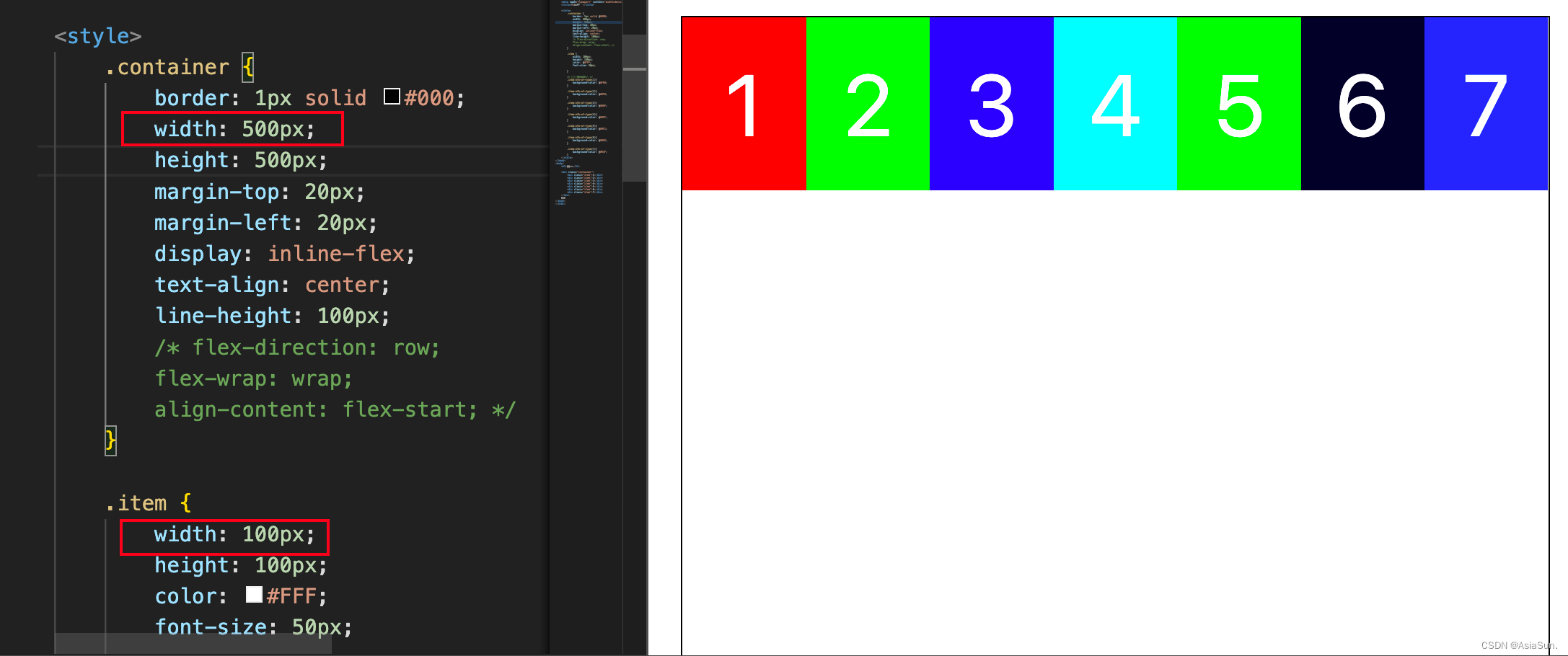
flex-shrink
flex-shrink决定了flex items如何收缩
可以设置任意的非负数字(正小数、正整数、0),默认值是0
当flex items在main axis方向上超过了flex container的size,flex-shrink属性才会有效

整体宽度500,而每个item宽度是100,但是却能整体展示下,那么整体每个item就被压缩了
每个flex item收缩的size为:
flex items超出flex container的size * 收缩比例/所有 flex items的收缩比例之和
收缩比例 = flex-shrink * flex item的base size
base size 就是 flex item放入flex container之前的size
flex items收缩后的最终size不能小于 min–widthmin–height
flex-basis
flex-basis用来设置flex items在main axis方向上的base size
auto默认值
contain,根据内容决定宽高
max-xx|min-xxx > flex-basis > width|height > contain的size
flex
flex是 flex-grow flex-shrink? || flex -basis的简写
flex-shrink?的意思是,flex-shrink可有可无
第三章:
H5开发中,都是div,而微信开发中,都是view(这个比较好)
在小程序中,view的背景图片(background–image)不能直接使用本地图片,最好使用远端图片地址(也可以使用base64编码转换一下,不推荐)
设置view的高度为height: 80rpx;,如果想让文字的高度上下居中,则设置line-height: 80rpx;即可
习惯:

/* 主轴上的对齐方式 */
justify-content: center;
/* 交叉轴上的对齐方式 */
align-items: center;
原文地址:https://blog.csdn.net/IOSSHAN/article/details/134428693
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14751.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!