本文介绍: 简介Node.js 是一个基于“Chrome V8 引擎” 的JavaScript “运行环境“;NodeJS不是一门编程语言,NodeJS是一个运行环境;node.js是一个JavaScript的项目管理工具,功能类似于java中的maven或者python中的pip。NPM(node package manager)是 node.js 的包管理和分发工具。新版的node.js集成了npm,安装node.js后无需额外安装npm。
简介
使用的目的
1.安装
2.安装后的效果
3.准备尝试运行的代码
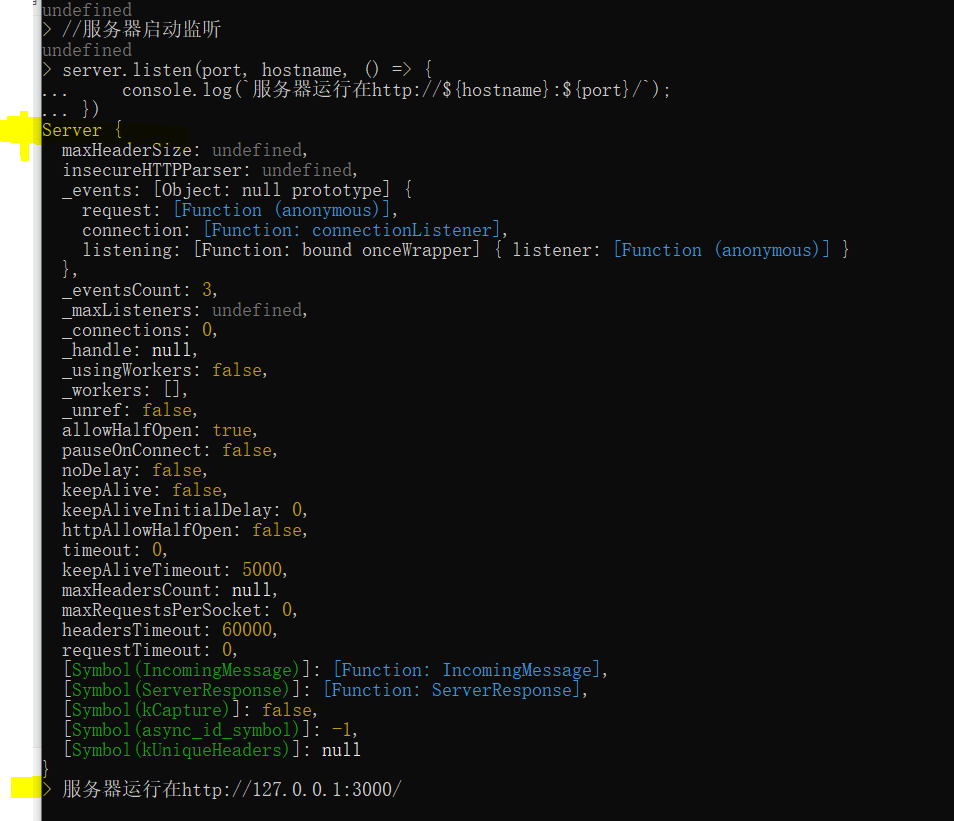
4.运行JS代码
5.访问正在运行的代码(Hello World)
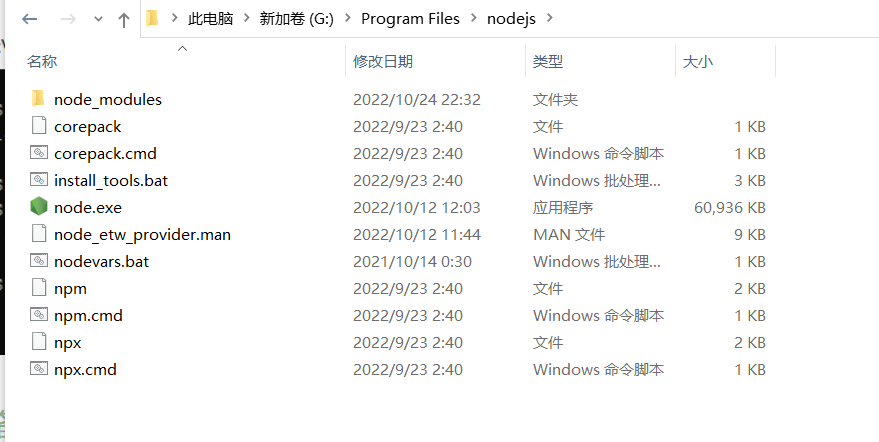
6.安装后,对应的目录下有哪些内容(那些命令可以直接执行)
7.升级到node17之后的版本,Angular工程启动出错
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。