1、DOM
<view class="m-user">
<view class="user-info">
<!--头像 GO-->
<button class="avatar avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar"
slot="right">
<image mode="aspectFill" src="默认的空图" v-if="!userinfo.avatar"></image>
<image mode="aspectFill" :src="userinfo.avatar" v-else></image>
</button>
<!--昵称 GO-->
<view class="nickname">
<view class="tit" v-if="userinfo.nickname">
<input type="nickname" style="font-size:28rpx;flex: 1;" placeholder="请输入昵称"
v-model="userinfo.nickname" @blur="getNickname" />
<view class="font-24 mt40">
{{userinfo.username}}
</view>
</view>
<view class="tit" v-else>
<text class="auth-login" @click="$zeropo.to(`/pages/users/login`)">授权登录</text>
</view>
</view>
</view>
</view>
3、JS
data() {
return {
HTTP_URL: this.$HTTP_URL,//服务器域名,按自己的项目修改
userinfo: {
nickname: '',//昵称
username: '',//微信授权的字符
avatar: '',//头像
},
}
},
/*methods*/
// 获取头像
onChooseAvatar(e) {
let token = uni.getStorageSync('token')
uni.showLoading()
uni.uploadFile({
url: this.HTTP_URL + '/common/upload',//上传接口,按自己的项目修改
header: {
token: token
},
filePath: e.detail.avatarUrl,
name: 'file',
success: (res) => {
const r = JSON.parse(res.data);
this.$api.post({
url: '/user/profile',//更新用户信息的接口,按自己的项目修改
data: {
avatar: this.HTTP_URL + r.data.fileName,
},
success: re => {
setTimeout(function() {
uni.showToast({
title: "设置成功"
})
uni.hideLoading()
}, 1000)
uni.stopPullDownRefresh();
},
fail: err => {
},
});
},
fail: (e) => {
console.log('e', e)
}
});
},
// 获取昵称
getNickname(e) {
this.nickname = e.detail.value
this.$api.post({
url: '/user/profile',更新用户信息的接口,按自己的项目修改
data: {
nickname: this.nickname,
},
success: re => {
setTimeout(function() {
uni.showToast({
title: "设置成功"
})
uni.hideLoading()
}, 1000)
uni.stopPullDownRefresh();
this.getUserinfo();//刷新用户信息,没写这个方法,按自己的项目修改,如果是表单页面则去掉
},
fail: err => {
console.log('e', err)
},
});
},
3、CSS
.m-user {
height: 150rpx;
padding: 30rpx 30rpx 0;
border-bottom: 1rpx solid #f7f7f7;
.user-info {
display: flex;
align-items: center;
justify-content: space-between;
.avatar {
width: 130rpx;
width: 130rpx;
border: 0;
background: none;
padding: 0;
margin: 0;
line-height: 0;
image {
width: 130rpx;
height: 130rpx;
border-radius: 10rpx;
overflow: hidden;
}
}
.nickname {
width: 550rpx;
height: 130rpx;
text-align: left;
float: left;
.tit {
font-size: 30rpx;
width: 100%;
color: #1d363a;
float: left;
.auth-login {
width: 140rpx;
height: 50rpx;
font-size: 26rpx;
background: #fffae7;
float: right;
line-height: 50rpx;
border-radius: 25rpx;
text-align: center;
color: #fecf5d;
}
}
}
}
}
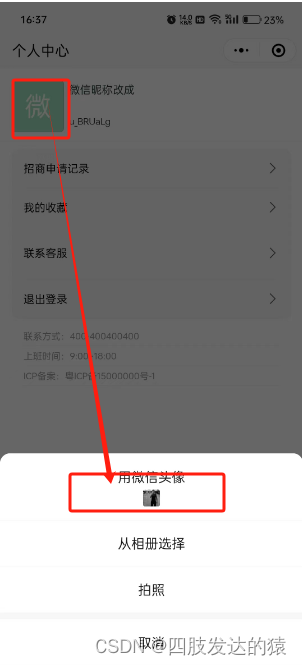
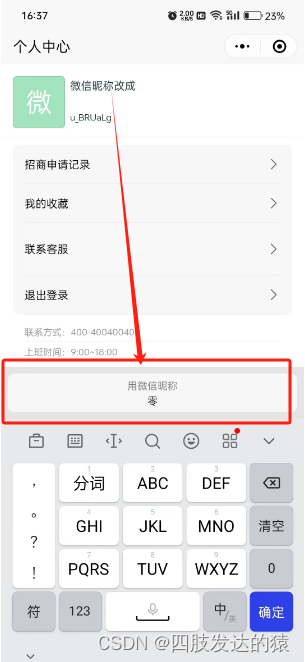
3、效果图


4、发布申请隐私后,返回结果
发布申请隐私后,返回头像结果!
发布申请隐私后,返回头像结果!
发布申请隐私后,返回头像结果!
原文地址:https://blog.csdn.net/weixin_39921970/article/details/134693429
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14809.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







