写在前面
今天开始我们写 Taro+NutUi 的文章,第一篇先从创建一个项目开始,后续我们持续增加功能,发布到不同的平台开发工具上看一下具体的渲染效果怎么样,之前 uniapp 也是支持各个平台发布的,甚至可以直接发布到 app 上,我前面的文章也写过,今天我们使用 Taro 将这个过程走一遍,功能很简单,主要是测试一下平台的兼容性,uniapp 开发不是不行,是使用 vue 的时候很多方法是不兼容的,比如异步组件加载的方法,虽然他自己也提供了一套异步加载组件的方法,但是我个人是不喜欢使用的,因为我不希望使用一款 js 还要不兼容原本的框架语法,这个不是我希望看到的,那么这个 Taro 不仅仅可以兼容vue 的预发,还可以直接目前比较主流的 React 框架,那么我们废话不多说,直接开搞!
项目创建
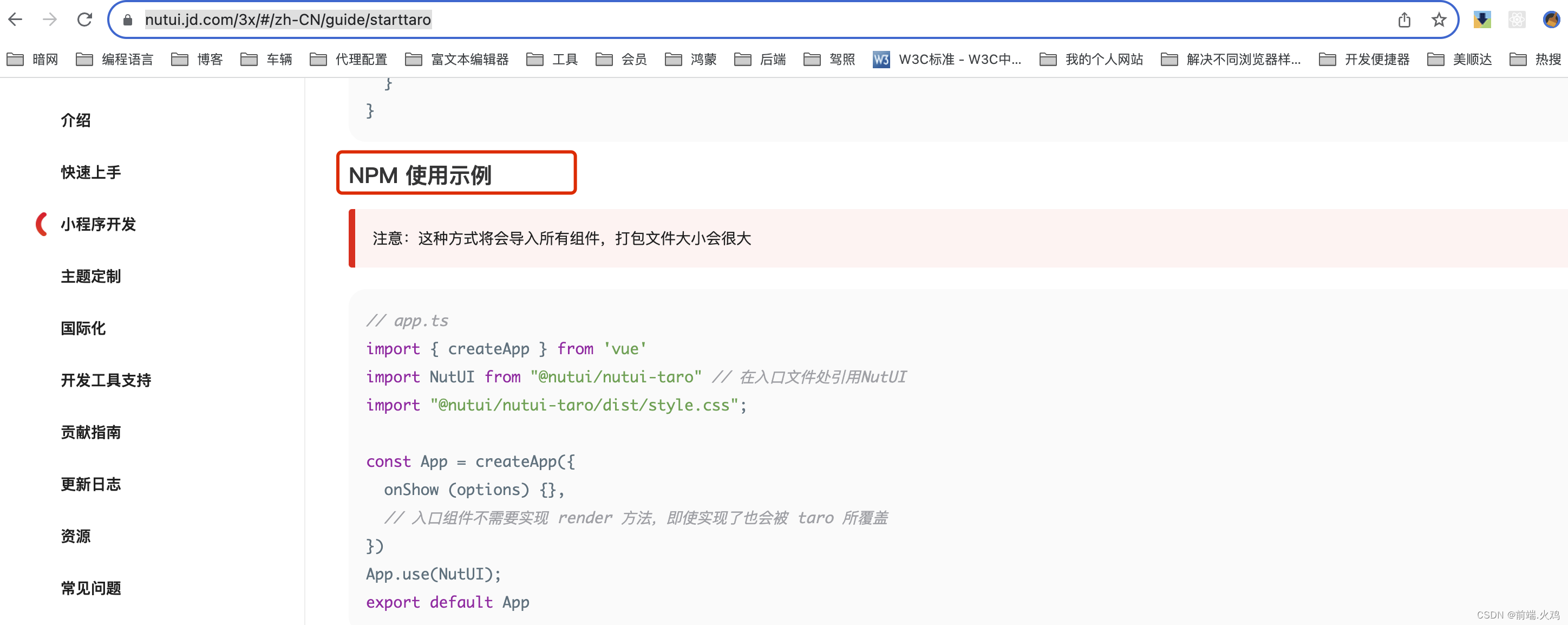
这个章节你们可以看我的文章,也可以直接移步这里项目创建,下面的例子是全局安装 NutUi 的使用过程,前面的链接里面有按需加载的,大家注意一下
npm install -g @tarojs/cli

- 安装结束

- 选择框架组合
(这里大家可以按照我的来,喜欢 ts 的在选择的时候可以选择 ts 即可,其他的编译工具,模板源都自行选择,只是在模板的时候选择一下 NutUi 即可,因为后面的 demo 是基于这个 UI 框架来的)

注意点:
- 如果你是像我一样选择了框架搭配的话,这里的 app.js 不要配置了,否则后面你启动运行到开发工具的时候会失败

这里是你自己使用 npm 安装 nutui 的时候需要手动配置一下,如果是选择了模板搭配的话,你的 app.js 和下面的一致即可,不需要再次手动引入
import { createApp } from 'vue'
import './app.scss'
const App = createApp({
onShow (options) {},
// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})
export default App
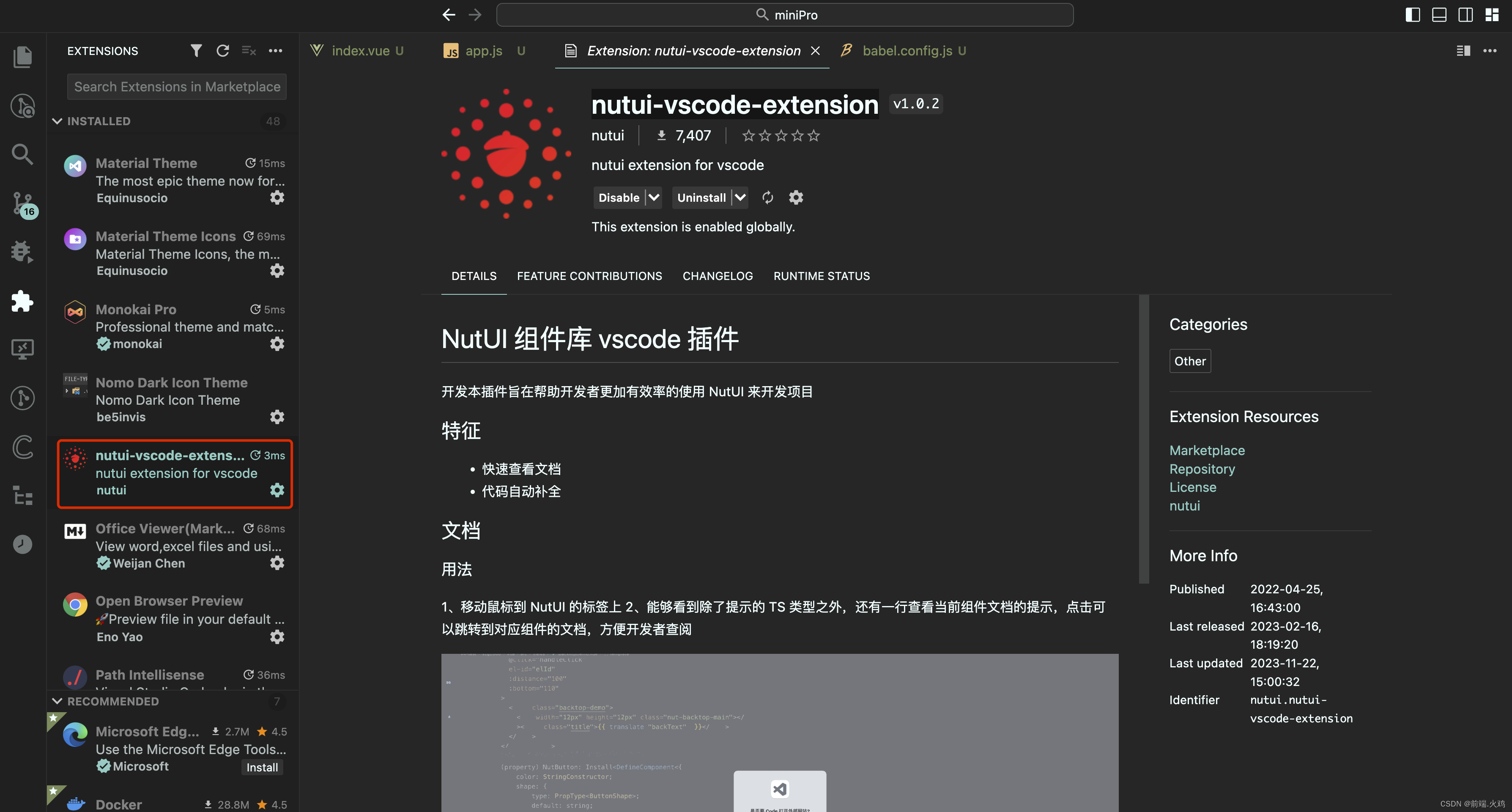
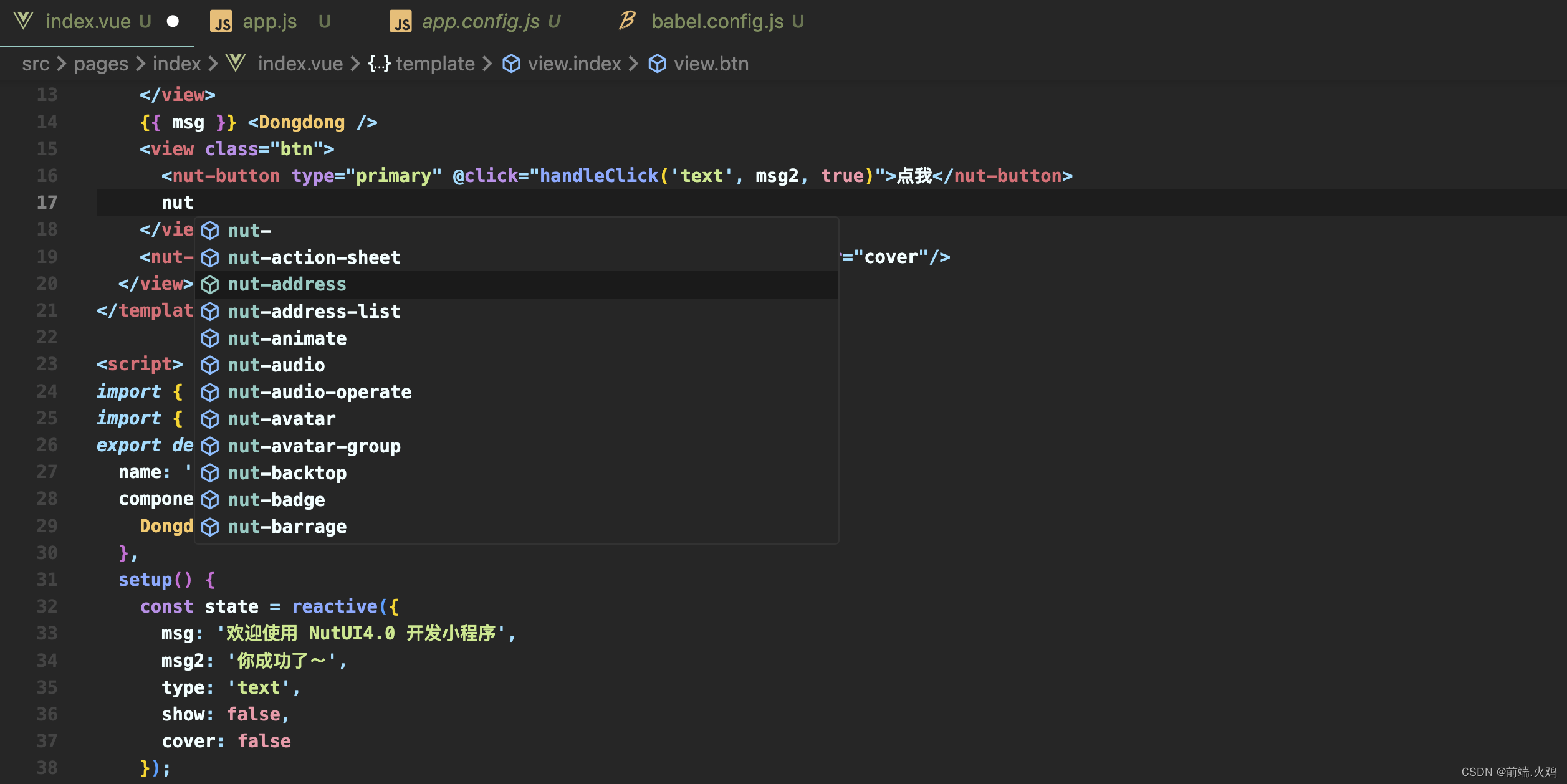
插件市场搜索:nutui-vscode-extension
运行到不同开发平台测试
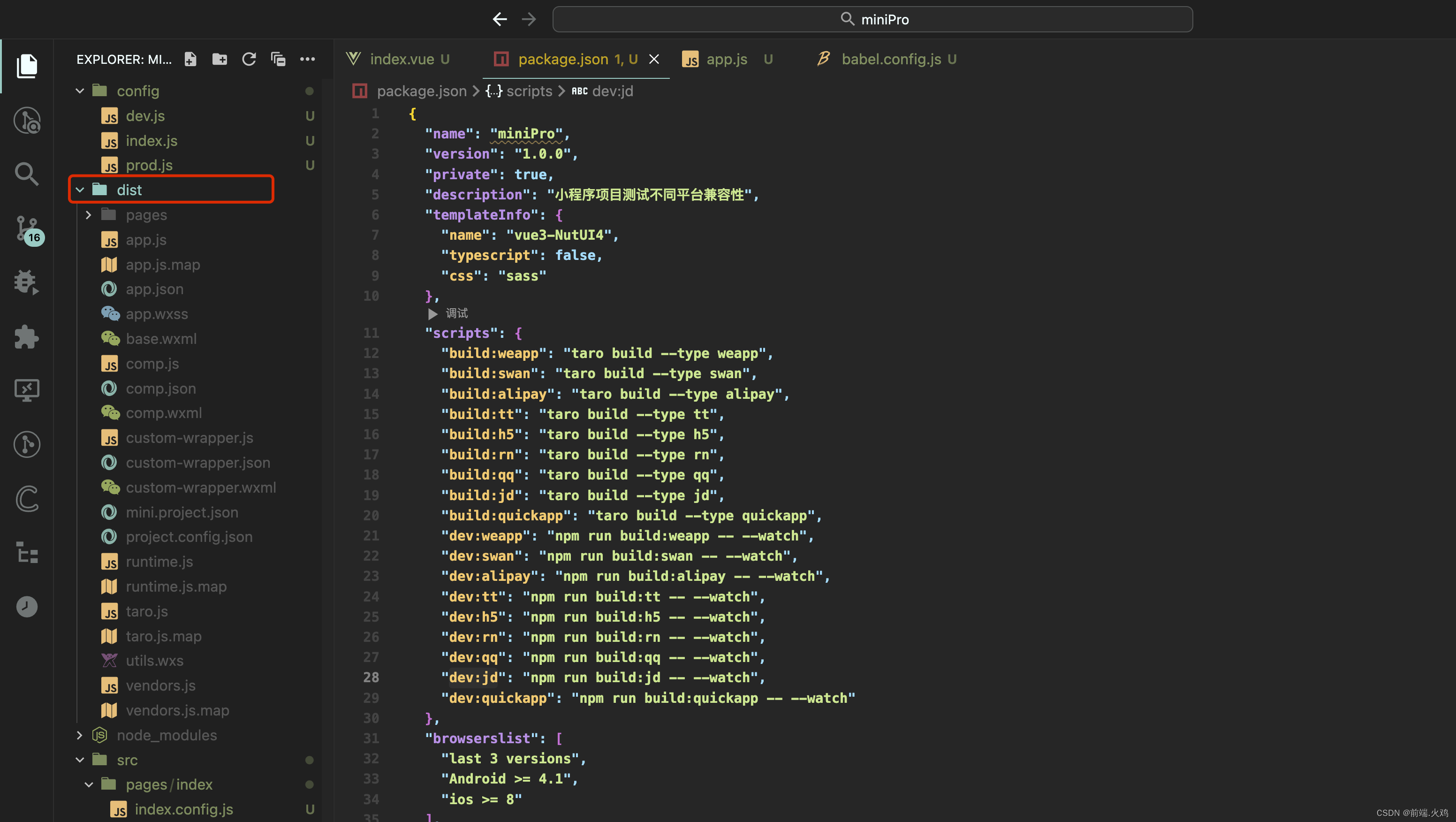
读取配置文件
引入步骤
yarn dev:weapp

这里之后可以看到我们的项目本地目录已经多了一个 dist 包文件

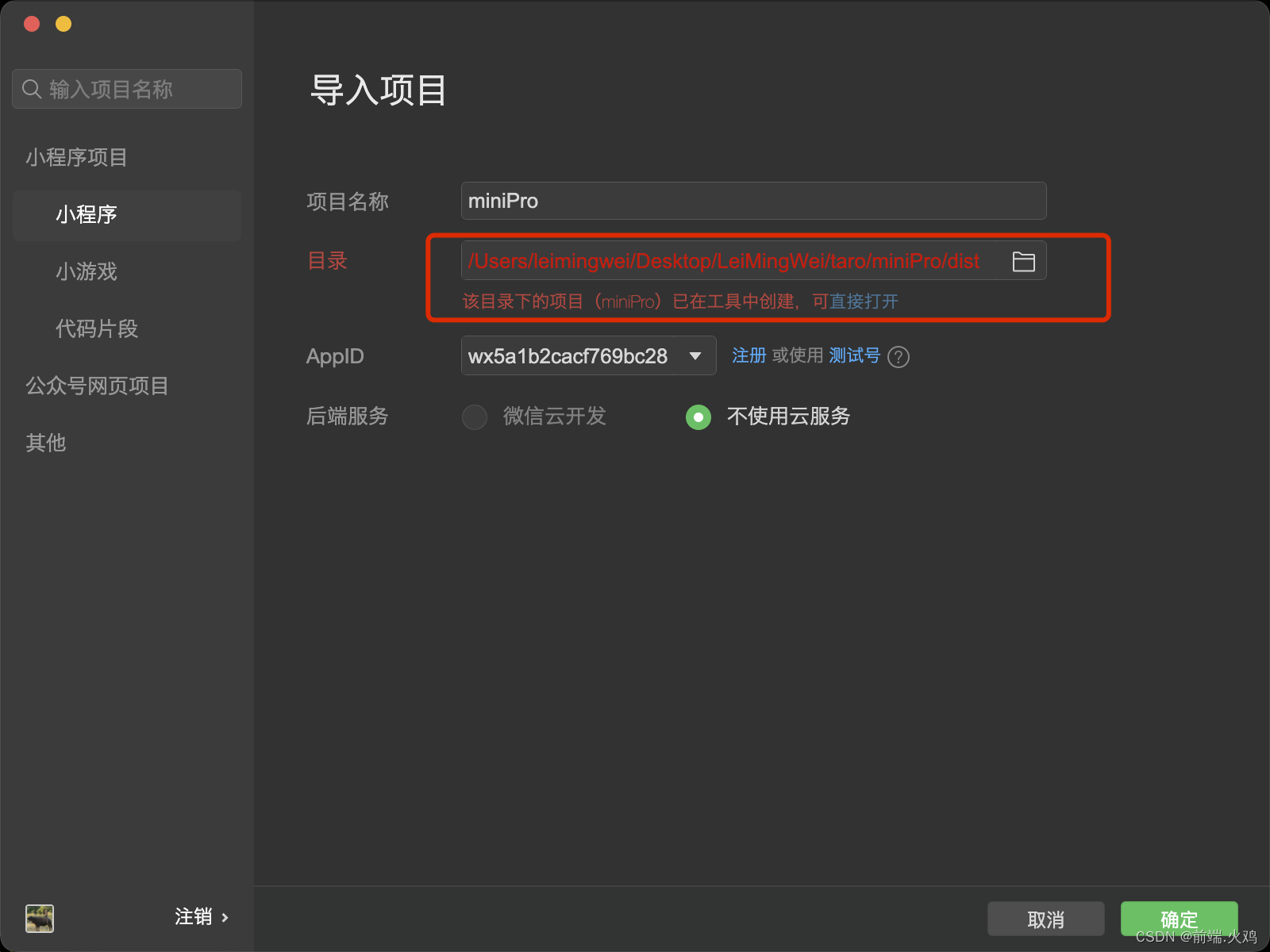
到此就已经可以在小程序开发工具中打开该项目了,下面是我不同平台开发工具中打开的实际情况
微信小程序
yarn dev:weapp

支付宝小程序
yarn dev:alipay

京东小程序
yarn dev:jd

H5 页面
yarn dev:h5

百度小程序
写在最后
第一个章节基本上就到这了,到这之后开始业务已经没有问题了,至于后面发布,环境配置等一些操作我研究一下文档之后再进行更新,拜拜各位
原文地址:https://blog.csdn.net/qq_41485414/article/details/134593545
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14907.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!