知识点
1、Window. opener 属性是一个可读可写的属性,使用 window.open 打开的两个窗口之间存在着关系“父子”关系。子窗口可以通过 window.opener 指向父窗口,访问父窗口的对象。优点:取值方便。只要 opener 指向父窗口,就可以访问所有对象。不仅可以访问值,还可以访问父窗口的方法。值长度无限制。缺点:两窗口要存在着关系。就是需要使用 open 打开窗口,不能跨域。
2、Window.cloes方法只能关闭由自己打开的window,但实际应用中会有很多方式打开一个页面
用多种方式打开一个页面,然后用 window.close() 关闭它,在各浏览器下表现是有所不同的
项目名称描述
名称为页面传递数据,通过JavaScript来实现页面间数据传递.
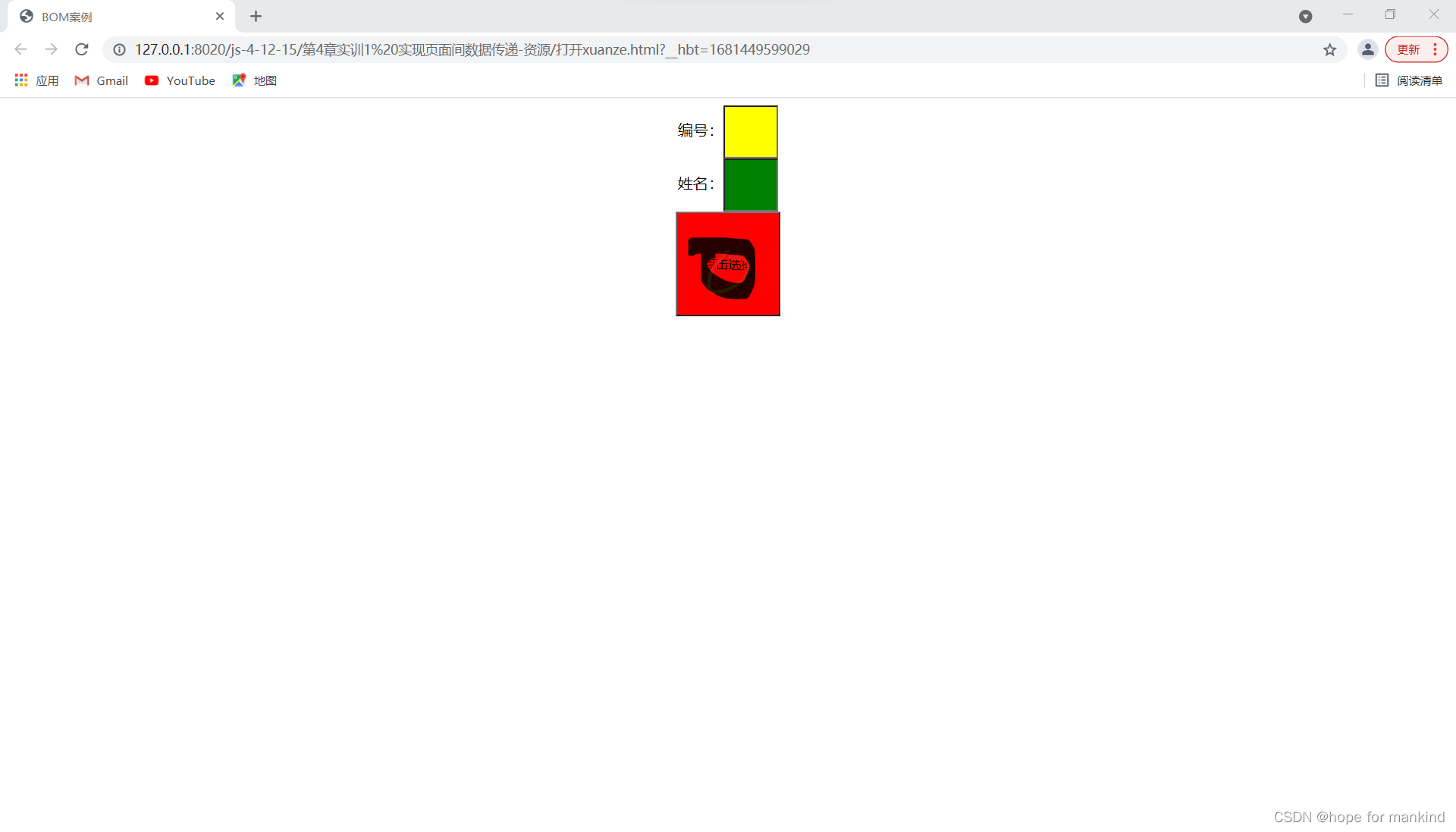
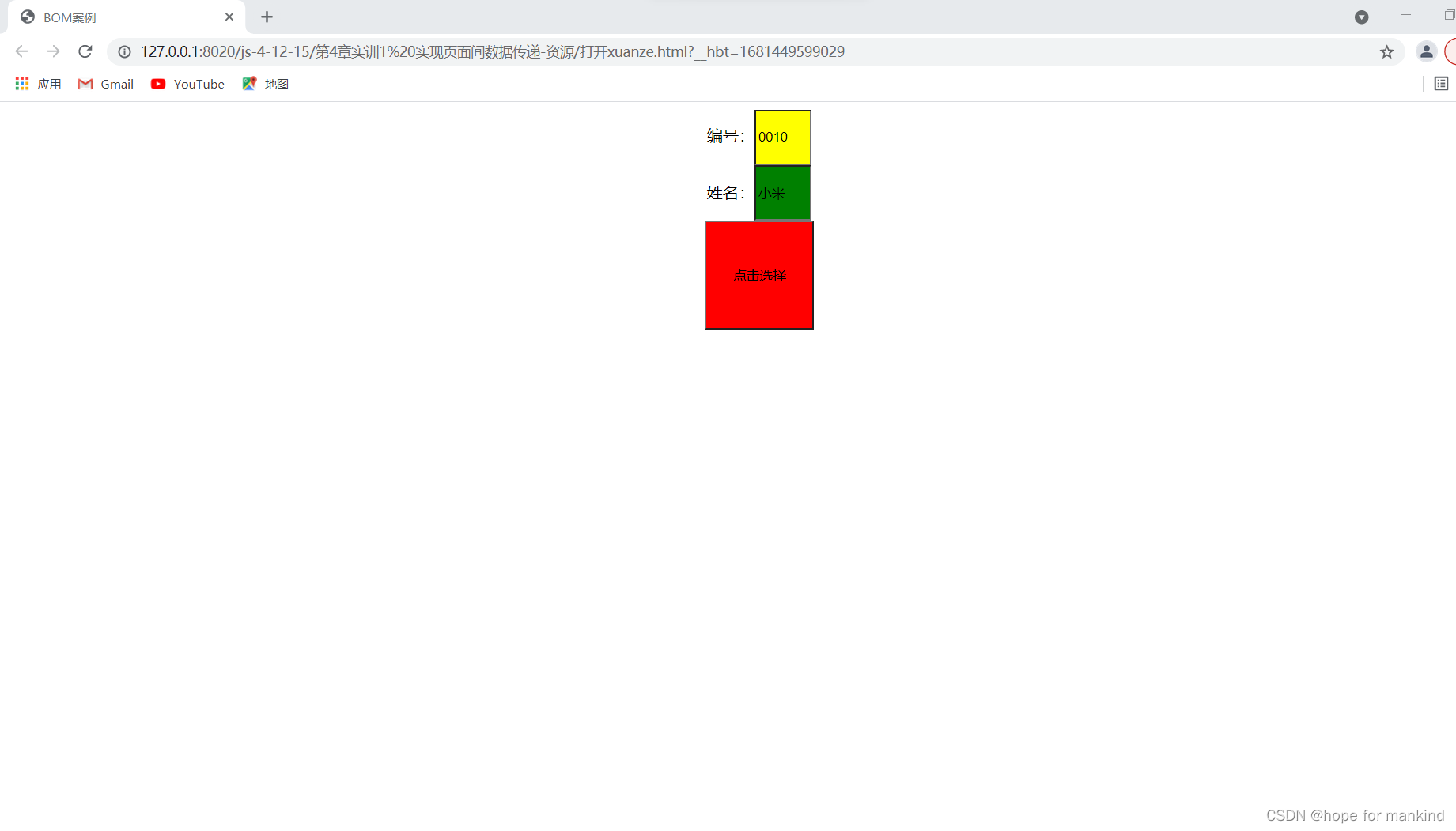
项目效果



项目代码
代码1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BOM案例</title>
<style>
#id1{
width: 50px;
height: 50px;
background: yellow;
}
#id2{
width: 50px;
height: 50px;
background: green;
}
#choose{
width: 110px;
height: 110px;
background: red;
}
</style>
<script language="JavaScript">
function SelectInput(){
//实现跳转功能,xuanze.html为要跳转的页面,设置其宽和高
window.open("xuanze.html","","width = 300px,height = 300px");
}
</script>
</head>
<body align="center">
//编写第一个页面,其中有一个按钮实现跳转
编号:<input type="text" id="id1"><br/>
姓名:<input type="text" id="id2"><br/>
//按钮实现跳转
<input id="choose" type="button" value="点击选择" onclick="SelectInput()">
</body>
</html>代码2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
table, table td {
border: 1px solid #000000;
border-collapse: collapse;
}
#btn1{
width: 50px;
height: 50px;
background: yellow;
}
#btn2{
width: 50px;
height: 50px;
background: green;
}
</style>
<script>
function dome1(num1,nam1){
//window的oper属性是获取创建这个页面的页面,在360浏览器不兼容
var fuYueMain = window.opener;
var p1 = fuYueMain.document.getElementById("id1");
p1.value = num1;
var p2 = fuYueMain.document.getElementById("id2");
p2.value = nam1;
window.close();
}
</script>
</head>
<body>
<table>
<tr>
<td>
<input type="button" value="选择" onclick="dome1('0010','小米');"/>
</td>
<td><font>0010</font></td>
<td><font>小米</font></td>
</tr>
<tr>
<td>
<input type="button" value="选择" onclick="dome1('0012','小含');"/>
</td>
<td><font>0012</font></td>
<td><font>小含</font></td>
</tr>
</table>
</body>
</html>完成思路
首先编写第一个页面“打开xuanze.html”以及第二个页面”xuanze.html“,目的是制作页面,使用open()方法打开弹出的页面,其中有个按钮实现跳转,点击按钮实现跳转“xuanze.html”页面,选择其中一个值,相应的值会返回到前一个页面,实现页面传输数据
本项目目的
over
原文地址:https://blog.csdn.net/2301_77405158/article/details/130146099
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14927.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








