本文介绍: 1 修改颜色1.1 提示一个颜色echarts饼图自定义设置颜色的三种方式_echarts饼图颜色-CSDN博客 修改方法series–pie.center官方文档代码 2、图例设置 3、值域设置 4、提示框设置 图中设置
var option = {//饼图不需要配置x和y轴
series: [
{
type: "pie",//指定图表类型为饼图
data: pieData,
// radius:"20%",//百分比是根据盒子的宽高中较小的一部分进行计算
radius: ["35%", "60%"],//前一个是内圆半径,后一个是外圆半径
roseType: "radius",//玫瑰饼图,南丁格尔图
selectedMode: "single",//选中效果,使选中区域偏离圆心一小段距离,single或者multiple
selectedOffset: 10,//偏离圆心的一小段距离
},
]
}
1 修改颜色
1.1 提示一个颜色
echarts饼图自定义设置颜色的三种方式_echarts饼图颜色-CSDN博客
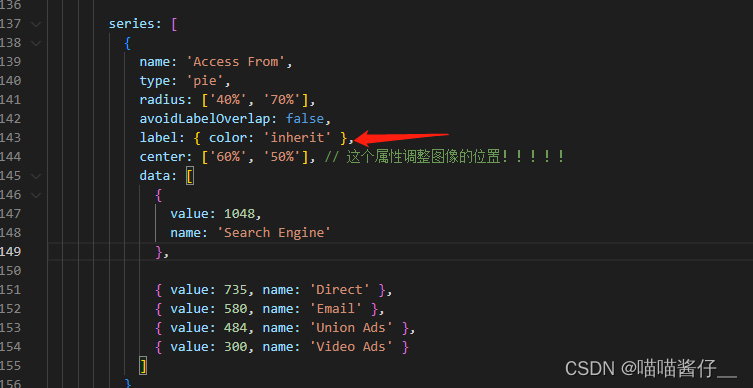
1.2 扇形颜色和文字颜色保持一致

label: { color: 'inherit' },
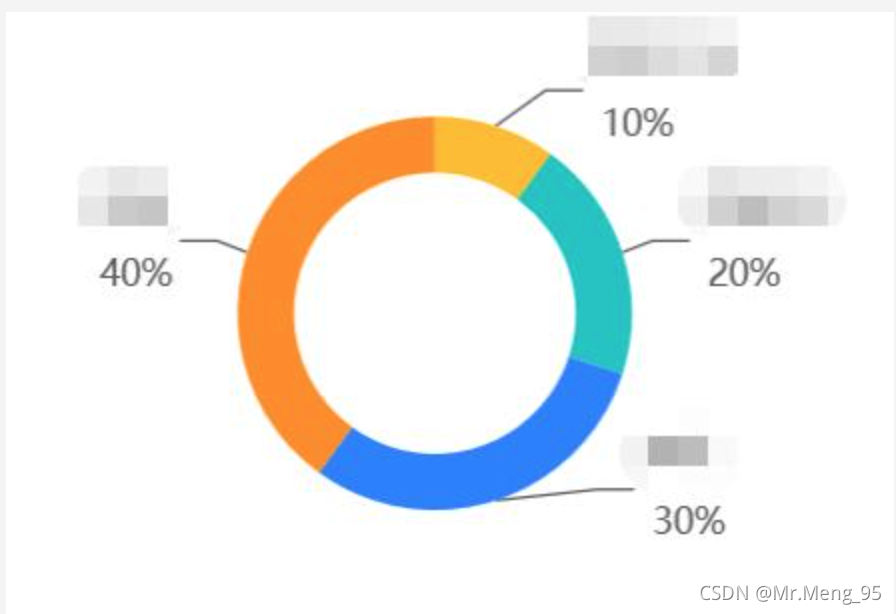
2 echarts饼状图(指示线、提示文字、分区样式)

option={
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
series: [{
name: '',
type: 'pie',
radius: ['50%', '70%'],
labelLine:{
normal:{
length:15, // 指示线长度
lineStyle: {
color: "#595959" // 指示线颜色
}
},
},
label: {
normal: {
textStyle: {
color: '#595959', // 提示文字颜色
fontSize: 18 // 提示文字大小
}
}
},
data: [
// 各分区样式: value值,name模块文字、itemStyle模块样式
{value: 10, name: '理财产品 10%', itemStyle: { color: '#FFBD1C'}},
{value: 20, name: '普通经纪 20%', itemStyle: { color: '#13C2C2'}},
{value: 30, name: '期权 30%', itemStyle: { color: '#267CFF' } },
{value: 40, name: '两融 40%', itemStyle: { color: '#FF8C16' } },
]
}]
}
3 修改饼图位置
-
option = { legend: { orient: "vertical", left: "left", data: ["Apple", "Grapes", "Pineapples", "Oranges", "Bananas"] }, series: [{ type: "pie", data: [{ value: 335, name: "Apple" }, { value: 310, name: "Grapes" }, { value: 234, name: "Pineapples" }, { value: 135, name: "Oranges" }, { value: 1548, name: "Bananas" }], center: ["19%", "50%"] // 这个属性调整图像的位置!!!!! }] }
4 基本总结

1、标题设置
title: {
text: '学生生源地来源分布图',
subtext: '模拟数据',
// x 设置水平安放位置,默认左对齐,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px)
x: 'center',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'top',
// itemGap设置主副标题纵向间隔,单位px,默认为10,
itemGap: 30,
backgroundColor: '#EEE',
// 主标题文本样式设置
textStyle: {
fontSize: 26,
fontWeight: 'bolder',
color: '#000080'
},
// 副标题文本样式设置
subtextStyle: {
fontSize: 18,
color: '#8B2323'
}
},2、图例设置
legend: {
// orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'vertical',
// x 设置水平安放位置,默认全图居中,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px)
x: 'left',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'center',
itemWidth: 24, // 设置图例图形的宽
itemHeight: 18, // 设置图例图形的高
textStyle: {
color: '#666' // 图例文字颜色
},
// itemGap设置各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
itemGap: 30,
backgroundColor: '#eee', // 设置整个图例区域背景颜色
data: ['北京','上海','广州','深圳','郑州']
},3、值域设置
legend: {
// orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'vertical',
// x 设置水平安放位置,默认全图居中,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px)
x: 'left',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'center',
itemWidth: 24, // 设置图例图形的宽
itemHeight: 18, // 设置图例图形的高
textStyle: {
color: '#666' // 图例文字颜色
},
// itemGap设置各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
itemGap: 30,
backgroundColor: '#eee', // 设置整个图例区域背景颜色
data: ['北京','上海','广州','深圳','郑州']
},4、提示框设置
legend: {
// orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'vertical',
// x 设置水平安放位置,默认全图居中,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px)
x: 'left',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'center',
itemWidth: 24, // 设置图例图形的宽
itemHeight: 18, // 设置图例图形的高
textStyle: {
color: '#666' // 图例文字颜色
},
// itemGap设置各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
itemGap: 30,
backgroundColor: '#eee', // 设置整个图例区域背景颜色
data: ['北京','上海','广州','深圳','郑州']
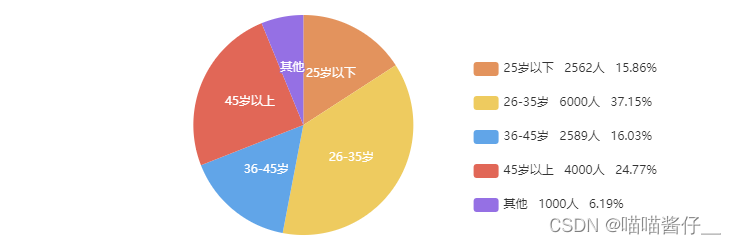
},图中设置
/* 饼状图 */
var chartDomCake = document.getElementById('main-cake');
var myChartCake = echarts.init(chartDomCake);
var optionCake;
var dataCake=[
{ value: 2562, name: '25岁以下',percentage:'15.86%' },
{ value: 6000, name: '26-35岁',percentage:'37.15%' },
{ value: 2589, name: '36-45岁',percentage:'16.03%' },
{ value: 4000, name: '45岁以上',percentage:'24.77%' },
{ value: 1000, name: '其他',percentage:'6.19%' }
]
optionCake = {
title: {
text: '',
subtext: '',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{b} : {c} 人 ({d}%)" //鼠标放上去 展示内容
},
legend: {
orient: 'vertical',
left: '60%', //图例距离左的距离
top:'18%',
// y: 'center', //图例上下居中
itemGap: 20,
formatter:function(name){
let target,percentage;
for(let i=0;i<dataCake.length;i++){
if(dataCake[i].name===name){
target=dataCake[i].value
percentage=dataCake[i].percentage
}
}
let arr=[name+' '," "+target+"人 "," "+percentage]
return arr.join(" ")
},
},
color: ['#e3935d', '#eecb5f', '#61a5e8',
'#e16757', '#9570e4'],//五个数据,五个颜色
series: [
{
name: '年龄分布',
type: 'pie',
radius: '55%',
center: ['35%', '35%'], //性设置图的上下左右的位置
data:dataCake,
// 设置值域的标签
label: {
normal: {
position: 'inner', // 设置标签位置,默认在饼状图外 可选值:'outer' ¦ 'inner(饼状图上)'
// formatter: '{a} {b} : {c}个 ({d}%)' 设置标签显示内容 ,默认显示{b}
// {a}指series.name {b}指series.data的name
// {c}指series.data的value {d}%指这一部分占总数的百分比
formatter: '{b}'
}
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
optionCake && myChartCake.setOption(optionCake);原文地址:https://blog.csdn.net/qq_38210427/article/details/130360548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14935.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。