本文介绍: 本文只涵盖了使用 SwiftUI 组件作为 MAUI 控件的平台实现的概念。在接下来的文章中,我将展示如何创建更多功能组件以及如何将属性和方法从 Swift 代码绑定到 C#。标准 MAUI 组件库包括用于创建用户界面的大量基本元素列表。您可以使用它们开发功能丰富的跨平台应用程序,这些应用程序在 iOS 和 Android 设备上看起来很棒。但无论标准库多么多样,都不是面面俱到的,有时需要创建一个独特的界面元素。
标准 MAUI 组件库包括用于创建用户界面的大量基本元素列表。您可以使用它们开发功能丰富的跨平台应用程序,这些应用程序在 iOS 和 Android 设备上看起来很棒。但无论标准库多么多样,都不是面面俱到的,有时需要创建一个独特的界面元素。
在本文中,我将展示如何完成所有这些步骤以使用现代 SwiftUI 组件作为 MAUI 控件的平台实现。
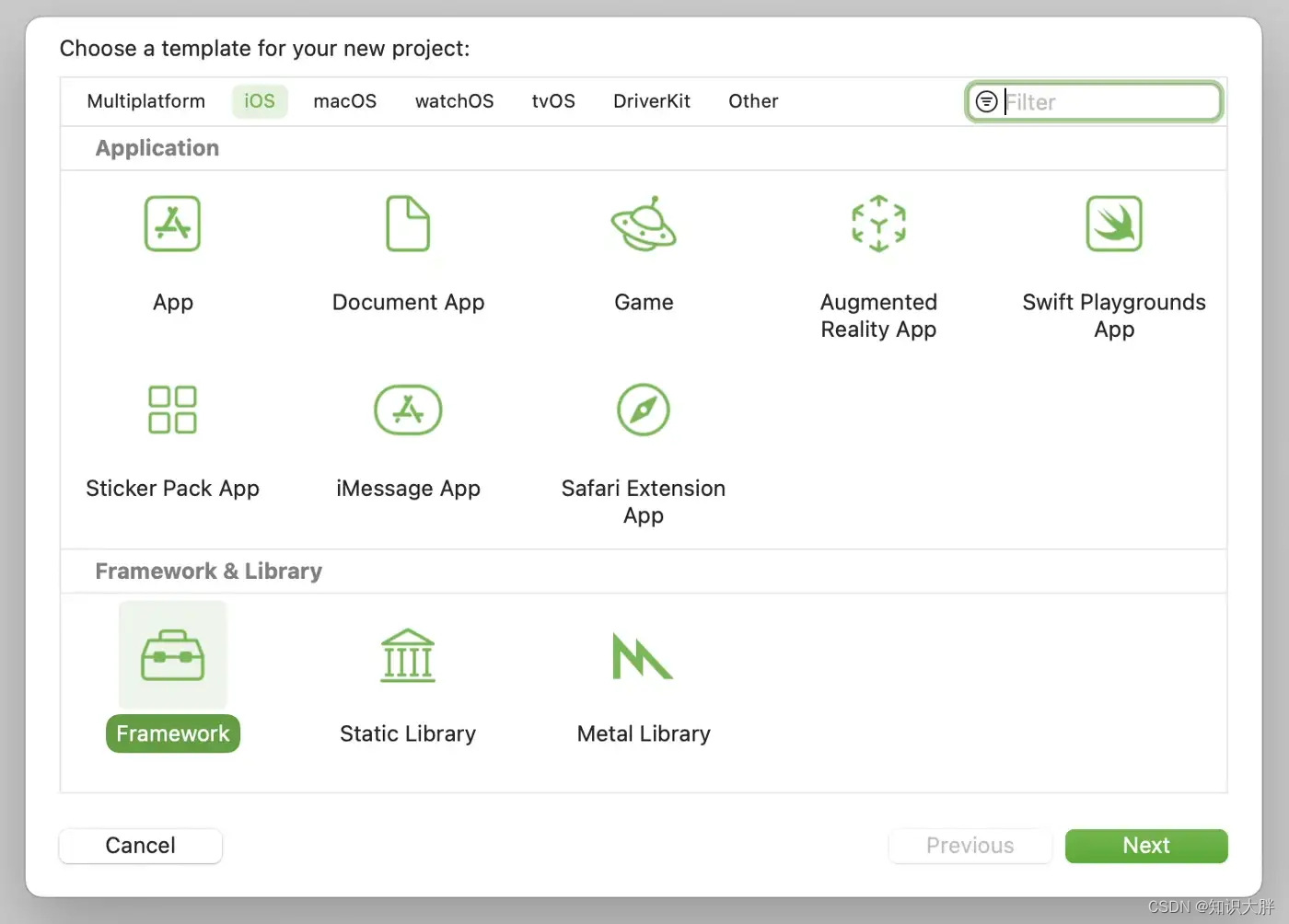
创建 SwiftUI 组件库
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。