前言
一、App常见测试要点
1.App功能测试
注意:功能测试提取和用例设计方法都跟web测试一致,但是APP有一些自己的特性,也要额外加到测试点中。
1.1.App安装与卸载
1.2.App升级测试
问题:版本升级测试的覆盖范围有哪些?——新功能、旧功能(新功能-详细测试,旧功能-基本流程跑一遍)
1.3.App登陆测试
1.4.离线测试
- App离线测试
1.5.触屏及操作测试
- 触屏快捷手势:两指、三指滑动
- 长按、短按屏幕
- 手机横屏、竖屏测试
- 同时触摸不同的位置,同时进行不同操作
- 查看客户端的处理情况,是否会crash(崩溃、闪退)、ANR(application not resonding 应用程序无响应——卡死)
1.6.App消息推送测试
- 开关设置:
- 手机客户端未锁屏时:
- 手机客户端锁屏时:消息推送是否正常接收——高亮显示消息,点击屏幕,消息列表;点击其中一条,解锁屏幕,跳转对应App
- 登录状态:
- 消息栏(通知中心)是否可以接收到消息提醒,且点击可查看。点击后消息栏中消失
2.AppUI界面测试
3.App兼容性测试-适配/手机适配
- 应用是否可以在不同操作系统正常使用(Android和IOS),那么在这两个平台都要做兼容性测试;每个平台的
不同系统版本 - 能否适配各种
屏幕尺寸 分辨率适配:分辨率影响界面图标、文字大小,保证主流分辨率下页面显示完整,文字不被遮挡
- 兼容性测试一般覆盖:android系统手机,选取
市面上主流手机就行,例如:小米,华为,vivo、oppo等;ios系统手机就是6s、6plus、7、8plus,x,xs,11,11plus,12,12plus等(使用市场占有率高的测试即可) - 公司里有哪些测试手机,我就去测试哪些测试手机的兼容性测试,界面测试;在测试报告中体现
了解:Testin云测平台,免费50款机型;
安装、打开app、monkey、关闭app、卸载
30分钟 测试报告-辅助测试 Testin云测试、腾讯、百度、阿里
4.App中断测试
5.App网络测试
6.App安全测试
- 扣费风险:包括发送短信、拨打电话、连接网络,没有网络时能否提醒 === 友好提示
- 隐私泄露风险:包括访问手机信息、访问联系人信息等
- 是否允许访问相册、拍照 开放权限+不开放权限
- 是否允许录音
- 是否允许定位
- 是否允许接收通知推送
- 一般对于大多数非支付类App来说,安全并不是一个特别大的问题,只需要保证登录鉴权的安全性即可。包括登录的sql注入测试(安全测试);敏感数据加密!
- 没有安全性测试要求,可以不用考虑(sql注入,安全扫描等)
7.App性能测试
- 服务器性能测试(例如:loadrunnerJmeter工具(免费))
- app客户端性能测试
- 压力稳定性测试(monkey):100000次操作 点击、滑动、按键
- App反复进行安装卸载
- 其他功能反复进行操作
8.App测试与web测试的区别
8.1.相同点:
- 同样的测试用例设计方法 —功能测试
- 同样的测试方法;都会依据原型图或者效果图检查UI –界面UI测试
- 测试页面载入和翻页的速度、登录时长、内存是否溢出等 —性能和易用性
- 测试应用系统的稳定性 –稳定性(性能)
8.2.不同点:
- List item
- app的中断测试:来电中断、短信中断、蓝牙、闹钟、插拔数据线、手机锁定、手机断电、手机问题(系统死机重启)
- app的安装卸载升级:全新安装、升级安装、第三方工具安装/卸载、直接删除卸载
- 消息推送测试、手机授权测试、前后台切换、网络环境(wifi/2G/3G/4G/5G/无网络)
- 兼容性测试:web项目考虑不同浏览器的兼容;app需要考虑手机不同操作系统、不同机型、不同屏幕等
9.App测试平台介绍
- app云测试平台:百度云测、testin云测等 众测? –兼职
- http://www.open-open.com/lib/view/open1463526042631.html
- testin云测,免费50款机型;安装、打开app、monkey、关闭app、卸载、测试报告
二、H5测试要点
1.H5是什么
H5这个词,来自 “HTML5” ,所谓 “HTML5” ,是指 “HTML” 的第5个版本,而 “HTML” 则是 “超文本标记语言” ,它是一门描述网页的标准语言。HTML5是一种高级的网页技术。包括HTML、CSS和JavaScript在内的一套技术组合。
所以,H5可以理解为是一个网页
2.H5测试要点
2.1.功能测试
- 基本的功能测试就和APP测试一样
- 另外关注:登陆,翻页,刷新,返回,手机操作
2.2.UI页面测试
- H5的页面测试和APP的界面测试一样,确保产品UI符合产品经理制定的原型图与UI设计效果图/切图一致
- 关注页面展示元素,如菜单、对话框、窗口和其他可视控件的布局、风格,文字是否正确,页面是否美观,页面交互操作是否友好。操作是否设计频繁、是否易操作。
2.3.兼容性测试
2.4.接口测试
2.5.性能测试
二、小程序测试要点
1.小程序是什么
- 小程序英文名Mini Program,是一种不需要下载安装即可使用的应用,是内嵌在微信APP里面的一款新形态软件。
- 小程序产品的版本类型分为:开发版、体验版、正式版
- 正式版是需要经过微信审核的。开发版、体验版无需审核,只需要给指定的微信号权限,然后扫小程序的二维码就能访问。
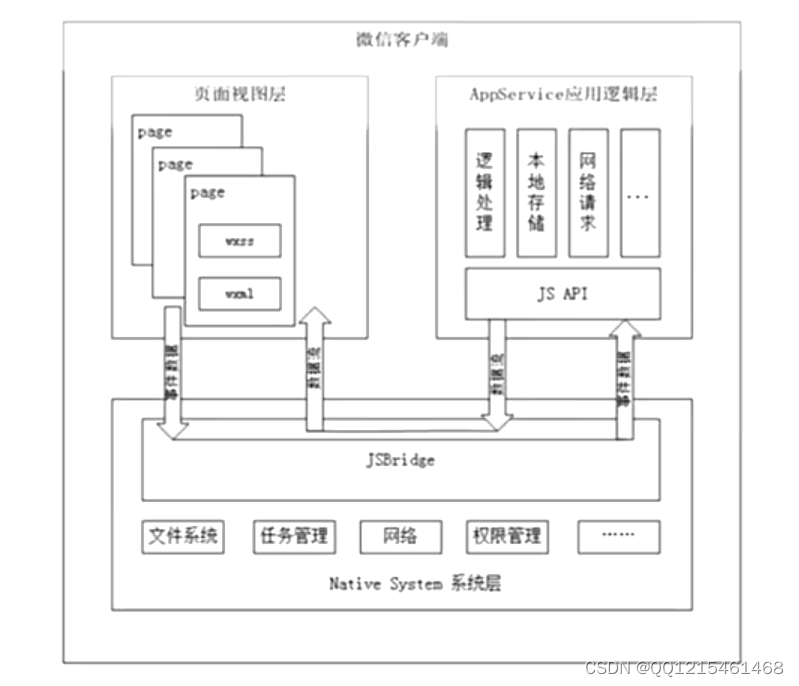
2.小程序架构
小程序架包含View视图层、AppService逻辑层。View层用来渲染页面结构,AppService层用来逻辑处理数据请求、接口调用,它们在两个线程里运行。视图层和逻辑层通过系统层的JSBridage进行通信

3.小程序测试要点
3.1.功能测试
- 功能测试和APP的功能测试一样
- 根据设计好的各个大类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全面的测试点。包括业务流程、数据流向、功能入口有效性检查、交互性检查测试。
- 注意:小程序除了本身功能的交互,它还和微信客户端有着交集
3.2.权限测试
3.3.UI页面测试
-
关注页面展示元素,如菜单、对话框、窗口和其他可视控件的布局、风格,文字是否正确,页面是否美观,页面交互操作是否友好。操作是否设计频繁、是否易操作。
-
注意:微信小程序页面层级跳转不能超过10次,比如分类→数码电子→数码产品→相机→索尼→ … 达到10次就无法继续往下跳转了(超过10个层级就属于bug了,不易用)
3.4.兼容性测试
3.5.接口测试
3.6.网络测试
3.7.性能测试
原文地址:https://blog.csdn.net/weixin_44904239/article/details/134676272
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15025.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!