本文介绍: 自定义启用列和操作列的结构–代码位置(– 自定义列结构 –>”已启用” : row.state === 0?”未启用” : “无” }} 自定义操作列结构–代码位置(– 放置操作按钮 –>
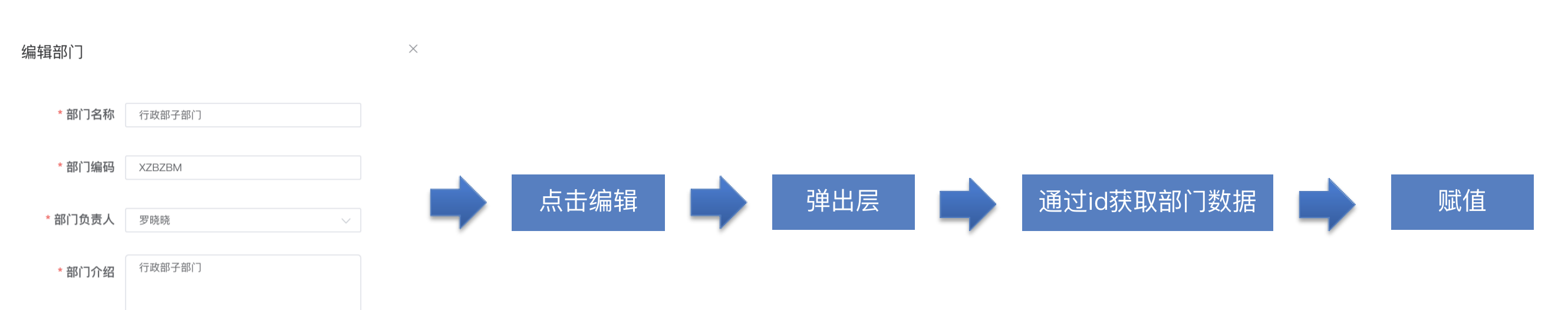
1.组织架构–编辑部门-弹出层获取数据

/**
* 获取部门详情
*
* ***/
export function getDepartmentDetail(id) {
return request({
url: `/company/department/${id}`
})
}
<add-dept ref="addDept" :current-node-id="currentNodeId" :show-dialog.sync="showDialog" @updateDepartment="getDepartment" />
// 操作部门方法
operateDept(type, id) {
if (type === 'add') {
// 添加子部门
this.showDialog = true // 显示弹层
this.currentNodeId = id
} else if (type === 'edit') {
// 编辑部门场景
this.showDialog = true
this.currentNodeId = id // 记录id 要用它获取数据
// 更新props- 异步动作
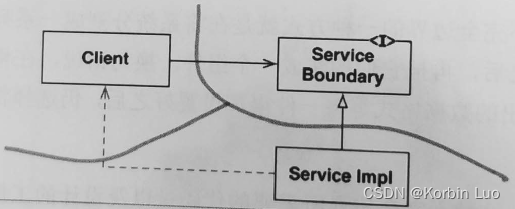
// 直接调用了子组件的方法 同步的方法
// 要在子组件获取数据
// 父组件调用子组件的方法来获取数据
this.$nextTick(() => {
this.$refs.addDept.getDepartmentDetail() // this.$refs.addDept等同于子组件的this
})
}
}
这里为什么要用$nextTick,因为弹出层之后紧接着要调用子组件方法,第一次弹出层时,里面的组件还未完成渲染,所以要等到showDialog这个属性设置的数据完成渲染之后才进行调用
// 获取组织的详情
async getDepartmentDetail() {
this.formData = await getDepartmentDetail(this.currentNodeId)
}
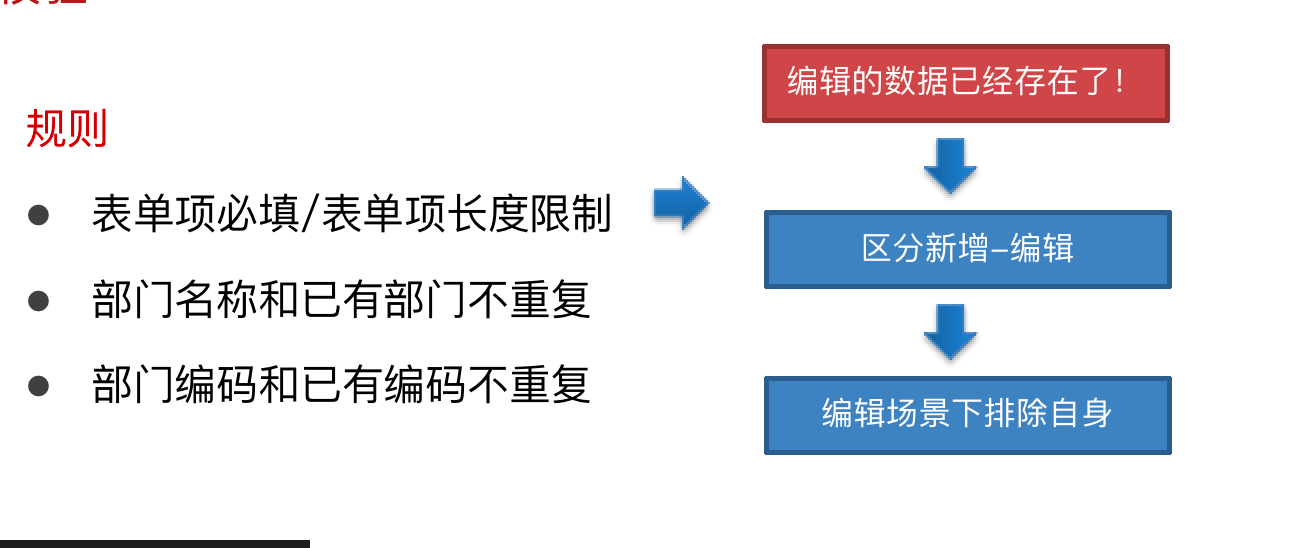
2.组织架构-编辑部门-编辑表单校验


{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的编码
let result = await getDepartment()
// 判断是否是编辑模式
if (this.formData.id) {
// 编辑场景
result = result.filter(item => item.id !== this.formData.id)
}
// result数组中是否存在 value值
if (result.some(item => item.code === value)) {
callback(new Error('部门中已经有该编码了'))
} else {
callback()
}
}
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的名称
let result = await getDepartment()
if (this.formData.id) {
// 编辑场景 排除自身
result = result.filter(item => item.id !== this.formData.id)
}
// result数组中是否存在 value值
if (result.some(item => item.name === value)) {
callback(new Error('部门中已经有该名称了'))
} else {
callback()
}
}
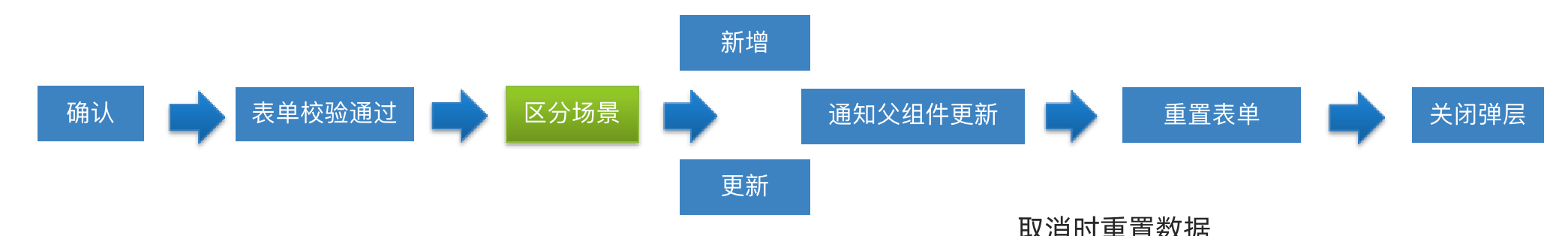
3.组织架构-编辑部门-确认取消


/** *
* 更新部门
* ***/
export function updateDepartment(data) {
return request({
method: 'put',
url: `/company/department/${data.id}`,
data
})
}
// 点击确定时调用
btnOK() {
this.$refs.addDept.validate(async isOK => {
if (isOK) {
let msg = '新增'
// 通过formData中id
if (this.formData.id) {
// 编辑场景
msg = '更新'
await updateDepartment(this.formData)
} else {
// 新增场景
await addDepartment({ ...this.formData, pid: this.currentNodeId })
}
// 通知父组件更新
this.$emit('updateDepartment')
// 提示消息
this.$message.success(`${msg}部门成功`)
this.close()
}
})
},
close() {
// 修改父组件的值 子传父
// resetFields 只能重置在模板中绑定的数据
this.formData = {
code: '', // 部门编码
introduce: '', // 部门介绍
managerId: '', // 部门负责人id
name: '', // 部门名称
pid: '' // 父级部门的id
}
this.$refs.addDept.resetFields() // 重置表单
this.$emit('update:showDialog', false)
},
computed: {
showTitle() {
return this.formData.id ? '编辑部门' : '新增部门'
}
}
<el-dialog :title="showTitle" :visible="showDialog" @close="close">
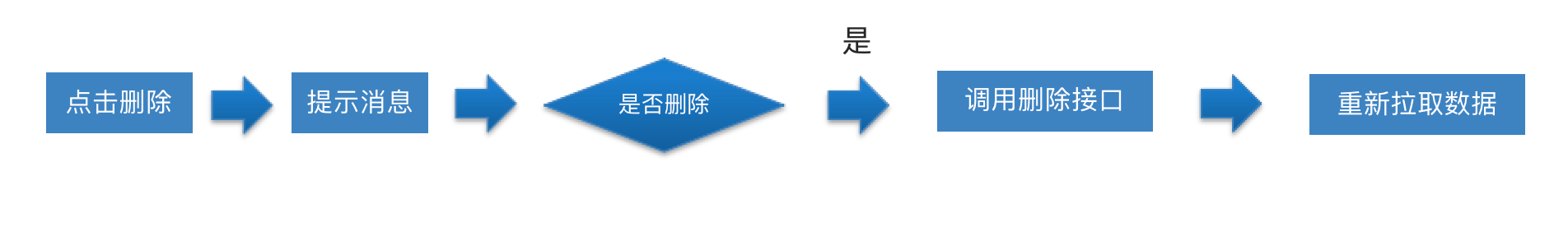
4.组织架构–删除部门

/**
* 删除部门
*
*/
export function delDepartment(id) {
return request({
method: 'delete',
url: `/company/department/${id}`
})
}
// 操作部门方法
operateDept(type, id) {
if (type === 'add') {
// 添加子部门
this.showDialog = true // 显示弹层
this.currentNodeId = id
} else if (type === 'edit') {
// 编辑部门场景
this.showDialog = true
this.currentNodeId = id // 记录id 要用它获取数据
// 更新props- 异步动作
// 直接调用了子组件的方法 同步的方法
// 要在子组件获取数据
// 父组件调用子组件的方法来获取数据
this.$nextTick(() => {
this.$refs.addDept.getDepartmentDetail() // this.$refs.addDept等同于子组件的this
})
} else {
// 删除部门
this.$confirm('您确认要删除该部门吗').then(async() => {
await delDepartment(id)
// 提示消息
this.$message.success('删除部门成功')
this.getDepartment()
})
}
}
5.角色管理–搭建页面结构

<template>
<div class="container">
<div class="app-container">
<!-- 角色管理内容 -->
<div class="role-operate">
<el-button size="mini" type="primary">添加角色</el-button>
</div>
<!-- 放置table组件 -->
<el-table>
<!-- 放置列 -->
<el-table-column align="center" width="200" label="角色" />
<el-table-column align="center" width="200" label="启用" />
<el-table-column align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
<!-- 放置分页组件 -->
<el-row type="flex" style="height:60px" align="middle" justify="end">
<!-- 放置分页组件 -->
<el-pagination layout="prev, pager, next" />
</el-row>
</div>
</div>
</template>
<style scoped>
.role-operate {
padding: 10px;
}
</style>
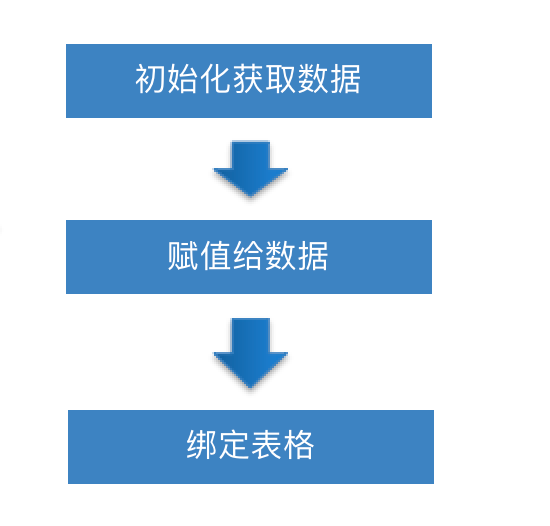
6.角色管理-获取数据

import request from '@/utils/request'
/** *
* 获取角色列表
* **/
export function getRoleList(params) {
return request({
url: '/sys/role',
params // 查询参数
})
}
import { getRoleList } from '@/api/role'
export default {
name: 'Role'
name: 'Role',
data() {
return {
list: []
}
},
created() {
this.getRoleList()
},
methods: {
async getRoleList() {
const { rows } = await getRoleList()
this.list = rows // 赋值数据
}
}
}
<el-table :data="list">
<!-- 放置列 -->
<el-table-column prop="name" align="center" width="200" label="角色" />
<el-table-column prop="state" align="center" width="200" label="启用" />
<el-table-column prop="description" align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
7.角色管理-表格自定义结构

<el-table-column prop="state" align="center" width="200" label="启用">
<!-- 自定义列结构 -->
<template v-slot="{ row }">
<span> {{ row.state === 1 ? "已启用" : row.state === 0 ? "未启用" : "无" }} </span>
</template>
</el-table-column>
<el-table-column align="center" label="操作">
<!-- 放置操作按钮 -->
<template>
<el-button size="mini" type="text">分配权限</el-button>
<el-button size="mini" type="text">编辑</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</el-table-column>
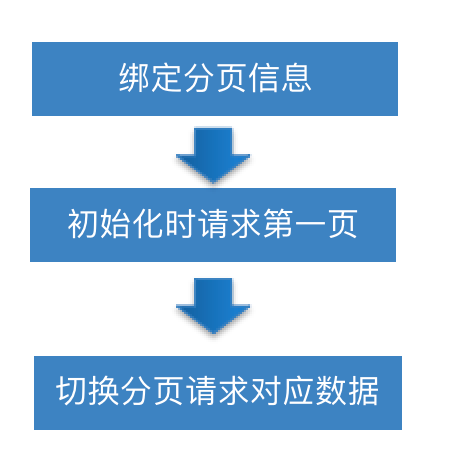
8.角色管理–分页功能


export default {
data () {
return {
pageParams: {
page: 1, // 第几页
pagesize: 5, // 每页多少条
total: 0
}
}
}
}
<el-pagination
:page-size="pageParams.pagesize"
:current-page="pageParams.page"
:total="pageParams.total"
layout="prev, pager, next"
@current-change="changePage"
/>
async getRoleList() {
const { rows, total } = await getRoleList(this.pageParams)
this.list = rows // 赋值数据
this.pageParams.total = total
},
// 切换分页时 请求新的数据
changePage(newPage) {
this.pageParams.page = newPage // 赋值当前页码
this.getRoleList()
}
9.角色管理–新增功能弹层


<el-dialog width="500px" title="新增角色" :visible.sync="showDialog">
<!-- 表单内容 -->
<el-form label-width="120px">
<el-form-item label="角色名称">
<el-input style="width:300px" size="mini" />
</el-form-item>
<el-form-item label="启用">
<el-switch size="mini" />
</el-form-item>
<el-form-item label="角色描述">
<el-input type="textarea" :rows="3" style="width:300px" size="mini" />
</el-form-item>
<el-form-item>
<el-row type="flex" justify="center">
<el-col :span="12">
<el-button type="primary" size="mini">确定</el-button>
<el-button size="mini">取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
</el-dialog>
export default {
data () {
return {
showDialog: false
}
}
}
<el-button size="mini" type="primary" @click="showDialog = true">添加角色</el-button>
有同学可能会问,为啥组织架构要新增和编辑要单独封装一个组件,而角色管理不用呢?这里面有什么原因和讲究吗? 其实在企业开发过程中,封装组件并不是必须的,当一个业务或者需求明确,并且会有复用的场景下,封装组件会更佳规范一些,而有的企业为了提升开发效率,速度优先, 不封装组件的情况也是很常见的。
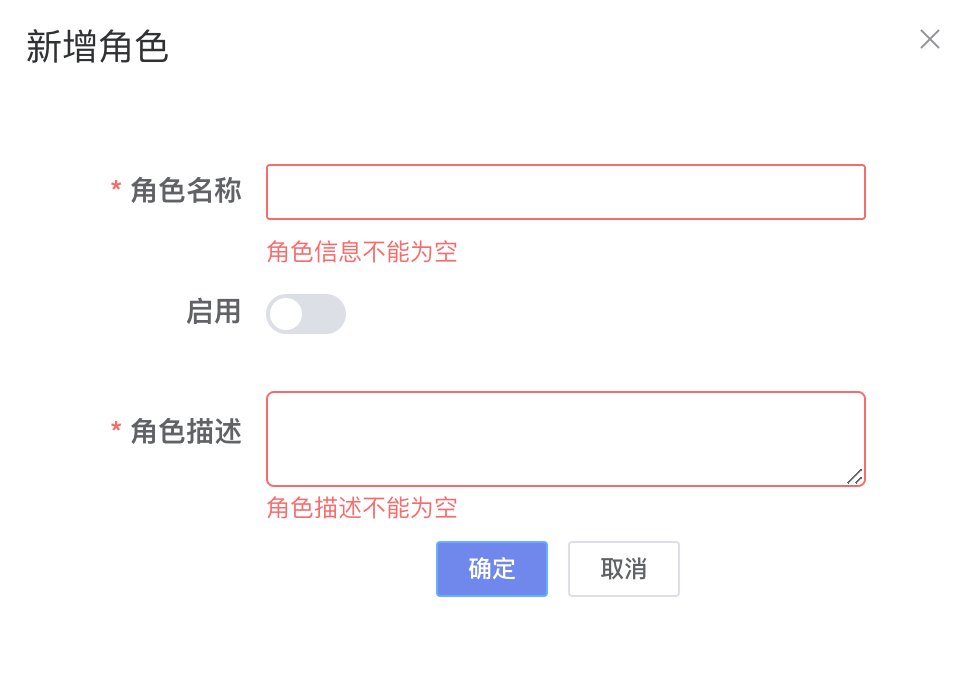
10.角色管理–表单数据校验

export default {
data () {
return {
roleForm: {
name: '',
description: '',
state: 0 // 默认未1启用 关闭 0 打开1
},
rules: {
name: [{ required: true, message: '角色名称不能为空', trigger: 'blur' }],
description: [{ required: true, message: '角色描述不能为空', trigger: 'blur' }]
}
}
}
}
- 绑定表单校验和数据-代码位置(src/views/role/index.vue)
<el-form ref="roleForm" :model="roleForm" :rules="rules" label-width="120px">
<el-form-item prop="name" label="角色名称">
<el-input v-model="roleForm.name" style="width:300px" size="mini" />
</el-form-item>
<el-form-item label="启用">
<!-- 如果不需要校验 就不需要写 prop属性 -->
<el-switch v-model="roleForm.state" :active-value="1" :inactive-value="0" size="mini" />
</el-form-item>
<el-form-item prop="description" label="角色描述">
<el-input v-model="roleForm.description" type="textarea" :rows="3" style="width:300px" size="mini" />
</el-form-item>
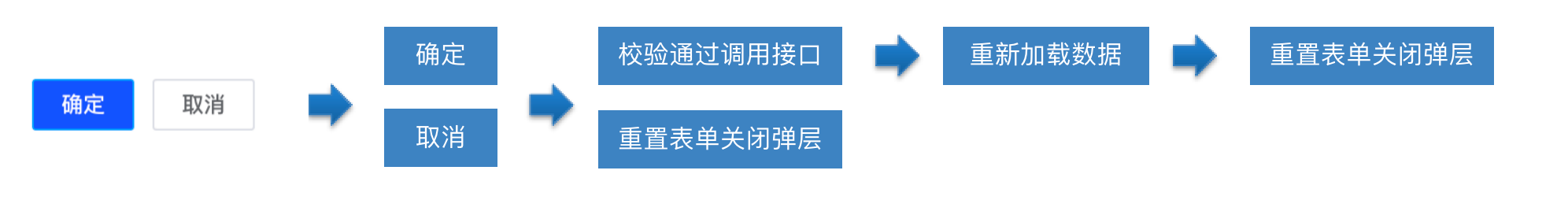
11.角色管理-新增角色-确定取消

/** **
* 新增角色
* ***/
export function addRole(data) {
return request({
url: '/sys/role',
method: 'post',
data
})
}
- 确定和取消方法
btnOK() {
this.$refs.roleForm.validate(async isOK => {
if (isOK) {
await addRole(this.roleForm)
this.$message.success('新增角色成功')
this.getRoleList()
this.btnCancel()
}
})
},
btnCancel() {
this.$refs.roleForm.resetFields() // 重置表单数据
this.showDialog = false // 关闭弹层
},
- 弹层绑定关闭方法
<el-dialog width="500px" title="新增角色" :visible.sync="showDialog" @close="btnCancel">
原文地址:https://blog.csdn.net/qq_63358859/article/details/134629120
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15093.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。