一、Web应用程序
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。应用程序有两种模式C/S、B/S。
C/S:客户端<—–>服务端 例如MySQL C和S均装在同一台机器上
- C链接S: cmd窗口中 —–》mysql -h 127.0.0.1 -P 3306 -uroot -p密码
- 网络协议:一般情况,都是软件自定制协议—》基本都是基于TCP
B/S:浏览器<—–>服务端 例如:Django运行后——》服务端
- 客户端链接 —-》浏览器
- 网络协议:所有全都是http协议—–》基于TCP
- 如果不是http协议,浏览器识别不了
注:
- B/S本质就是C/S
- B/S好处——-》软件更新了——-》只需要后端更新——-》前端是浏览器,不需要变———》直接访问,看到的就是最新的
二、基于SOCKET写一个web应用
- main.py
import socket
def server_run():
soc = socket.socket()
soc.bind(('127.0.0.1', 8008))
soc.listen(5)
while True:
conn, addr = soc.accept()
recv_data = conn.recv(1024)
print(recv_data)
# 1 直接在send里写,发送给客户端
# conn.send(b'HTTP/1.1 200 OKrnrn<h1>hello web</h1><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fbba4f396-c3d4-4701-8ee3-bdab4cb3feba%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1703680132&t=35bd520feddfa57cc22dd58acb1016e4"></img>')
#2 打开一个html文件,发送给客户端
# with open('index.html','r',encoding='utf-8') as f:
# data=f.read()
# conn.send(('HTTP/1.1 200 OKrnrn%s'%data).encode('utf-8'))
# 3 动态网页,字符串替换
import time
now=time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
print(now)
with open('index.html','r',encoding='utf-8') as f:
data=f.read()
data=data.replace('@@@',now)
conn.send(('HTTP/1.1 200 OKrnrn%s'%data).encode('utf-8'))
conn.close()
if __name__ == '__main__':
server_run()
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>@@@</h2>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fbba4f396-c3d4-4701-8ee3-bdab4cb3feba%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1703680132&t=35bd520feddfa57cc22dd58acb1016e4" alt="">
</body>
</html>
三、HTTP协议
1、http协议是什么?
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)
2、作用是什么?
是用于服务器与本地浏览器之间传输超文本的传送协议。
3、其特点是什么?
- 基于TCP/IP协议之上的应用层协议
- 它是可靠传输
- 基于请求-响应模式
- 必须客户端主动发起 ——》服务端才有响应
- 无状态保存
- HTTP是一种不保存状态,即无状态(stateless)协议
- 发送多次请求,对于服务端来讲,都是新的
- 无连接
- 无连接的含义是限制每次连接只处理一个请求
- 客户端不会一直跟服务端链接
4、http请求协议与响应协议
请求协议
- 请求首行:POST /?name=lqz&age=18 HTTP/1.1rn
- 请求方式:GET、POST
- 请求地址:/?name=lqz&age=18
- 请求协议版本号:HTTP/1.1rn
- 请求头:key-value形式 rn rnrn
- 请求体:get请求一般没有请求体,post请求有请求体
##### GET请求##### #####
'''
########### 请求首行####################
GET / HTTP/1.1rn
# get请求后面的参数
GET /?name=lqz&age=18 HTTP/1.1rn
##################### 请求头####################
Host: 127.0.0.1:8008rn
Connection: keep-alivern
Cache-Control: max-age=0rn
Upgrade-Insecure-Requests: 1rn
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36rn
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8rnAccept-Encoding: gzip, deflate, brrn
Accept-Language: zh-CN,zh;q=0.9rn
Cookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxFrnrn'
################ 请求体####################
(get请求,请求体为空)
'''
##### POST请求##### #####
'''
################请求首行################
POST /?name=lqz&age=18 HTTP/1.1rn
################请求头################
Host: 127.0.0.1:8008rn
Connection: keep-alivern
Content-Length: 21rn
Cache-Control: max-age=0rn
Origin: http://127.0.0.1:8008rn
Upgrade-Insecure-Requests: 1rn
Content-Type: application/x-www-form-urlencodedrn
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36rn
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8rn
Referer: http://127.0.0.1:8008/?name=lqz&age=18rn
Accept-Encoding: gzip, deflate, brrnAccept-Language: zh-CN,zh;q=0.9rn
Cookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxFrnrn
################请求体################
name=lqz&password=123'
'''响应协议
- 响应首行:HTTP/1.1 200 OKrn
- 协议版本
- 响应状态码
- 响应描述符
- 响应头
- 响应体:一般给个html标签;浏览器中看到的页面,都是响应体的内容
# 响应首行
HTTP/1.1 200 OK
# 响应头
Date: Thu, 19 Sep 2019 08:08:27 GMT
Server: WSGIServer/0.2 CPython/3.7.3
Content-Type: application/json
Content-Length: 37
X-Frame-Options: SAMEORIGIN
Vary: Cookie
# 响应体
{"ret": 0, "retlist": [], "total": 0}
5、有哪些常用响应状态码

2**成功响应相关
2** 范围的状态码,表示服务器已成功接收到请求并进行处理。
| 状态码 | 状态英文名称 | 中文描述 |
|---|---|---|
| 200 | OK | 请求成功。一般用于 GET 与 POST 请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源,通常用于 POST 或 PUT 请求 |
3**重定向相关
3** 范围的状态码,表示表示服务器要求客户端重定向,需要客户端进一步的操作以完成资源的请求。

4**客户端响应相关
4** 范围的状态码,表示客户端的请求有非法内容,从而导致这次请求失败。

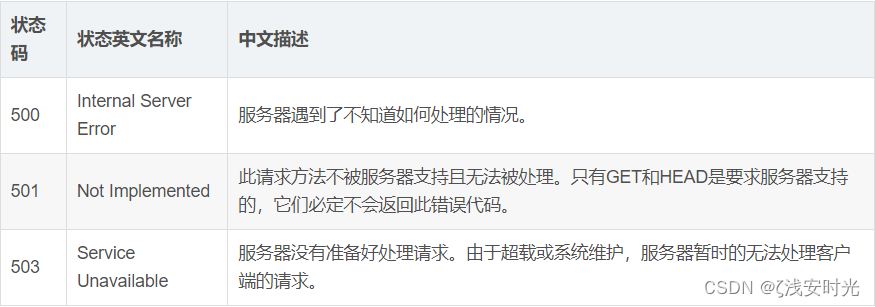
5**服务端响应相关
5** 范围的状态码,表示服务器未能正常处理客户端的请求而出现意外错误。

6、常用的http请求头
- Accept:text/html // 浏览器可以接受服务器回发的类型为 text/html。Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)。
- Accept-Encoding:gzip, deflate // 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate)。
- Accept-Language:zh-CN,zh;q=0.9 浏览器申明自己接收的语言。
- Cookie:这个头信息把之前发送到浏览器的 cookies 返回到服务器。
- HOST:这个头信息指定原始的 URL 中的主机和端口。
- Connection:keep-alive // 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。 Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
- Content-Type:application/json // 当客户端向服务端发起HTTP的POST请求时,客户端告诉服务端,我们发送的数据类型,方便服务端去解析数据。HTTP 中的 post 请求使用最多的Content-Type 类型是: application/json
Content-Type 的几种常见类型有:
①. application/x-www-form-urlencoded // 说明:最常见的 POST 提交数据的方式,原生Form表单,如果不设置 enctype 属性,默认为application/x-www-form-urlencoded 方式提交数据。
②. multipart/form-data // 说明:一个常见的 POST 数据提交的方式, Form 表单的 enctype 设置为multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。
它既可以上传键值对,也可以上传文件,甚至多个文件。
③. application/json // 说明:用来告诉服务端消息主体是序列化后的 JSON 字符串,其中一个好处就是JSON 格式支持比键值对复杂得多的结构化数据。
④. text/xml // 说明:提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据
⑤. binary(application/octet-stream) // 说明:用来传输二进制文件类型
7、常用的http响应头
- Location:服务器通过这个头,来告诉浏览器跳到哪里
- Server:服务器通过这个头,告诉浏览器服务器的型号
- Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
- Content-Length:服务器通过这个头,告诉浏览器回送数据的长度
- Content-Language:服务器通过这个头,告诉浏览器语言环境
- Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
- Refresh:服务器通过这个头,告诉浏览器定时刷新
- Content-Disposition:服务器通过这个头,告诉浏览器以下载方式打数据
- Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
- Expires:-1 控制浏览器不要缓存
- Cache-Control:no-cache
- Pragma:no-cache
原文地址:https://blog.csdn.net/qq_53842456/article/details/134653707
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_151.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!