本文介绍: 写前端页面的时候很多情况下需要省略号,单行省略号设置单行文本省略号的写法 :设置宽固定的宽度 :width: 100px;设置不换行 :white–space:nowrap;设置省略号:text–overflow: ellipsis;
一、单行省略
设置省略号:text–overflow: ellipsis;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 400px;
white-space: nowrap;//不支持换行
overflow: hidden;//隐藏多出部分文字
text-overflow: ellipsis;//用省略号代替多出部分文字
}
</style>
</head>
<body>
<div>
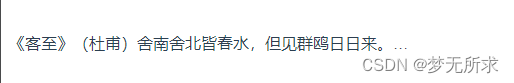
<p>《客至》(杜甫)舍南舍北皆春水,但见群鸥日日来。花径不曾缘客扫,蓬门今始为君开。盘飧市远无兼味,樽酒家贫只旧醅。肯与邻翁相对饮,隔篱呼取尽馀杯。</p>
</div>
</body>
</html>
二、多行省略
设置省略号:text–overflow: ellipsis;
(度娘解释)规定元素生成的框的类型display: –webkit–box;(//将对象作为弹性伸缩盒子模型显示)
设置伸缩盒子的子元素排列方式:-webkit–box-orient: vertical;(垂直排列子元素)
设置显示行数:-webkit–line–clamp:2;//这个属性不是css的规范属性,需要组合上面两个属性,表示显示的行数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 400px;
overflow: hidden;/*隐藏多出部分文字*/
text-overflow: ellipsis;/*用省略号代替多出部分文字*/
display: -webkit-box;/* 显示多行文本容器 */
-webkit-box-orient: vertical;
-webkit-line-clamp:2;/*显示行数*/
}
</style>
</head>
<body>
<div>
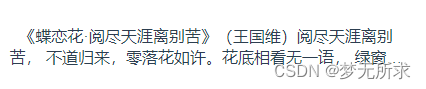
<p>《蝶恋花·阅尽天涯离别苦》(王国维)阅尽天涯离别苦, 不道归来,零落花如许。花底相看无一语, 绿窗春与天俱暮。
待把相思灯下诉,一缕新欢,旧恨千千缕。最是人间留不住, 朱颜辞镜花辞树。</p>
</div>
</body>
</html>效果图展示:

原文地址:https://blog.csdn.net/qq_56726194/article/details/131107933
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15139.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。