✨ 写在前面
上周我们实通过前端基础实现了名言生成器,当然很多伙伴再评论区提出了想法,后续我们会考虑实现的,今天还是继续按照我们原定的节奏来带领大家完成一个打字通的小游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现猜数字、翻卡片、扫雷、贪吃蛇等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。
✨ 打字通功能介绍

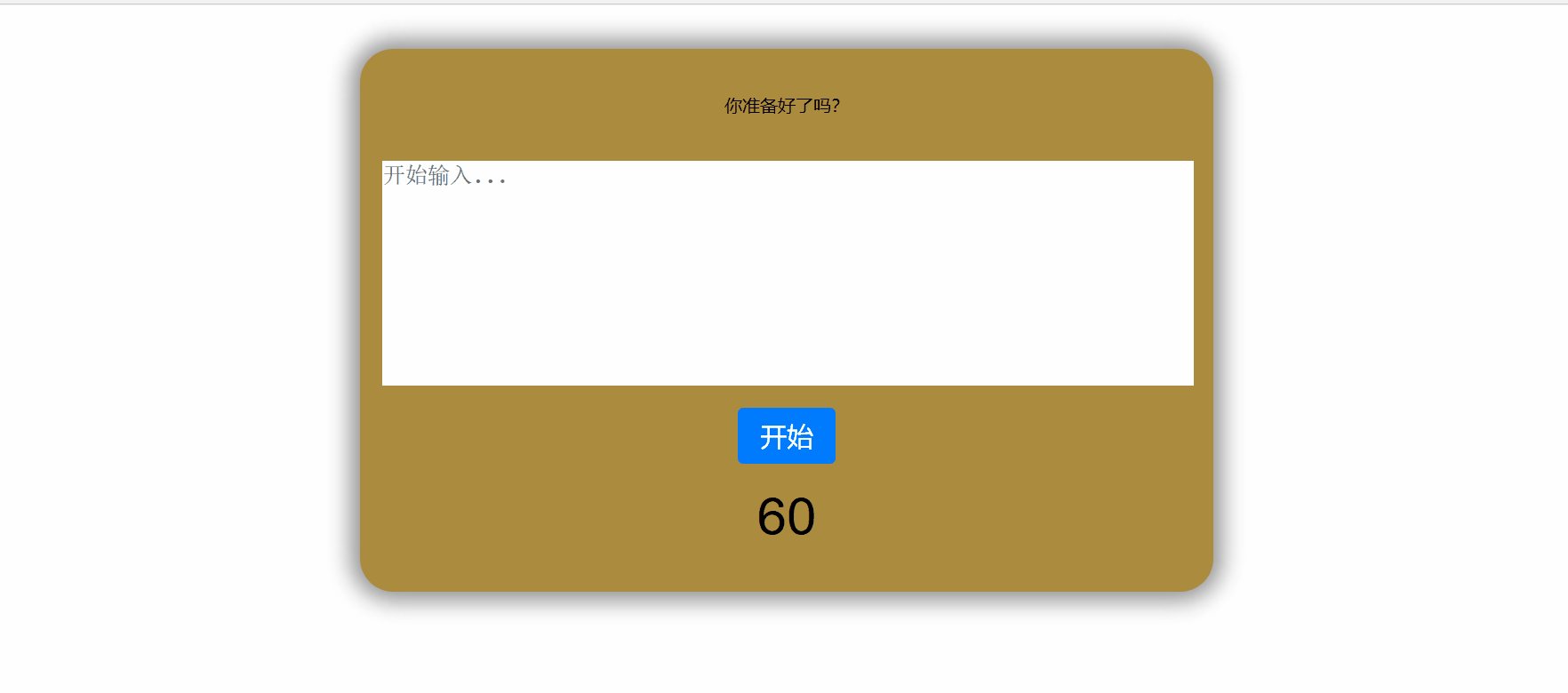
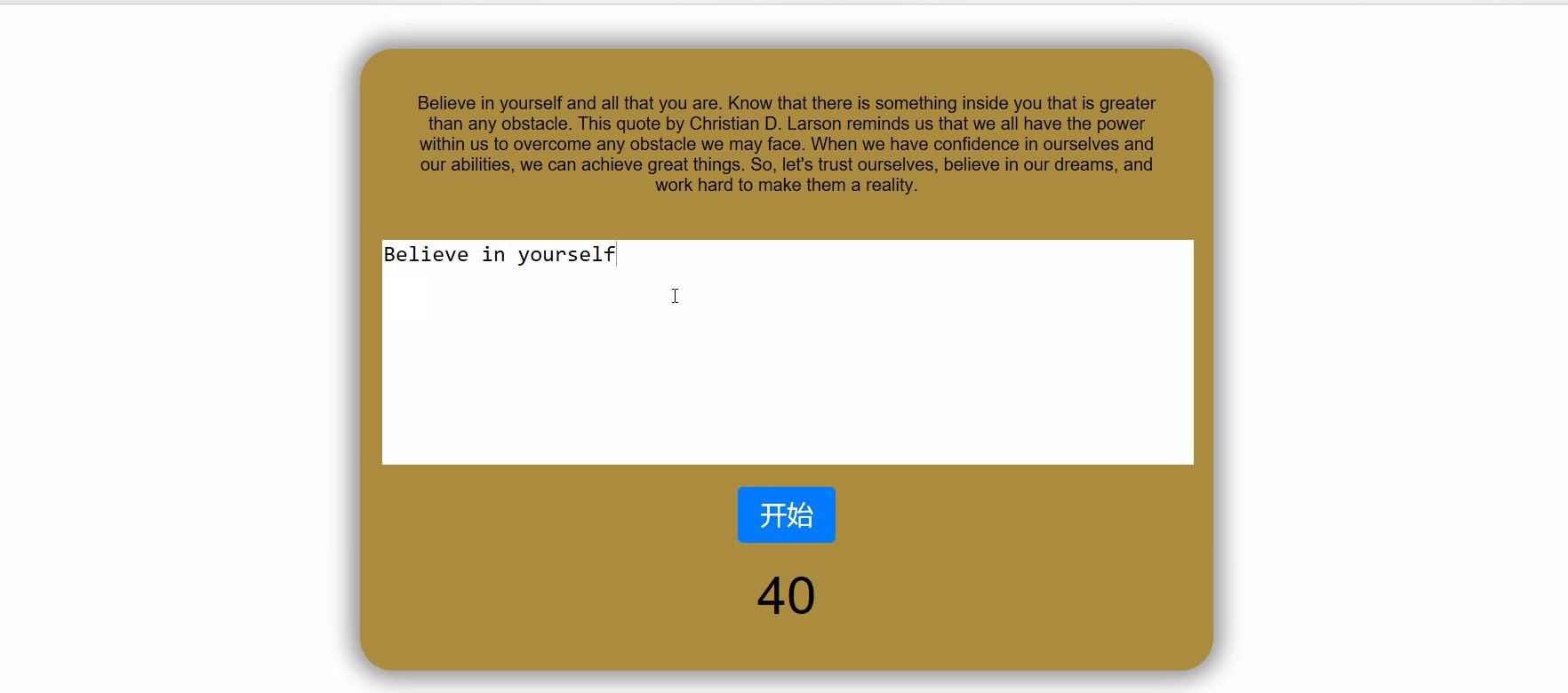
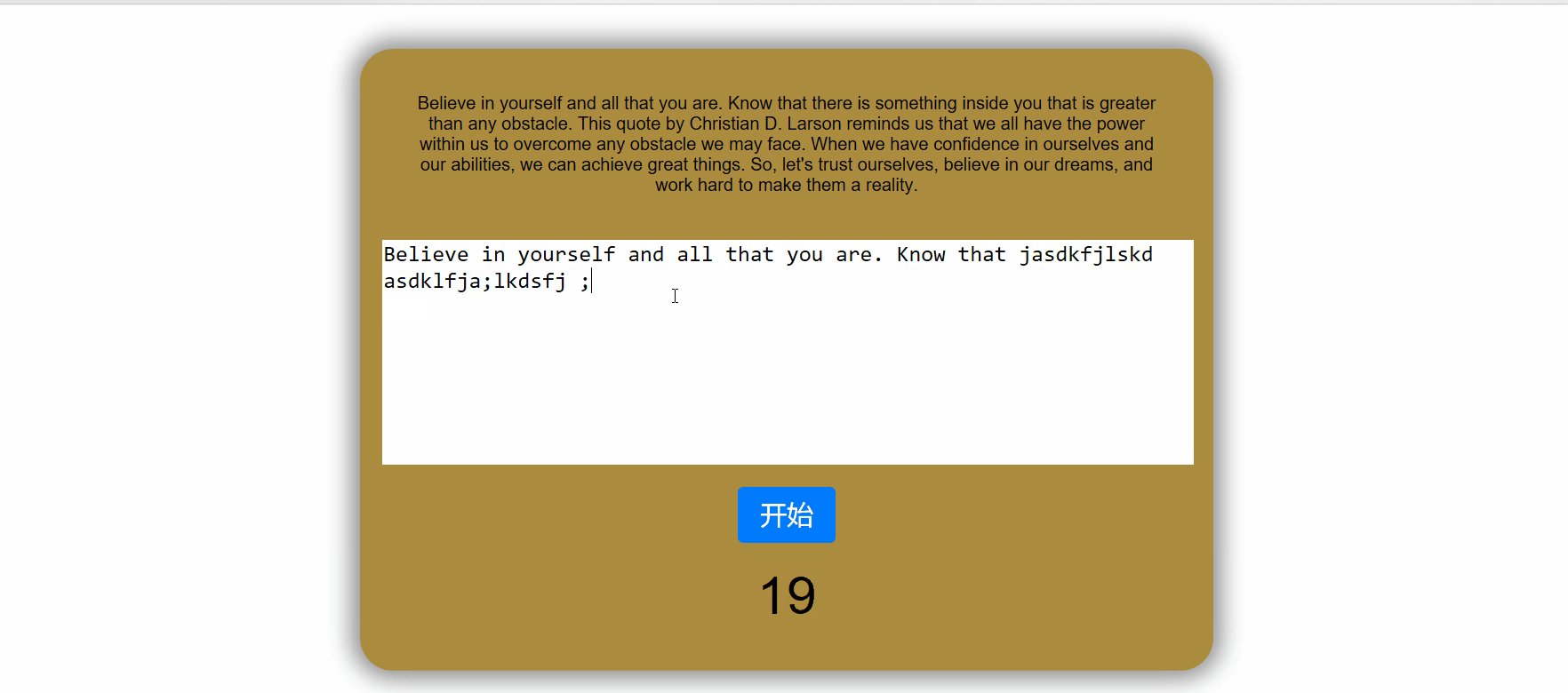
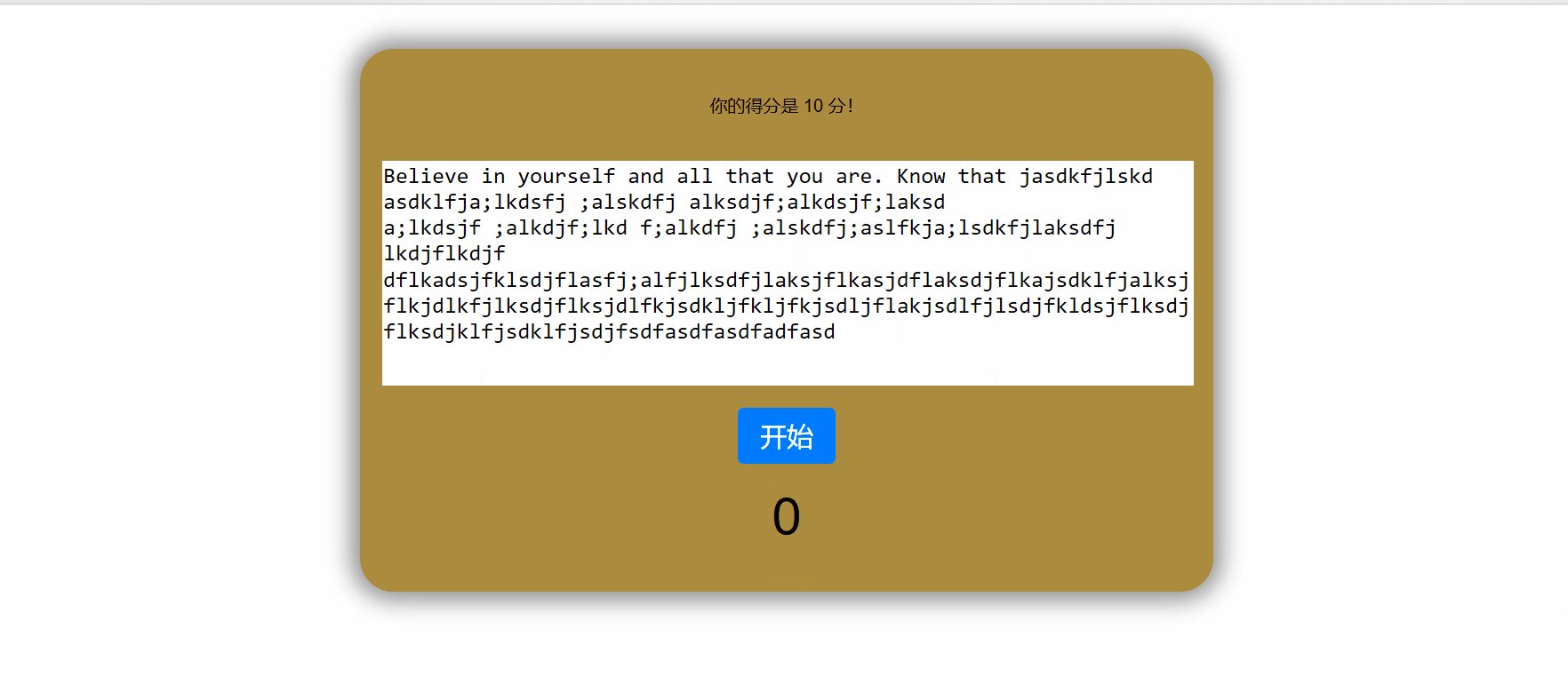
我们中间白色区域就是我们文本域,用户可以在里面输入内容,我们点击开始按钮后我们下面的倒计时就会启动,这里我们是以60秒倒计时,与此同时上面的你准备好了吗?将变成我们的文案内容,我们需要照着文案内容再文本域中进行输入,倒计时结束后我们的我们上面将变成最终的得分,然后用户可以重新点击开始ÿ
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





