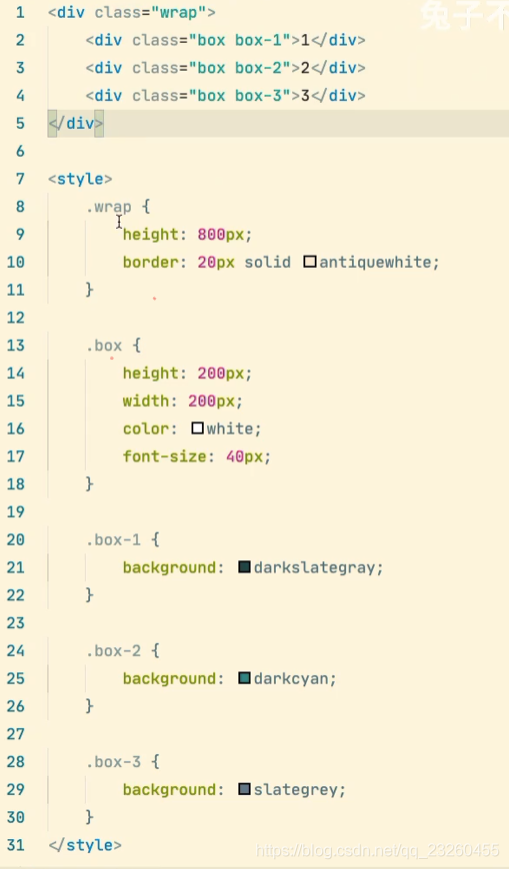
.inner {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
background-color: skyblue;
magin-left:-自身百分之50;
magin-top:-自身百分之50;
}
2.通过position定位后用transform:translate居中
.inner {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
background-color: skyblue;
transform: translate(-50%, -50%);
}
.inner {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 200px;
height: 200px;
background-color: skyblue;
}.father {
width: 500px;
height: 500px;
background-color: pink;
/* 设置为flex布局 */
display: flex;
/* 主轴水平居中 */
justify-content: center;
/* 侧轴垂直居中 */
align-items: center;
}
.son {
width: 200px;
height: 200px;
background-color: purple;
}原文地址:https://blog.csdn.net/nnwnm/article/details/128233709
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15151.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。