Electron + Vue + Vite 开发桌面程序
Electron 简介
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
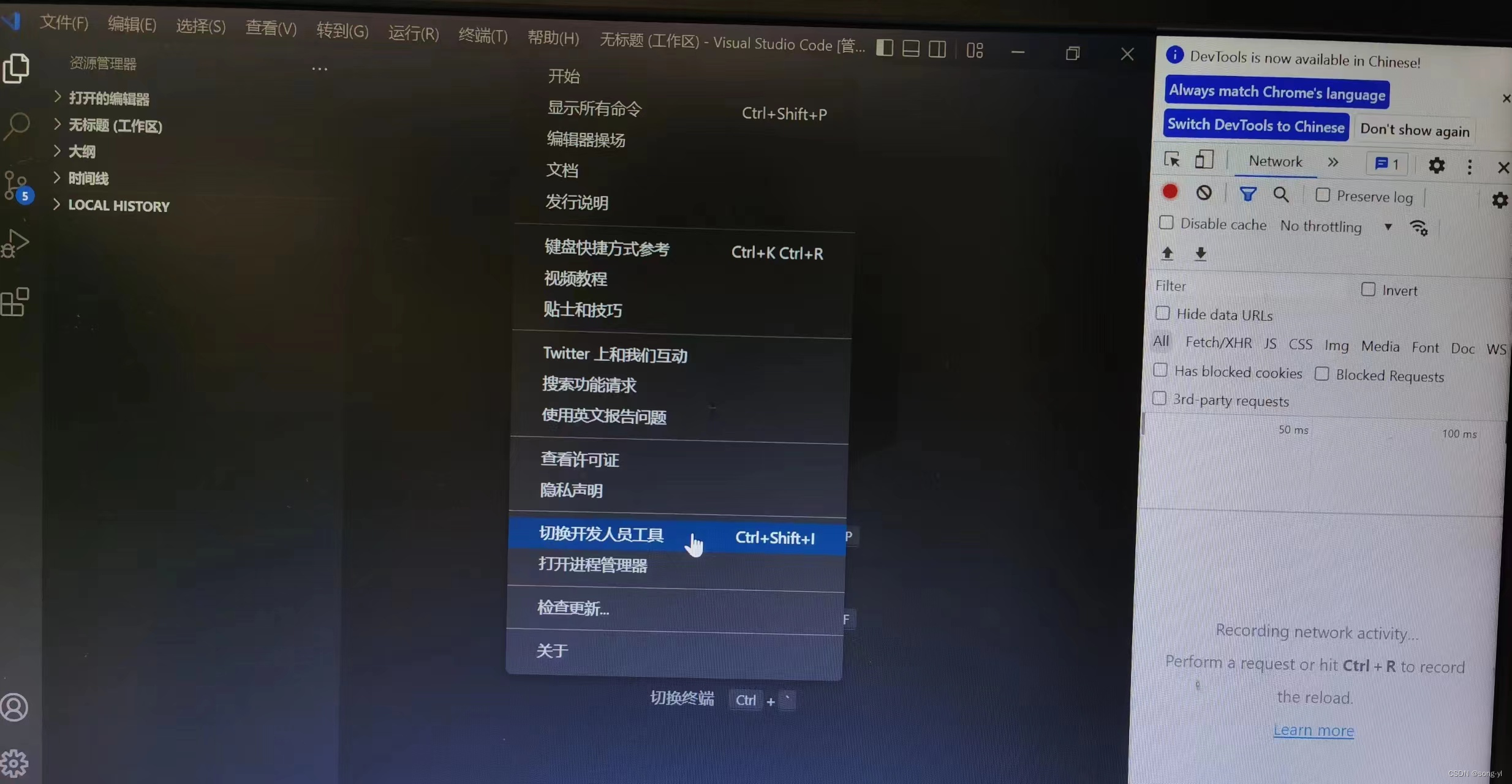
VsCode 就是 electron 开发的呢。
=>帮助=>切换开发人员工具=>

初始创建electron项目
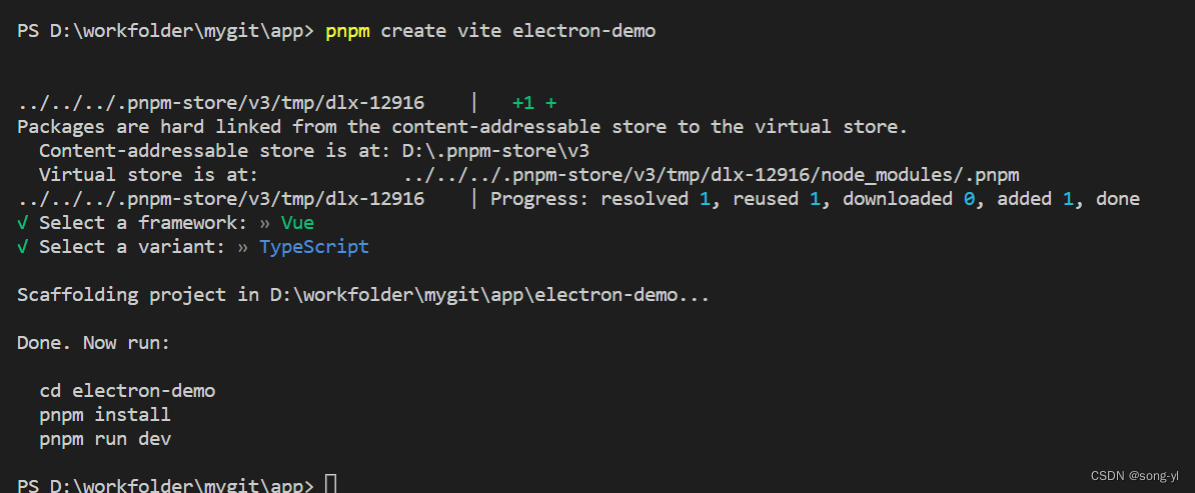
首先,使用vite创建一个vue+typescript项目。
pnpm create vite electron-demo
cd .electron-demo
//pnpm 安装 electron 失败解决办法
pnpm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
pnpm install electron -D
pnpm install vite-plugin-electron -D
配置electron
新建 electron/index.ts
mkdir electron
echo >index.ts
//app 控制应用程序的事件生命周期。
//BrowserWindow 创建并控制浏览器窗口。
import { app, BrowserWindow } from 'electron'
import path from 'path'
//app 控制应用程序的事件生命周期。
//BrowserWindow 创建并控制浏览器窗口。
import { app, BrowserWindow } from 'electron'
import path from 'path'
//定义全局变量获取 窗口实例
let win: BrowserWindow | null
const createWindow = () => {
win = new BrowserWindow({
// 是否隐藏菜单,默认 false
autoHideMenuBar: false,
//允许html页面上的javascipt代码访问nodejs 环境api代码的能力(与node集成的意思)
webPreferences: {
devTools: true,
contextIsolation: false,
nodeIntegration: true
}
})
win.loadFile(path.join(__dirname, '../dist/index.html'))
win.loadURL(`${process.env['VITE_DEV_SERVER_URL']}`)
// 打开开发者工具
win.webContents.openDevTools()
}
//在Electron完成初始化时被触发
app.whenReady().then(createWindow)
修改vite.config.ts 配置文件,引用electron插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron({
// 入口文件
entry: 'electron/index.ts'
})
]
})
配置package json,增加main 字段,去掉 type 字段。
{
"name": "electron-demo",
"private": true,
"version": "0.0.0",
"main": "dist-electron/index.js",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^23.2.0",
"typescript": "^4.9.3",
"vite": "^4.2.0",
"vite-plugin-electron": "^0.11.1",
"vue-tsc": "^1.2.0"
}
}
运行项目
pnpm run dev

electron-builder打包Electron
安装 electron-builder 依赖
pnpm i electron-builder -D
修改 package json 配置 build 命令
package json 文件修改npm run build命令
~package json
"build": "vue-tsc --noEmit && vite build && electron-builder"
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
"files": [
"dist",
"dist-electron"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
配置释义
// 构建选项
build: {
// 包名
appId: 'com.electron.desktop',
// 项目名 这也是生成的exe文件的前缀名
productName: 'electron',
// 是否 用 asar 压缩
asar: true,
//版权 信息
copyright: 'Copyright © 2022 electron',
directories: {
// 输出文件夹
output: 'release/'
},
// 被打包的文件
// build 的 files 中要加dist和dist-electron,
// dist 是 build vue文件的结果。
// dist-electron 是 build electron下面的文件的结果。
files: [
'dist',
'dist-electron'
],
mac: {
//图标路径
icon: 'https://lmg.jj20.com/up/allimg/1114/050R1105319/21050Q05319-1-1200.jpg',
artifactName: '${productName}_${version}.${ext}',
// 我们要的目标安装包
target: ['dmg']
},
// windows相关的配置
win: {
//图标路径
icon: 'https://lmg.jj20.com/up/allimg/1114/050R1105319/21050Q05319-1-1200.jpg',
// 我们要的目标安装包
target: [
{
target: 'nsis',
arch: ['x64']
}
],
artifactName: '${productName}_${version}.${ext}'
},
// 自定义一些.exe文件安装过程中的一些操作
nsis: {
// 代表是否显示辅助安装程序的安装模式安装程序页面(选择按机器还是按用户)。
// true时代表始终按用户安装。
perMachine: false,
// 创建一键安装程序还是辅助安装程序(默认是一键安装)
oneClick: false,
// 是否允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序 (仅作用于辅助安装程序)
allowElevation: true,
// 是否允许修改安装目录 (仅作用于辅助安装程序)
allowToChangeInstallationDirectory: true,
// 安装程序图标的路径
installerIcon: 'public/timg.ico',
// 卸载程序图标的路径
uninstallerIcon: 'public/timg.ico',
// 安装时头部图片路径(仅作用于辅助安装程序)
installerHeader: 'public/timg.ico',
// 安装时标题图标(进度条上方)的路径(仅作用于一键安装程序)
installerHeaderIcon: 'public/timg.ico',
// 安装完毕界面图片的路径,图片后缀.bmp,尺寸164*314 (仅作用于辅助安装程序)
installerSidebar: 'public/installerSiddebar.bmp',
// 开始卸载界面图片的路径,图片后缀.bmp,尺寸164*314 (仅作用于辅助安装程序)
uninstallerSidebar: 'public/uninstallerSiddebar.bmp',
// 控制面板中的卸载程序显示名称
uninstallDisplayName: '${productName}${version}',
// 是否创建桌面快捷方式
createDesktopShortcut: true,
// 是否创建开始菜单快捷方式
createStartMenuShortcut: true,
// 用于快捷方式的名称,默认为应用程序名称
shortcutName: 'SHom',
// NSIS包含定制安装程序脚本的路径,安装过程中自行调用 (可用于写入注册表 开机自启动等操作)
include: 'script/installer.nsi',
// 用于自定义安装程序的NSIS脚本的路径
script: 'script/installer.nsi',
// 是否在卸载时删除应用程序数据(仅作用于一键安装程序)
deleteAppDataOnUninstall: false,
// 完成后是否运行已安装的应用程序(对于辅助安装程序,应删除相应的复选框)
runAfterFinish: true,
// 是否为开始菜单快捷方式和程序文件目录创建子菜单,如果为true,则使用公司名称
menuCategory: false
},
// 更新用的配置,主要是为了生成lastest.yaml配置文件
publish: [
{
// 服务器提供商 也可以是GitHub等等
provider: 'generic',
// 服务器地址}
url: 'http://127.0.0.1:6060'
}
],
releaseInfo: {
releaseNotes: '版本更新的具体内容'
}
}
配置镜像
pnpm config set registry https://registry.npm.taobao.org
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=https://npmmirror.com/mirrors/electron-builder-binaries/
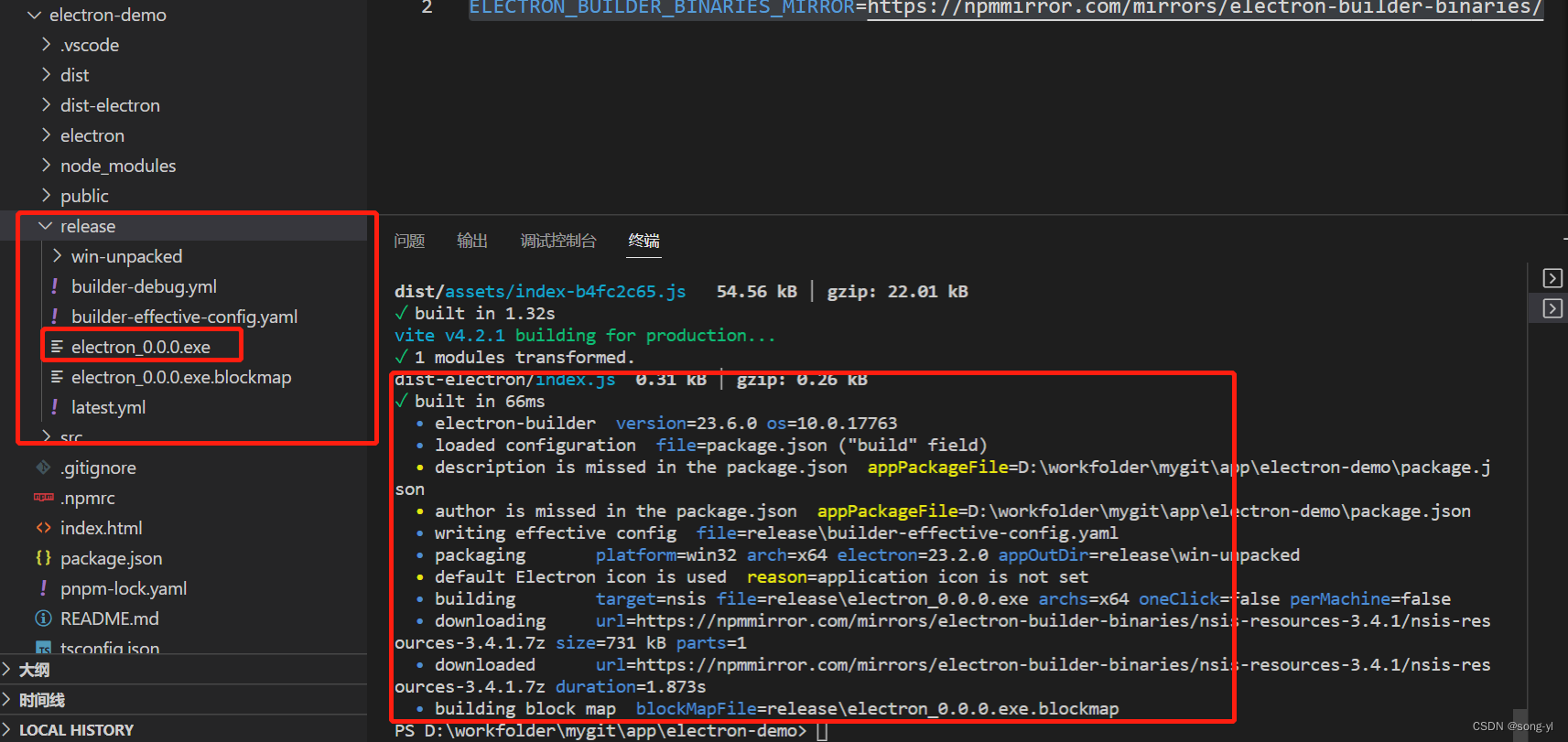
运行打包
pnpm build

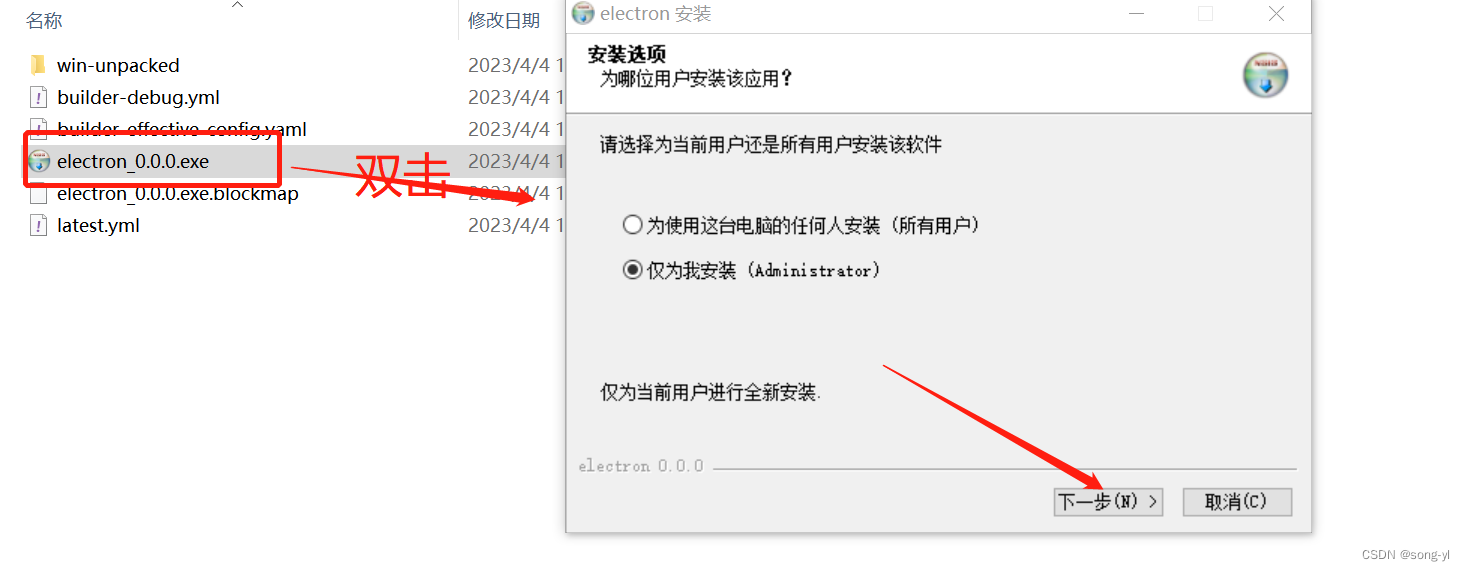
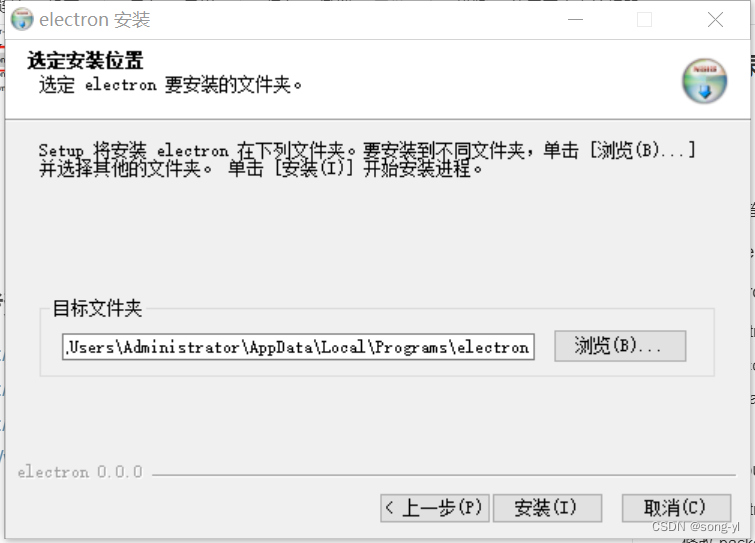
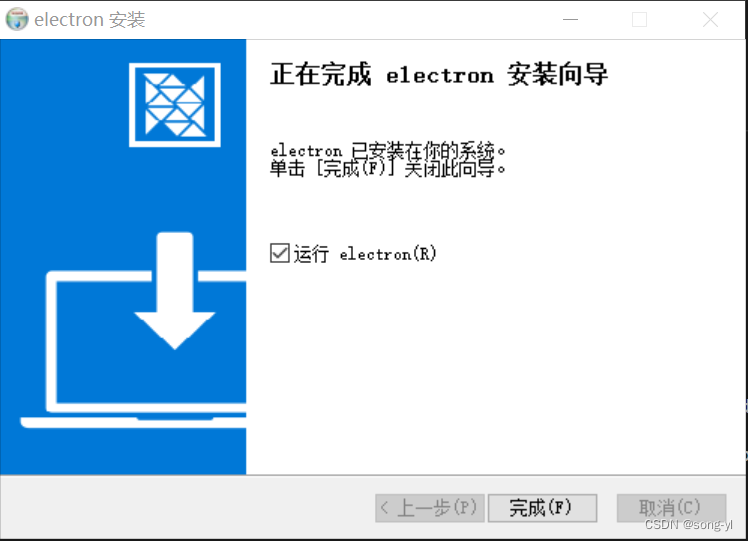
安装程序
release文件夹electron 打包文件,其中 win-uppacked 中生成的是无需安装的执行文件,将此目录直接压缩后就可以发送给别人,解压即可使用。exe 文件是安装包,打开会显示安装过程,执行完安装过程后在系统的控制面板中的软件列表中可以看到该软件,也可以执行卸载。
使用预加载脚本
安装依赖
pnpm install vite-plugin-electron-renderer -D
新增预加载脚本
在 electron文件夹下,新建 preload.ts 文件,该脚本通过 electronApi 这一全局变量,将 Electron 的 process.versions 对象暴露给渲染器。
~electron/preload.ts
// preload.ts
// All the Node.js APIs are available in the preload process.
import { contextBridge } from 'electron'
contextBridge.exposeInMainWorld('electronApi', {
versions: {
node: process.versions.node,
chrome: process.versions.chrome,
electron: process.versions.electron
}
})
修改主进程文件
为了将脚本附在渲染进程上,在 BrowserWindow 构造器中使用 webPreferences.preload 传入脚本的路径,webPreferences.contextIsolation设置为true。
~electron/index.ts
//app 控制应用程序的事件生命周期。
//BrowserWindow 创建并控制浏览器窗口。
import { app, BrowserWindow } from 'electron'
import path from 'path'
// 屏蔽安全告警在console控制台的显示
// process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
//定义全局变量获取 窗口实例
let win: BrowserWindow | null
const createWindow = () => {
win = new BrowserWindow({
// 是否隐藏菜单,默认 false
autoHideMenuBar: false,
//允许html页面上的javascipt代码访问nodejs 环境api代码的能力(与node集成的意思)
webPreferences: {
devTools: true,
nodeIntegration: true,
// 需要启用contextIsolation才能使用contextBridge应用编程接口
contextIsolation: true,
preload: path.join(__dirname, './preload.js')
}
})
win.loadFile(path.join(__dirname, '../dist/index.html'))
win.loadURL(`${process.env['VITE_DEV_SERVER_URL']}`)
// 打开开发者工具
win.webContents.openDevTools()
}
//在Electron完成初始化时被触发
app.whenReady().then(() => {
createWindow()
// 如果没有窗口打开则打开一个窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
// 关闭所有窗口时退出应用
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
vite.config.ts引入vite-plugin-electron-renderer
在 vite.config.ts 引入vite-plugin-electron-renderer,plugins里添加electronRender(),electron 的 entry 添加 electron/preload.ts。
~vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
import electronRender from 'vite-plugin-electron-renderer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron({
// 入口文件
entry: [
// 主进程
'electron/index.ts',
// 预加载
'electron/preload.ts'
]
}),
electronRender()
]
})
配置 electronApi 全局变量
在 src 文件夹下 新增 types 文件夹, types 下创建一个 index.d.ts 文件。
~src /types/index.d.ts
export {}
declare global {
interface Window {
electronApi: any
}
}
然后将/index.d.ts路径添加到 tsconfig.json 文件,compilerOptions.typeRoots中。
~tsconfig.json
"typeRoots": ["./node_modules/@types", "./src/types"]
使用全局变量electronApi的方法
在 HelloWorld.vue 里使用 window.electronApi.versions
~/src/components/HelloWorld.vue
<template>
<h1>{{ msg }}</h1>
<button type="button" @click="count++">count is {{ count }}</button>
<div>本应用正在使用 Chrome(v{{ versions.chrome }}), Node.js (v{{ versions.node }}), 和 Electron (v{{ versions.electron }})
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
defineProps<{ msg: string }>()
const count = ref(0)
const versions = ref(window.electronApi.versions)
</script>
<style scoped>
</style>

渲染进程和主进程通信
IPC 通道
在 Electron 中,进程使用 ipcMain 和 ipcRenderer 模块,通过开发人员定义的“通道”传递消息来进行通信。 这些通道是 任意 (您可以随意命名它们)和 双向 (您可以在两个模块中使用相同的通道名称)的。
渲染器进程到主进程(单向)
使用 ipcMain.on 监听事件
在主进程中,使用 ipcMain.on API 在 set–title 通道上设置一个 IPC 监听器。
~electron/index.ts
//app 控制应用程序的事件生命周期。
//BrowserWindow 创建并控制浏览器窗口。
import { app, BrowserWindow, ipcMain } from 'electron'
import path from 'path'
// 屏蔽安全告警在console控制台的显示
// process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
//定义全局变量获取 窗口实例
let win: BrowserWindow | null
const createWindow = () => {
win = new BrowserWindow({
// 是否隐藏菜单,默认 false
autoHideMenuBar: false,
//允许html页面上的javascipt代码访问nodejs 环境api代码的能力(与node集成的意思)
webPreferences: {
devTools: true,
nodeIntegration: true,
// 需要启用contextIsolation才能使用contextBridge应用编程接口
contextIsolation: true,
preload: path.join(__dirname, './preload.js')
}
})
win.loadFile(path.join(__dirname, '../dist/index.html'))
win.loadURL(`${process.env['VITE_DEV_SERVER_URL']}`)
// 打开开发者工具
win.webContents.openDevTools()
}
//在Electron完成初始化时被触发
app.whenReady().then(() => {
createWindow()
// 如果没有窗口打开则打开一个窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
ipcMain.on('set-title', handleSetTitle)
})
// 关闭所有窗口时退出应用
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
function handleSetTitle(event, title) {
const webContents = event.sender
const win = BrowserWindow.fromWebContents(webContents)
win.setTitle(title)
}
通过预加载脚本暴露 ipcRenderer.send
要将消息发送到主进程创建的监听器,可以使用 ipcRenderer.send API。 默认情况下,渲染器进程没有权限访问 Node.js 和 Electron 模块。 需要使用 contextBridge API 来选择要从预加载脚本中暴露哪些 API。
~electron/preload.ts
// preload.ts
// All the Node.js APIs are available in the preload process.
import { contextBridge, ipcRenderer } from 'electron'
contextBridge.exposeInMainWorld('electronApi', {
versions: {
node: process.versions.node,
chrome: process.versions.chrome,
electron: process.versions.electron
},
setTitle: title => ipcRenderer.send('set-title', title)
})
构建渲染器进程 UI
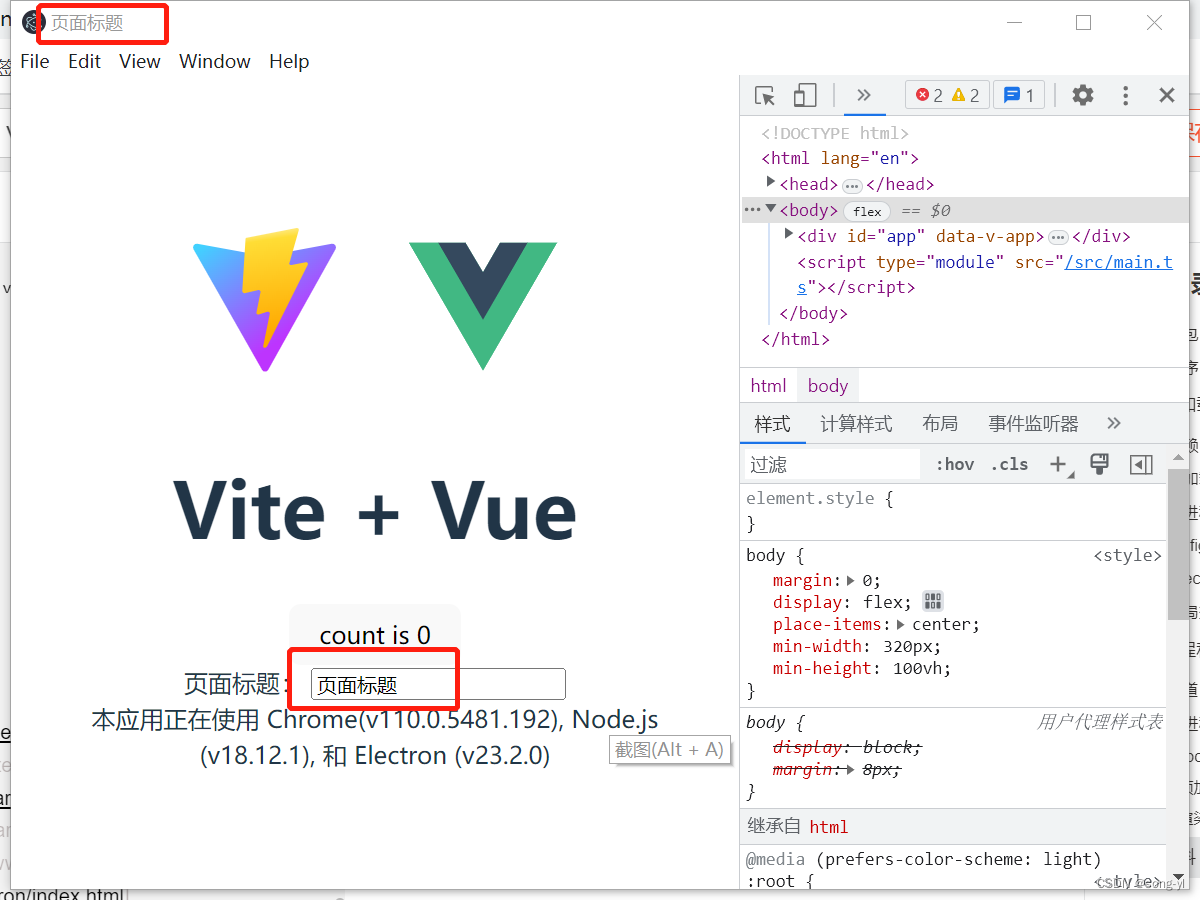
在 HelloWorld.vue 里使用 electronApi.setTitle 方法,以利用从预加载脚本中暴露的 window.electronApi 功能。
~/src/components/HelloWorld.vue
<template>
<h1>{{ msg }}</h1>
<button type="button" @click="count++">count is {{ count }}</button>
<div>
页面标题:
<input type="text" v-model="title" @blur="titleChange">
</div>
<div>本应用正在使用 Chrome(v{{ versions.chrome }}), Node.js (v{{ versions.node }}), 和 Electron (v{{ versions.electron }})
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
defineProps<{ msg: string }>()
const count = ref(0)
const versions = ref(window.electronApi.versions)
const title = ref('')
function titleChange() {
window.electronApi.setTitle(title.value)
}
</script>
<style scoped>
</style>

渲染器进程到主进程(双向)
双向 IPC 的一个常见应用是从渲染器进程代码调用主进程模块并等待结果。 这可以通过将 ipcRenderer.invoke 与 ipcMain.handle 搭配使用来完成。
使用 ipcMain.handle 监听事件
在主进程中,我们将创建一个 handleFileOpen() 函数,它调用 dialog.showOpenDialog 并返回用户选择的文件路径值。 每当渲染器进程通过 dialog:openFile 通道发送 ipcRender.invoke 消息时,此函数被用作一个回调。 然后,返回值将作为一个 Promise 返回到最初的 invoke 调用。
~electron/index.ts
//app 控制应用程序的事件生命周期。
//BrowserWindow 创建并控制浏览器窗口。
import { app, BrowserWindow, ipcMain, dialog } from 'electron'
import path from 'path'
// 屏蔽安全告警在console控制台的显示
// process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
//定义全局变量获取 窗口实例
let win: BrowserWindow | null
const createWindow = () => {
win = new BrowserWindow({
// 是否隐藏菜单,默认 false
autoHideMenuBar: false,
//允许html页面上的javascipt代码访问nodejs 环境api代码的能力(与node集成的意思)
webPreferences: {
devTools: true,
nodeIntegration: true,
// 需要启用contextIsolation才能使用contextBridge应用编程接口
contextIsolation: true,
preload: path.join(__dirname, './preload.js')
}
})
win.loadFile(path.join(__dirname, '../dist/index.html'))
win.loadURL(`${process.env['VITE_DEV_SERVER_URL']}`)
// 打开开发者工具
win.webContents.openDevTools()
}
//在Electron完成初始化时被触发
app.whenReady().then(() => {
createWindow()
// 如果没有窗口打开则打开一个窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
ipcMain.on('set-title', handleSetTitle)
ipcMain.handle('dialog:openFile', handleFileOpen)
})
// 关闭所有窗口时退出应用
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
function handleSetTitle(event, title) {
const webContents = event.sender
const win = BrowserWindow.fromWebContents(webContents)
win.setTitle(title)
}
async function handleFileOpen() {
const { canceled, filePaths } = await dialog.showOpenDialog({
properties: ['openFile']
})
if (canceled) {
return
} else {
return filePaths[0]
}
}
通过预加载脚本暴露 ipcRenderer.invoke
在预加载脚本中,暴露 openFile 函数,返回ipcRenderer.invoke(‘dialog:openFile’) 的值。 使用此 API 渲染进程的用户界面可以调用原生对话框。
~electron/preload.ts
// preload.ts
// All the Node.js APIs are available in the preload process.
import { contextBridge, ipcRenderer } from 'electron'
contextBridge.exposeInMainWorld('electronApi', {
versions: {
node: process.versions.node,
chrome: process.versions.chrome,
electron: process.versions.electron
},
setTitle: title => ipcRenderer.send('set-title', title),
openFile: () => ipcRenderer.invoke('dialog:openFile')
})
构建渲染器进程 UI
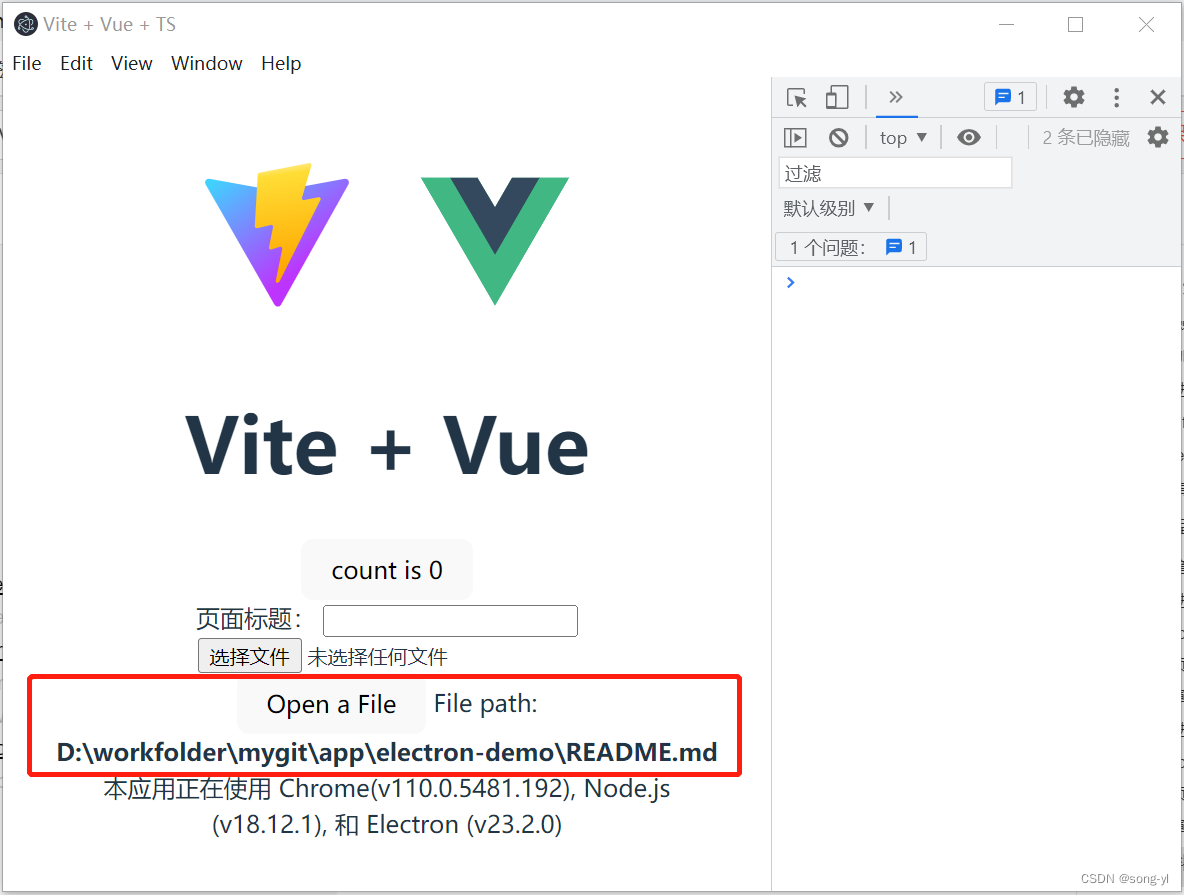
在 HelloWorld.vue 里使用 electronApi.openFile方法,来激活原生的打开文件对话框。 然后显示选中文件的路径,以利用从预加载脚本中暴露的 window.electronApi 功能。
~/src/components/HelloWorld.vue
<template>
<h1>{{ msg }}</h1>
<button type="button" @click="count++">count is {{ count }}</button>
<div>
页面标题:
<input type="text" v-model="title" @blur="titleChange">
</div>
<input type="file">
<div>
<button type="button" @click="openFile">Open a File</button>
File path: <strong>{{ filePath }}</strong>
</div>
<div>本应用正在使用 Chrome(v{{ versions.chrome }}), Node.js (v{{ versions.node }}), 和 Electron (v{{ versions.electron }})
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
defineProps<{ msg: string }>()
const count = ref(0)
const versions = ref(window.electronApi.versions)
const title = ref('')
function titleChange() {
window.electronApi.setTitle(title.value)
}
const filePath = ref('')
async function openFile() {
filePath.value = await window.electronApi.openFile()
}
</script>
<style scoped>
</style>

主进程到渲染器进程
将消息从主进程发送到渲染器进程时,需要指定是哪一个渲染器接收消息。 消息需要通过其 WebContents 实例发送到渲染器进程。
使用 webContents.send 发送消息
首先使用 Electron 的 Menu 模块在主进程中构建一个自定义菜单,该模块使用 webContents.send API 将 IPC 消息从主进程发送到目标渲染器。
click 处理函数通过 update-counter 通道向渲染器进程发送消息(1 或 -1)。
~electron/index.ts
import { app, BrowserWindow, ipcMain, dialog, Menu } from 'electron'
....
//在Electron完成初始化时被触发
app.whenReady().then(() => {
createWindow()
setApplicationMenu()
})
function setApplicationMenu() {
const menu = Menu.buildFromTemplate([
{
label: app.name,
submenu: [
{
click: () => win.webContents.send('update-counter', 1),
label: 'Increment'
},
{
click: () => win.webContents.send('update-counter', -1),
label: 'Decrement'
}
]
}
])
Menu.setApplicationMenu(menu)
}
通过预加载脚本暴露 ipcRenderer.on
在预加载脚本中,暴露 onUpdateCounter 函数,渲染进程点击触发菜单 ipcRenderer.on(‘update-counter’) 返回的值。
~electron/preload.ts
// preload.ts
// All the Node.js APIs are available in the preload process.
import { contextBridge, ipcRenderer } from 'electron'
contextBridge.exposeInMainWorld('electronApi', {
onUpdateCounter: callback => ipcRenderer.on('update-counter', callback)
})
构建渲染器进程 UI
在 HelloWorld.vue 里使用 electronApi.onUpdateCounter方法,传入回调获取到每次触发点击菜单的1或者-1在页面实时展示。
~/src/components/HelloWorld.vue
<template>
<div>count is {{ count }}</div>
</template>
<script setup lang="ts">
const count = ref(0)
window.electronApi.onUpdateCounter((event, num) => {
count.value += num
})
</script>

可选:返回一个回复
对于从主进程到渲染器进程的 IPC,没有与 ipcRenderer.invoke 等效的 API。 不过,您可以从 ipcRenderer.on 回调中将回复发送回主进程。
在渲染器进程中,使用 event 参数,通过 counter-value 通道将回复发送回主进程。
~/src/components/HelloWorld.vue
window.electronApi.onUpdateCounter((event, num) => {
count.value += num
event.sender.send('counter-value', count.value)
})
在主进程中,监听 counter-value 事件并适当地处理它们。
~electron/index.ts
ipcMain.on('counter-value', (event, value) => {
// 将打印到 Node 控制台
console.log(value)
})

渲染器进程到渲染器进程
没有直接的方法可以使用 ipcMain 和 ipcRenderer 模块在 Electron 中的渲染器进程之间发送消息。 为此,您有两种选择:
- 将主进程作为渲染器之间的消息代理。 这需要将消息从一个渲染器发送到主进程,然后主进程将消息转发到另一个渲染器。
- 从主进程将一个 MessagePort 传递到两个渲染器。 这将允许在初始设置后渲染器之间直接进行通信。
更多内容可以看参考资料
参考资料
https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
https://blog.csdn.net/qq1195566313/article/details/126063804
https://www.electron.build/
http://www.17bigdata.com/book/electron/index.html
原文地址:https://blog.csdn.net/weixin_42367460/article/details/129839235
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15307.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!