本文介绍: /symbolOffset: [0,-5],//轴线两边的箭头的偏移,如果是数组,第一个数字表示起始箭头的偏移,第二个数字表示末端箭头的偏移;data: [“Mon“, “Tue“, “Wed“, “Thu”, “Fri“, “Sat“, “Sun”], //坐标轴上显示的文字。data: [820, 932, 901, 934, 1290, 1330, 1320], //y轴数据。color: ‘rgba(85, 88, 95, 1)’ //x轴坐标的文字颜色。
echarts官网:快速上手 – Handbook – Apache ECharts,点击左侧导航栏的“入门篇”中的“在项目中引入 Apache ECharts”可在项目中引进echarts
在官网页头中的“文档”下方的“配置项手册”中可查看调整样式的代码
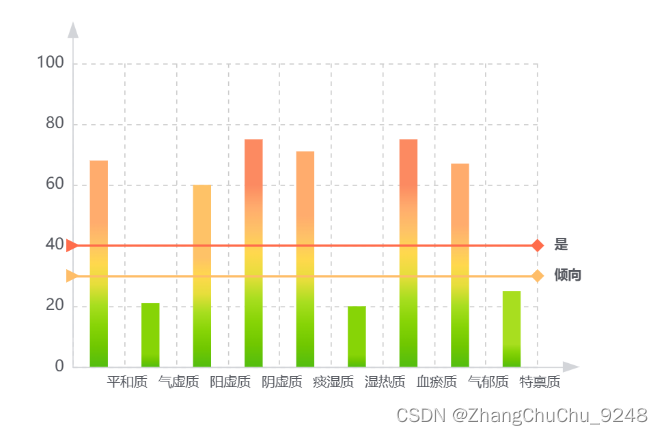
1、延长x轴、y轴轴线、修改轴线颜色并给轴线添加箭头(详细代码见axisLine部分);
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。