一、常用的选择器
1.元素选择器
例:p{} , div{} , span{} , ol{} , ul{} ……
2.类选择器(class选择器)
例子 : <p class=”A”>段落1</p>
<p class=”B”>段落1</p>
.A{} , .B{} , .C{} ……
注意:class里面的属性值不能以数字开头,如果以符号开头,只能是’_’或者’-‘这两个符号,其他的符号不可以,一个class里面可以有多个属性值
3.id选择器
<p id=”B”>段落1</p>
<p id=”C”>段落1</p>
#A{} , #B{} , #C{} ……
注意 : id的属性值只能给1个,可以重复利用,不能以数字开头
4.通配符选择器
语法 : *{}
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
二、群组选择器
语法 : 选择器1,选择器2,选择器3…{}
例子 :
<style>
/* 用群组的目的是为了简化代码量 */
div,p,h3,.li2{
font-size: 30px;
}
div,.li2,.text3{
color: red;
}
p{
color: blue;
}
h3{
color: pink;
}
</style>
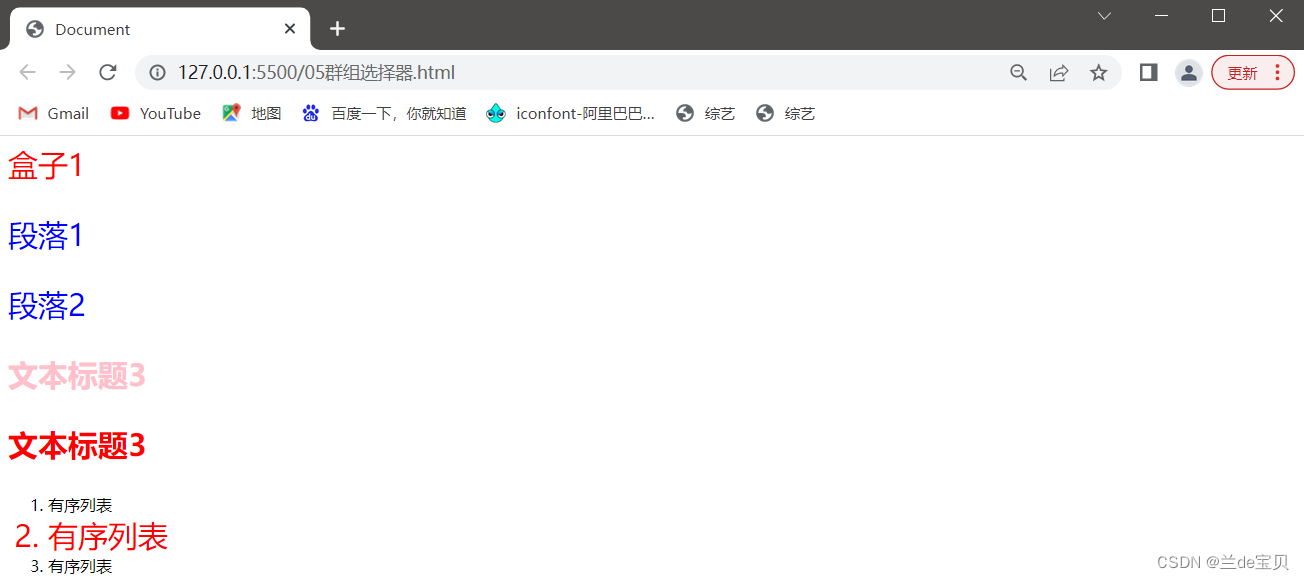
<div>盒子1</div>
<p>段落1</p>
<p>段落2</p>
<h3>文本标题3</h3>
<h3 class="text3">文本标题3</h3>
<ol>
<li>有序列表</li>
<li class="li2">有序列表</li>
<li>有序列表</li>
</ol>

三、关系选择器
1.后代选择器
<style>
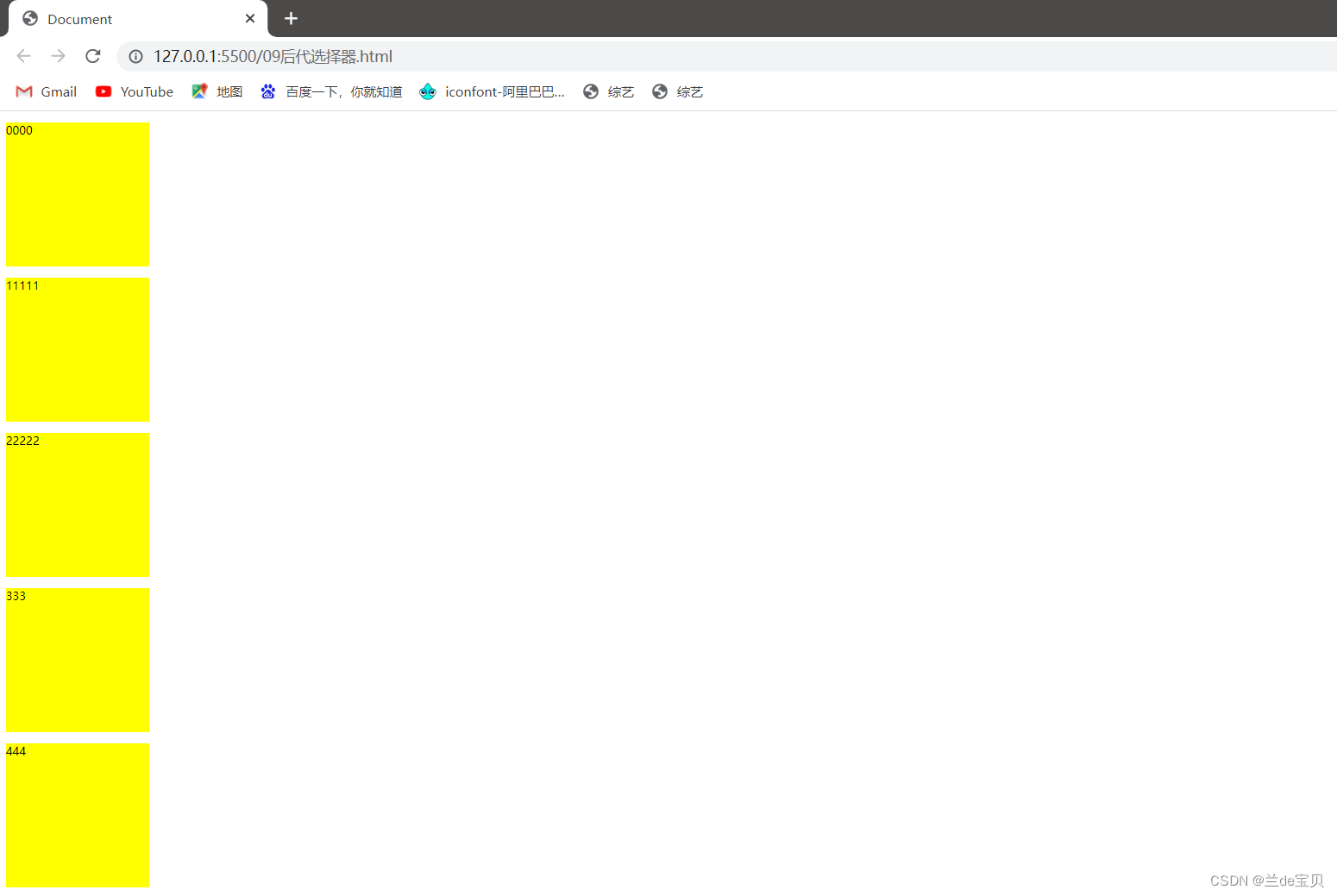
/* 后代选择器(包含选择器),选择到的是box下面的所有后代p */
.box p{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
<div class="box">
<p>0000</p>
<div>
<p>11111</p>
<p>22222</p>
</div>
<div class="box2">
<p>333</p>
</div>
<p>444</p>
</div>

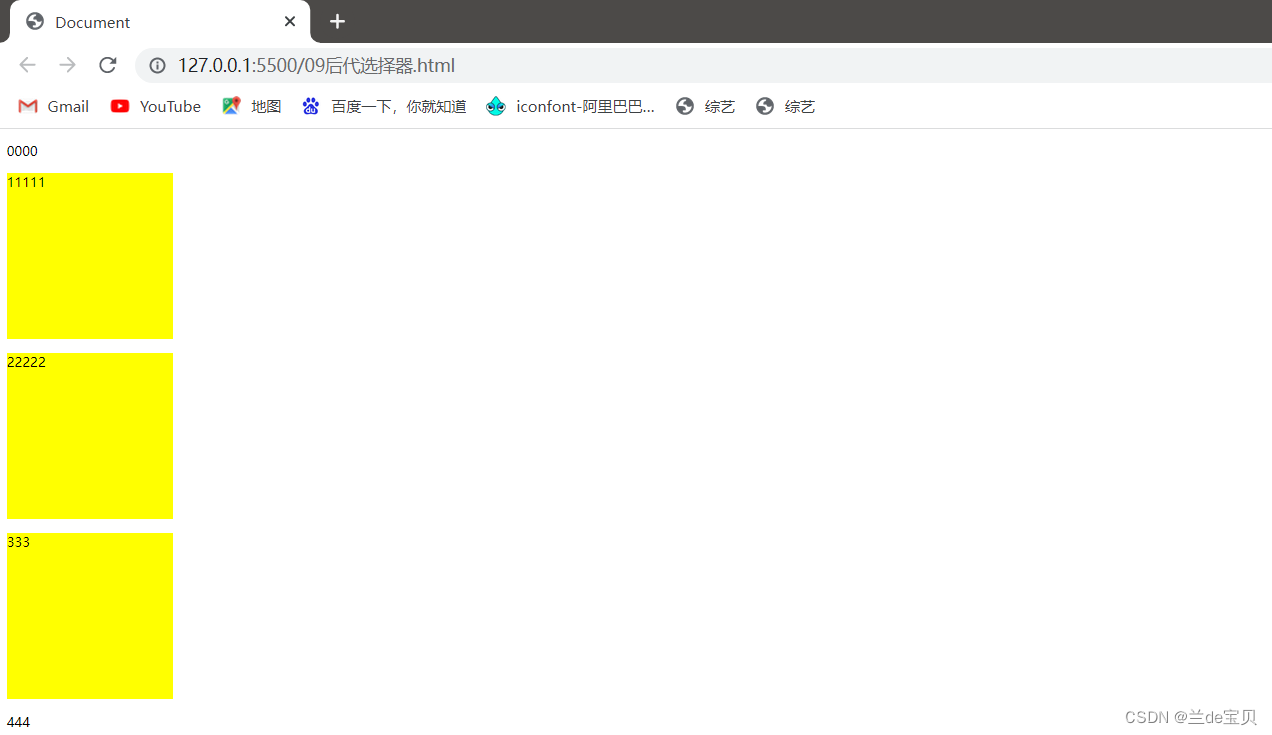
<style>
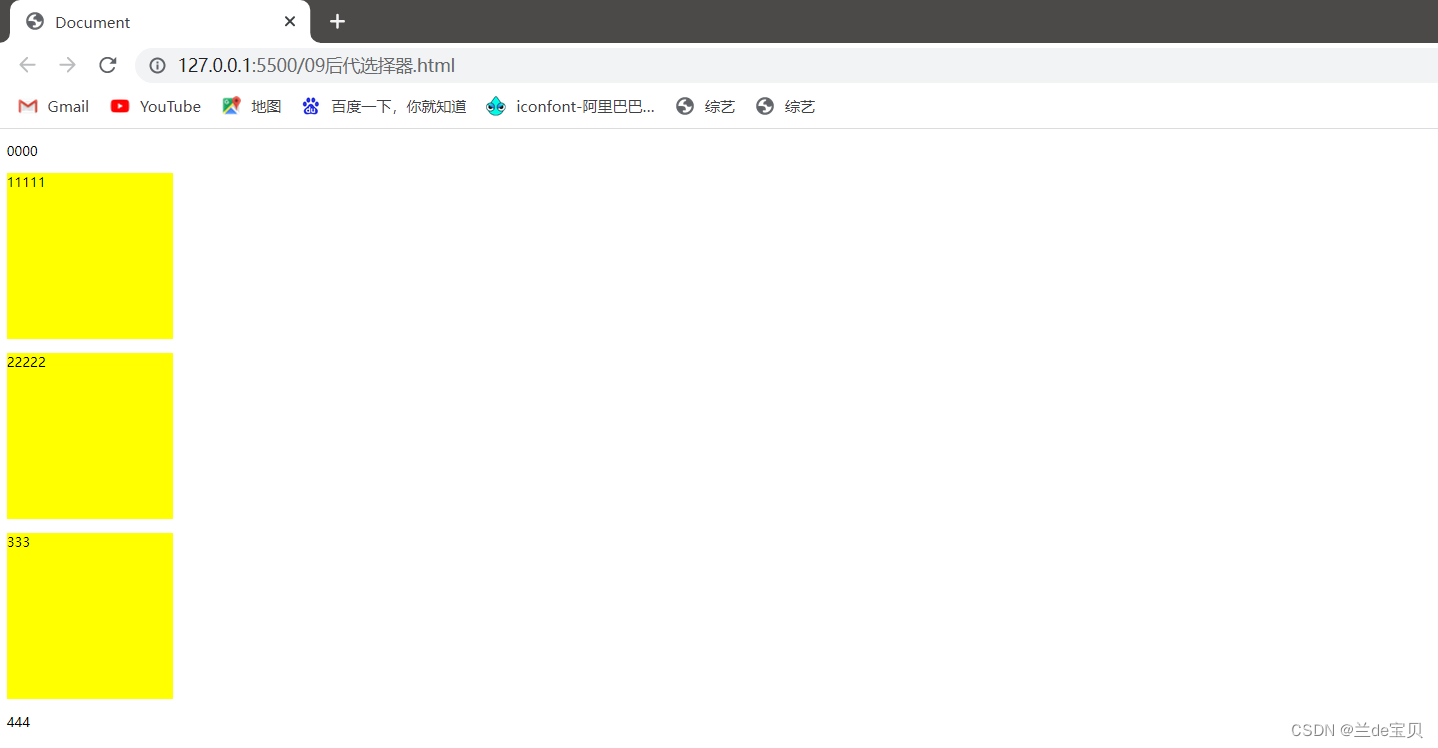
/* 选择到的是box的后代div的后代p */
.box div p {
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
<div class="box">
<p>0000</p>
<div>
<p>11111</p>
<p>22222</p>
</div>
<div class="box2">
<p>333</p>
</div>
<p>444</p>
</div>
2.子代选择器
<style>
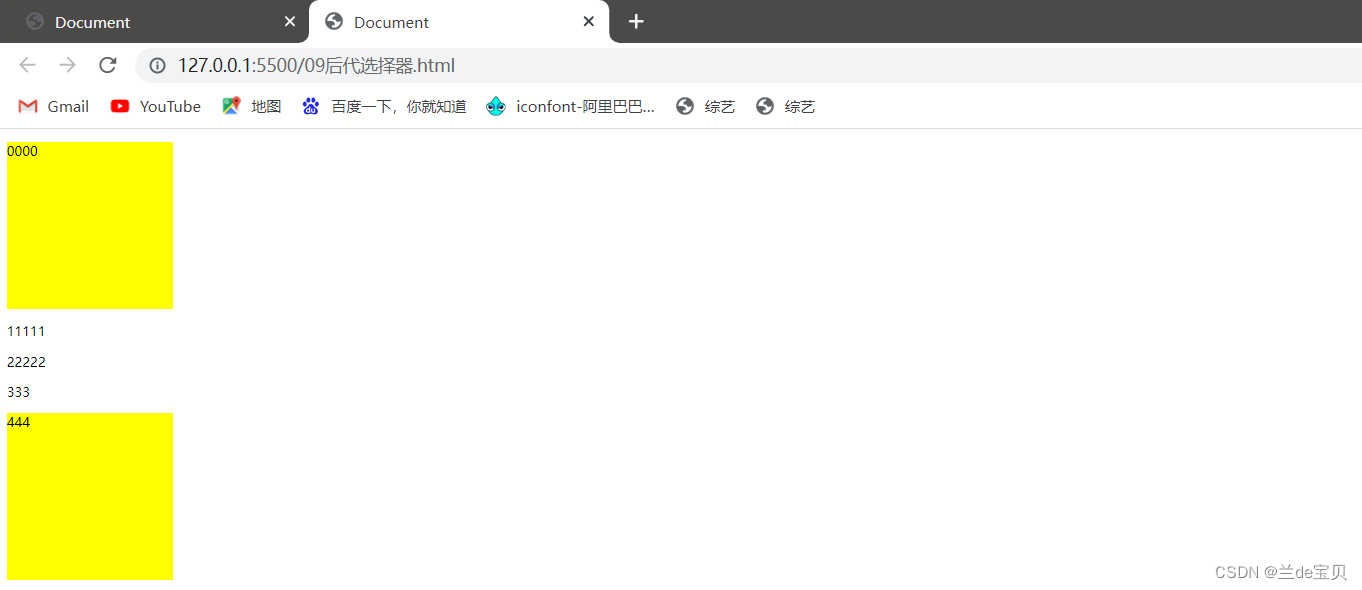
/*子选择器选中的是.box下所有的儿子p
.box>p{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
<div class="box">
<p>0000</p>
<div>
<p>11111</p>
<p>22222</p>
</div>
<div class="box2">
<p>333</p>
</div>
<p>444</p>
</div>

<style>
/*子选择器选中的是.box下所有儿子div中的儿子p
.box>div>p{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
<div class="box">
<p>0000</p>
<div>
<p>11111</p>
<p>22222</p>
</div>
<div class="box2">
<p>333</p>
</div>
<p>444</p>
</div>

3.相邻兄弟选择器
<p>000</p>
<div class="box">盒子1</div>
<p>111</p>
<p>222</p>
<p>333</p>
<div>
<p>44444</p>
</div>
<p>5555</p>以上面的代码为例,除了内容为’44444’的的p标签外,其余的所有元素均为兄弟元素,而相邻兄弟元素就是紧挨着的两个标签
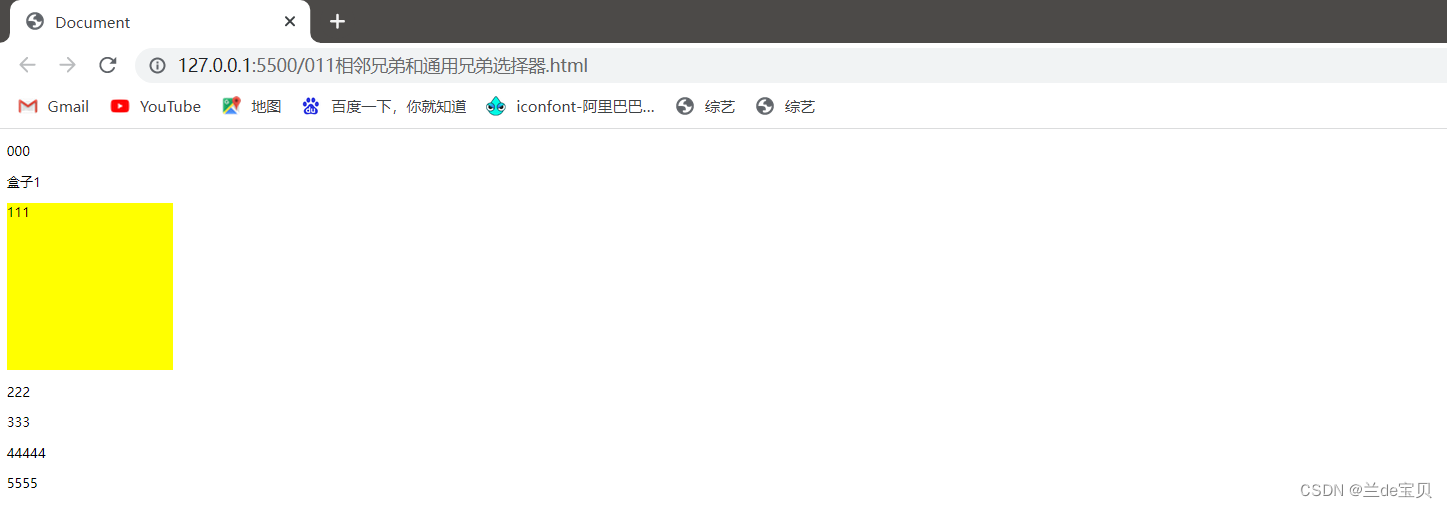
<style>
/* 相邻兄弟,会选择到box后面紧挨着的p,那么就是内容为111的p标签 */
.box+p{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
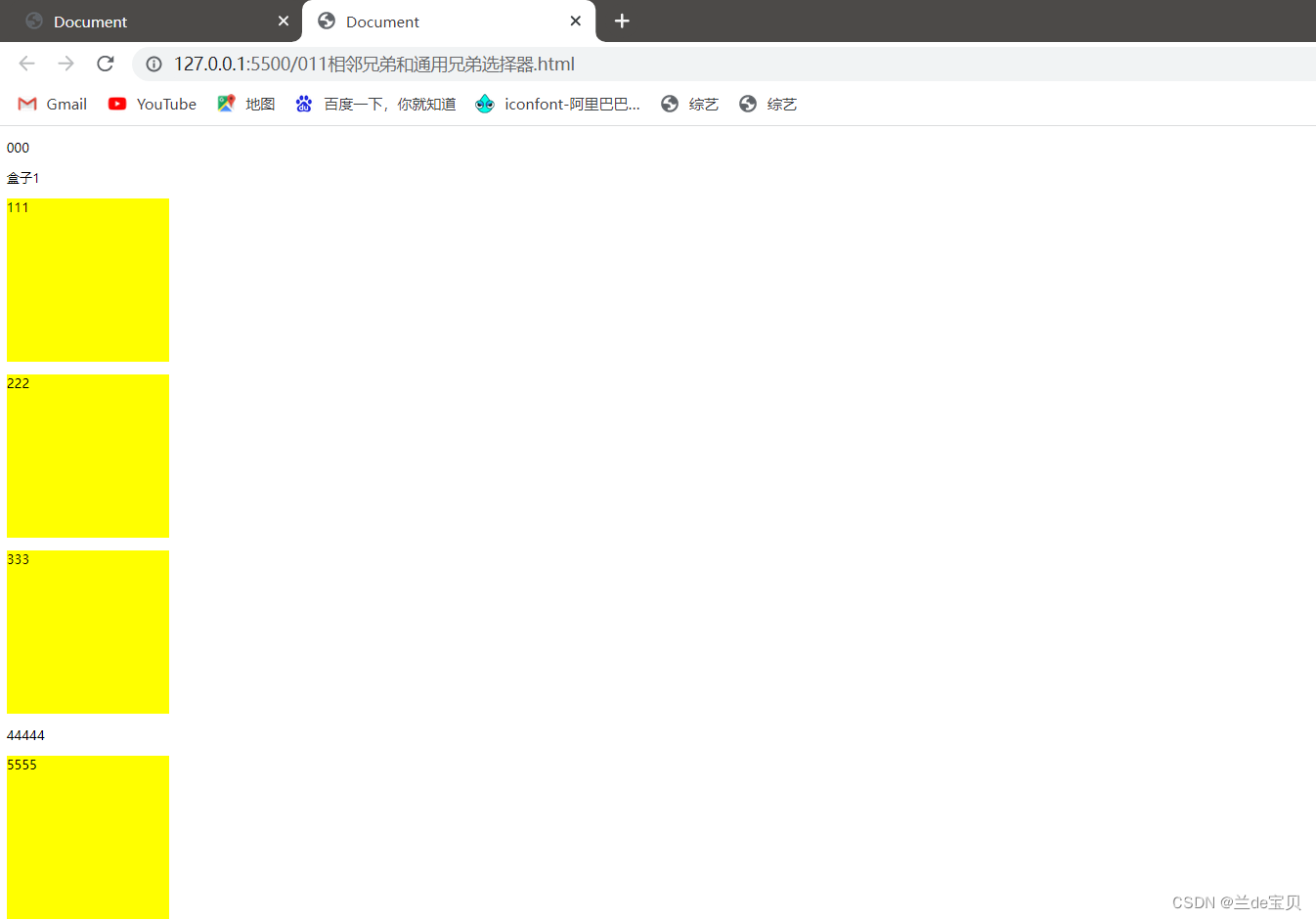
4.通用兄弟选择器
<p>000</p>
<div class="box">盒子1</div>
<p>111</p>
<p>222</p>
<p>333</p>
<div>
<p>44444</p>
</div>
<p>5555</p><style>
/*通用兄弟选择器,会选择到.box后面所有的兄弟p,那么就是除了内容为'44444'以外的所有p*/
.box~p{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>

5.案例
以上面的代码为例,现在有一个需求,想要内容为’5555’的标签自己变换样式,其余的都不变,我们先来分析一下,这个标签很明显,单独选择相邻兄弟元素或者通用兄弟元素都是无法实现只改变p5这个标签,先看看p5标签在.box后面,而.box后面只有一个div标签,刚好p5就是这个div的兄弟元素,代码如下:
<style>
.box~div+p{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
四、属性选择器
属性选择器一共有7种写法
1.某某[属性]
2.某某[属性=属性值]
3.某某[属性^=属性值]
4.某某[属性$=属性值]
5.某某[属性*=属性值]
6.某某[属性~=属性值]
7.某某[属性|=属性值]
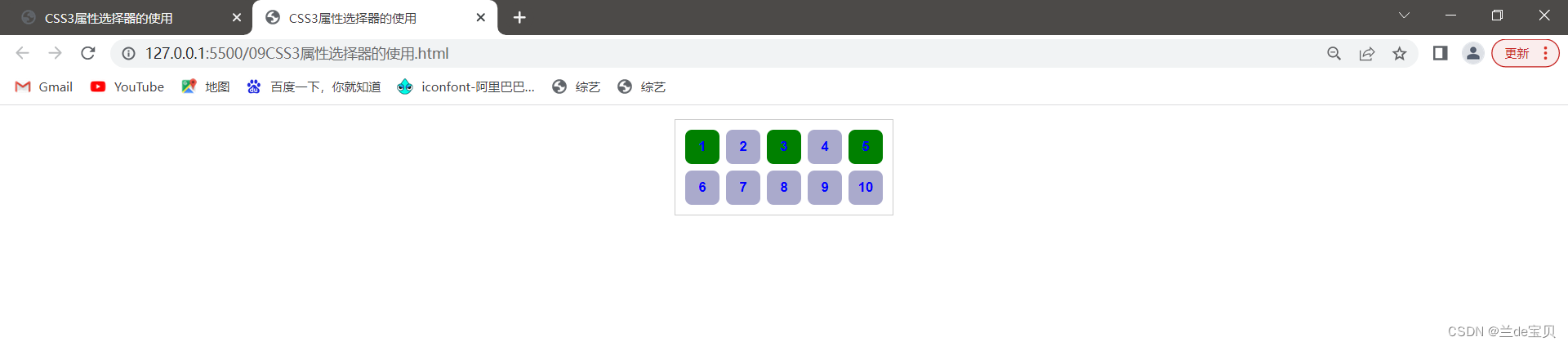
举个小案例:
<style>
.demo {
width: 300px;
border: 1px solid #ccc;
padding: 10px;
overflow: hidden;
margin: 20px auto;
}
.demo a {
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
text-align: center;
background: #aac;
color: blue;
font: bold 20px/50px Arial;
margin-right: 5px;
text-decoration: none;
margin: 5px;
}
</style>
<div class="demo">
<a href="http://www.baidu.com" target="_blank" class=" links item first" id="first" title="link">1</a>
<a href="" class="links active item" title="test website" target="_blank" lang="zh">2</a>
<a href="sites/file/test.html" class="links item" title="link-1 aa" lang="zh-cn">3</a>
<a href="sites/file/test.png" class="links item" target="_balnk" lang="zh-tw">4</a>
<a href="sites/file/image.jpg" class="links item" title="link-23 aa">5</a>
<a href="mailto:baidu@hotmail" class="links item" title="website link" lang="zh">6</a>
<a href="/a.pdf" class="links item" title="open the website" lang="cn">7</a>
<a href="/abc.pdf" class="linksitem" title="close the website" lang="en-zh">8</a>
<a href="abcdef.doc" class="links item" title="http://www.sina.com">9</a>
<a href="abd.doc" class="linksitem last" id="last">10</a>
</div>
<style>
/* 属性选择器的权重是0010 */
/* 写法1 某某[属性] 选择到a标签且有title属性的变*/
/* a[title]{
background: yellow;
} */
/* a[lang][target]{
background: yellow;
} */
/*重点: 写法2: 某某[属性=属性值] 选择到有某某标签有指定属性且属性值必须一摸一样的也有的多一个空格都不行 */
/* a[lang="zh"]{
background: yellow;
} */
/* a[title="this is a link"]{
background: yellow;
} */
/* class名字是item的,且有属性lang且属性值必须一模一样是zh-cn的 */
/* .item[lang="zh-cn"]{
background: yellow;
} */
/* id是last且有title属性且有class属性,属性值只能是links的变 */
/* #last[title][class="links"]{
background: yellow;
} */
/* 写法3: 某某[属性^=属性值] */
/* a标签有class属性且属性值是li开头的 */
/* a[class^=" li"]{
background-color: yellow;
} */
/* a[title^="this"][lang]{
background-color: yellow;
} */
/* 写法4 某某[属性$=属性值] */
/* a标签有class属性且属性值结尾是t的变 */
/* a[class$="t"]{
background-color: yellow;
} */
/* a[href$=".pdf"]{
background-color: yellow;
}
a[href$=".doc"]{
background-color: red;
}
a[href$=".png"]{
background-color: green;
} */
/* 写法5 某某[属性*=属性值] */
/* 选择到a标签且有href属性且只要有字母b就可以 */
/* a[href*="b"]{
background-color: green;
} */
/* 写法6 某某[属性~=属性值] */
/* 选择到的是a标签且有class属性,且属性值有完整的itme词的变 */
/* a[class~="item"]{
background-color: green;
} */
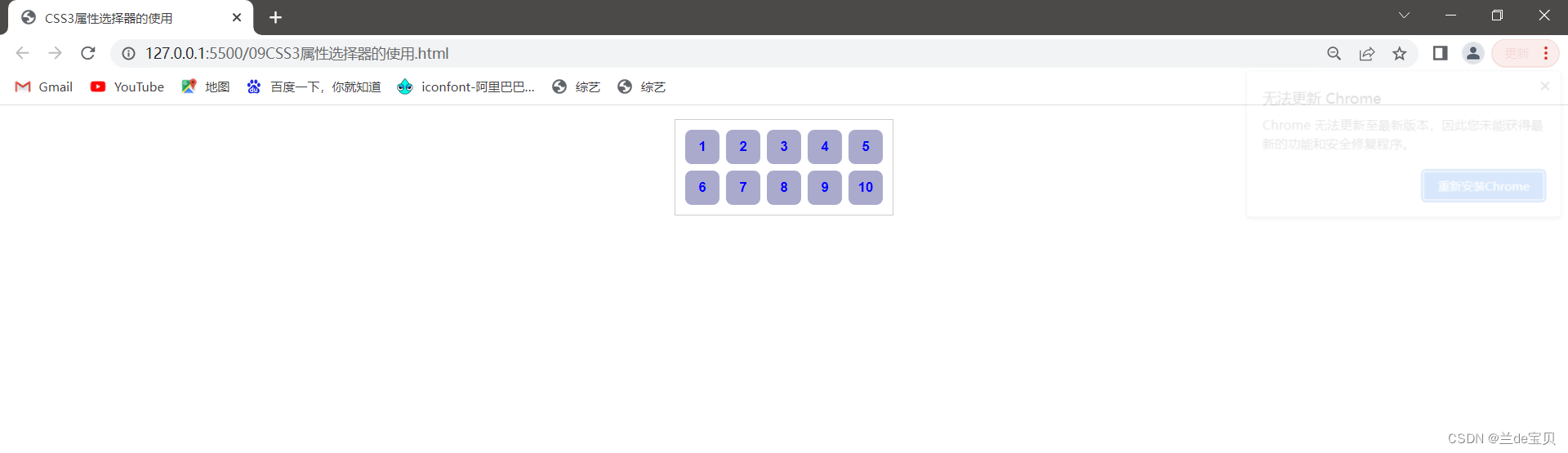
/* 写法7 某某[属性|=属性值] */
/* 这个是选择到有a标签,且有属性title,且属性值只有1个是link的或者属性值有多个但是得是link-开头的变 */
a[title|="link"]{
background-color: green;
}
</style>现在默认展示的是第七个方法(需要看其他6种方法的同学自行打开其余6种方法的注释),现在选择到的是有a标签,且有属性title,且属性值只有1个是link的或者属性值有多个但是得是link-开头的变,那么就是第一,第三,和第五个,打开页面看看

五、伪类选择器
1.常用的伪类选择器
关于:nth–child()的特殊值(括号内的内容可以填写以下几种)
even或2n 选中偶数位的元素
以child结尾的是在所有元素中选择
:last-of-type 最后一个子元素
:nth-of-type() 选中第n个元素
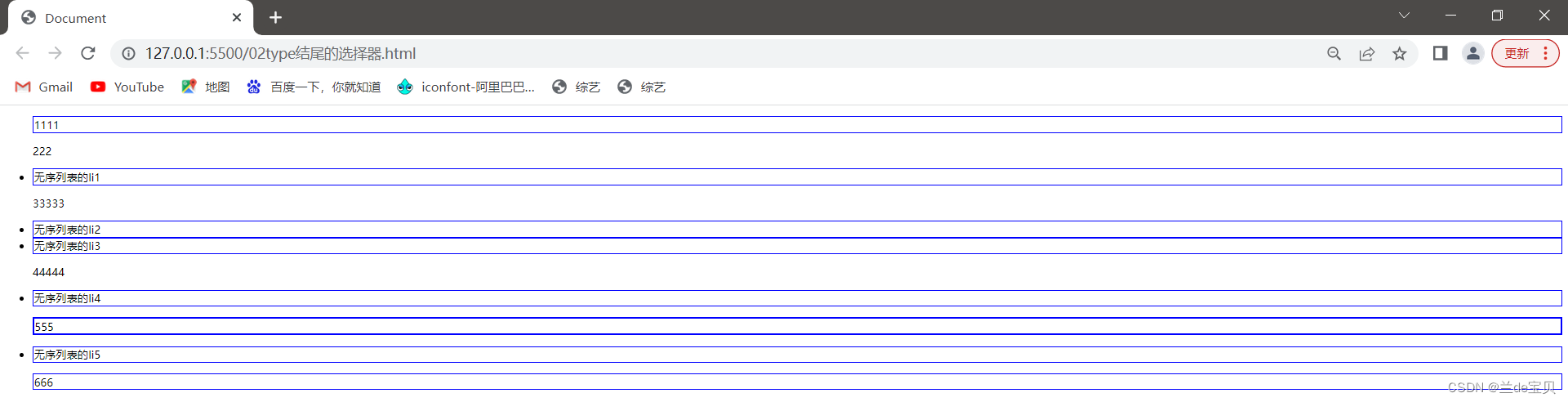
以type结尾的是在相同元素中选择
<style>
/* box下面的第1个子元素变,也就是p1变 */
.box :first-child{
border: 2px solid blue;
}
/* box下面的第1个子元素是li的时候变*/
.box li:first-child{
border: 2px solid blue;
}
.box p:first-child{
border: 2px solid blue;
}
/* box下面的最后1个子元素变,也就是p6变 */
.box :last-child{
border: 2px solid blue;
}
.box p:last-child{
border: 2px solid blue;
}
/* box下面的第3个子元素变 */
.box :nth-child(3){
border: 2px solid blue;
}
.box li:nth-child(3){
border: 2px solid blue;
}
/* box下面的第7个子元素是p的变 */
.box p:nth-child(7){
border: 2px solid blue;
}
.box p:nth-child(9){
border: 2px solid blue;
}
/* n是从0开始的数列 把n=0开始往n+3里面计算就可 */
/* n=0 n+3=3 */
/* n=1 n+3=4 */
/* n=2 n+3=5... 结果就是第3,4,5,6,7,8,9...变*/
.box :nth-child(n+3){
border: 2px solid blue;
}
/* box下面的第3,4,5,6,7,8,9...是li的时候变 */
.box li:nth-child(n+3){
border: 2px solid blue;
}
/* 表示的意思是box里面的第3,2,1个变 */
.box :nth-child(-n+3){
border: 2px solid blue;
}
/* 表示的意思是box里面的第3,2,1个是p变 */
.box p:nth-child(-n+3){
border: 2px solid blue;
}
/* 表示的意思是box里面的第2,4,6,8,10,12.... 偶数的 */
.box :nth-child(2n){
border: 2px solid blue;
}
.box :first-child{
border: 2px solid red;
}
/* 表示的意思是box里面的第2,4,6,8,10,12....是li的变 偶数的 */
.box li:nth-child(2n){
border: 2px solid blue;
}
/* 2n和even都是偶数的意思 */
.box li:nth-child(even){
border: 2px solid blue;
}
/* 表示的意思是box里面的第1,3,5,7,9...个变也就是奇数变 */
.box :nth-child(2n+1){
border: 2px solid blue;
}
.box :nth-child(odd){
border: 2px solid blue;
}
/* 5 7 9 .... */
.box :nth-child(2n+5){
border: 2px solid blue;
}
.box :nth-last-child(2n){
border: 2px solid blue;
}
.box :only-child{
border: 2px solid blue;
}
</style>
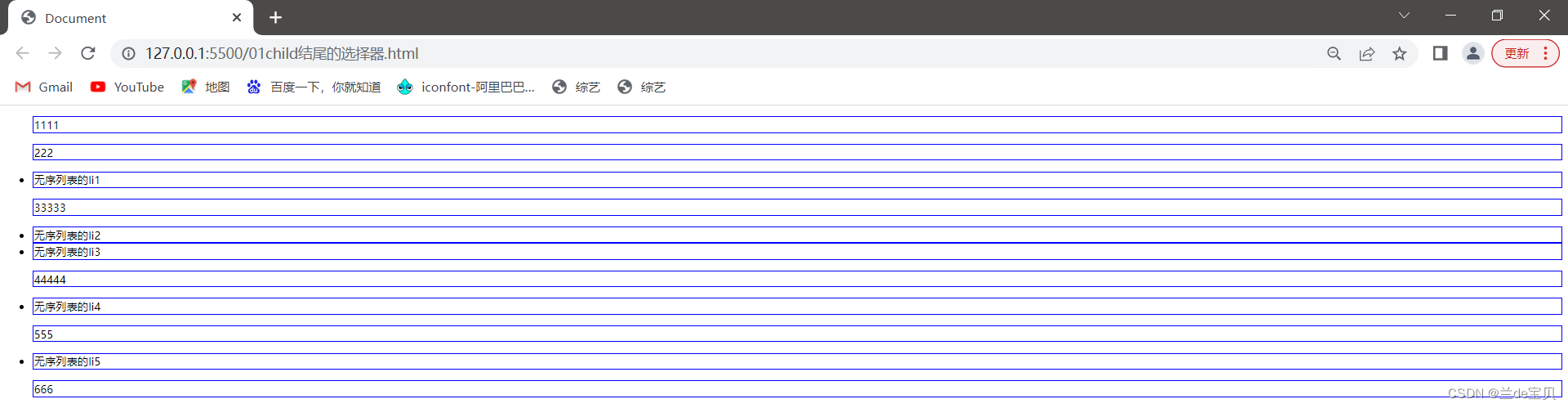
<ul class="box">
<p>1111</p>
<p>222</p>
<li>无序列表的li1</li>
<p>33333</p>
<li>无序列表的li2</li>
<li>无序列表的li3</li>
<p>44444</p>
<li>无序列表的li4</li>
<p>555</p>
<li>无序列表的li5</li>
<p>666</p>
</ul>

<style>
/* box下面的第1个子元素变,从结构看第1个是p,所以p1变了 */
.box :first-child{
border: 2px solid blue;
}
/* box下面的同类型的第1个变,从目前的结构上看ul下面有2个类型,1个是li和1个是p所以li类型和p类型的第1个都变了 */
.box :first-of-type{
border: 2px solid blue;
}
/* -child和-type的区别 child只看某个父元素下面的子元素 -type看的某父元素下面的同类型的子元素 child就是问班级有多少人 type就是问班级有多少女生和多少男生 */
.box :last-of-type{
border: 2px solid blue;
}
.box p:last-of-type{
border: 2px solid blue;
}
/* box 里面的p的第2个 */
.box p:nth-of-type(6){
border: 2px solid blue;
}
/* 选择box中li里面的第偶数个 */
.box li:nth-of-type(2n){
border: 2px solid blue;
}
.box li:nth-of-type(2n+1){
border: 2px solid blue;
}
.box li:nth-last-of-type(2){
border: 2px solid blue;
}
/* box里面的只有1个子元素是li的时候变 */
.box li:only-child{
border: 2px solid blue;
}
/* box里面的li只有1个的时候变 */
.box li:only-of-type{
border: 2px solid blue;
}
.box :nth-last-child(2){
border: 3px solid blue;
}
.box :nth-last-of-type(2){
border: 3px solid blue;
}
</style>
<ul class="box">
<p>1111</p>
<p>222</p>
<li>无序列表的li1</li>
<p>33333</p>
<li>无序列表的li2</li>
<li>无序列表的li3</li>
<p>44444</p>
<li>无序列表的li4</li>
<p>555</p>
<li>无序列表的li5</li>
<p>666</p>
</ul>
2.否定伪类
3.元素的伪类
:link 表示未访问过的a标签
:visited 表示访问过的a标签
以上两个伪类是超链接所独有的
由于隐私的问题,所以visited这个伪类只能修改链接的颜色
以下两个伪类是所有标签都可以使用
:hover 鼠标移入后元素的状态
:active 鼠标点击后,元素的状态
六、伪元素选择器
常见的几个伪元素:
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)
原文地址:https://blog.csdn.net/weixin_48649246/article/details/127939139
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15359.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





