说在前面的话
由于开始学习React框架,这里“简单”记录一下react通过脚手架创建项目的过程,并演示了一个计算器的demo。
前期准备
在开始创建项目前,确认是否安装了node.js运行环境,打开电脑终端输入node –v即可,若没有版本号,则麻烦大家出门右转,然后伸出智慧的右手搜一下如何安装node.js,一定会有很多详细教程的。
node -v
一、React项目创建

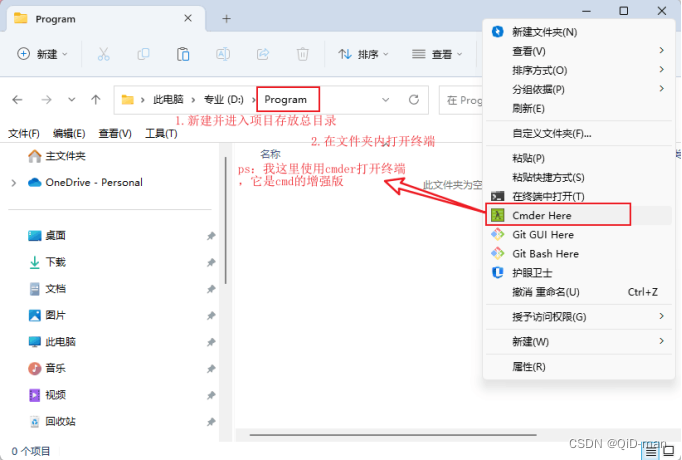
ps:我这里使用cmder打开终端,使用自带的cmd打开终端也是可以的。
命令格式:npm create–react–app xxxxx(项目名称)
npx create-react-app calculator-app

cd calculator-app
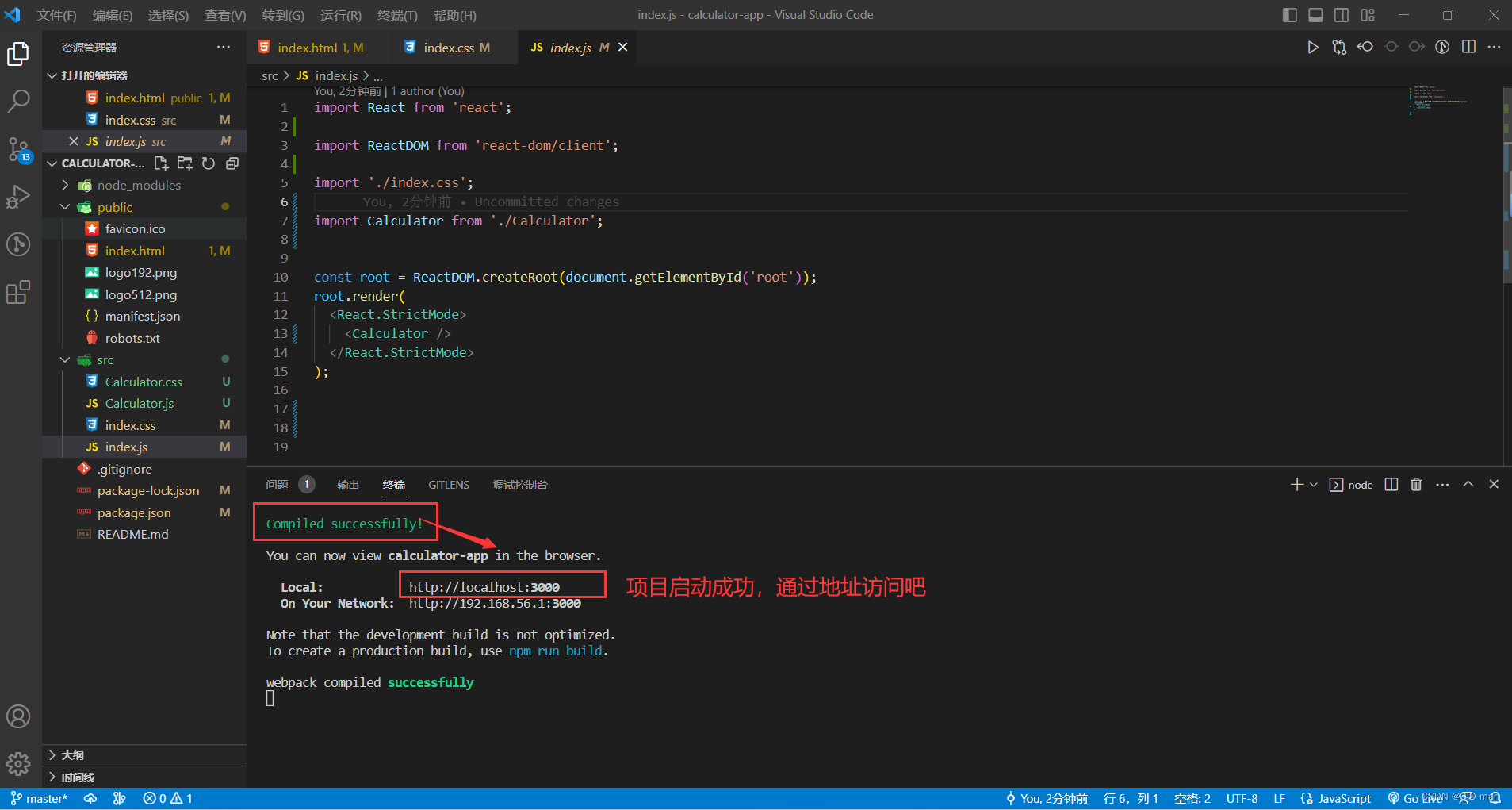
npm start


二、配置文件详解
1.用vscode打开项目
code .


①node_modules:存放项目所依赖的一些第三方包文件
- favicon.ico:导航图标
- index.html:项目首页的html模版
- logo192.png&logo512.png:两个logo图片
- manifest.json:应用加壳配置文件,在手机上描述我们应用程序的json文件
- robots.txt:爬虫协议文件
- App.css:App组件的样式
- App.js:App组件
- App.test.js:自动化测试文件,用于给App做测试
- index.css:全局样式
- index.js:入口文件,所用组件都会通过index.js载入
- logo.svg:react的一个标志文件,sug文件是纯粹的XML,保证了在放大缩小时图像不失真
- reportWebVitals.js:导入了一个web–vitals的第三方库,用来检查应用程序的性能
- setupTests.js:从Jest-dom导入匹配器,在进行测试时使用
④其它文件
- .gitignore:git的一个文件,在这里可以配置不想提交到版本库里的文件
- package–lock.json:项目安装包的版本号
- package.json:存放react的一些依赖和指令
- README.md:项目的介绍文件,运用markdown标记语言编写,在github等开源代码网站上,项目常用.md文件来进行介绍
三、自定义组件–实现简单计算器demo
npm install react-point
ps:这里首先在原本的cmder中按ctrl+c退出,然后在vscode中按ctrl+`打开终端
2.修改文件
首先修改index.html文件,在挂载点这个div外面再套一层,至于作用,且听我细细道来

然后修改一下全局样式index.css文件,添加样式让计算器组件位于屏幕中间


npm start


末尾
关于React创建项目的宝宝级教程就介绍到这了,React框架的深入学习,还需要我们继续探索,一起加油吧~
ps:Last but not least,放几个下载地址,至于安装和使用的详细教程,就劳请各位出门右转,伸出智慧的右手搜一下吧,一定会有详细教程的,啦啦啦。
Calculator组件中的js和css源码
https://pan.baidu.com/s/1OxzzhETq4MOKuJ4Amujt1A?pwd=hcgv%C2%A0%E6%8F%90%E5%8F%96%E7%A0%81%EF%BC%9Ahcgv
原文地址:https://blog.csdn.net/shensanbai95/article/details/129996853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15423.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






