本文介绍: 我们需要根据传入值的类型,在placeholder属性赋值“请输入长度“,“请输入宽度”,”请输入厚度”等提示字符。v–bind:属性=” ‘字符串’+自定义变量名“,需要注意一下属性一定是”:属性=”这种形式才会起作用。该动态参数通过某个条件计算而来,因此将该参数写到computed()中最为合理,如下代码。html标签input的属性placeholder需要动态传参并拼接固定的字符串。动态改变组件placeholder的值,这样做的缺点是引入一个新的变量。3.1 placeholder动态绑定。
背景
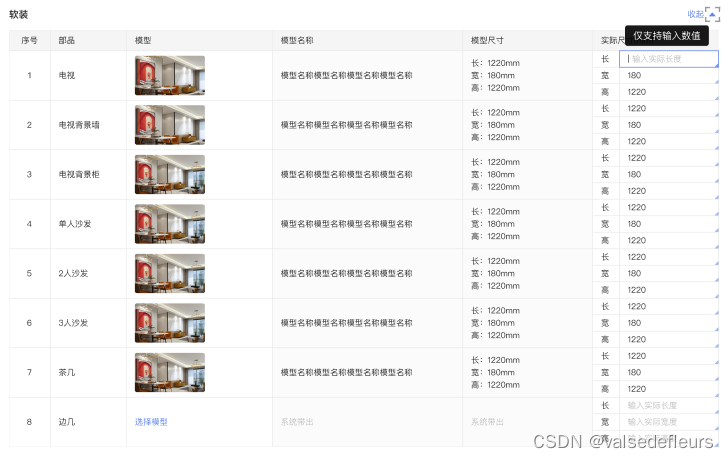
html标签input的属性placeholder需要动态传参并拼接固定的字符串
存在问题
我们需要根据传入值的类型,在placeholder属性赋值“请输入长度“,“请输入宽度”,”请输入厚度”等提示字符

解决方案
最终方案
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





