mock除了可以发送参数以外,还可以进行接收
此处仅仅展示如何接收,具体可以根据情况去进行判断返回值
接收的参数,如果是id=1&name=2格式,推荐使用qs进行解析
ajax
get
请求:
$.ajax({
url: "http://asd.asd",
method: 'get',
data: { id: 111 },
success: function (response) {
console.log(JSON.parse(response));
}
});
mock:
Mock.mock(RegExp('http://asd.asd' + ".*"), 'get', (data) => {
console.log(data);
return {
'name': '@cname', // 中文名称
}
});
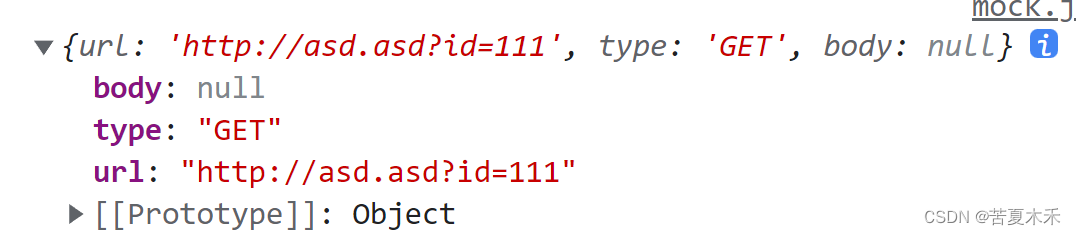
结果:
post
请求:
$.ajax({
url: "http://asd.asd",
method: 'post',
data: { id: 111 },
success: function (response) {
console.log(JSON.parse(response));
}
});
Mock.mock('http://asd.asd', 'post', (data) => {
console.log(data);
return {
'name': '@cname', // 中文名称
}
});
axios
get
请求:
axios({
url: 'http://asd.asd',
method: 'get',
params: {
id: 111
}
}).then((res) => {
console.log(res);
})
{
url: RegExp('http://asd.asd' + ".*"),
method: "get",
response: (data) => {
console.log(data);
return {
status: 200,
message: 'success',
data: {
'name': '@cname', // 中文名称
}
}
}
}
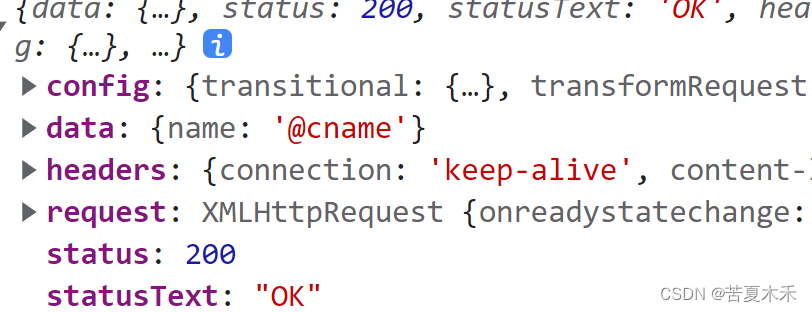
结果:

post
请求:
axios({
url: 'http://asd.asd',
method: 'post',
data: {
id: 111
}
}).then((res) => {
console.log(res);
})
{
url: "http://asd.asd",
method: "post",
response: (data) => {
console.log(data);
console.log(JSON.parse(data.body));
return {
status: 200,
message: 'success',
data: {
'name': '@cname', // 中文名称
}
}
}
}
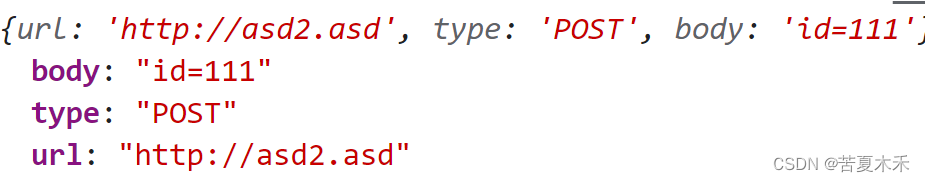
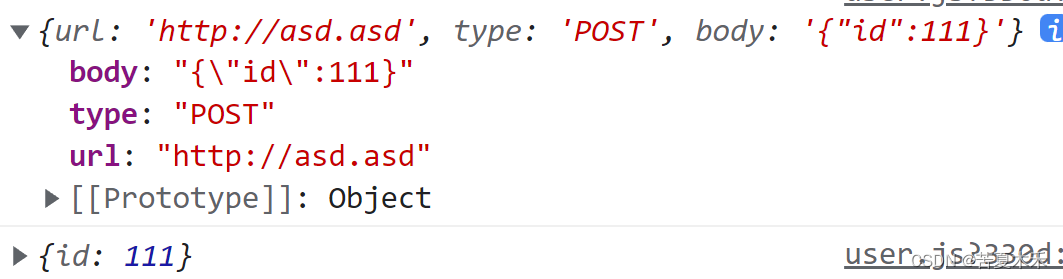
结果:

post + qs
如果请求经过了qs的处理
请求:
axios({
url: 'http://asd.asd',
method: 'post',
data: qs.stringify({
id: 111
})
}).then((res) => {
console.log(res);
})
mock:
{
url: "http://asd.asd",
method: "post",
response: (data) => {
console.log(data);
console.log(qs.parse(data.body));
return {
status: 200,
message: 'success',
data: {
'name': '@cname', // 中文名称
}
}
}
}
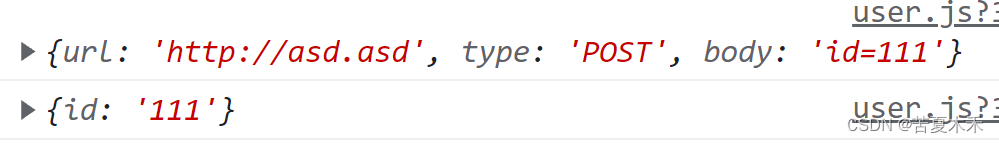
结果:

vite
因为vite使用的是vite–plugin-mock插件,所以有一部分不相同
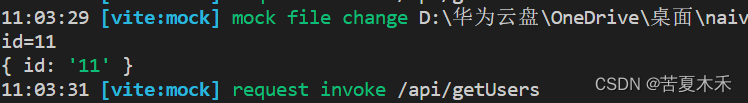
这个插件的打印是在终端中
get
请求:
axios({
url:'/api/getUsers',
method:'get',
params:{
id:11
}
}).then((res)=>{
console.log(res);
})
mock:
{
url: "/api/getUsers",
method: "get",
response: (data) => {
console.log(data);
console.log(data.query.id);
return {
code: 0,
message: "ok",
data: {
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
},
}
}
}
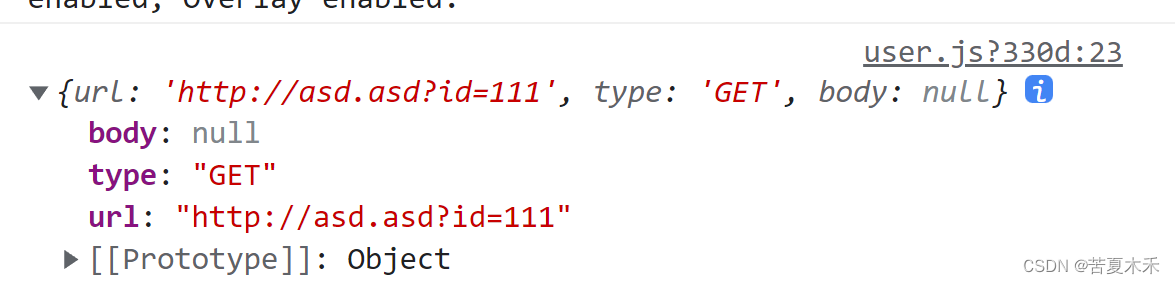
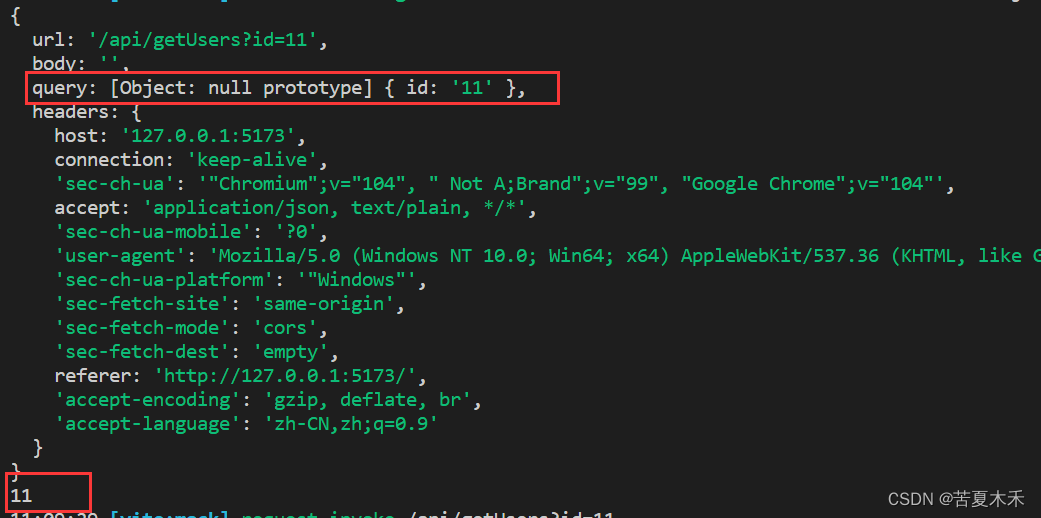
结果:

post
请求:
axios({
url:'/api/getUsers',
method:'post',
data:{
id:1
}
}).then((res)=>{
console.log(res);
})
mock:
{
url: "/api/getUsers",
method: "post",
response: (data) => {
console.log(data);
return {
code: 0,
message: "ok",
data: {
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
},
}
}
}
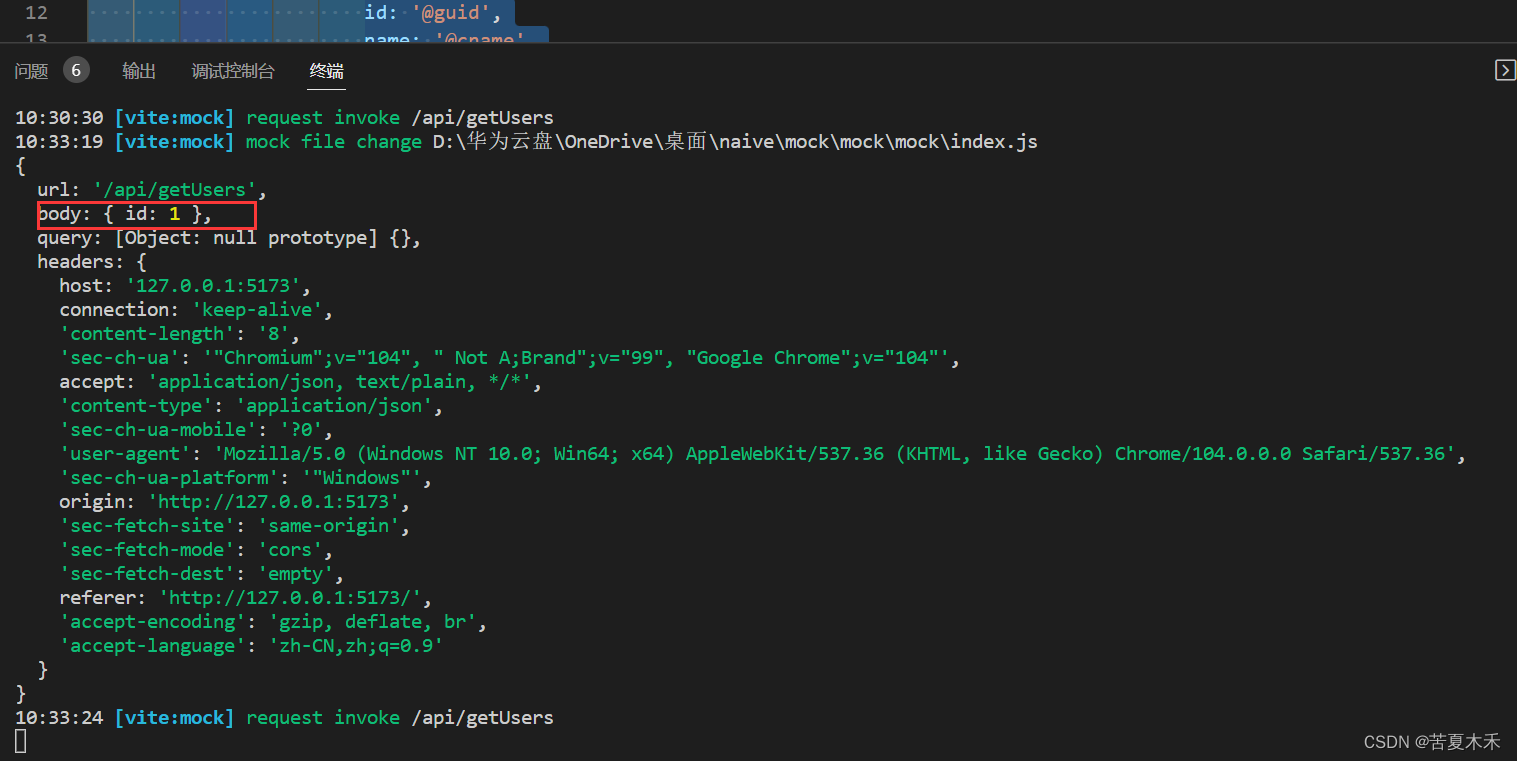
结果:

post + qs form-data格式
请求:
axios({
url:'/api/getUsers',
method:'post',
data:qs.stringify({
id:11
})
}).then((res)=>{
console.log(res);
})
mock:
{
url: "/api/getUsers",
method: "post",
rawResponse: async (req, res) => {
let reqbody = ''
await new Promise((resolve) => {
req.on('data', (chunk) => {
reqbody += chunk
})
req.on('end', () => resolve(undefined))
})
console.log(reqbody);// 请求数据
console.log(qs.parse(reqbody));
res.statusCode = 200
res.end(JSON.stringify({ name: '@cname', })) // 此处向前端返回数据,需要预先处理生成,此处不识别占位符
},
}
结果:


原文地址:https://blog.csdn.net/lhkuxia/article/details/126624563
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15521.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。