
2.我们先从服务器开始,此处我们搭建一个express服务器
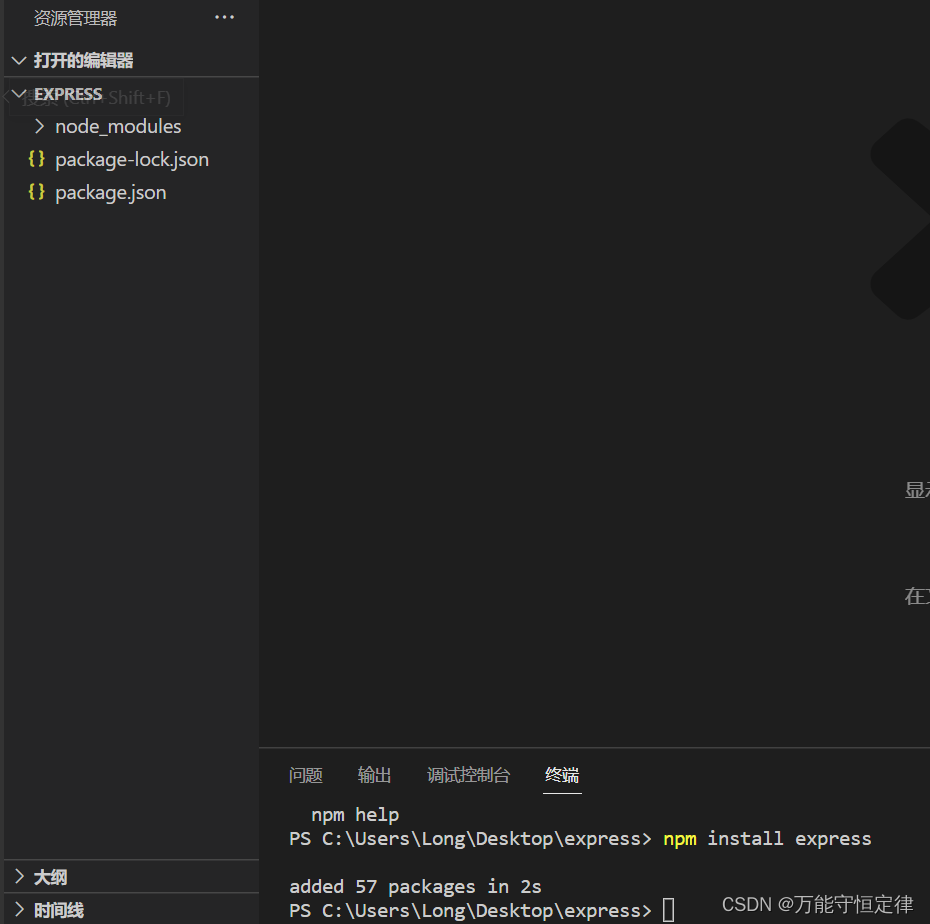
先执行 npm init 初始化项目(此处可以一直回车,直到出现新的可操作终端为止)

3.终端中输入 npm install express ,此时你的目录结构应该会是这样

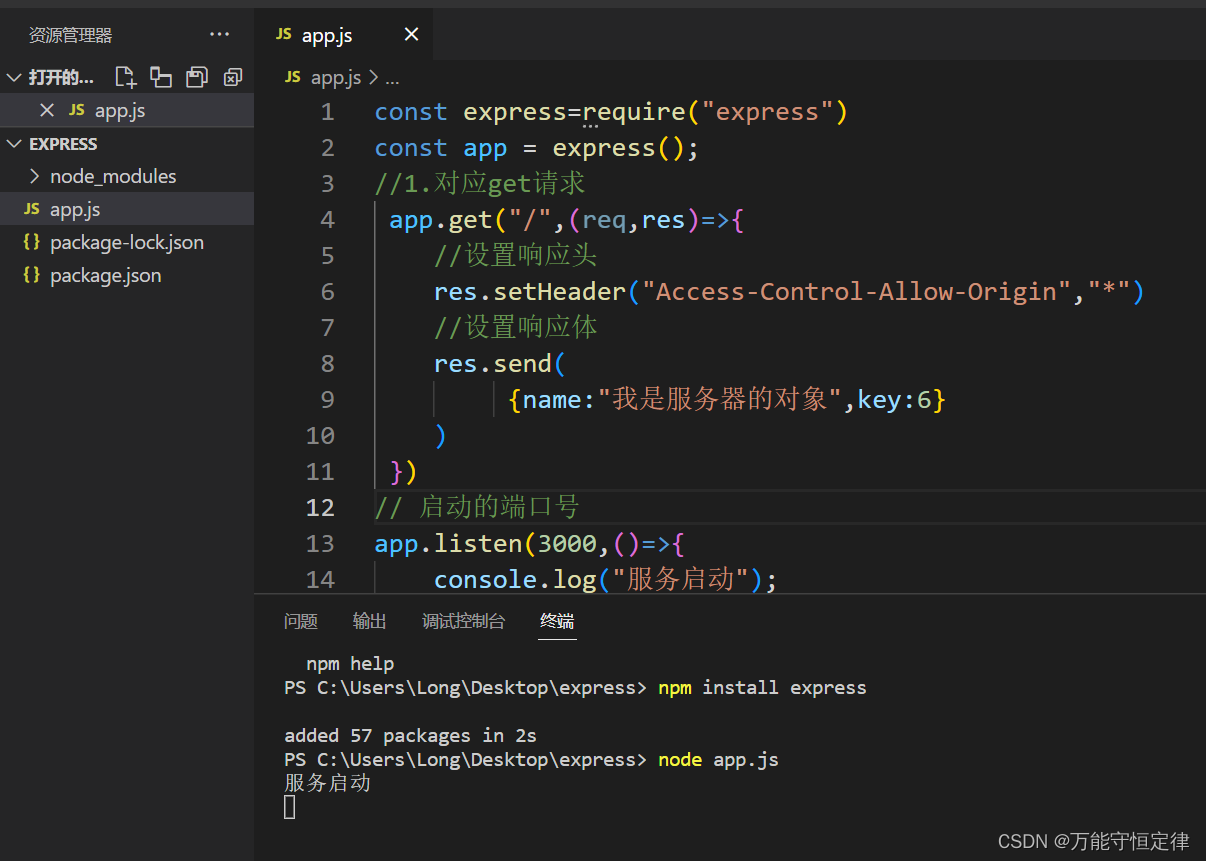
const express=require("express")
const app = express();
//1.对应get请求
app.get("/",(req,res)=>{
//设置响应头
res.setHeader("Access-Control-Allow-Origin","*")
//设置响应体
res.send(
{name:"我是服务器的对象",key:6}
)
})
// 启动的端口号
app.listen(3000,()=>{
console.log("服务启动");
})

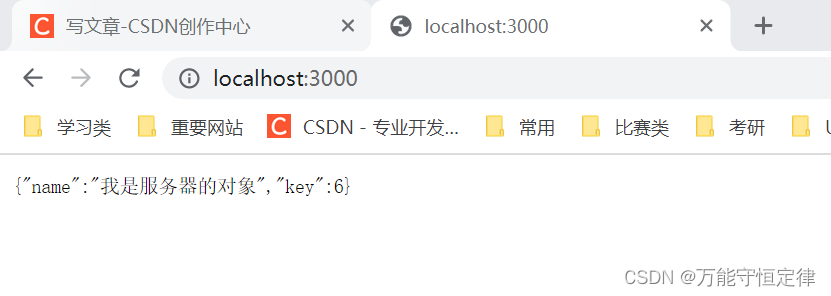
6.此时我们可以看到,服务器已经启动,此时我们可以再浏览器中,使用http://localhost:3000/

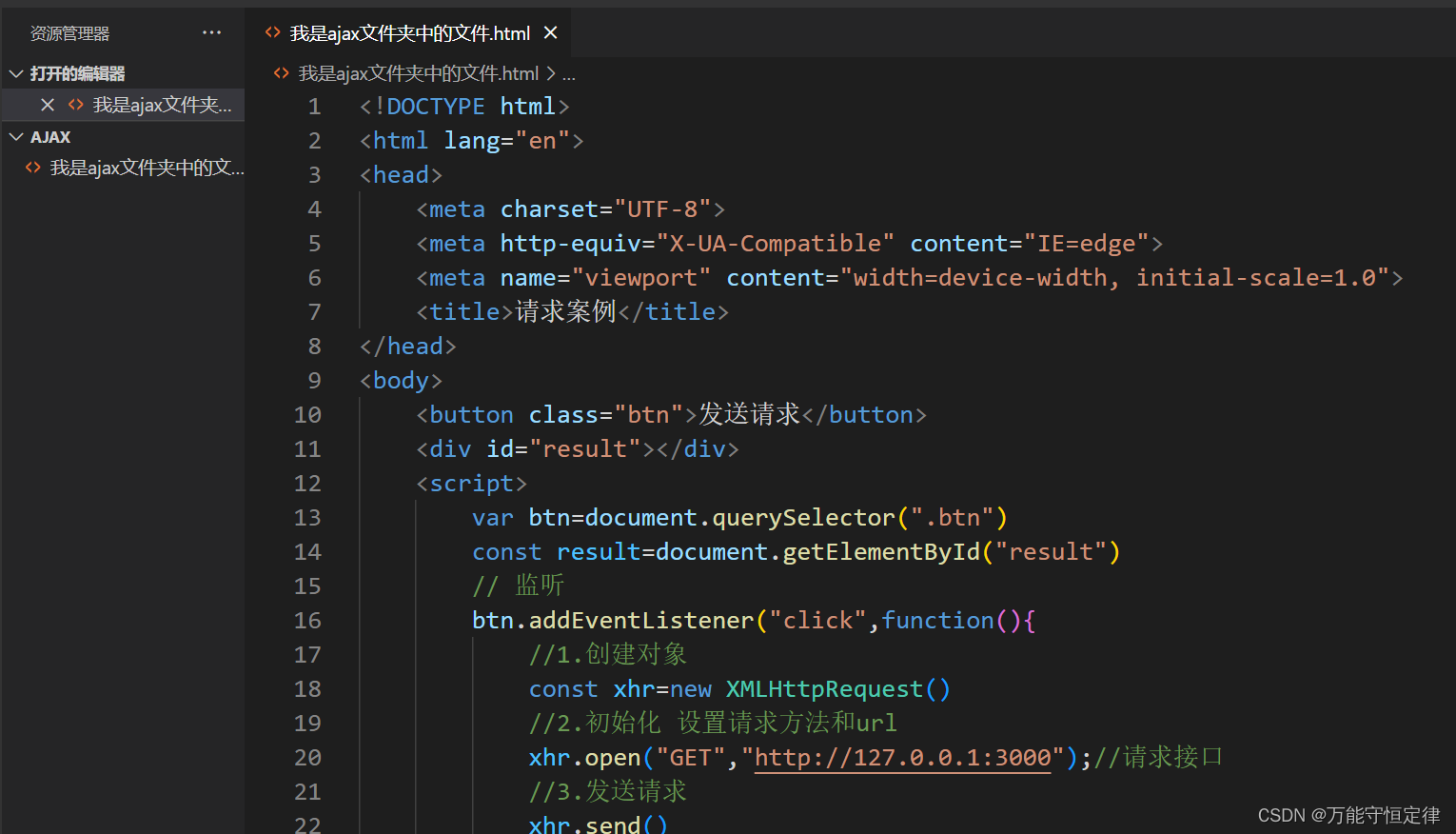
7.此时服务器已经没问题了,开始再另一个文件夹中,创建html文件,输入如下代码

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>请求案例</title>
</head>
<body>
<button class="btn">发送请求</button>
<div id="result"></div>
<script>
var btn=document.querySelector(".btn")
const result=document.getElementById("result")
// 监听
btn.addEventListener("click",function(){
//1.创建对象
const xhr=new XMLHttpRequest()
//2.初始化 设置请求方法和url
xhr.open("GET","http://127.0.0.1:3000");//请求接口
//3.发送请求
xhr.send()
//4.事件绑定 处理服务端返回的结果
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
//判断响应状态码
if(xhr.status>=200 && xhr.status<=300){
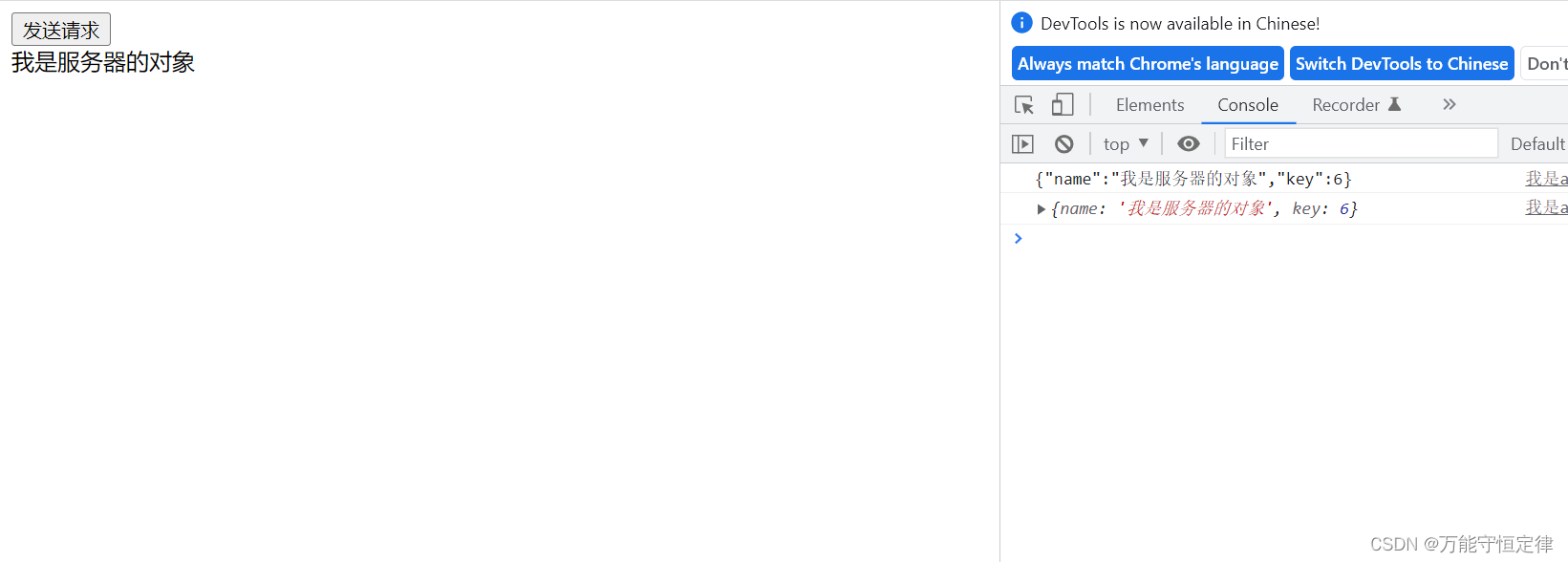
console.log(xhr.response);//这样我们只能拿到整个响应体,而我们需要是对象,用JSON.parse转换一下
console.log(JSON.parse(xhr.response));
// 这样我们就可以拿到单独的属性
result.innerHTML=JSON.parse(xhr.response).name
}
}
}
})
</script>
</body>
</html>

成功拿到对象!
原文地址:https://blog.csdn.net/qq_50951790/article/details/128138570
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15595.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






