目录

一、创建webapp项目
<dependencies> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/jsp-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jsp-api</artifactId> <version>2.0</version> <scope>provided</scope> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/jstl --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- https://mvnrepository.com/artifact/taglibs/standard --> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.30</version> </dependency> <!-- https://mvnrepository.com/artifact/org.mybatis/mybatis --> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>3.5.10</version> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <dependency> <groupId>javax.annotation</groupId> <artifactId>javax.annotation-api</artifactId> <version>1.2</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins> </build>
二、创建基础静态Ajax案例
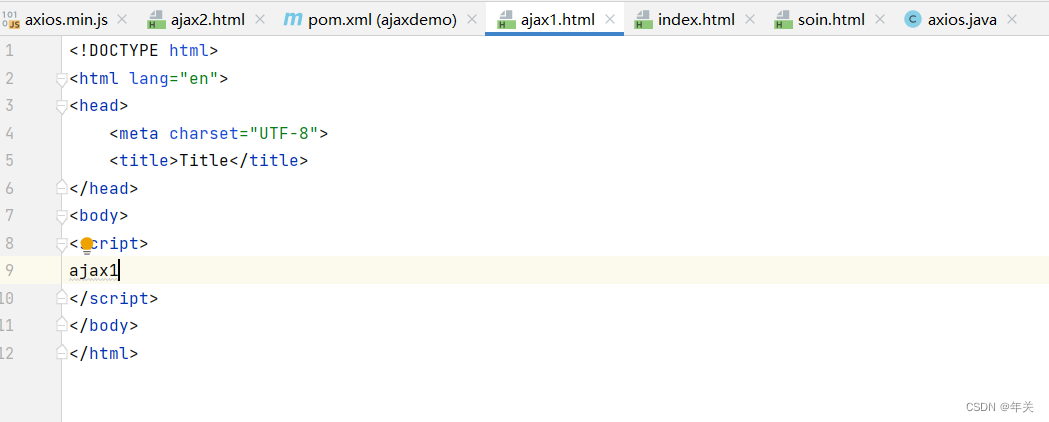
<script> //创建核心对象 var xhttp; if (window.XMLHttpRequest){ xhttp=new XMLHttpRequest(); }else { xhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //发送请求 xhttp.open("GET","/ajaxdemo/ajax1.html"); xhttp.send(); //获取响应 xhttp.onreadystatechange=function (){ if (this.readyState==4 && this.status==200){ alert(this.responseText); } }; </script>1、在这个案例中if-else用来对不同的的浏览器获取ajax对象
open()用来设置请求方式以及链接,可以是资源目录,也可以是完整的http链接
send()用来发送请求,当请求方式为post的时候这里被用来放参数
xhttp.send("username=zhangsan&password=lisi");3、获取响应
这里的readyState、status都是响应状态码,保证正确响应数据的前提下进行处理。
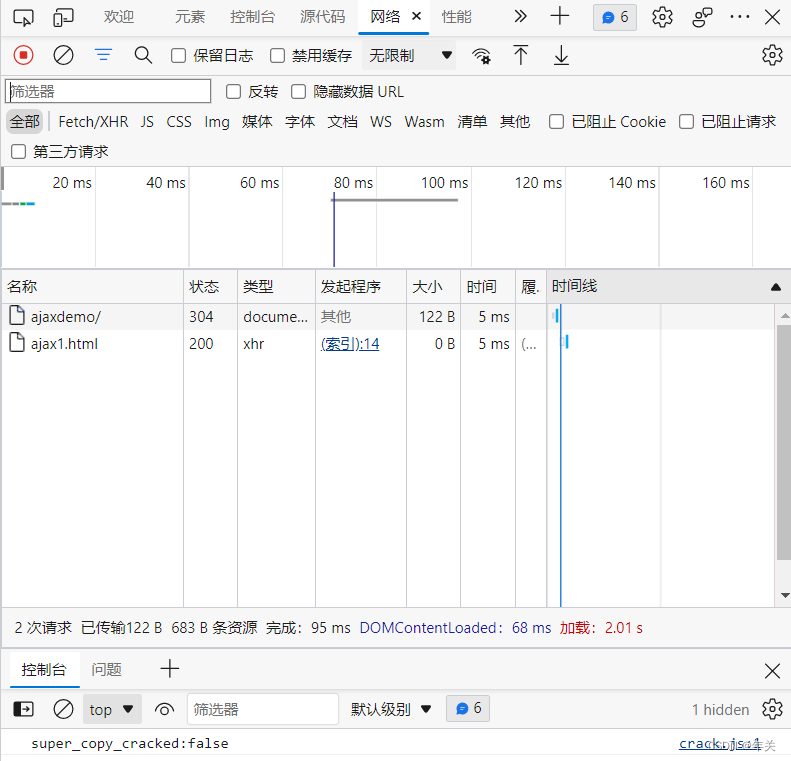
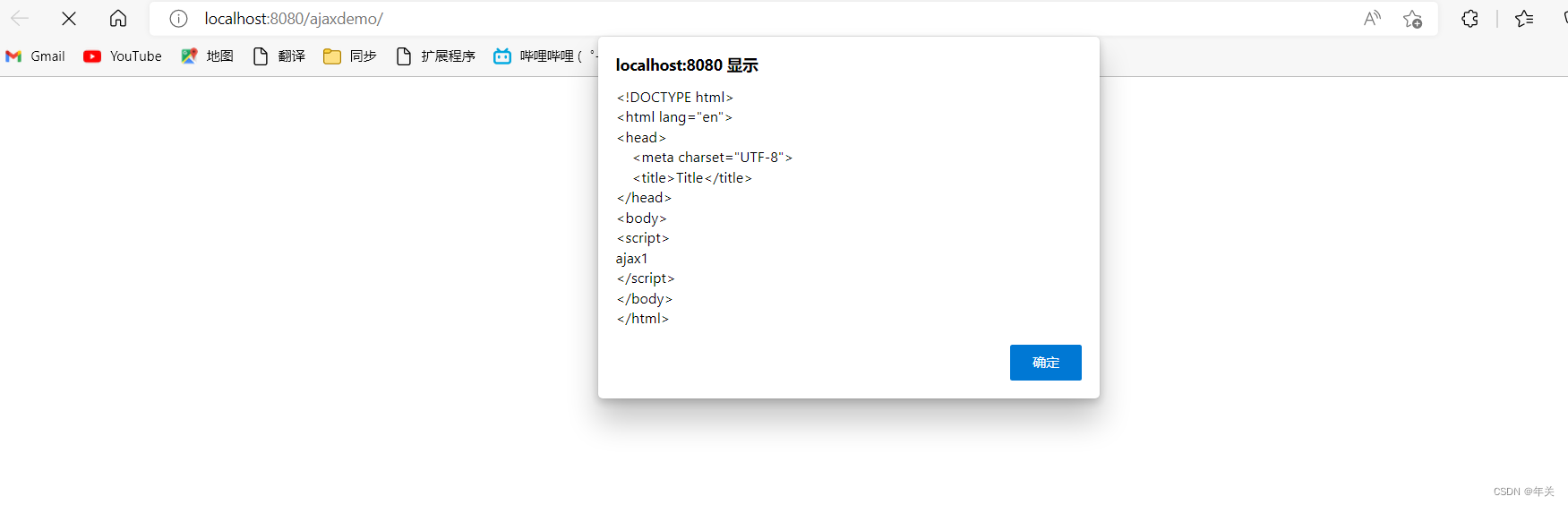
4、演示
三、创建动态交互Ajax案例
@WebServlet("/ajaxservlet") public class AjaxServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String a = req.getParameter("a"); String b = req.getParameter("b"); resp.getWriter().write(a+" "+b); } }doPost的作用是将处理交给doGet处理,因为都是HttpServlet对象,不是原生的,方法都封装好了,可以直接处理,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //创建核心对象 var xhttp; if (window.XMLHttpRequest){ xhttp=new XMLHttpRequest(); }else { xhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //发送请求 xhttp.open("post","/ajaxdemo/ajaxservlet"); //设置post请求头 xhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); xhttp.send("a=Ajax&b=hello"); //获取响应 xhttp.onreadystatechange=function (){ if (this.readyState==4 && this.status==200){ alert(this.responseText); } }; </script> </body> </html>3、send提交post请求参数 a=Ajax b=hello
3、效果
四、实战应用:用户注册
1)创建输入框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> 名字:<input type="text" name="username" id="username"> <span id="username_err" style="display: none">用户名含有违禁词或已存在</span> </form> <script> //绑定失去焦点事件 document.getElementById("username").onblur=function() { //获取参数值 var username = this.value; //发送ajax请求 //创建核心对象 var xhttp; if (window.XMLHttpRequest){ xhttp=new XMLHttpRequest(); }else { xhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //发送请求 xhttp.open("post","http://localhost:8080/ajaxdemo/selectUser"); xhttp.send(username); //获取相应 xhttp.onreadystatechange=function (){ if (this.readyState==4 && this.status==200){ if(this.responseText=="true"){ //用户名存在,显示提示信息 console.info(this.responseText); document.getElementById("username_err").style.display=""; }else { // 用户名不存在,清除提示信息 document.getElementById("username_err").style.display="none"; } } }; }; </script> </body> </html>2、创建后端页面
1)接受用户名
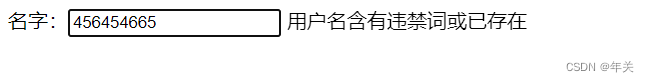
2)判断是否存在(过于复杂,演示制作了固定返回),存在返回true,html获取到true后将错误提示的”隐藏“属性删除。
@WebServlet("/selectUser") public class selectUser extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //接受用户名 String username = req.getParameter("username"); //调用查询用户名 boolean flag = true; //响应标记 resp.getWriter().write(""+flag); } }3、演示
失去焦点后
五、 Axios
Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
Axios 使用简单,包尺寸小且提供了易于扩展的接口。官网:Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
创建后端页面
@WebServlet("/axios") public class axios extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req,resp); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //接受请求参数 String username = req.getParameter("username"); //响应请求 resp.getWriter().write(username+"hello Axios"); } }<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> axios({ method:"post", url:"http://localhost:8080/ajaxdemo/axios", data :"username=zhangsan" }).then(function (response){ alert(response.data); }) </script> </body> </html>访问:
六、Axios别名
将上面的前端改为
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> // axios({ // method:"post", // url:"http://localhost:8080/ajaxdemo/axios", // data :"username=zhangsan" // }).then(function (response){ // alert(response.data); // }) axios.post("/ajaxdemo/axios","username=zhangsan").then(function (response) { //回调函数 alert(response.data); }) </script> </body> </html>演示:
原文地址:https://blog.csdn.net/qq_45514735/article/details/126375460
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15597.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!