路径都对,项目路由本地也能正常访问,但是部署后加路由地址404。其实就是nginx配置的问题。知乎上一位大哥的解决办法:vue-cli打包之后的项目在nginx的部署404,以及无法跳转路由问题 – 知乎
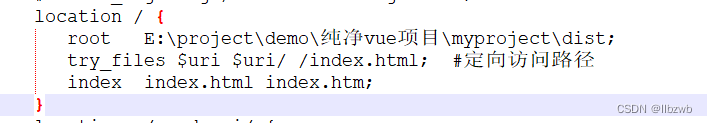
问题其实就是路由没有重定向。更简单的配置方式就是try_files $uri $uri/ /index.html; #定向访问路径

try_files 指令用于在 Nginx 中处理请求时尝试多个文件或路径。常见的使用场景是在单页应用程序(SPA)中,将所有请求都指向主页(如 index.html),然后由前端路由进行处理。
nginx
server {
listen 8082;
server_name localhost;
root /path/to/your/static/files; # 指定静态文件的根目录
location / {
try_files $uri $uri/ /index.html;
}
}
在这个配置中:
使用 listen 指令指定要监听的端口。
使用 server_name 指令设置服务器的名称(在此示例中为 localhost)。
使用 root 指令指定静态文件的根目录。你需要将 /path/to/your/static/files 替换为实际的静态文件路径。
在 location / 块中,我们使用 try_files 指令进行请求处理。
$uri 表示原始请求的文件路径。
$uri/ 表示原始请求文件路径加上斜杠后的路径(用于处理目录请求)。
/index.html 表示如果前面的两个路径都不存在,则将请求转发到 index.html 文件。 这样,在单页应用程序中,所有的请求都会被转发到 index.html,然后由前端路由进行处理。
请根据你的实际情况修改配置中的根目录和其他相关参数,以适应你的项目需求。
rewrite 指令用于在 Nginx 中重写 URL。它可以修改客户端请求的 URI,或者将请求重定向到其他位置。
重写指定路径:
nginx
location /old–path {
rewrite ^/old–path/(.*)$ /new–path/$1 break;
}
这个配置将把所有 /old–path/ 开头的请求重写到 /new–path/,并将原始路径中的内容保留。
重定向到新的 URL:
nginx
location /redirect–me {
rewrite ^/redirect–me$ http://example.com/new–location permanent;
}
这个配置将 /redirect–me 路径的请求重定向到 http://example.com/new–location,并使用 permanent 参数表示永久重定向。
nginx
location ~ ^/category/([a-z]+)$ {
rewrite ^/category/([a-z]+)$ /products?category=$1 last;
}
这个配置将匹配 /category/ 后跟小写字母的路径,并将其重写为 /products?category=,后面跟着匹配到的小写字母作为参数。
请注意,以上只是 rewrite 指令的一些基本示例用法。实际应用中,你可能需要根据具体需求使用更复杂的正则表达式模式或结合其他指令来进行重写操作。具体用法取决于你的需求和配置环境。
原文地址:https://blog.csdn.net/qq_39330397/article/details/131460227
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15603.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!