本文介绍: 属性规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。属性可重写该行为。
CSS3 animation–fill–mode详解
定义
animation-fill-mode 属性规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。animation-fill-mode 属性可重写该行为。
语法
animation-fill-mode: none|forwards|backwards|both|initial|inherit;
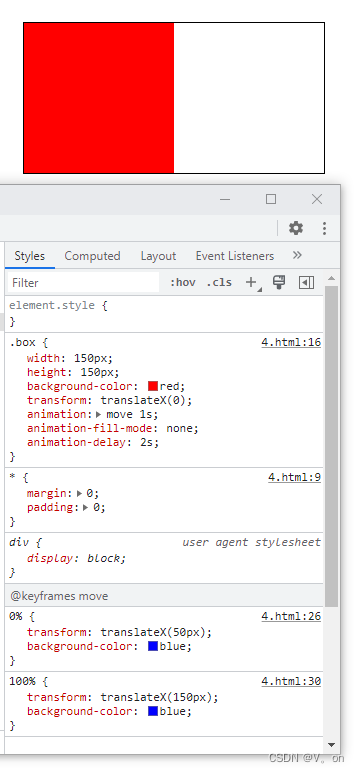
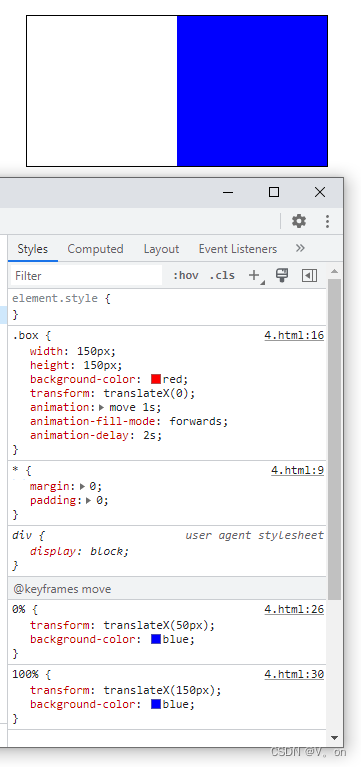
详解
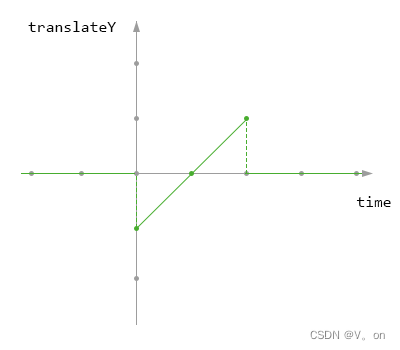
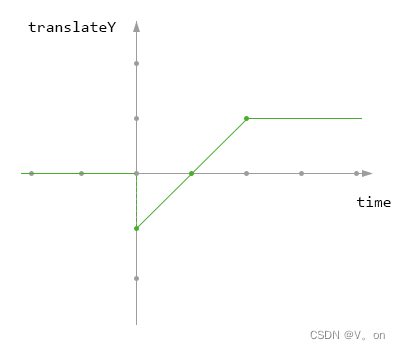
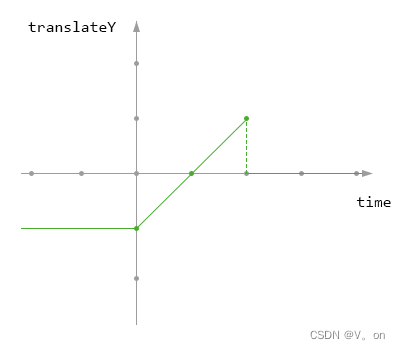
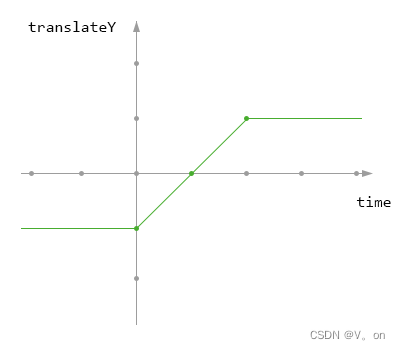
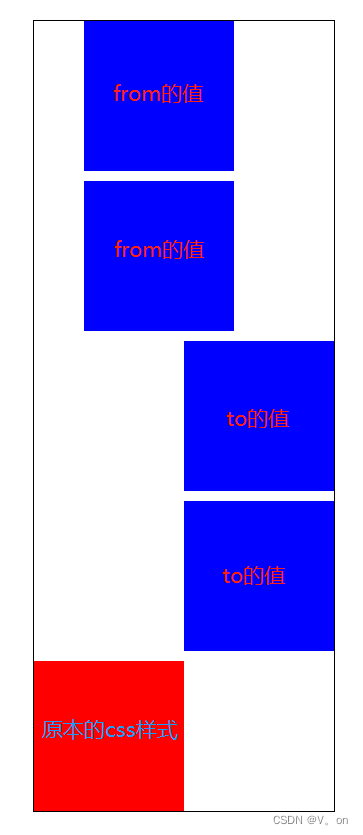
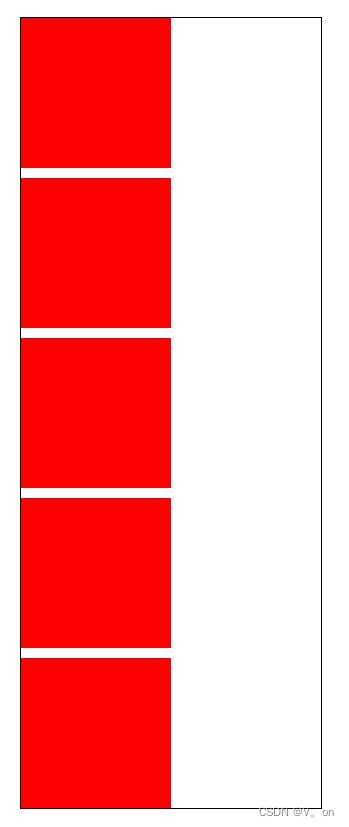
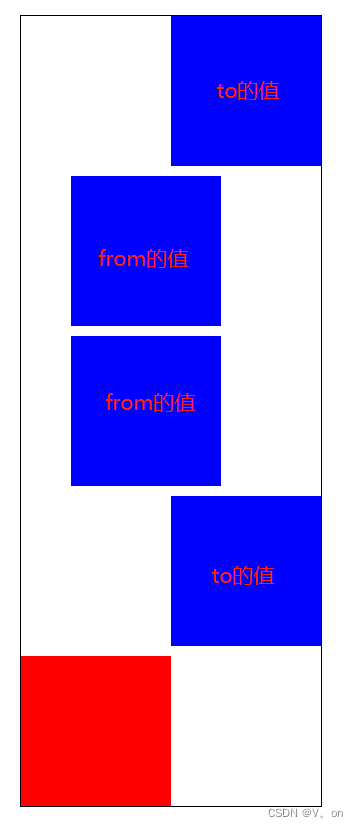
使用图片来表示 translateY 的值与时间的关系(注意看绿色的部分):
属性
也就是说,它只设置动画结束后的属性值,而不设置延迟动画期间的。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。