本文介绍: 这里为了操作方便,我们使用styled–components,它利用标记的模板文本(JavaScript的最新添加)和CSS的强大功能,styled–components允许您编写实际的CSS代码来设置组件的样式。要在 Three.js 中使用 3D 模型,你需要加载模型文件并将其添加到场景中。Three.js 支持多种不同的模型格式,比如 OBJ、FBX、GLTF 等。将 glTF 转换为 Draco glTF。gltf–pipeline由Richard Lee和Cesium团队用来优化glTF的工具。
要在 Three.js 中使用 3D 模型,你需要加载模型文件并将其添加到场景中。Three.js 支持多种不同的模型格式,比如 OBJ、FBX、GLTF 等。
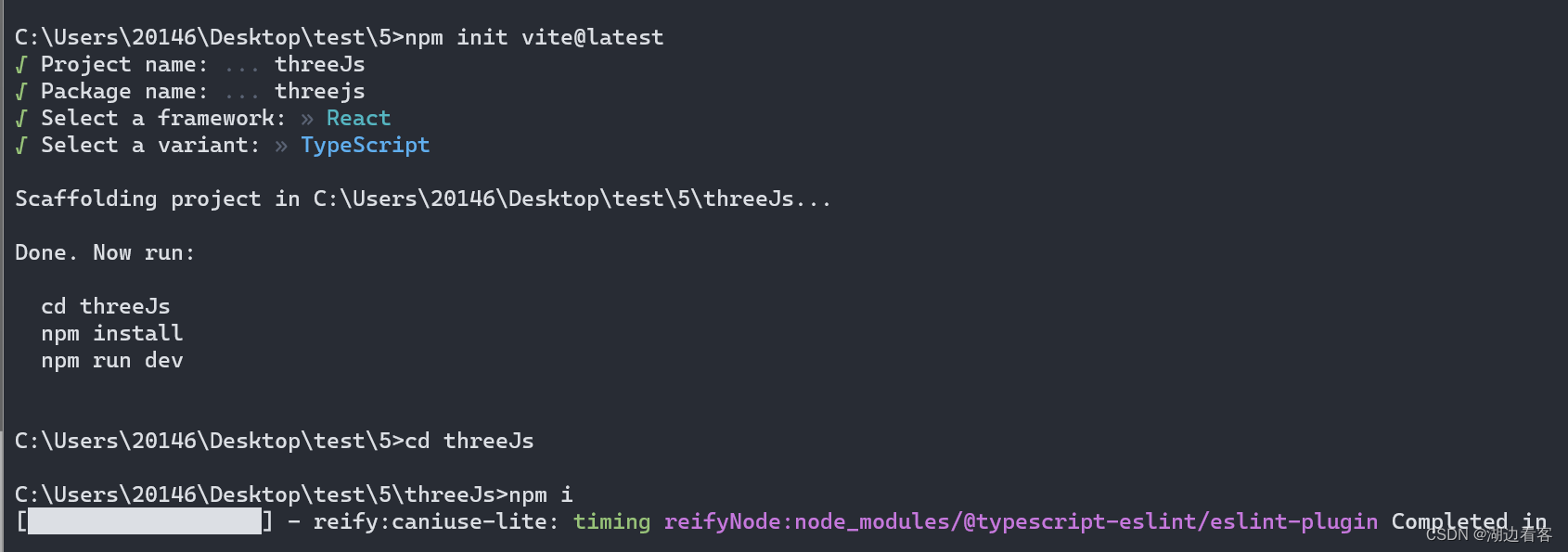
init vite@latest //创建一个vite的脚手架

npm install @react-three/dreinpm install @react-three/dreinpm i @types/threenpm i --save three这里为了操作方便,我们使用styled–components,它利用标记的模板文本(JavaScript的最新添加)和CSS的强大功能,styled-components允许您编写实际的CSS代码来设置组件的样式。它还删除了组件和样式之间的映射——将组件用作低级样式构造是再容易不过了。styled-components.com/
npm i styled-components

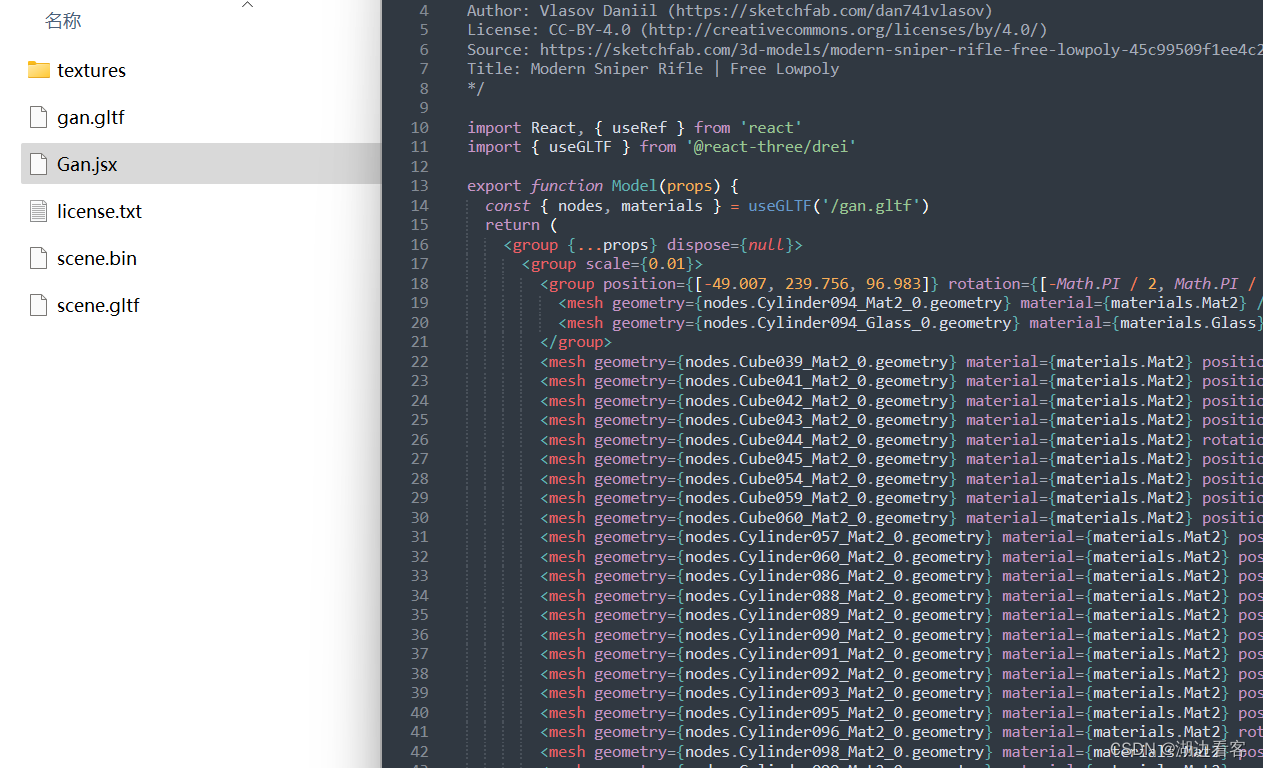
准备glTF

gltf–pipeline由Richard Lee和Cesium团队用来优化glTF的工具。
npm install -g gltf-pipeline
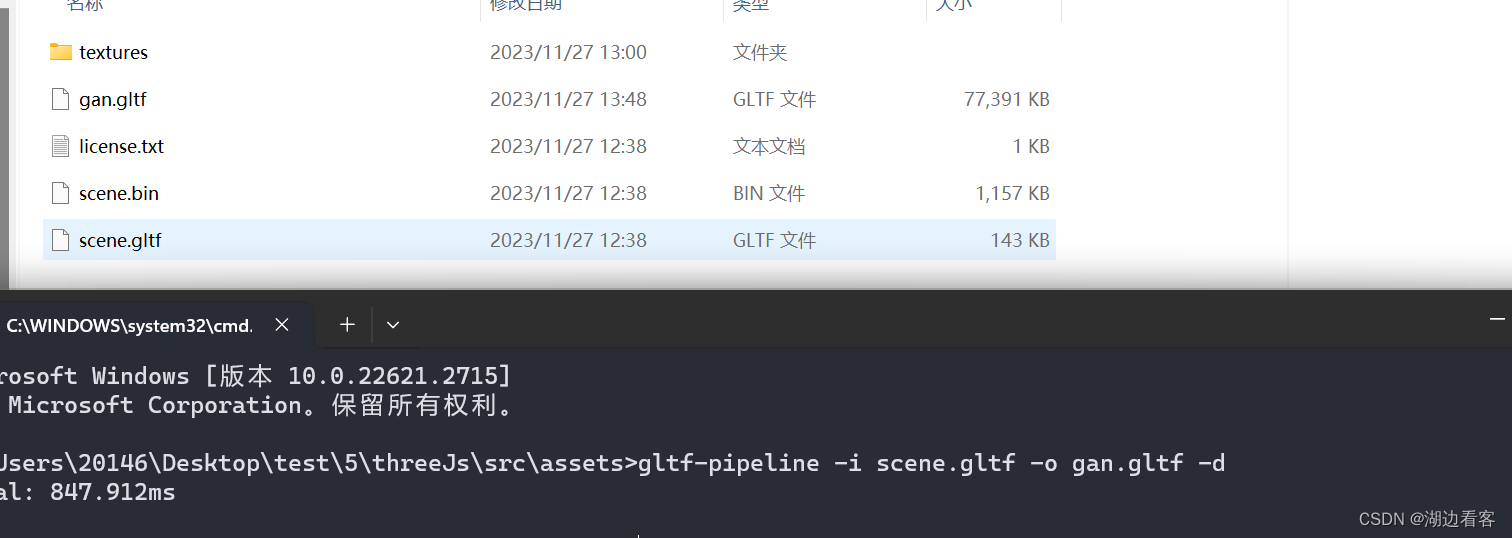
将 glTF 转换为 Draco glTF。然后通过终端进入到3d模型的目录下,在终端输入以下命令:




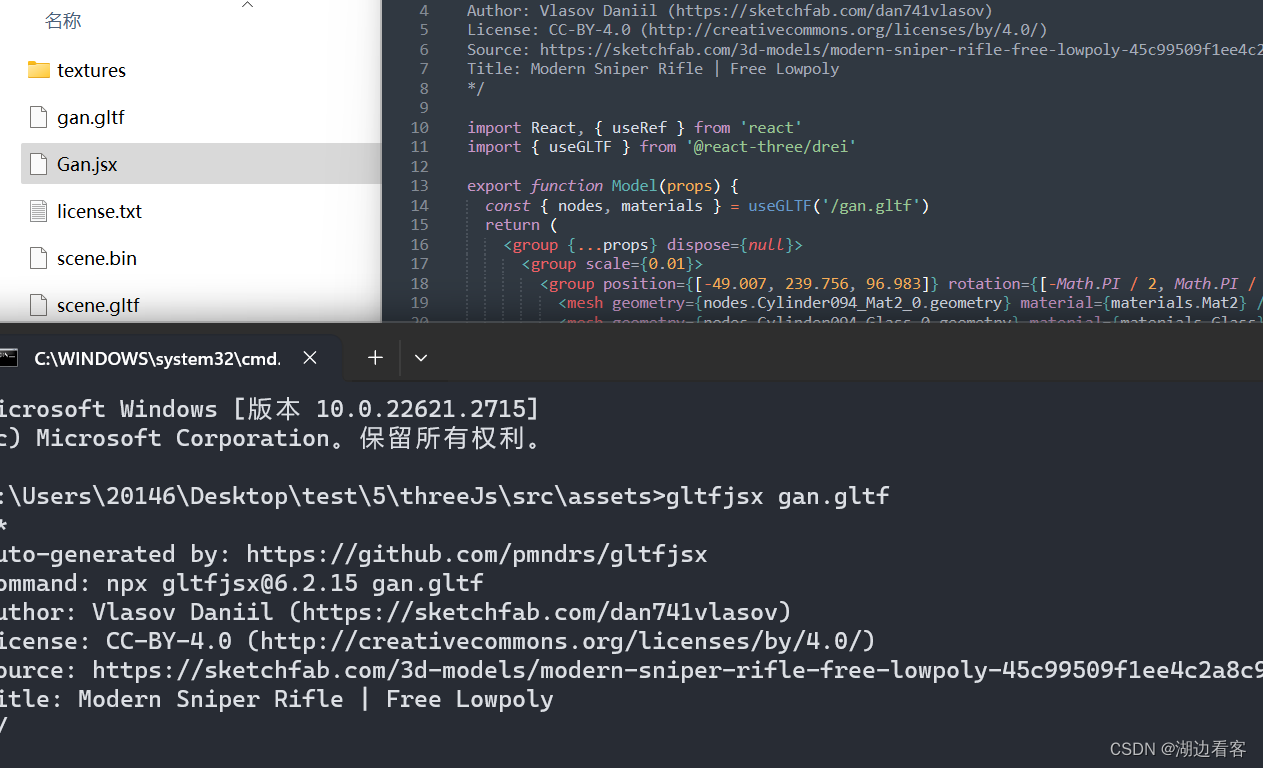
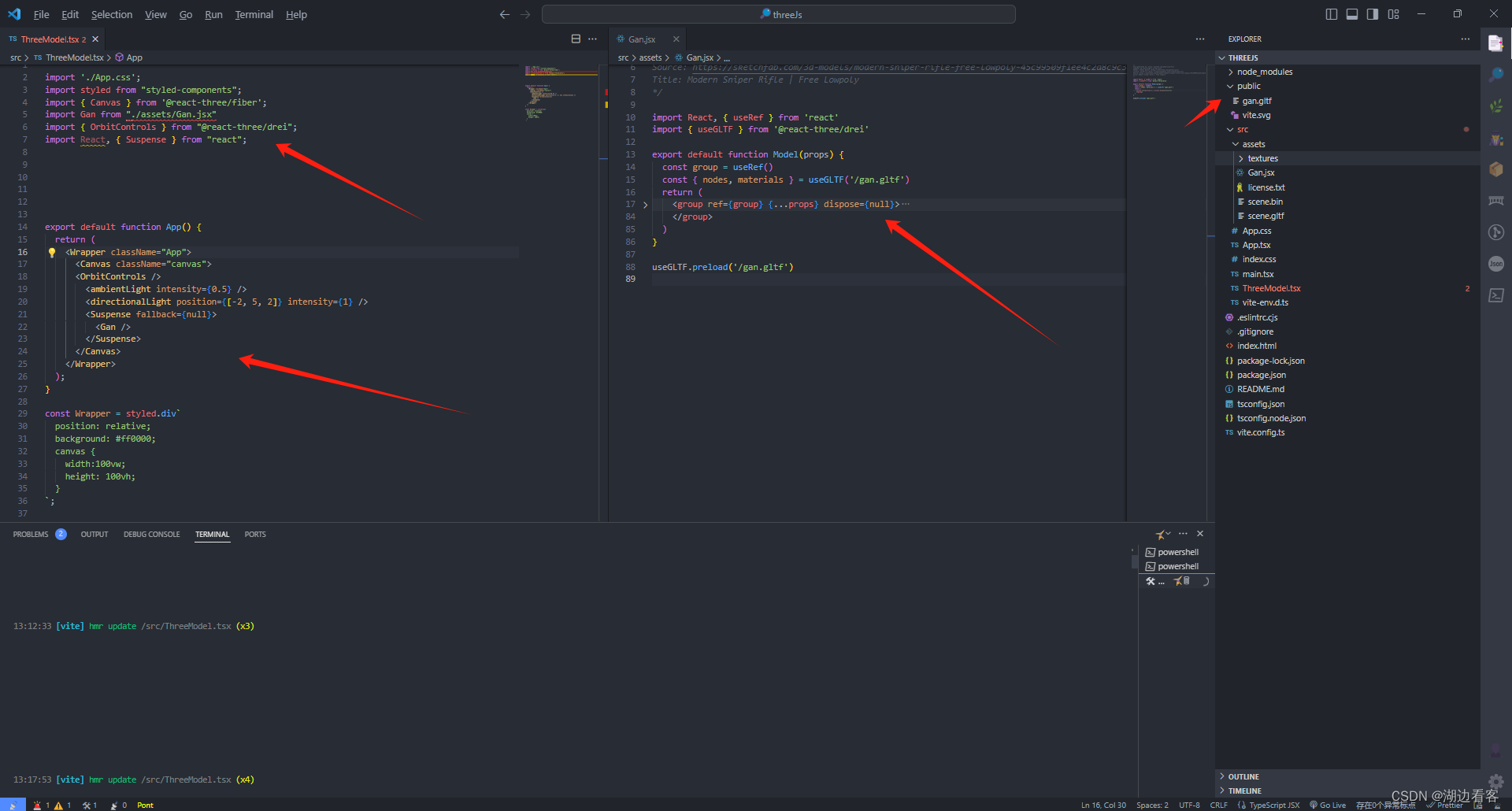
然后
不然会报错

原文地址:https://blog.csdn.net/VVVVV16/article/details/134642365
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15703.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 注意
注意