系列文章目录
1、选择排序的原理
选择排序(Selection Sort)是一种简单的排序算法,其基本思想是从待排序的数据中选择最小(或最大)的元素,然后将其放到已排序的序列的末尾(或开头)。该算法的时间复杂度为O(n^2),其中n是待排序数据的数量,因此在大规模数据上效率较低,但对于小规模数据或部分有序数据仍然是一种有效的排序方法。
1.1、选择排序的基本步骤
1、找到未排序部分中的最小元素。
2、将该最小元素与未排序部分的第一个元素交换位置,将其纳入已排序部分。
3、在剩余未排序部分中重复步骤1和2,直到所有元素都被纳入已排序部分。
1.2、拆解思路
比如说现有数组 arr = [ 6, 25, 15, 7 , 19 , 12 , 26 , 17 , 5 , 13 ],那么选择排序的意思就是
第一趟排序就是从第一位开始,遍历所有的数组数据 ,找到其中最小的数据,也就是 5,然后把5与数组第一个元素交换位置,也就是arr[0]的位置;
| 5 | 25 | 15 | 7 | 19 | 12 | 26 | 17 | 6 | 13 |
|---|
第二趟排序,重复第一趟的操作,找到最小值6,交换到arr[1]的位置,得出以下结果:
| 5 | 6 | 15 | 7 | 19 | 12 | 26 | 17 | 25 | 13 |
|---|
…
在重复(数组arr长度-1)遍数后,整个数组就已经变成有序了
| 5 | 6 | 7 | 12 | 13 | 15 | 17 | 19 | 25 | 26 |
|---|
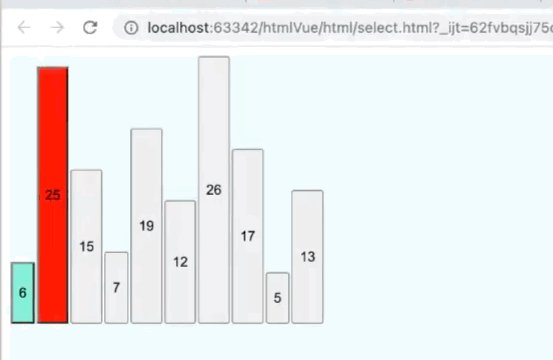
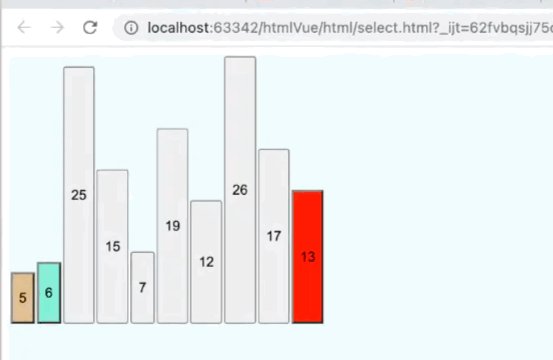
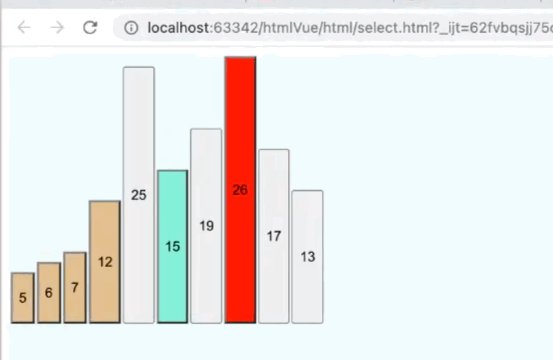
2、动画演示原理

3、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select sort</title>
<script>
function selectionSort(arr) {
let n = arr.length;
for (let i = 0; i < n; i++) {
let minIndex = i;
for (let j = i + 1; j < n; j++) {
if (arr[j] < arr[minIndex]) {
minIndex = j;
}
}
// 交换位置
let temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;
}
// 示例
let unsortedArray = [6, 25, 15, 7, 19, 12, 26, 17, 5, 13];
document.write( "原始数组:", unsortedArray )
document.write( "<br>" )
let sortedArray = selectionSort(unsortedArray);
document.write( "排序后的数组:", sortedArray )
</script>
</head>
<body>
</body>
</html>
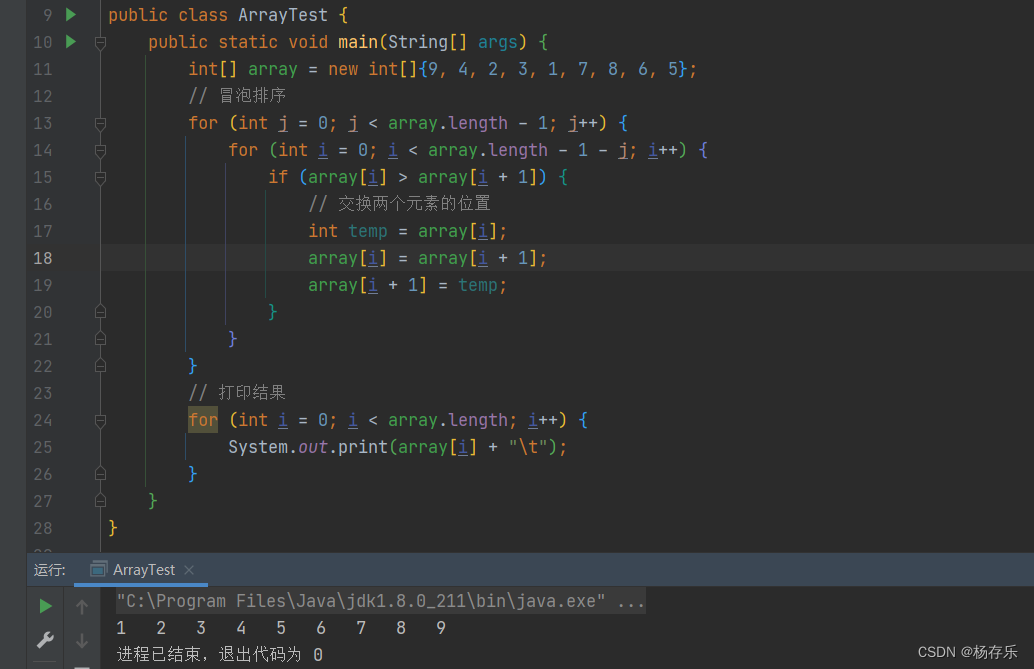
结果:
原始数组:6,25,15,7,19,12,26,17,5,13
排序后的数组:5,6,7,12,13,15,17,19,25,26
4、优化后的选择排序
1、外层的遍历次数可以减少一次,最后2条数据经过对比交换位置,已经排好序了;
2、当内层第一数就是最小值,不需要生成临时变量,也不需要与自己交换位置
function selectionSort(arr) {
let n = arr.length;
for (let i = 0; i < n - 1; i++) {
let minIndex = i;
for (let j = i + 1; j < n; j++) {
if (arr[j] < arr[minIndex]) {
minIndex = j;
}
}
if (minIndex !== i) {
// 交换位置
let temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
}
return arr;
}
5、用Vue3实现选择排序的动画效果(第二部分的动画效果图)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue3实现选择排序动画效果演示</title>
<!-- Import element-plus style -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- Import axios -->
<script src="//unpkg.com/axios/dist/axios.min.js"></script>
<!-- Import element-plus -->
<script src="//unpkg.com/element-plus"></script>
</head>
<body>
<div id="app">
<div id="sort">
<table cellspacing="0">
<tr>
<template v-for="(data,index) in sortedData" :key="index">
<td>
<input type="button" :value="data" class="sortedData" :style="'height:'+ data * 10 + 'px' ">
</td>
</template>
<template v-for="(data,index) in data" :key="index">
<td>
<input v-if="sortingPoint==index" type="button" :value="data" :style="'height:'+ data * 10 + 'px;'" class="sortingBtn" >
<input v-else-if="sortingMinPoint==index" type="button" :value="data" :style="'height:'+ data * 10 + 'px;'" class="sortingMinBtn" >
<input v-else="sortingPoint!=index" type="button" :value="data" :style="'height:'+ data * 10 + 'px;'" >
</td>
</template>
</tr>
</table>
</div>
</div>
<script>
const App = {
data(){
return {
data: [ 6, 25, 15, 7 , 19 , 12 , 26 , 17 , 5 , 13 ] ,
loading: false,
timer:null, //定时器名称
sortedData:[] , //已排序字段
sortTimer:null, // 内排序延时器
sortingPoint:1, //正在排序的位置
sortingMinPoint:0 //正在排序时最小的位置
}
},
mounted() {
this.sortData();
this.setTime();
},
methods:{
setTime() {
//每隔一分钟运行一次保存方法
this.timer = setInterval(()=>{
// console.log("停顿6秒")
this.sortData();
}, 5000 )
},
setSortTime() {
//每隔一分钟运行一次保存方法
this.sortTimer = setInterval(()=>{
// console.log("停顿1秒")
this.sortMinData();
},1000)
},
sortData() {
let that = this;
this.setSortTime() ;
},
sortMinData() {
// 如果只剩一位数,不需要排序
if( this.data.length == 1 ) {
this.sortedData.push(this.data[this.sortingMinPoint]);
this.data = [];
clearInterval(this.sortTimer); // 清除定时器
this.sortTimer = null;
clearInterval(this.timer); // 清除定时器
this.timer = null;
console.log("排序完成")
} else {
//找到最小值的位置
if( this.data[this.sortingMinPoint] > this.data[this.sortingPoint] ) {
this.sortingMinPoint = this.sortingPoint;
}
if( this.sortingPoint == this.data.length -1 ) {
this.sortedData.push(this.data[this.sortingMinPoint]);
this.data.splice(this.sortingMinPoint, 1);
// 结束时重置为0
this.sortingPoint = 1;
this.sortingMinPoint = 0;
clearInterval(this.sortTimer); // 清除定时器
this.sortTimer = null;
} else {
this.sortingPoint ++;
}
}
}
},
beforeDestroy(){
clearInterval(this.timer); // 清除定时器
this.timer = null;
clearInterval(this.sortTimer); // 清除定时器
this.sortTimer = null;
},
}
const App2 = Vue.createApp(App)
App2.use(ElementPlus)
App2.mount(app)
</script>
</body>
<style >
#sort {
background-color: azure;
height: 300px;
width: 600px;
}
.sortingBtn {
background-color: red;
}
.sortingMinBtn {
background-color: aquamarine;
}
.sortedData {
background-color: burlywood;
}
td{
vertical-align: bottom;
}
</style>
</html>
原文地址:https://blog.csdn.net/s445320/article/details/132183965
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15757.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!