手把手教你搭建VUE+VScode+elementUI开发环境
1.安装node.js
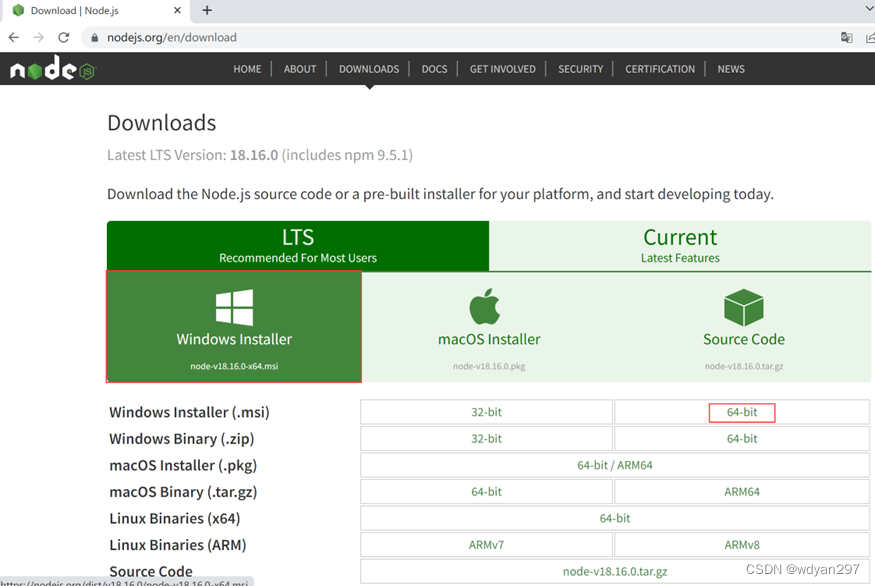
(1)打开NodeJs官网:https://nodejs.org/en/download/ ,根据系统下载,Windows操作系统一般选择是64-bit。

(3)双击安装,安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:Program Filesnodejs”)
(4)安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。
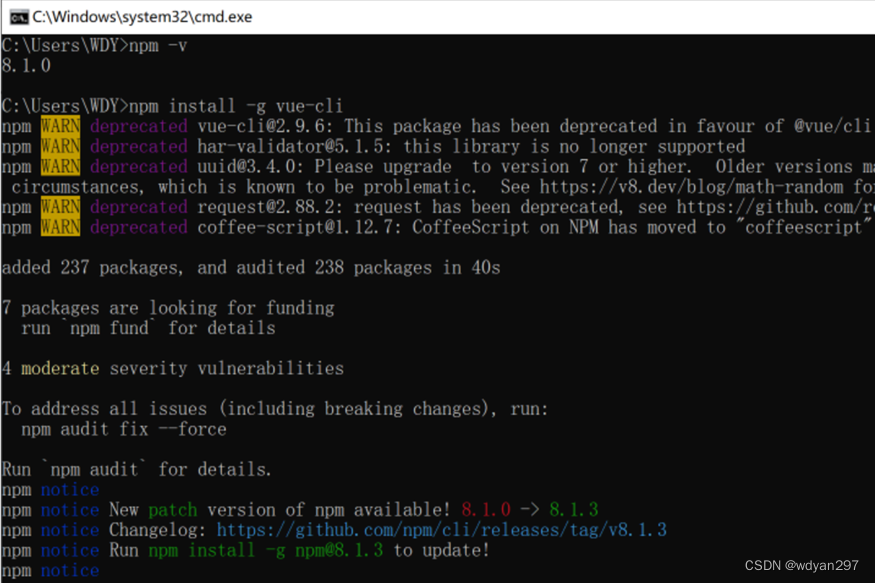
2.安装vue相关的工具
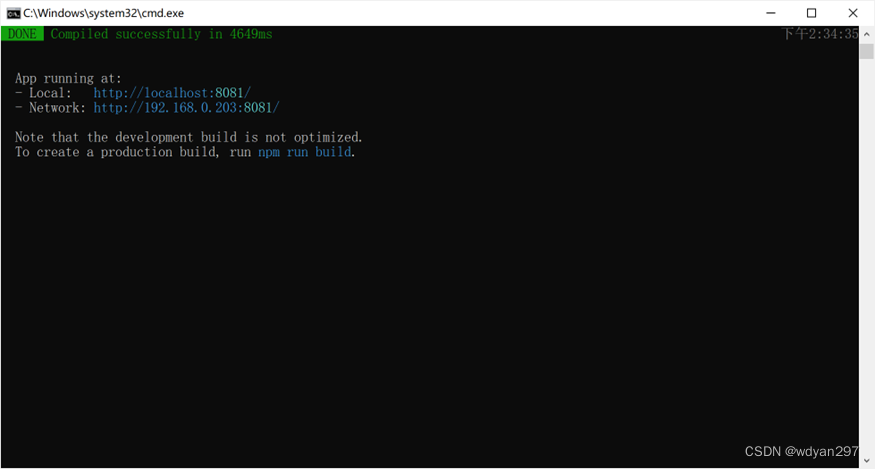
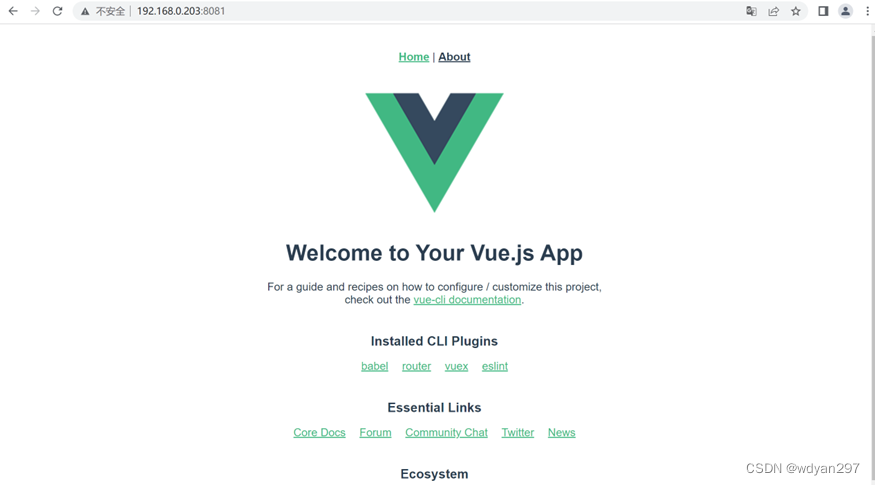
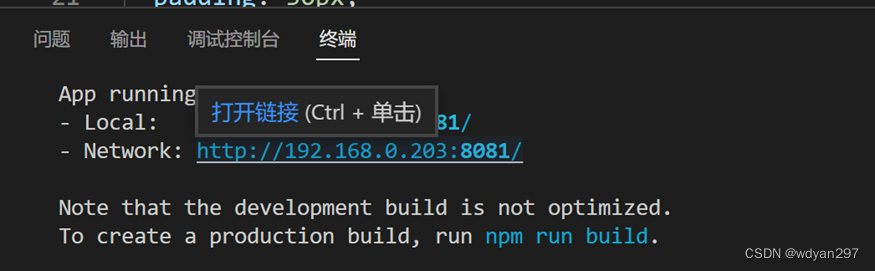
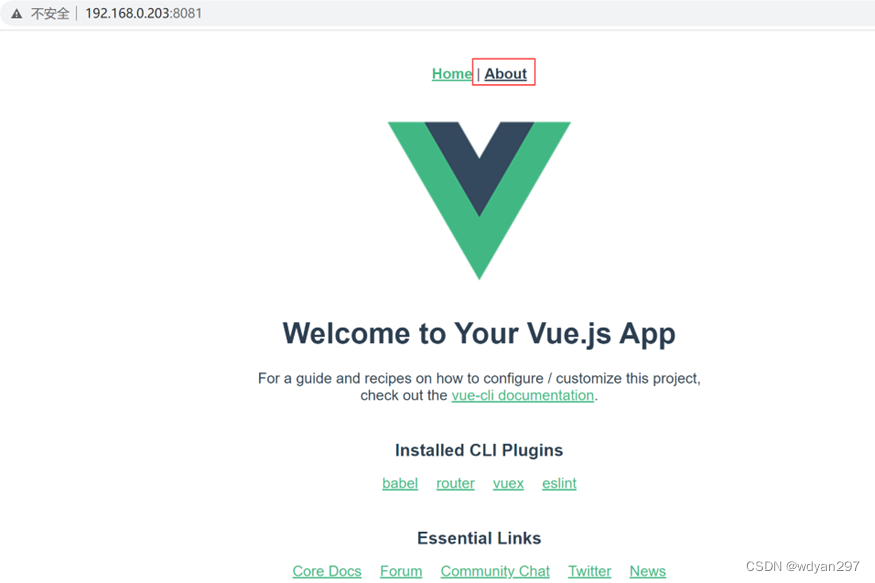
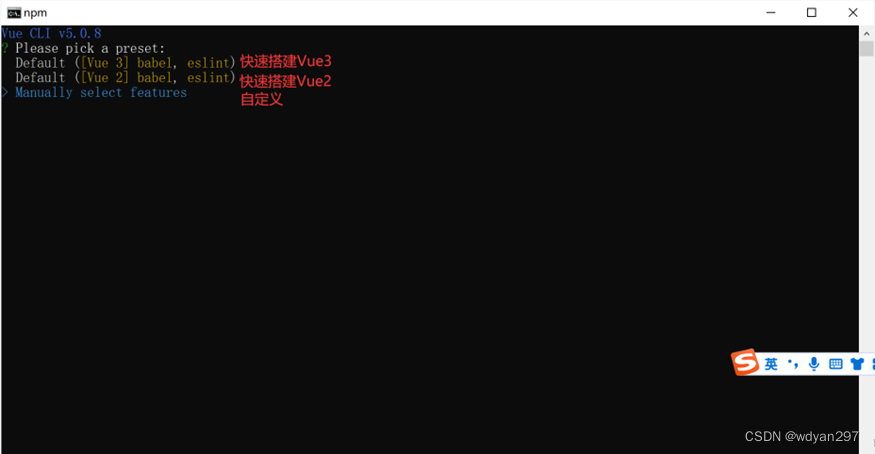
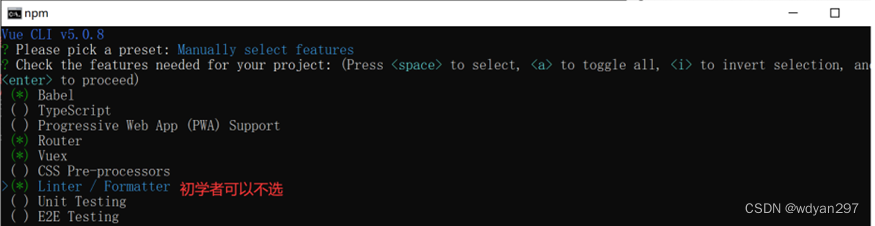
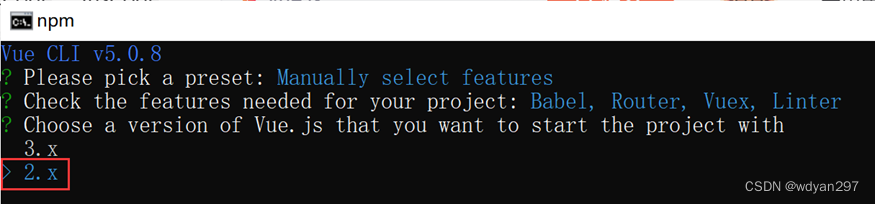
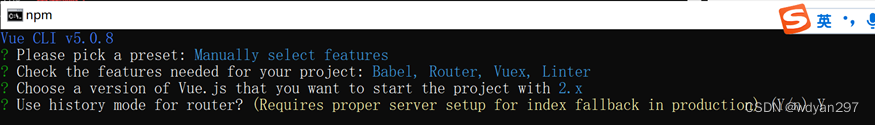
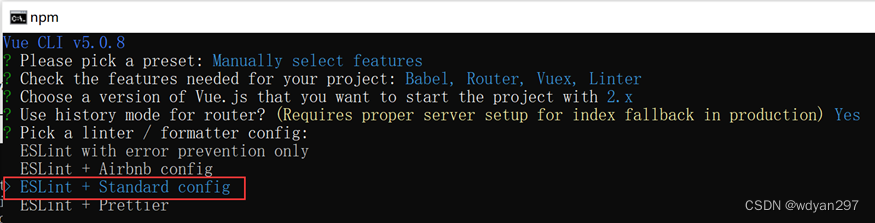
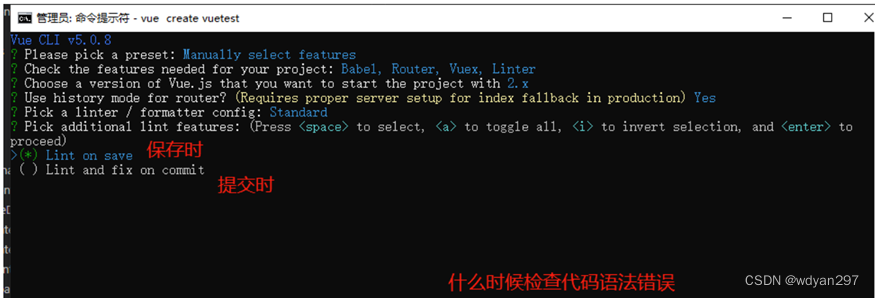
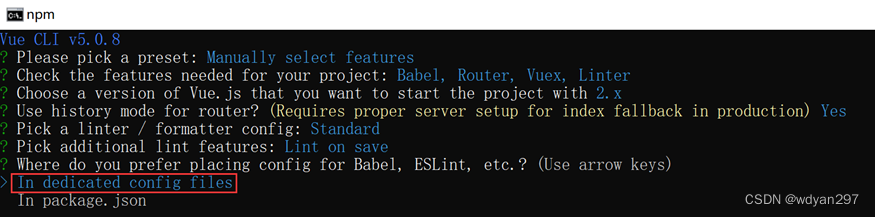
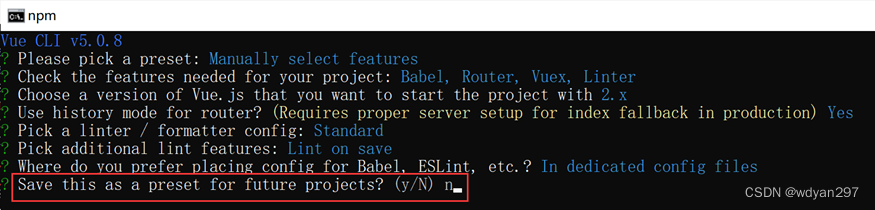
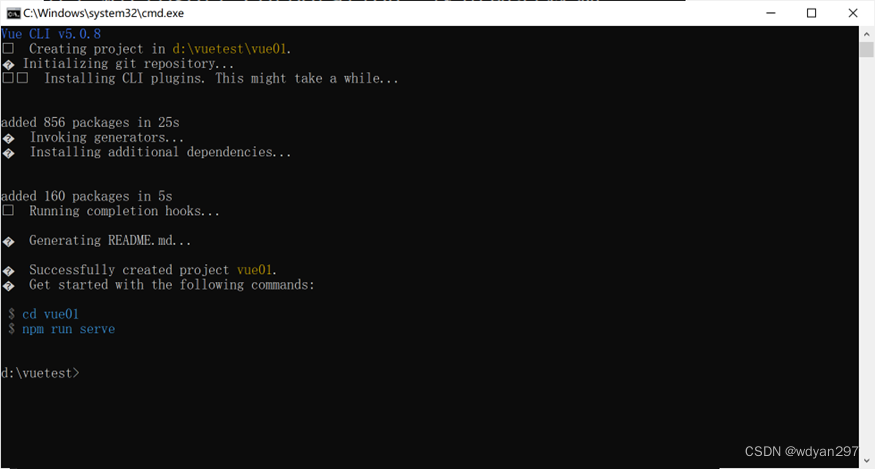
3.新建项目
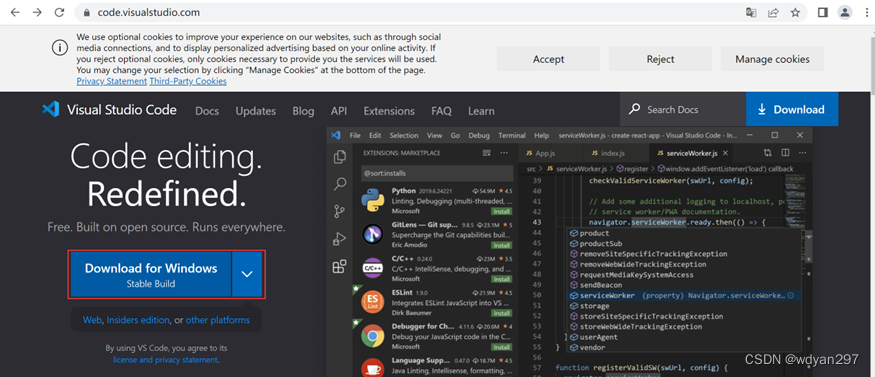
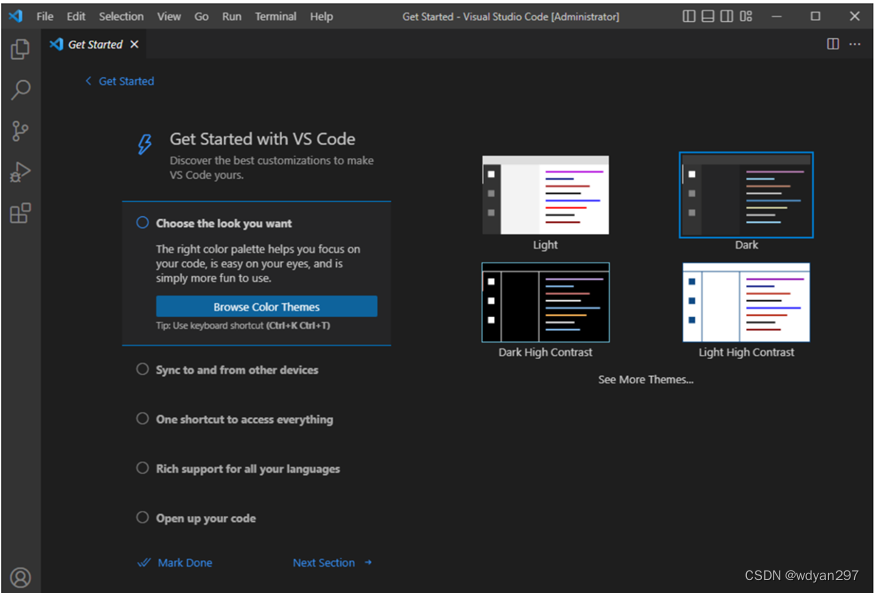
4.安装VScode
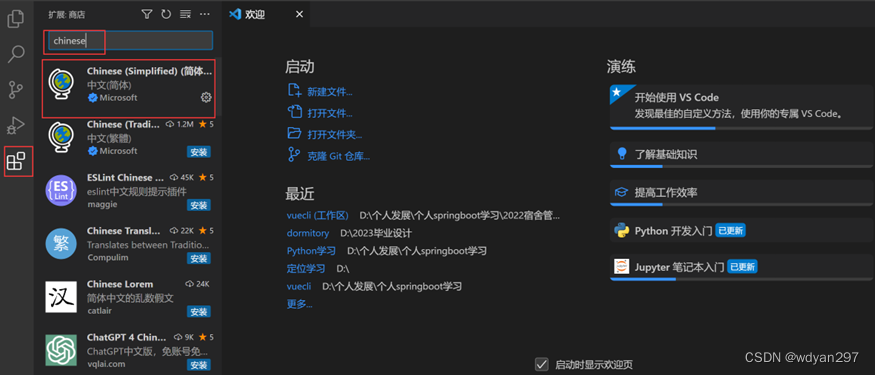
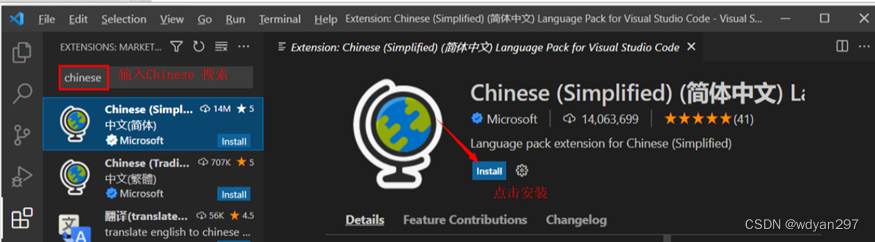
5.VSCode 界面转换为中文
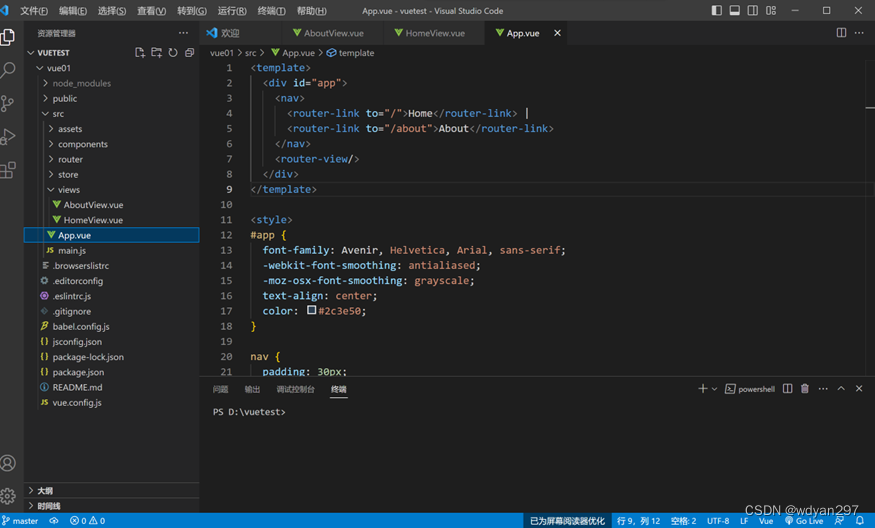
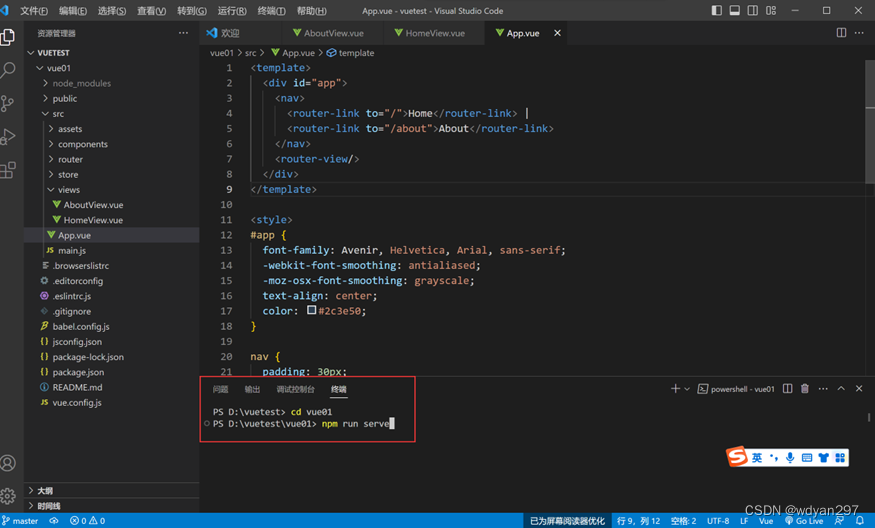
6.打开已新建的项目
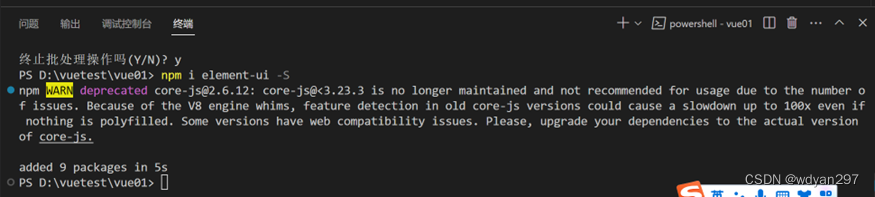
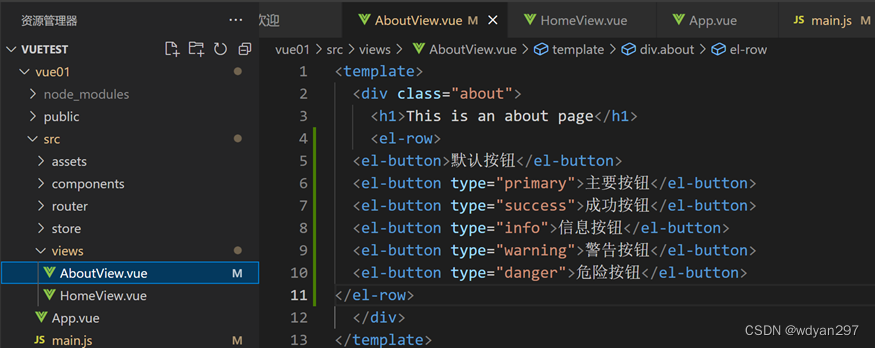
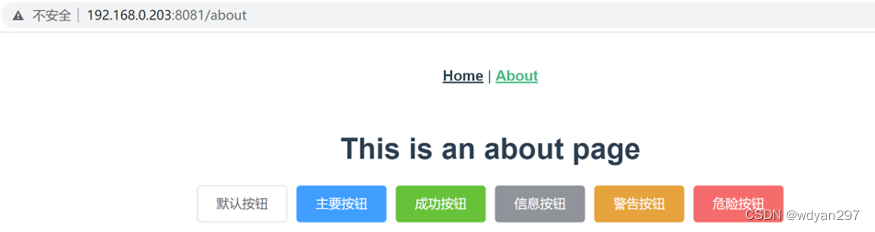
7.引入elementUI
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r3S7QQ4M-1684206275119)(C:UsersWDYAppDataRoamingTyporatypora-user-imagesimage-20230514153144260.png)]](https://img-blog.csdnimg.cn/94b61643d5fc4b6f8ff6b95c9962ae58.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-94BFF4Rk-1684206275120)(C:UsersWDYAppDataRoamingTyporatypora-user-imagesimage-20230514153249709.png)]](https://img-blog.csdnimg.cn/a88294b6759d447185424b25c7ac4eb8.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jZvsO4ti-1684206275120)(C:UsersWDYAppDataRoamingTyporatypora-user-imagesimage-20230514161946259.png)]](https://img-blog.csdnimg.cn/c43c727a1a32406e976c0e217a1782a2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AVZymvln-1684206275121)(C:UsersWDYAppDataRoamingTyporatypora-user-imagesimage-20230514161921907.png)]](https://img-blog.csdnimg.cn/07eea5473c6f40f0a2b3536a921df97a.png)












![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ERYILu8Y-1684206275124)(C:UsersWDYAppDataRoamingTyporatypora-user-imagesimage-20230515143423546.png)]](https://img-blog.csdnimg.cn/ef37d8cfea4c470380520ce533d32c67.png)