一、HTML简介
1、网页
1>什么是网页
2>什么是HTML
超文本的含义:
2、Web标准
1>为什么需要Web标准
由于不同浏览器解析出来的效果不一致,开发者需要开发多个版本。
Web 标准可以让不同的开发人员写出的页面更标准、更统一;内容能被更广泛的设备访问;更容易被搜寻引擎搜索;使网站更易于维护;提高页面浏览速度。
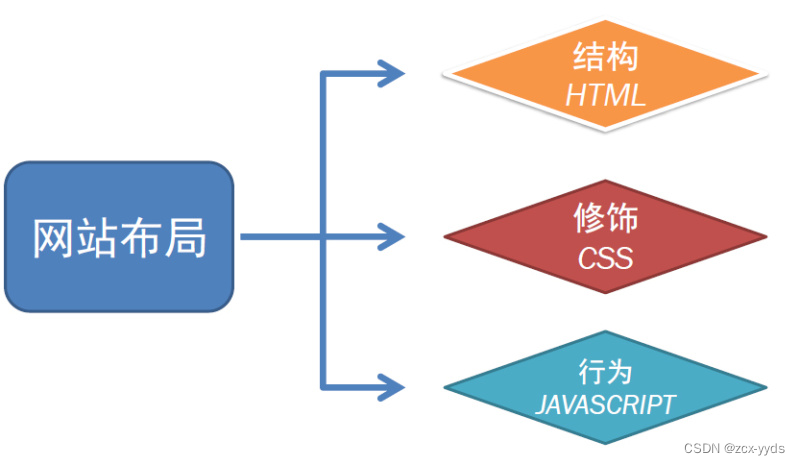
2>Web标准的构成
Web标准主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。

3、HTML语法规范
1>基本语法
2>标签关系
二、HTML标签
1、基本标签
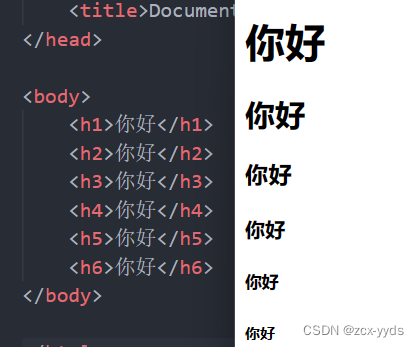
2、标题标签
3、段落和换行标签
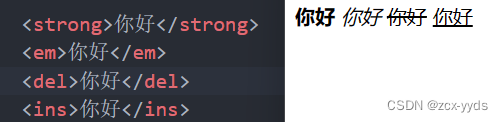
4、文本格式化标签
5、< div>和< span>标签
6、图像标签
7、超链接标签
8、表格标签
1>表格属性
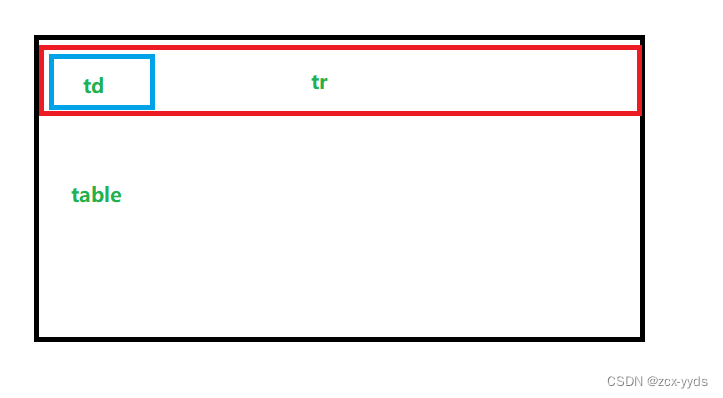
2>表格结构标签
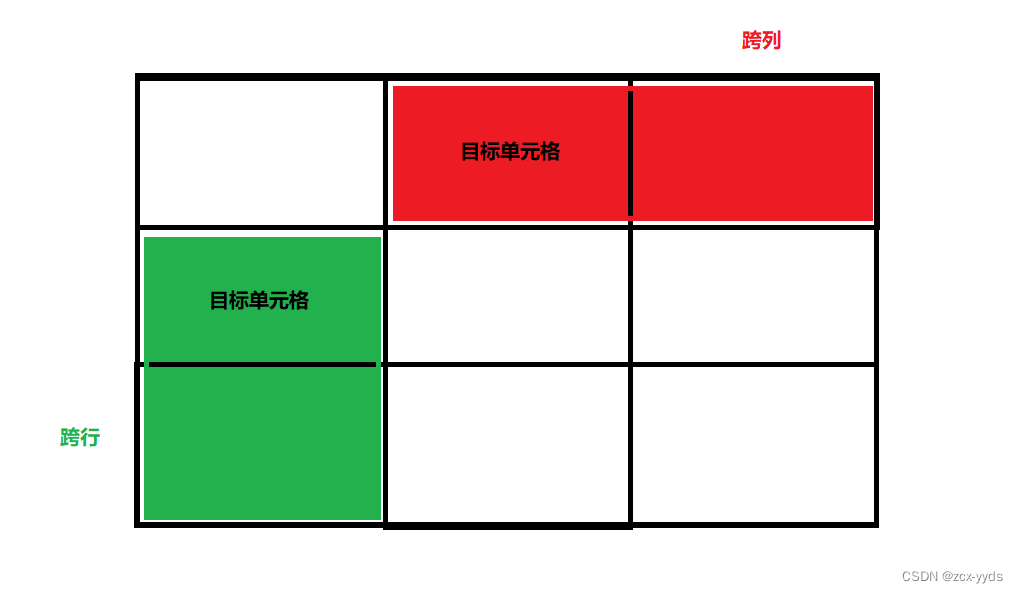
3>合并单元格
9、列表标签
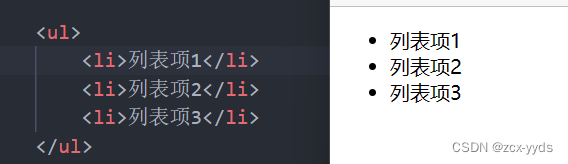
1>无序列表
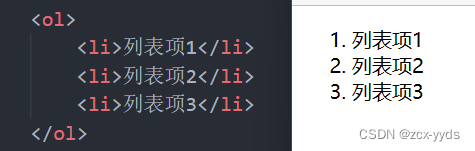
2>有序列表
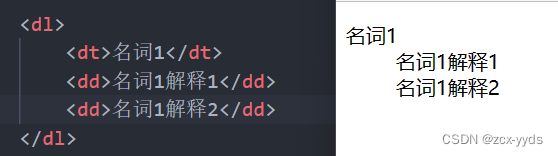
3>自定义列表
10、表单标签
1>表单域
2>表单控件
<input表单元素
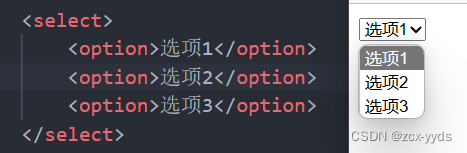
<select下拉表单元素
<textarea文本域表单元素
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。