文章目录
一、首先了解vue–cli脚手架
vue–cli 是一个基于 Vue.js 进行快速开发的完整系统
vue–cli是 基于 webpack 构建 vue 前端模块工程环境webpack 将 原理网页的 依赖变成 webpack的依赖, 只需要将网页的依赖在main.js 入口文件中引入即可在浏览器上运行
二、安装脚手架
npm install -g @vue/cli三、启动项目
命名为:
注意:创建的目录下的别的文件名不能包含vue,并且不能够使用驼峰命名法,两个单词之间使用“-”分割


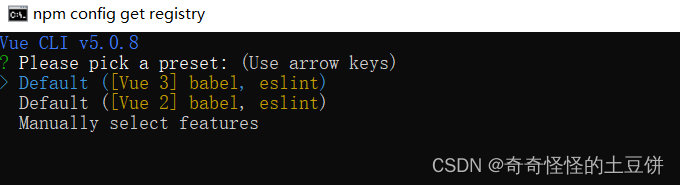
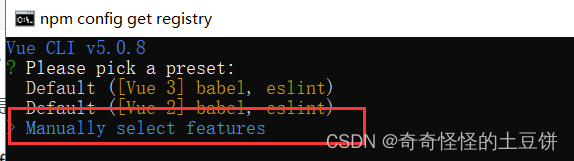
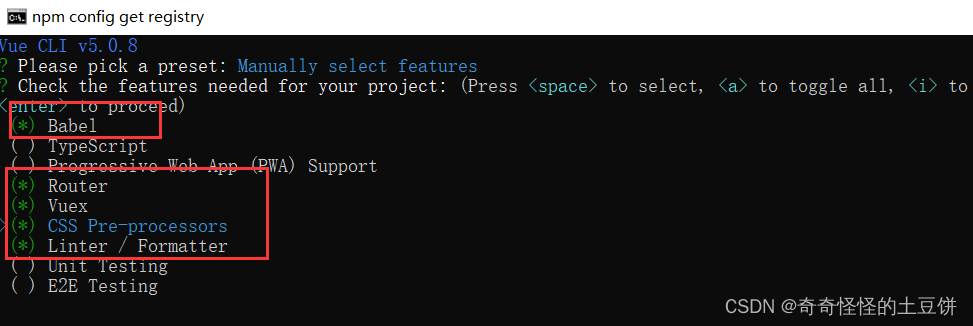
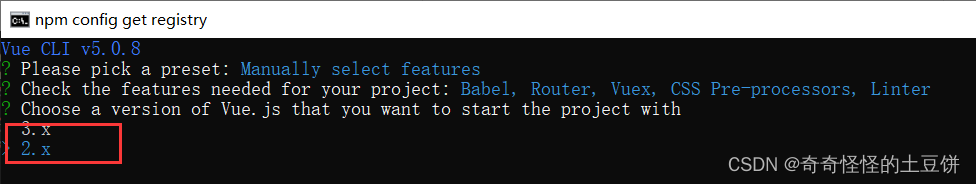
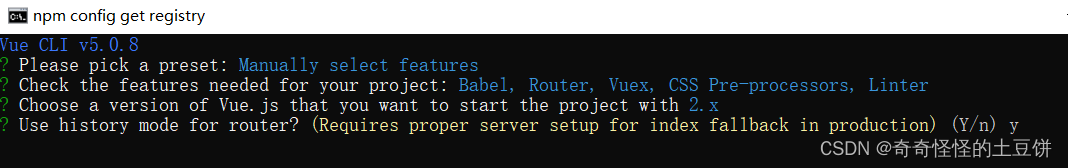
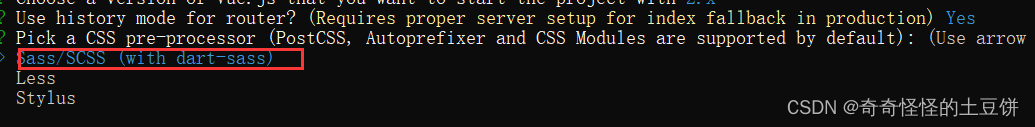
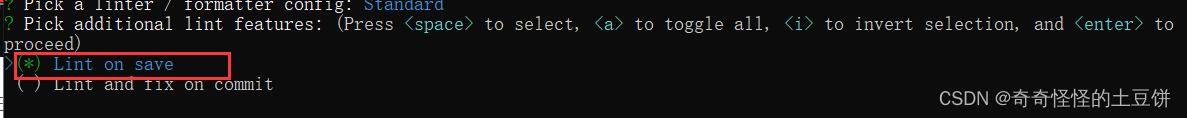
接着会让选择相应的配置,勾选以下几个选项,利用空格勾选,所有选择完毕后按回车确认




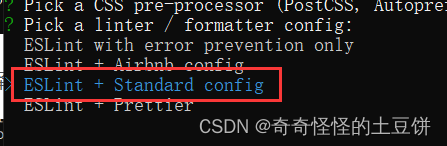
选择一个linter / formatter配置:这里选择的是标准配置


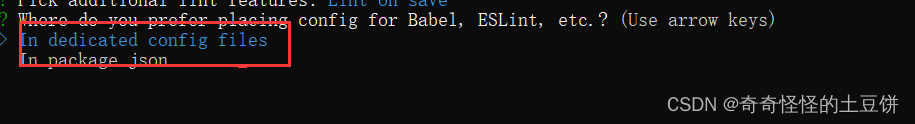
你喜欢把Babel, ESLint等的配置放在哪里?这里选择在专用配置文件中,新建了一个配置文件

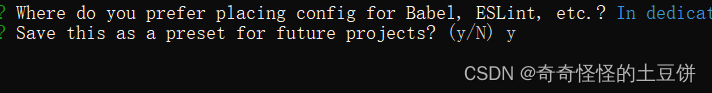
询问是否记住你所选择的配置,在未来的项目创建中使用,进行保存,这里选择保存

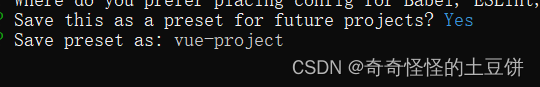
起一个名字记录,下次方便找到


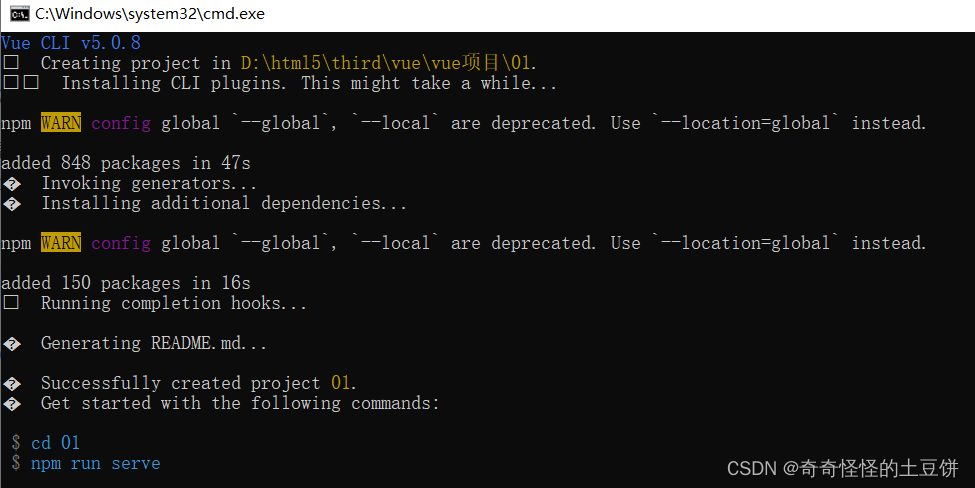
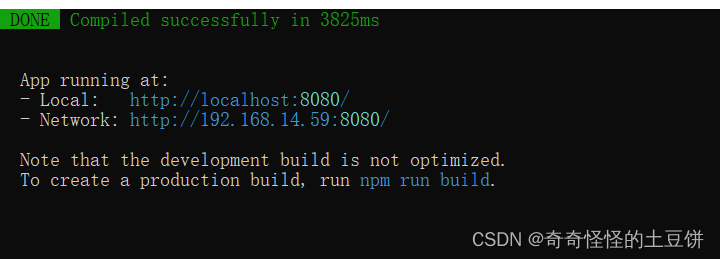
进入项目文件夹,在cmd命令行运行命令,注意:一定得去项目文件夹

总结
vue的项目启动过程中,还是存在一些小细节还是需要注意,小伙伴们还是得仔细的安装哦
原文地址:https://blog.csdn.net/m0_50013284/article/details/125724174
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15951.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








