阿丹有话说:
前两篇文章主要讲解了将vue中tomcat部署研究了。解决了在后台代码中通过过滤器来解决跨域问题。后期会继续出在tomcat中的代理配置等。本篇文章来将vue项目部署在nignx上,并且通过反向代理来解决跨域请求以及请求转发。

使用nginx来部署vue项目
Nginx是一款高性能、高可靠性的反向代理服务器,它可以作为HTTP服务器、负载均衡器以及邮件代理,在Web服务器领域得到广泛应用。Nginx有着优秀的多进程架构,支持异步非阻塞I/O模型,同时占用内存少,响应速度快,对于高并发量的网络环境有着较好的适应性。 Nginx的配置简单易懂,可扩展性强,在大型网站中极其受欢迎。它可以处理静态资源的请求,但更为重要的是,它可以缓存请求和加速静态内容的传输。Nginx还支持各种标准的Web服务协议,包括HTTP、HTTPS、SMTP和POP3等。总的来说,Nginx是一款开源、高性能、灵活、稳定的Web服务器软件,适用于各种规模的网站和Web应用程序。
主要配置思路
1、将vue项目打包(如何打包查看关于部署vue项目在Linux上的两种方式tomcat以及nignx(1)使用tomcat进行部署_艺舟先生的博客-CSDN博客)
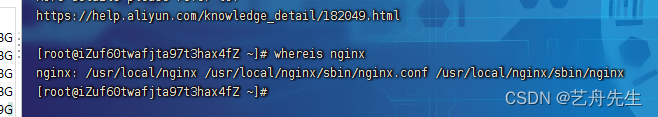
首先先确保你的服务器上安装了nginx,(后期阿丹会附上链接)。使用指令
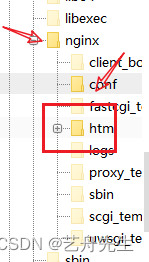
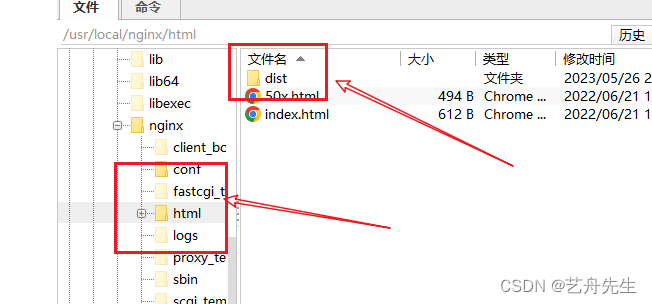
找到你对应nginx的项目存放文件夹
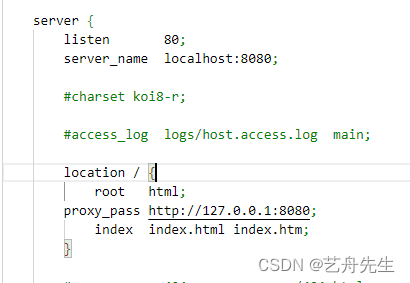
超级重点!开始更改配置文件!
默认配置文件:
nginx需要完成操作
阿丹的前端项目接口介绍
阿丹nginx的配置文件
提供一些大家可能会用到的指令nginx
关键字段解释:
root html/dist;
proxy_pass http://XXX.XXX.XXXX 后面是我们的后台服务器的IP地址
fastcgi_pass XXX.XXX.XXXX:10001
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。