滚轮事件
- jQuery.mousewheel插件使用
jQuery中没有鼠标滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jQuery的滚轮事件插件jquery.mousewheel.js。
//鼠标滚动事件
$(window).mousewheel(function(event,dat){
console.log(dat);
})
注:event是个形参指代事件,dat是一个返回的参数的形参
鼠标向上滚动dat为1,向下滚动为-1
动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="/js/jquery-1.9.0.js"></script>
<script type="text/javascript" src="/js/jquery.mousewheel.js"></script>
<script>
$(function(){
//添加动画
var $inp = $('input');
var $box = $('.box');
$inp.click(function(){
$box.addClass('moving');
})
})
</script>
<style>
.box{
width: 200px;
height: 200px;
background-color: lightcoral;
margin: 100px auto;
transition: all 1000ms ease 300ms;/*一秒内完成动画,延迟300ms执行*/
}
.moving{
transform: rotate(135deg);/*旋转135度*/
}
</style>
</head>
<body>
<input type="button" value="动画">
<div class="box"></div>
</body>
</html>
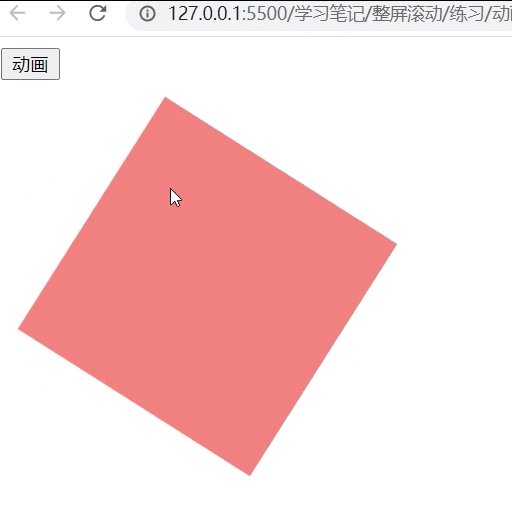
效果演示:

注:动画效果的呈现,关键在于
transition: all 1000ms ease 300ms;/*一秒内完成动画,延迟300ms执行*/和
transform: rotate(135deg);/*旋转135度*/
- 函数节流
JavaScript中有些事件的触发频率非常高,比如onrsize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多出触发执行绑定的函数,可以巧妙地使用定时器来减少触发的次数,实现函数节流。
关键在于clearTimeOut(定时器对象)//清楚上一个定时器
练习
整屏滚动
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/整屏滚动.css">
<script type="text/javascript" src="/js/jquery-1.9.0.js"></script>
<script type="text/javascript" src="/js/jquery.mousewheel.js"></script>
<script>
$(function(){
var $pages_container = $('.pages_container');
var $pages = $('.pages');
var $point_list = $('span');
var $len = $pages.length;
var $height = $(window).height();
var iPoint = 0;
var timer = null;//设置一个空值,没有这个无法实现函数节流(原理待查找)
$pages.css('height',$height);
//给第一个页面的内容一开始就加上动画
$pages.eq(0).addClass('moving');
$point_list.click(function(){
var iNum = $(this).index();
$pages_container.animate({'top':-iNum*$height},300);
//这一句要放在定时器里面,在外面的话iPoint会-1;原因是定时器没执行完iPoint的值还是之前全局变量存的
$point_list.eq(iNum).addClass('active').siblings().removeClass('active');
//给当前页面增加动画内容
$pages.eq(iNum).addClass('moving').siblings().removeClass('moving');
})
//鼠标滑动事件
$(window).mousewheel(function(event,dat){
console.log(dat);
clearTimeout(timer);
timer = setTimeout(function(){
if(dat == -1){
iPoint--;
}
else{
iPoint++;
}
if(iPoint>=0){
iPoint = 0
}
else if(iPoint<1-$len){
iPoint=1-$len;
}
//页面的切换动画
$pages_container.animate({'top':iPoint*$height},300);
//这一句要放在定时器里面,在外面的话iPoint会-1;原因是定时器没执行完iPoint的值还是之前全局变量存的
$point_list.eq(-iPoint).addClass('active').siblings().removeClass('active');
//给当前页面增加动画内容
$pages.eq(-iPoint).addClass('moving').siblings().removeClass('moving');
},200)
})
})
</script>
</head>
<body>
<div class="pages_container">
<div class="pages">
<img src="./img/img1.jpg" alt="">
<p>女神jisoo的第一张照片</p>
</div>
<div class="pages">
<img src="./img/img2.jpg" alt="">
<p>女神jisoo的第二张照片</p>
</div>
<div class="pages">
<img src="./img/img3.jpg" alt="">
<p>女神jisoo的第三张照片</p>
</div>
<div class="pages">
<img src="./img/img4.jpg" alt="">
<p>女神jisoo的第四张照片</p>
</div>
<div class="pages">
<img src="./img/img5.jpg" alt="">
<p>女神jisoo的第五张照片</p>
</div>
</div>
<div class="point">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
关键点:
1.var timer = null;//设置一个空值,没有这个无法实现函数节流(原理待查找)
2.//给第一个页面的内容一开始就加上动画 $pages.eq(0).addClass('moving');
3.//页面的切换动画 $pages_container.animate({'top':iPoint*$height},300);
4.//这一句要放在定时器里面,在外面的话iPoint会-1;原因是定时器没执行完iPoint的值还是之前全局变量存的 $point_list.eq(iNum).addClass('active').siblings().removeClass('active');
5.//给当前页面增加动画内容 $pages.eq(iNum).addClass('moving').siblings().removeClass('moving');
CSS代码
body{
margin: 0;
}
.pages_container{
position: fixed;
width: 100%;
}
.pages{
position: relative;
background-color: lightpink;
}
.pages:nth-child(1){
background-color: chocolate;
}
.pages:nth-child(2){
background-color: lightblue;
}
.pages:nth-child(3){
background-color: lightsalmon;
}
.pages:nth-child(4){
background-color: lightseagreen;
}
img{
position: absolute;
left: 30px;
top:0;
bottom: 0;
margin: auto;
height: 500px;
opacity: 0;
}
p{
display: inline-block;
right: 60px;
top: 0;
bottom: 0;
margin: auto;
position: absolute;
color: #fff;
font-size: 30px;
font-weight: bold;
height: 50px;
opacity: 0;
}
/* 类moving下的img样式 */
.moving img{
left: 270px;
opacity: 1;
transition: all 1000ms ease 300ms;/* 动画关键,延迟300ms执行,在1s内完成 */
}
/* 类moving下的p样式 */
.moving p{
right: 270px;
opacity: 1;
transition: all 1000ms ease 300ms;
}
.point{
width: 20px;
height: 120px;
position: fixed;
right: 30px;
top: 0;
bottom: 0;
margin: auto;
line-height: 1.6;
}
span{
display: inline-block;
width: 16px;
height: 16px;
background-color: transparent;
border: 1px solid #ddd;
border-radius: 50%;
}
.active{
background-color: #bbb;
}
注:类样式下的样式设计可以有多种写法
以及
transition: all 1000ms ease 300ms;/* 动画关键,延迟300ms执行,在1s内完成 */
效果演示

原文地址:https://blog.csdn.net/COOL66BOY/article/details/123438853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16185.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!