背景样式包括:背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
| 属性 | 取值 | 作用 |
|---|---|---|
| background–color | 预定义颜色值rgb16进制 | 背景颜色 |
| background–image | url(图片路径) | 背景图片 |
| background–repeat | repeat/no–repeat/repeat–x/repeat-y | 是否平铺 |
| background–position | x和y坐标赋值(方位名词或精确距离) | 背景位置 |
| background–attachment | scrollfixed | 背景附着(是否滚动) |
| 复合背景写法 | background:各种背景设置属性 | 写法更简单 |
| 背景色透明 | background:rgba(0,0,0,0.3).范围0-1 | 背景色设置半透明 |
1、背景颜色
background-color:默认的颜色是透明的–transparent,也可以手动设置其他的背景颜色。
div{
background-color:green;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: green;
}
</style>
</head>
<body>
<div>background-color设置背景颜色</div>
</body>
</html>

2、背景图片
场景:设置logo或者一些装饰性图片。
设置背景图片和直接使用图片标签相比,有什么优点:
便于控制位置,背景图片可以铺满整个盒子
页面元素既可以添加背景颜色,也可以添加背景图片,只不过背景图片会亚洲背景颜色
div{
background-image:none;//默认没有背景图片
或设置背景图片
background-image:url(图片路径)
}
注意:设置背景图片时,所在的容器需要有默认宽度和高度或是设置宽度和高度,不然图片会显示不出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
background-image:url(./1.jpg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

3、背景平铺
background-repeat,取值有:
repeat(默认是平铺),no-repeat(不平铺),repeat-x(横向平铺),repeat-y(纵向平铺)
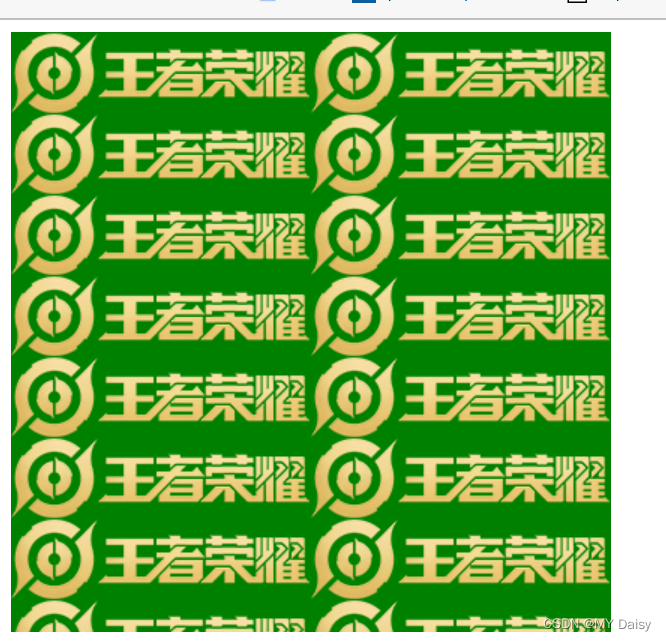
3.1 平铺的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: green;
background-image:url(../html学习/images/logo.png);
background-repeat: repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

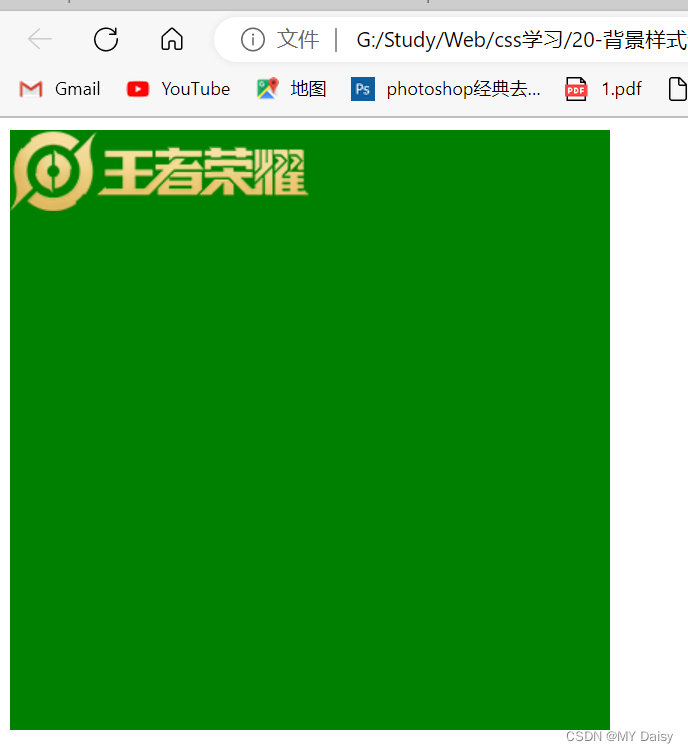
3.2 不设置平铺的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: green;
background-image:url(../html学习/images/logo.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

4、背景图片位置
banckground-position属性
xy是表示x坐标和y坐标,可以使用方位名词或精确单位
background-position:x y;
| 参数值 | 说明 |
|---|---|
| length | 百分数/由浮点数和单位标识符组成的长度值 |
| position | top,center,bottom,left,right方位名词 |
4.1 参数是方位名词
- 如果指定的两个值都是访问名词,则两个值的前后顺序无关,比如:left top和top left效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
应用:
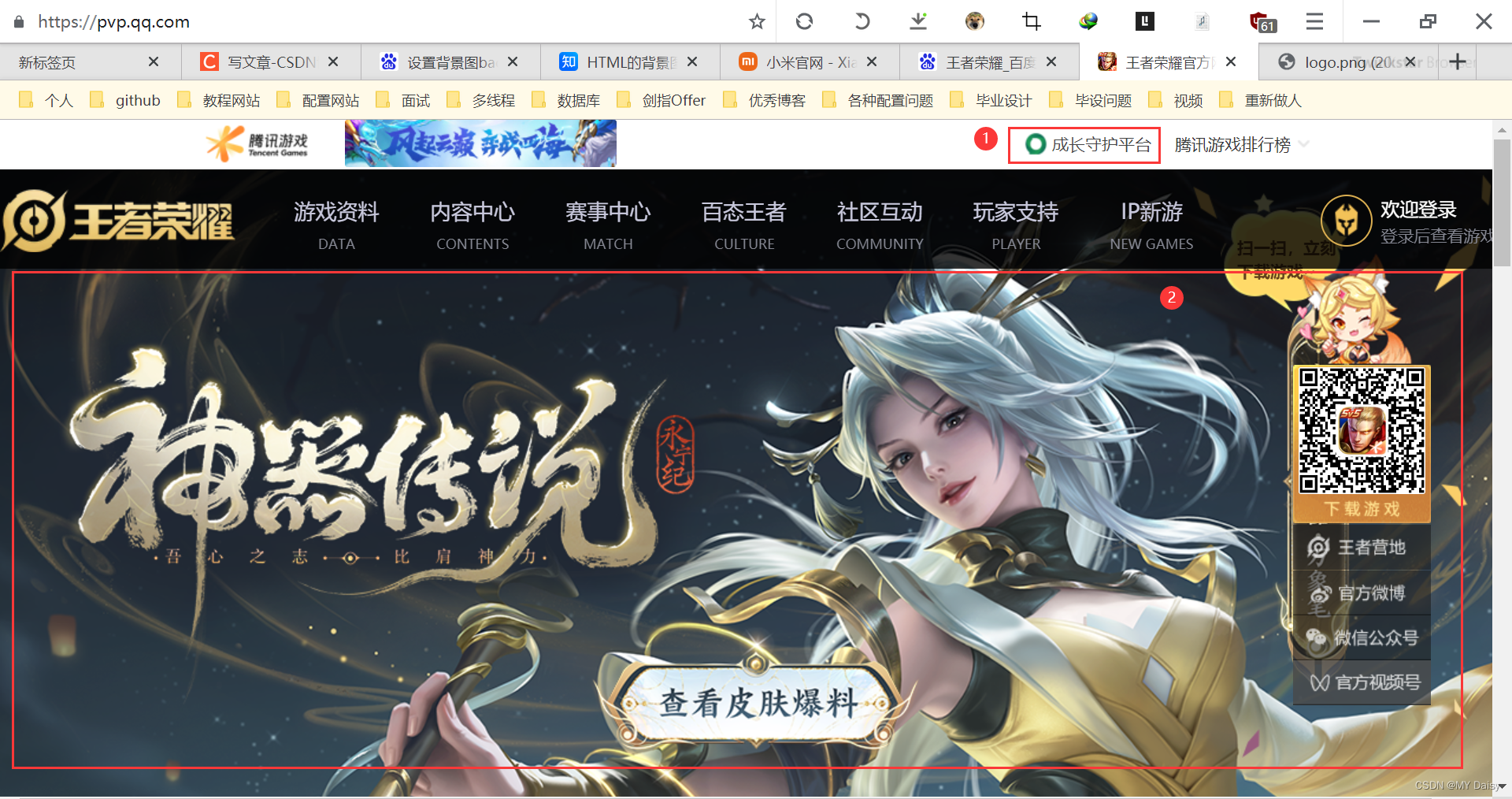
王者荣耀网站的一个装饰图模仿、背景图模仿
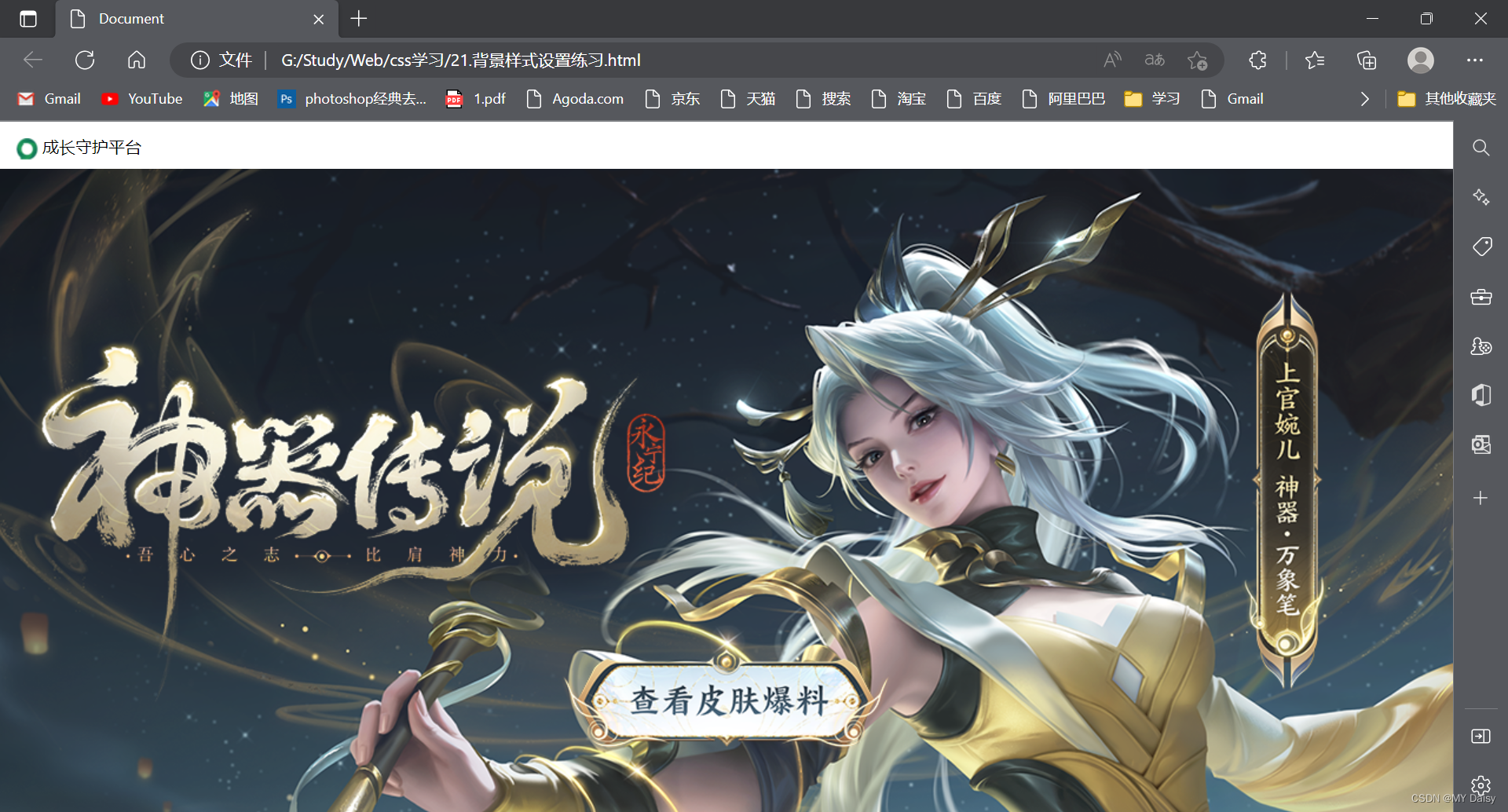
目标:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3 {
width: 118px;
height: 40px;
/* background-color: pink; */
font-size: 14px;
line-height:40px;
font-weight: 400;
text-indent: 2em;
background-image: url(../html学习/images/title_sprite.png);
background-repeat: no-repeat;
background-position:-30px center;
position: right;
}
body{
background-image: url(../html学习/images/background.png);
background-repeat: no-repeat;
background-position: center 41px;
background-attachment: fixed;
}
p{
color: aliceblue;
font-size: 20px;
}
</style>
</head>
<body>
<h3>成长守护平台</h3>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
</body>
</html>

4.2 参数是精确单位
4.3 参数是混合单位
5、背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
场景:做视差滚动效果
background-attachment:scroll—背景图像随对象内容滚动**(默认)**
background-attachment:fixed–背景图像固定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3 {
width: 118px;
height: 40px;
/* background-color: pink; */
font-size: 14px;
line-height:14px;
font-weight: 400;
text-indent: 2em;
background-image: url(../html学习/images/title_sprite.png);
background-repeat: no-repeat;
background-position:-30px -6px;
position: right;
}
body{
background-image: url(../html学习/images/background.png);
background-repeat: no-repeat;
background-position: center 40px;
background-attachment: fixed;
}
p{
color: aliceblue;
font-size: 20px;
}
</style>
</head>
<body>
<h3>成长守护平台</h3>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
<p>abcd</p>
</body>
</html>
6、背景样式复合写法
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background: transparent url(image.png) repeat-y fixed top
7.背景颜色半透明-CSS3新增
最后一个参数是alpha透明度,取值范围在0-1之间
rgba的a
只是让盒子的背景色半透明,不影响盒子内容
background:rgba(0,0,0,0.3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: transparent url(../html学习/images/background.png) no-repeat fixed top;
}
div{
width: 100px;
height: 100px;
background-color: rgba(0,0,0,0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

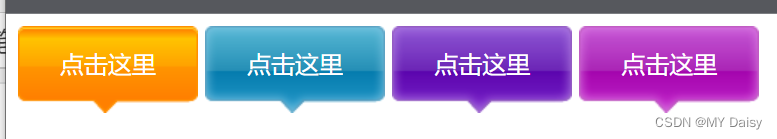
综合练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接背景导航栏</title>
<style>
.nav a{
display: inline-block;
width:120px;
height: 58px;
text-decoration: none;
color: #fff;
line-height: 50px;
text-align: center;
}
.nav .bg1{
background-image: url(../images/bg1.png);
}
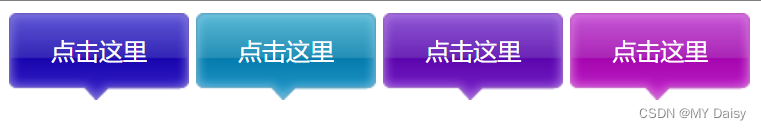
.nav .bg1:hover{
background-image: url(../images/bg11.png);
}
.nav .bg2{
background-image: url(../images/bg2.png);
}
.nav .bg2:hover{
background-image: url(../images/bg22.png);
}
.nav .bg3{
background-image: url(../images/bg3.png);
}
.nav .bg3:hover{
background-image: url(../images/bg3.jpg);
}
.nav .bg4{
background-image: url(../images/bg4.png);
}
.nav .bg4:hover{
background-image: url(../images/bg5.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">点击这里</a>
<a href="#" class="bg2">点击这里</a>
<a href="#" class="bg3">点击这里</a>
<a href="#" class="bg4">点击这里</a>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/Ambition_ZM/article/details/128041226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16195.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!