希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
前言
• 理解CSS 继承与层叠的含义。
CSS基础
CSS继承与层叠
使用CSS控制Web页面
CSS控制页面是通过CSS规则实现的,CSS规则由选择器和声明组成,声明由属性和属性值对组成。
CSS选择器类型
CSS选择器类型有5种:标记选择器、类选择器、id选择器、伪类选择器、属性选择器。
2.类选择符—-以点号“.”开头,并可以任意命名,如.div1、.files等,有些标记的样式相同时,可以定义成选择符组。为了和指定的元素关联使用,需要自定义一个class名称。
联合选择器—标记+类选择器(p.c3{color:red;})
3.ID选择符:使用指定的id名称匹配元素,以“#”开始,并可以任意命名。
#div1{background:red;color:white;}
ID选择符与类选择符的区别:
CSS选择器声明
1.集体声明(用逗号分隔)
h1,h2,h3,h4,h5,h6,p,h2.special,#one{color:red;font–family:黑体;}
*{color:purple;font–size:16px;margin:0 auto;padding:0;}
3.派生选择符(用空格分隔)
li strong{ font–style:italic; font–weight:normal;}
4.伪类选择符:一种特殊的类选择符,伪类所指定的对象在文档中并不存在,它指定的是 一个与其相关的选择器的状态,伪类选择器的名称是固定的,不能随意更改。最大的作用 就是对链接<a>的不同状态定义不同的样式效果。
一是a:hover的声明必须在a:link和a:visited之后;
二是a:active的声明必须在a:hover之后。否则声明有可能失效。
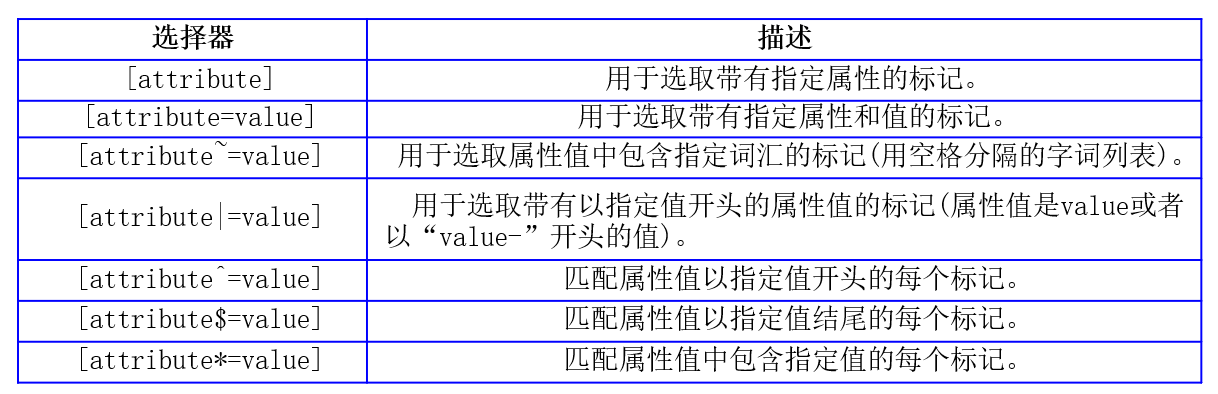
5.CSS 属性选择器
[属性名]{属性:属性值;属性:属性值;…;}
[title]{color:red;} /*带有title属性的所有元素设置样式*/
课后练习
应用CSS链接外部样式表
- 在站点的CSS文件夹下新建一个CSS文件,并命名为”style1.css”
- 在该样式表文件中设置HTML5的一级标题样式为:字体颜色红色,字体大小26px;水平分割线的样式:粗2px 虚线 蓝色;五级标题样式为:背景颜色黄色,字体颜色蓝色,字体大小14px;段落样式为:字体大小12px。设置div容器标签的样式为:宽80%,在页面居中对齐(margin:0 auto;)。
- 在站点下创建一个网页”5-3.html”
- 网页标题:CSS外部样式表的应用
- 在该网页中链接外部样式表:style1.css
- 网页的所有内容放在<div>容器标签内
- “服务向导”使用一级标题,其余小标题为五级标题,标题下的内容放入段落标记中。

/*style1*/
@charset "utf-8";
/* CSS Document */
h1{
color:red;
font-size:26px;
}
hr{
border:2px dashed blue;
}
h5{
background-color:#FF0;
color:blue;
font-size:14px;
}
p{
font-size:12px;
}
div{
width:80%;
margin:0 auto;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS外部样式表的应用</title>
<link rel="stylesheet" href="style/style1.css">
</head>
<body>
<div>
<h1>服务向导</h1>
<hr/>
<h5>商城的支付方式有哪些?</h5>
<p>网上银行支付和货到付款</p>
<h5>商城上买东西一般几天可以收到货?</h5>
<p>一般情况下,若运送方式为快递,同城交易,如果当天发货,当天可以收到;省外的通过空运3小时内可以送达。</p>
<h5>卖家发货后一直没有收到货怎么办?</h5>
<p>在卖家已经操作发货后,一直未收到货的,可能由于活动量大造成物流延误,建议您进入“我的订单”页面找到对应交易点击“查看物流”,关注您商品的运输流转记录。</p>
<p>如交易即将超时打款前您还未收到商品,避免出现钱货都不在您手中的情况,建议及时进入“我的订单”页面找到对应交易点击“退货/退款”。</p>
<h5>拍下的商品想要退货退款怎么办?</h5>
<p>活动期间成功付款的所有活动商品,不支持7天无理由退换货。如果消费者有退换货需求,在符合《商城处理规范》的相关规定的情况下,所有活动商品只支持退货,不支持换货,交易双方另有约定的从其约定。</p>
<p>非活动期间成功付款的所有交易,按照正常退货退款流程处理,查看如何申请退款。</p>
<h5>申请退款后,钱款多久可以退回?</h5>
<p>申请退款后,钱款退回的时间取决于双方的协商及卖家对退款处理的快慢。只要退款状态显示为“退款成功”,即说明钱款已退回。</p>
<h5>如何举报钓鱼网站/中奖信息网站?</h5>
<p>如果您遇到或者收到了非法分子发来的钓鱼网站、中奖信息网站,可以进入“我的账号”—“举报管理”中,进行举报。</p>
</div>
</body>
</html>应用CSS导入外部样式表
- 在站点的CSS文件夹下新建三个CSS文件,分别命名为”out.css”、“out1.css”、“out2.css”,其中”out.css”文件的内容如下图所示,“out1.css”和“out2.css”样式文件的内容为空。
- 导入外部样式表(@import)的方式
- 导入三个样式表”out.css”、“out1.css”和“out2.css”。
- 使用内部样式表设置h2的样式:字体大小为24px,字体颜色为蓝色;
- 网页主体部分的代码如下:
<h1 class=”int_css“>这个标题h1使用了导入外部样式表中的类样式(int_css)。</h1>
<h2>这个标题h2使用内部样式中h2的样式。</h2>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导入外部样式(External Style)</title>
<style>
@import url("style/out.css");
@import url("style/out1.css");
@import url("style/out2.css");
h2{
font-size:24px; /*定义字体大小*/
color:blue; /*定义字体颜色*/
}
</style>
</head>
<body>
<h1 class="int_css">这个标题h1使用了导入外部样式表中的类样式(int_css)。</h1>
<h2>这个标题h2使用内部样式中h2的样式。</h2>
<h3>这个标题h3没有使用样式,out1.css和out2.css未定义。</h3>
</body>
</html>
<div>
<h1>…</h1>
<p>…</p>
<ul>
……
</ul>
</div>
<!doctype html> <html> <head> <meta charset="utf-8"> <title>样式表的层叠与继承</title> </head> <body> <div> <h1>初识CSS</h1> <p>CSS是一组格式设置规则,用于控制<em>Web</em>页面的外观。</p> <ul> <li>CSS的优点 <ul type="circle"> <li>表现和内容(结构)相分离</li> <li>易于维护和改版</li> <li>更好地控制页面布局</li> </ul> </li> <li>CSS设计与编写原则</li> </ul> </div> </body> </html>- 使用内部样式表:为div标签设置样式:红色字体;为P标签设置样式:蓝色字体,加下划线(text–decoration:underline;);为em元素设置样式:字体大小24px,字体颜色红色。
- <h1>使用行内样式:设置字体颜色为黑色。
- 第一个<ul>标签使用行内样式:字体颜色黑色。
应用样式之后的网页效果参照下图所示:(注意观察文字的显示效果)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>样式表的层叠与继承</title>
<style>
div{color:red;}
p{
color:blue;
text-decoration:underline;
}
em{
font-size:24px;
color:red;
}
</style>
</head>
<body>
<div>
<h1 style="color:black;">初识CSS</h1>
<p>CSS是一组格式设置规则,用于控制<em>Web</em>页面的外观。</p>
<ul style="color:black;">
<li>CSS的优点
<ul type="circle">
<li>表现和内容(结构)相分离</li>
<li>易于维护和改版</li>
<li>更好地控制页面布局</li>
</ul>
</li>
<li>CSS设计与编写原则</li>
</ul>
</div>
</body>
</html>
网页标题:类选择器的应用

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器的应用</title>
<style>
.red{color:red;}
.blue{color:blue;}
</style>
</head>
<body>
<h1 class="red">类选择器的简单应用</h1>
<hr>
<p class="blue">第一段文字</p>
<p class="red">第二段文字</p>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ID选择器的应用</title>
<style>
.red{color:red;}
.blue{color:blue;}
#test{background-color:#0CF;
height:150px;
width:100px;
}
</style>
</head>
<body>
<h1 class="red">ID选择器的简单应用</h1>
<hr>
<p class="blue">第一段文字没有定义id名称</p>
<p id="test" class="red">第二段文字定义了id名称为test</p>
</body>
</html>
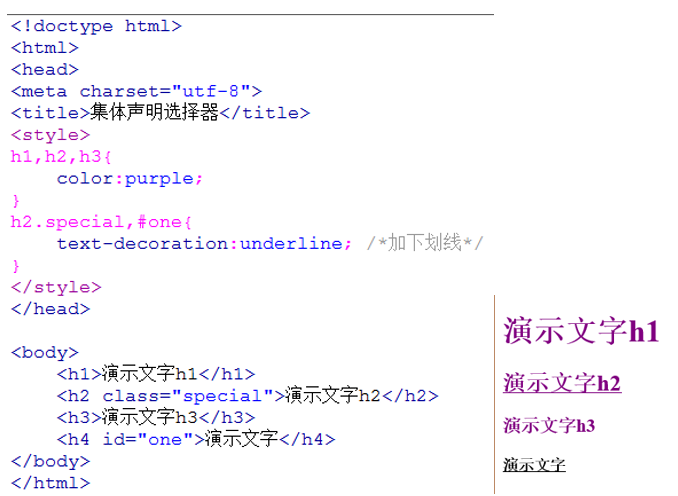
理解集体声明选择器的使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>集体声明选择器</title>
<style>
h1,h2,h3{
color:purple;
}
h2.special,#one{
text-decoration:underline; /*加下划线*/
}
</style>
</head>
<body>
<h1>演示文字h1</h1>
<h2 class="special">演示文字h2</h2>
<h3>演示文字h3</h3>
<h4 id="one">演示文字</h4>
</body>
</html>
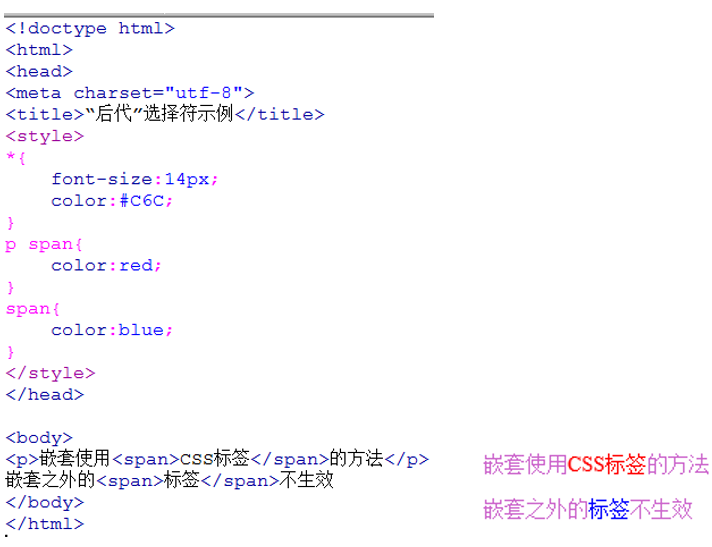
理解派生选择器以及通配符选择器(全局声明)的使用

理解伪类选择器的使用
在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
注意:a:hover 必须被置于a:link 和a:visited 之后,才是有效的。a:active必须被置于a:hover之后,才是有效的。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器演示</title>
<style>
a:link{color:#999;text-decoration:none; }
a:visited{color:blue;text-decoration:none;}
a:hover{
background-color:#ff0;
border:1px dashed #00f;
font-size:32px;
text-decoration:none;
}
a:active{color:#000;text-decoration:underline;}
p{font-size:18px; line-height:2em;}
</style>
</head>
<body>
<p>在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。<br>注意:a:hover 必须被置于a:link 和a:visited 之后,才是有效的。a:active必须被置于a:hover之后,才是有效的。</p>
<a href="http://www.baidu.com" target="_blank">搜索一下:百度</a>
</body>
</html>
网页标题:京东商品导购
<div id=”div0″>
<h3>京东商品导购</h3>
<div id=”div1″> <a …><img … ></a> </div>
……
<div id=”div6″> <a …><img … ></a> </div>
</div>
- 使用内部样式表设置如下样式:
- 为img设置样式:宽186px,高205px
- 为id“div0”设置样式:宽720px,高600px,边框线:1px 实线 #0099ff, 相对页面居中(margin: 0 auto;),文本居中对齐(text–align: center;)
- 为id“div1-div6”设置样式:向左浮动(float: left;),宽220px,高225px,外边距10px(margin:10px;); 文本居中对齐
- 为包含在div a下的img设置样式:边框线10px groove #9966cc
- 为包含在div a下的img设置鼠标悬停在图片上时超链接的样式为:边框线 10px 虚线 #9999cc
- 设置h3的样式为:文本居中对齐,字体大小为32px,字体颜色为红色

<!-- prj_4_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东商品导购</title>
<style type="text/css">
img{width:186px;height:205px;}
#div0{width:720px;height:600px;border:1px solid #0099ff;text-align: center;margin: 0 auto;}
#div1,#div2,#div3,#div4,#div5,#div6{float: left;width:220px;height:225px;margin:10px;text-align:center;}
div a img{border:10px groove #9966cc;}
div a:hover img{border:10px dashed #9999cc ;}
h3{text-align:center;font-size:32px;color:red;}
</style>
</head>
<body>
<div id="div0">
<h3>京东商品导购</h3>
<div id="div1">
<a href="#"><img src="images/image41-1.jpg" alt="[Vinhas]彩色斑马系列单肩包 黑色" ></a>
</div>
<div id="div2">
<a href="#"><img src="images/image41-2.jpg" alt="adidas阿迪三叶草新款女子休闲鞋"></a>
</div>
<div id="div3">
<a href="#"><img src="images/image41-3.jpg" alt="New Balance 新款女子复古鞋品"></a>
</div>
<div id="div4">
<a href="#"><img src="images/image41-4.jpg" alt="VANS万斯 新款女子硫化鞋"></a>
</div>
<div id="div5">
<a href="#"><img src="images/image41-5.jpg" alt="CONVERSE/匡威 新款中性商品"></a>
</div>
<div id="div6">
<a href="#"><img src="images/image41-6.jpg" alt="Belle/时尚舒适马毛皮/羊皮女鞋"></a>
</div>
</div>
</body>
</html>
- 在CSS文件夹下新建一个名为“homepage.css”的样式表文件,以下所有样式要求均设置在该外部样式表文件中。
- 设置ID“container”的样式为:宽750px,相对于页面居中(margin:0 auto;)。
- 设置h1的样式为:高94px,白色字体,字体为“华文行楷”(text-family:” 华文行楷”;),字体大小36px,文本居中显示(text-align),背景颜色为#6699CC,行高94px(line-height:94px;)。
- 设置相应标签的样式,使得文字“汤姆”以粗体(font-weight:bold)的形式显示,将其字体设置为“华文行楷”,字体颜色为红色,字体大小为:22px。
- 设置未访问过的链接文字颜色为:蓝色,无下划线(text-decoration:none;)。
- 已访问过的链接文字颜色为“#CC00FF”颜色,无下划线。
- 鼠标悬停时:字体显示粗体红色,字号为18px,有下划线(text-decoration:underline;)。
- 活动链接的文字颜色为“紫色”,无下划线。
- 设置类”copy”的样式为:高30px,背景颜色#6699CC,文本居中;行高30px。
- 在“homepage.html”中链接外部样式表“homepage.css”。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>我的个人网页</title>
<link rel="stylesheet" href="style/homepage.css">
</head>
<body>
<div id="container">
<h1>个人网站</h1>
<img src="images/left_pic.jpg" align="left">
<p><a href="index.html">首页</a>||<a href="collection.html">收藏</a>||<a href="story.html">故事</a>||<a href="friend.html">朋友</a>||<a href="ideal.html">理想</a>||<a href="poto.html">相册</a>||<a href="http://www.cqrz.edu.cn">友情链接</a></p>
<p>欢迎大家光临我的个人主页!</p>
<p>我叫<span>汤姆</span>,今年9岁,这是我的第一个个人主页,希望大家能与我成为朋友,并多给我一些意见和建议。</p>
<p>我非常喜欢与全世界各地的人相识,与大家一起聊天,这样可以知道许多有趣的事情。不过大家可不要笑话我的个人主页幼稚,因为我刚刚开始学习制作网页,我使用的是Dreamweaver,不知大家使用什么工具来制作网页,是不是有更好的工具,那请你告诉我。</p>
<p>我非常爱好打棒球,长大了准备当一名职业棒球手,我收集许多我喜欢的棒球手的资料,我会向他们学习的,早晚有一天,你们会在球场上发现我——一名出色的投球手。</p>
<p>这里有我一些好东西,是我的个人收藏,提供给大家<a href="download/pingpang.rar">下载</a>,希望能给你们带来欢乐。如果大家有什么好东西,希望能够提供给我。</p>
<hr/>
<p>我的个人邮箱是:<a href="mailto:tom369@hotmail.com">tom369@hotmail.com。</a></p>
<p>希望大家多多与我联系。</p>
<div class="copy">版权所有 &copy;2021</div>
</div>
</body>
</html>
总结
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134672540
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16211.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!