教程
教程地址: 千锋教育Flask2框架从入门到精通,Python全栈开发必备教程
项目拆分
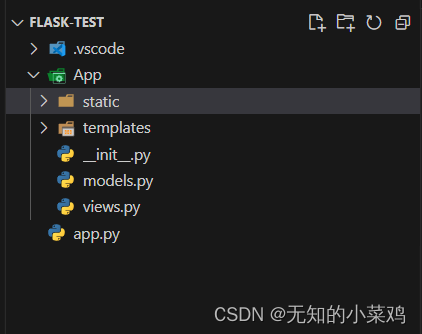
项目结构

在项目根目录下,创建一个App目录,这是项目下的一个应用,应该类似于后端的微服务,一个微服务算作一个应用。
在App目录下创建static目录,存放静态文件,也就是对应的css、js
在App目录下创建templates目录,存放模板,也就是对应的html。
如果只是拿来写后台不需要前端部分,上面这两个目录都可以不用创建。
在App目录下创建__init__.py,这是这个应用的初始化文件
在App目录下创建models.py,这是这个应用的模型与数据库文件
在App目录下创建views.py,这是这个应用的路由和视图函数
请求与相应
请求
响应
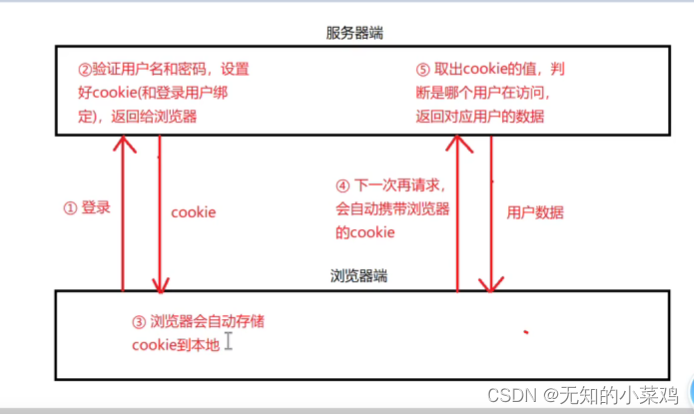
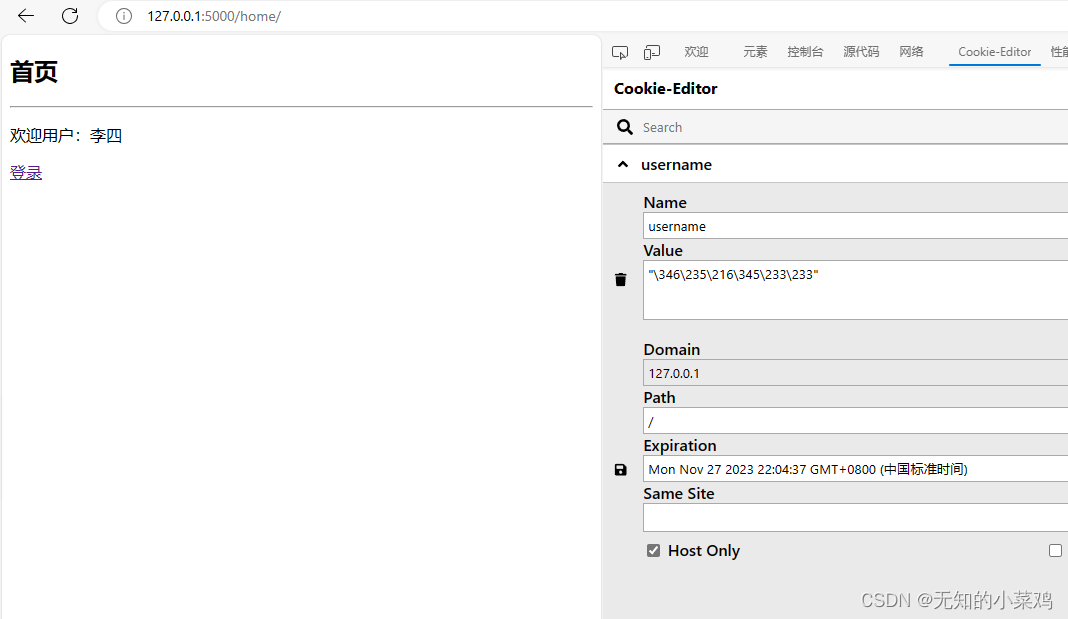
cookie
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。