JavaWeb
HTML
vscode开发工具搭建
因为我使用的IDEA是社区版,代码高亮补全缩进都有些问题,使用vscode是最好的选择~
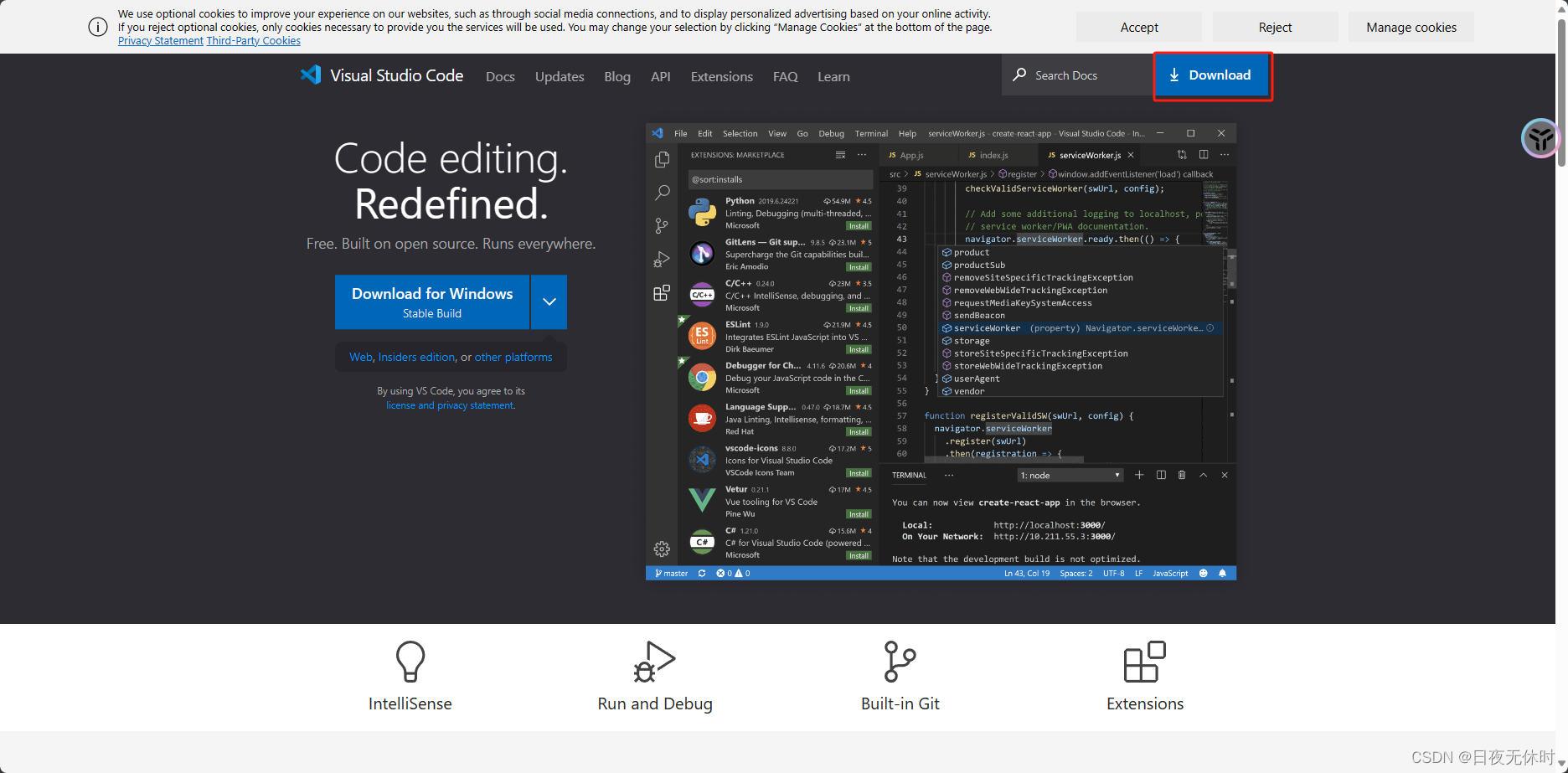
安装
Visual Studio Code – Code Editing. Redefined


插件推荐



编写第一个html页面
记事本编写代码:效果,在浏览器上直接显示hello world


<html>
<head>
<title>这是页面标题</title>
</head>
<body>
hello world
</body>
</html>
DOM树
双标签:有始有终
单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
html标签
注释标签
<!-->
标题标签
段落标签
<p></p>
换行标签
<br/>
格式化标签
倾斜:em、i
img标签
src属性
相对路径
./xxx.png
./img/xxx.png
../xxx.png 上一层路径
绝对路径
其他属性
a标签(超链接)
href
target
表格标签
table标签
表示整个表格
tr
td
th
thead
tbody
表格标签有一些属性可以用于设置大小边框等.但是一般使用CSS方式来设置
这些属性都要放到table标签中,
align是表格相对于周围元素的对济方式.a1ign="center"(不是内部元素的对齐方式)border表示边框.1表示有边框(数字越大,边框越粗),”表示没边框cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离.默认为2像素width/height:设置尺寸
使用
-
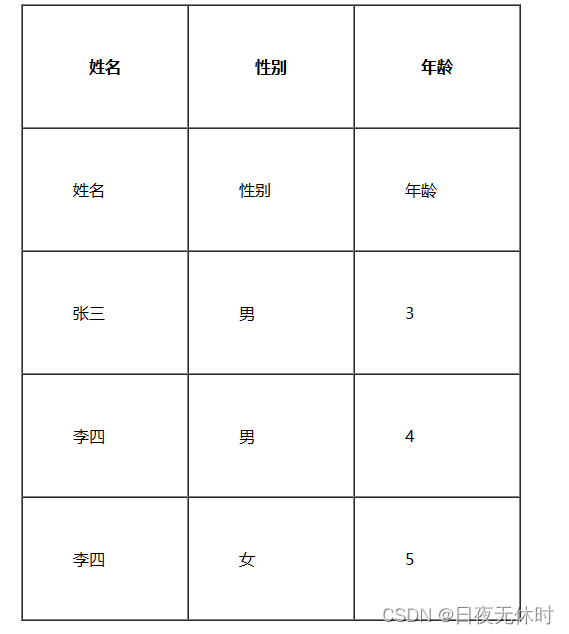
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>男</td> <td>3</td> </tr> <tr> <td>李四</td> <td>男</td> <td>4</td> </tr> <tr> <td>李四</td> <td>女</td> <td>5</td> </tr> </table> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<!-- <tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr> -->
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> -->
<td>4</td>
</tr>
<tr>
<td colspan="2">李四/女</td>
<!-- <td>女</td> -->
<td>5</td>
</tr>
</table>
</body>
</html>
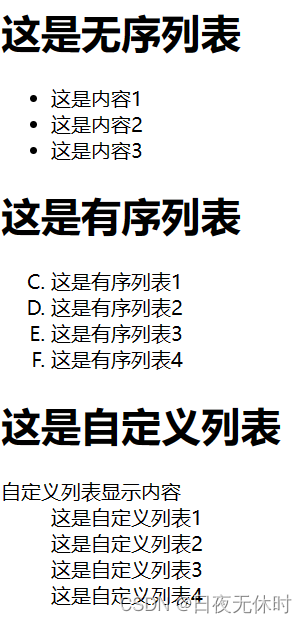
列表标签
无序列表
有序列表
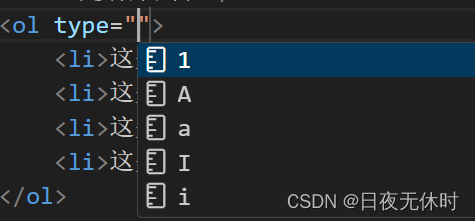
ol、li

start从哪个序号开始
dl、dt、dd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<ul>
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<h1>这是有序列表</h1>
<ol type="A" start="3">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
<h1>这是自定义列表</h1>
<dl>
<dt>自定义列表显示内容
<dd>这是自定义列表1</dd>
<dd>这是自定义列表2</dd>
<dd>这是自定义列表3</dd>
<dd>这是自定义列表4</dd>
</dt>
</dl>
</body>
</html>

表单标签
表单域
<form action="test.html">
... [form 的内容]
</form>
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
表单控件
input
-
<input type="text"> -
密码框
<input type="password"> -
单选框
<input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">女 注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果 -
爱好: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏 -
普通按钮
<input type="button" value="我是个按钮"> 当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究)<input type="button" value="我是个按钮" onclick="alert('hello')">
-
提交按钮
<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> </form> -
清空按钮
<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> <input type="reset" value="清空"> </fo -
选择文件
<input type="file">
lable标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
<label for="male">男</label> <input id="male" type="radio" name="sex">
select标签
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
无语义标签
没有固定的用途
div
span
案例练习
个人简历

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>蔡徐坤</h1>
<div>
<h2>基本信息</h2>
<img src="./ikun.png" alt="" width="500" height="350">
<span>
<p>求职意向:篮球开发</p>
</span>
<span>
<p>联系电话:1008611</p>
</span>
<span>
<p>个人邮箱:niganma_aiyou.com</p>
</span>
<span>
<p><a href="https://gitee.com/jyutao/">厉不厉害你坤哥的Gitee</a></p>
</span>
<span>
<p><a href="https://blog.csdn.net/weixin_45646601/">坤哥的博客</a></p>
</span>
</div>
<div>
<h2>教育背景</h2>
<ol>
<li>1990 - 1996 幼黑子幼儿园 幼儿园</li>
<li>1996 - 2002 小黑子小学 小学</li>
<li>2002 - 2005 中黑子中学 初中</li>
<li>2005 - 2008 高黑子中学 高中</li>
<li>2008 - 2012 偶像练习生大学 唱跳rap专业 坤科</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>rap 基础语法扎实,已经刷了 800 道 律师函;</li>
<li>常见篮球都可以独立实现并熟练应用;</li>
<li>熟知跳舞理论,并且可以金鸡独立;</li>
<li>掌握 唱歌 能力,并且独立开发了再看一眼就会爆炸。</li>
</ul>
</div>
<div>
<h2>个人项目</h2>
<ol>
<li>
<h3>打胎</h3>
<p>开发时间:2021年-2023年被发现</p>
<p>功能介绍</p>
<ul>
<li>触发被动律师函</li>
<li>隐藏技能睡未成年</li>
</ul>
</li>
<li>
<h3>美国孝队</h3>
<p>开发时间:????年被发现</p>
<p>功能介绍</p>
<ul>
<li>三分线起跳螺旋扣篮</li>
<li>触发被动律师函</li>
</ul>
</li>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>全民制作人大家好,我是练习时长两年半的个人练习生蔡徐坤。喜欢唱、跳、rap、篮球。</p>
</div>
</body>
</html>
填写信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead>
<h3>请填写简历信息</h3>
</thead>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" name="" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="female" checked="checked">
<label for="female">
<img src="./女.png" alt="" width="20" height="20">女
</label>
<input type="radio" name="sex" id="male">
<label for="male">
<img src="./男.png" alt="" width="20" height="20">男
</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
<option value="">2004</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">就读学校</label>
</td>
<td>
<input type="text" name="" id="school">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" name="" id="server">
<label for="server">后端开发</label>
<input type="checkbox" name="" id="fe">
<label for="fe">前端开发</label>
<input type="checkbox" name="" id="test">
<label for="test">测试开发</label>
<input type="checkbox" name="" id="all">
<label for="all">全栈开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="" id="read">
<label for="read">我已经阅读公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td><h3>请应聘者确认:</h3></td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>以上信息有效</li>
<li>可以尽早就职</li>
<li>可以接受加班</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
特殊字符
小于号&lt
大于号&gt
网站推荐
HTML(超文本标记语言) | MDN (mozilla.org)
原文地址:https://blog.csdn.net/m0_73075027/article/details/133419751
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16429.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。