一、CSS简介
1.CSS是什么?
CSS是层叠样式表(Cascading Style Sheet )的简称
2.CSS的作用
3.CSS的构成
二、CSS选择器
CSS选择器:根据不同需求把不同的标签选出来(选择标签用的)
CSS选择器分为两类:基础选择器和符合选择器
1.基础选择器
(1).标签选择器
也称为元素选择器,用html标签名称作为选择器,按标签名称分类,为页面中某一类型标签指定统一的CSS样式
(2)类选择器
差异化选择不同的标签,单独选一个或者某几个标签
多类名选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
</body>
</html>
(3)标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
#blue {
background-color: skyblue;
}
</style>
</head>
<body>
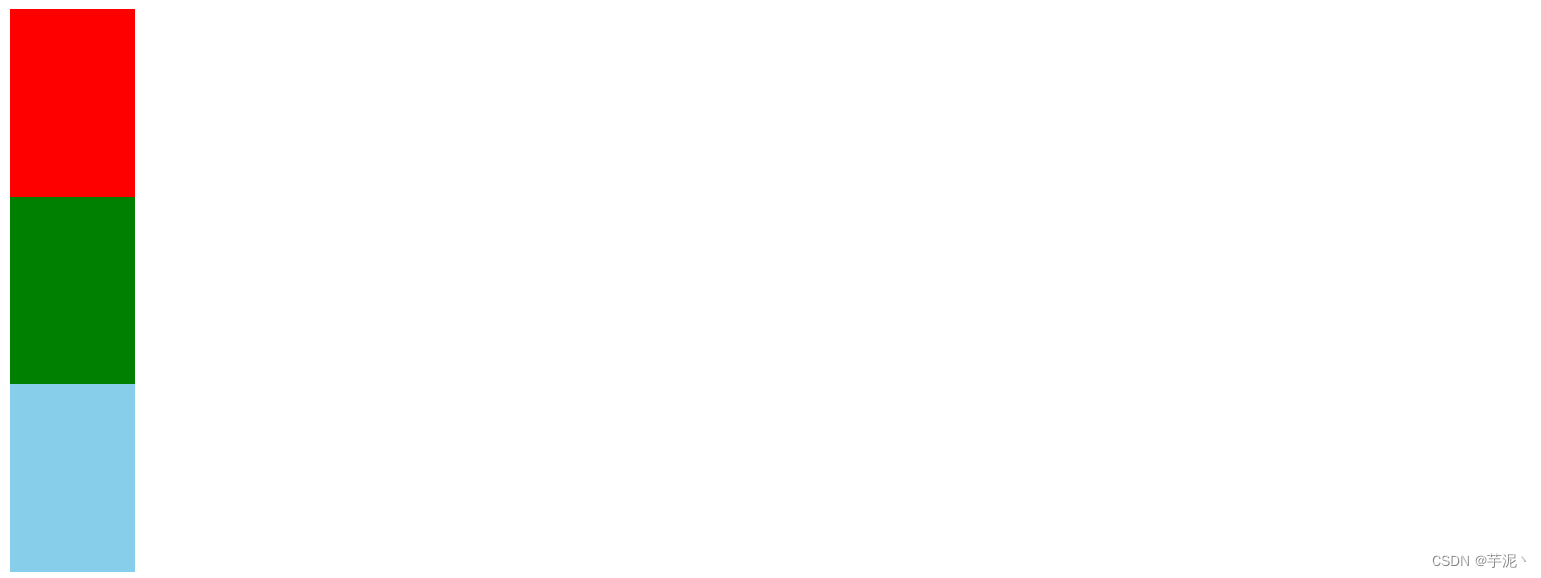
<div class="box red"></div>
<div class="box green"></div>
<div class="box" id="blue"></div>
</body>
</html>
与类选择器的区别
(4) 通配符选择器
“ * ”定义,表示选取页面中所有元素,通配符选择器不需要调用,自动给所有的元素使用样式
特殊情况才使用
* {
margin: 0;
padding: 0;
}
用于设置页面的内外边距
2.复合选择器
由两个或者多个基础选择器通过不同方式组合而成(更准确,高效的选择目标元素)
(1)后代选择器(包含选择器)
h1 span {
color: blue;
font-size: 12px;
font-weight: 400;
}
(2)子选择器
只能选择最近一级的子元素
元素1>元素2 {样式声明}
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2只能是亲儿子
h1>span {
color: blue;
font-size: 12px;
font-weight: 400;
}
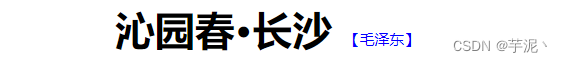
<h1> 沁园春·长沙 <span>【毛泽东】</span> </h1>

(3)并集选择器
可以选择多组标签,同时为他们定义相同的样式
元素1 , 元素2{样式声明}
- 元素1和元素2中间用逗号隔开
- 逗号为“和”的意思
- 通常用于集体声明
.p1,
.p3,
.p5,
.p7 {
color: blue;
font-size: 20px;
}
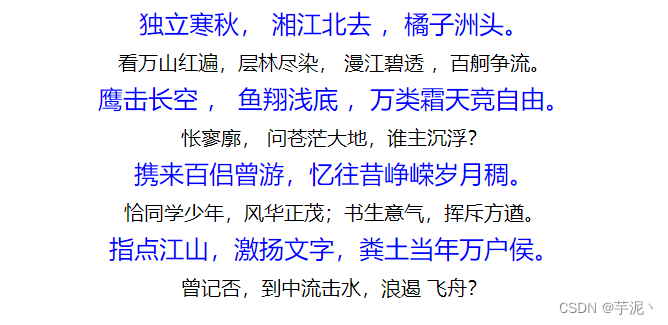
<p class="p1">独立寒秋, <span>湘江北去</span> ,橘子洲头。</p>
<p class="p3">鹰击长空 , <span>鱼翔浅底</span> ,万类霜天竞自由。</p>
<p class="p5">携来百侣曾游,忆往昔峥嵘岁月稠。</p>
<p class="p7">指点江山,激扬文字,粪土当年万户侯。</p>

(4)伪类选择器
用“:”表示——例 a:hover
a:hover {
background-color: #ff6700;
}伪类选择器
链接伪类选择器
:focus 伪类选择器
三、基本属性
1.字体属性
1.1 字体系列 font–family
body{font–family:’Microsoft YaHei’,tahoma,arial,’Hiragino Sans GB’;}
- 各种字体之间必须使用英文的逗号隔开
- 多个单词组成的字体加引号
- 常见的字体:body{font-family:’Microsoft YaHei’,tahoma,arial,’Hiragino Sans GB’;}
1.2 字体大小 font-size
1.3 字体粗细 font-weight
font-weight: 400;
1.4 文字样式 font-style
font-style:normal;
1.5 字体符合属性
格式:font : font-style font-weight font-size/line-height font-family;
2. 文本属性
2.1 文本颜色
2.2 文本对齐
属性:
| 文本左对齐 | |
| right | 文本右对齐 |
| center | 文本居中 |
2.3 装饰文本
属性:
| none | 默认没有下划线 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
2.4 文本缩进 (首行缩进)
属性:
| px | 长度可以时负值 |
| em | 相对单位,相当于当前元素的1个文字大小 |
2.5 行间距
line-height:20px;
- 行间距为上间距+文本高度+下间距
3.背景
3.1 背景颜色
3.2 背景图片
div {
background: url(images/1.png);
}3.3 背景平铺
3.4 背景图片位置
| 方位名词 | |
| 精确单位 | 参数值有精确的坐标,顺序一定是x在前 只指定一个数值,该数值为x坐标,另一个默认垂直居中 |
| 混合单位 | 参数值是精确单位和方位名词混合使用 第一个值是x坐标,第二个值是y坐标 |
3.5 背景图片固定(背景附着)
background-attachment:fixed;
3.6 背景复合写法
body {
background: url(images/bg.jpg) no-repeat center top fixed;
}背景色半透明
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0, 0, 0, .3);
}四、引入方式
1.行内样式表(行内式)
在元素标签内部的style属性中设定CSS样式(适合修改简单样式)
<div class="red" style="background-color: red;">123</div>2.内部样式表(嵌入式)
<style>
.red {
width: 100px;
height: 100px;
background-color: red;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>3.外部样式表(链接式)
新建一个后缀为.css的样式文件,把CSS代码都放入此文件中
<link rel="stylesheet" href="style.css">
五、元素显示模式
1.块元素
<h1~h6>,<p>,<div>,<ul>,<ol>,<li>
注意:
2.行内元素
注意:
3. 行内块元素
4. 元素显示模式转换
六、三大特性
1.层叠性
两个相同的样式会遵循就近原则执行更靠近元素的哪一个样式,下面代码中skyblue更靠近div,所以现实的颜色为蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
div {
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2. 继承性
(1) 子标签会继承父标签的某些样式
子元素继承父元素的样式(例:text– ,font- ,line-等元素开头及color元素
(2) 行高的继承性
font :12px/1.5 microsoft yahei;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
font: 12px/1.5 'microsoft yahei';
}
</style>
</head>
<body>
<div>
<p>123</p>
</div>
</body>
</html>

2. 优先级
- 选择器权重
| 继承 或者“ * ” | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style=”” | 1,0,0,0 |
| !important | 无穷大 |
注意点
权重叠加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
background-color: skyblue;
}
div {
width: 200px;
height: 200px;
background-color: pink;
font: 12px/1.5 'microsoft yahei';
}
</style>
</head>
<body>
<div class="box">
<p>123</p>
</div>
</body>
</html>
七、盒子模型
网页布局本质——利用css摆盒子
准备好相关的网页元素,基本上是盒子,利用css设置好盒子样式,摆到相应位置,往盒子装内容
1. 组成
1.1 boder边框
| border-width | 边框粗细 | 单位 px |
| border-style | 边框样式 | soild 实线边框 dashed 虚线边框 dotted 点线边框 |
| border-color | 边框颜色 |
边框分开写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border-top: 2px solid pink;
border-bottom: 2px solid red;
border-left: 2px solid greenyellow;
border-right: 2px solid blueviolet;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
表格的细线边框:
1.2 padding内边距
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
| padding:5px; | 代表上下左右都有5像素内边距 |
| padding:5px 10px; | 代表上下有5像素,左右有10像素 |
| padding:5px 10px 20px; | 代表上内边距5像素,左右内边距10像素 下内边距20像素 |
| padding:5px 10px 20px 30px; | 代表上内边距5像素,右内边距10像素,下内边距20像素,左内边距30像素 顺时针 |
盒子受影响情况:
- 会影响盒子大小
- 不会影响盒子大小的情况
盒子本身没有设置width/height属性,此时padding不会撑开盒子
1.3margin外边距
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
复合格式:
| margin:5px; | 代表上下左右都有5像素外边距 |
| margin:5px 10px; | 代表上下有5像素,左右有10像素 |
| margin:5px 10px 20px; | 代表上外边距5像素,左右外边距10像素 下内边距20像素 |
| margin:5px 10px 20px 30px; | 代表上外边距5像素,右外边距10像素,下外边距20像素,左外边距30像素 顺时针 |
块级盒子水平居中
外边距合并
1.相邻块元素垂直外边距的合并
解决方案:尽量只给一个盒子添加margin值
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边框,子元素也有上外边框,此时父元素会塌陷较大的外边距值
解决方案:
清除内外边距
不同浏览器带有不同的默认内外边距,清除网页元素的内外边距
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不设置上下内外边距
但是转化为块级或者行内块元素就行
2. 圆角边框
- 参数值可以是数值也可以是百分比形式
- 矩形:设置为高度的一半
- 简写: 左上角 border-top-left–radius
右上角 border-top–right–radius
右下角 border-bottom-right–radius
左下角 border-bottom-left–radius
3. 盒子阴影
box-shadow
| h-shadow | 必需,水平阴影 |
| v-shadow | 必需。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离(虚实) |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
注意:
4. 文字阴影
| h-shadow | 必需,水平阴影 |
| v-shadow | 必需。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离(虚实) |
| color | 可选。阴影的颜色 |
八、浮动
1.格式
准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
float :属性
2. 浮动的特性
1.浮动元素会脱离标准流
- 脱标
- 浮动的盒子不再保留原先的位置
- 浮动的元素是互相贴靠在一起(没有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
3. 浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,他的大小 根据内容来决定
浮动元素经常和标准流父级搭配使用
注意点
九、清除浮动
clear:left;
- left 不允许左侧有浮动
- right 不允许右侧有浮动
- both 同时清除左右两边浮动的影响用的最多
闭合浮动: 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
1. 额外标签法(隔离法)
在最后一个浮动的子元素后面添加一个额外的标签,添加清除浮动样式
2. 父级元素添加overflow属性
overflow:hidden;
3. 父级添加after伪元素
. clearfix:after {
content: “”;
display: block;
height: 0;
clear: both;
visibil ity: hidden;
}
.clearfix { /* IE6、7专有*/
*zoom: 1;
}
4. 父级添加双伪元素
. clearfix:before, .clearfix:after {
content:””;
display:table;
}
. clearfix:after {
clear :both;
}
. clearfix {
*zoom: 1;
}
原文地址:https://blog.csdn.net/m0_53619602/article/details/124835245
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16443.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







