一、结论:
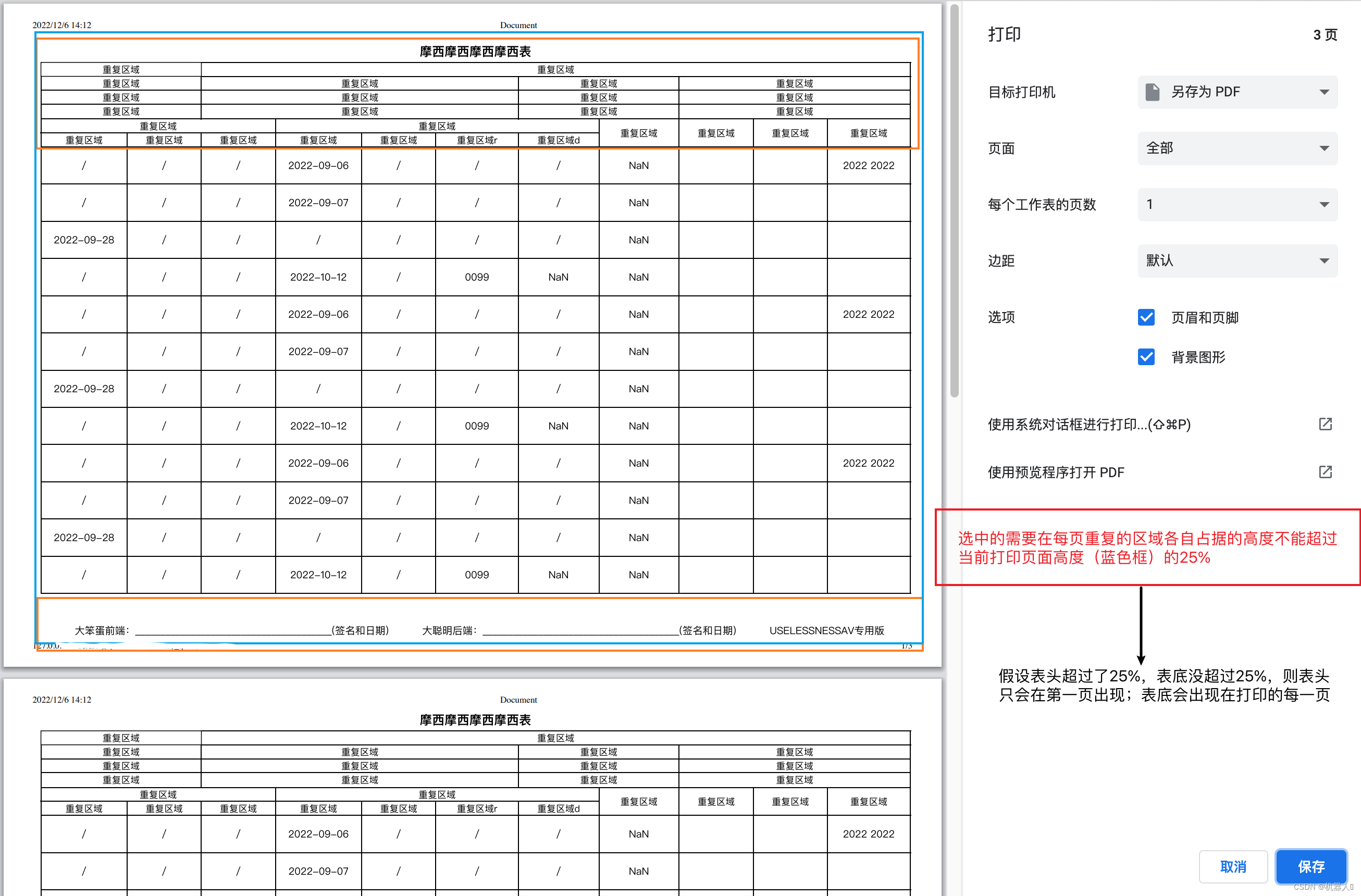
1. 若希望<thead>与<tfoot>在打印时重复到每一页上,需要保证其各自在打印的页面中占据的整张表的高度不超过 25%(底层设计)
tr {
page-break-inside: avoid;
}3. 当列表数据不足以撑满整页时,若希望<tfoot>的内容固定在每页的最底部,而不是跟随着<tbody>的最后一行飘上去,需要使用fixed做定位
tfoot {
position:fixed;
bottom:0;
/*若希望tfoot距离tbody有一定距离可为其赋予固定高度*/
}二、需求
产品提出的需求为
1. 打印一张表格,表格的数据量不一定(即tbody中行数不固定),其行数可能一页能容下,也可能大于一页;
2. 表格具有固定的标题、表头与表底,在任何情况下,打印出来的每一页都要有上述内容,同时表底要固定在每一页的最底部(无论tbody的内容是否占满了整页)
三、思考过程
1. 首先,项目使用了vxe–table的print功能作为打印工具,文档:VXETable-Print![]() https://vxetable.cn/v3/#/table/module/print该工具允许配置样式表与页面结构(一个html结构,在本例中为一个<table>),在声明打印模板的时候,就可以使用ES6的模板字符串将接口的返回值动态插入到打印模板中,实现接口返回数据,前端生成表格并打印的效果。
https://vxetable.cn/v3/#/table/module/print该工具允许配置样式表与页面结构(一个html结构,在本例中为一个<table>),在声明打印模板的时候,就可以使用ES6的模板字符串将接口的返回值动态插入到打印模板中,实现接口返回数据,前端生成表格并打印的效果。
2. 最开始想的是能不能通过设置打印的页眉页脚来实现每夜都重复的效果,查了非常多资料,似乎没有在不安装浏览器插件的情况下实现,遂放弃。之后考虑使用table标签自带的打印重复效果实现。
3. 众所周知html中的<table>标签是语义化的区分了<thead><tbody><tfoot>,其中<thead>与<tfoot>在打印过程中是默认会重复到每一页的,但我在开发中发现时好时坏,查了一下是说高度有限制,不能超当前页表格高度的25%,和产品沟通了一下,缩小了表头的高度与字体,实现了表头表底重复的效果。
4. 表底定位到页面最底部的效果我本想的是使用绝对定位定位到页面的最底部,但是这样只在网页上可行,但是打印后会出现严重的格式错误。主要是只会在第一页有表底,思考一下,这就像一个滚动的页面一样,被绝对定位的元素是会跟着页面的滚动一块滚上去的。但是固定定位不会,将<tfoot>的position改为fixed后便实现了产品想要的效果。
原文地址:https://blog.csdn.net/m0_55460227/article/details/128202242
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16449.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!